本文首发于微信公众号:呼哧好大枫。原作者与本文作者是同一人。
平常在做算法题或者是 debug 的时候很需要一款能够实时地将代码执行逻辑和数据以图形化的形式渲染出来的工具。之前尝试了几款(visual studio 的 debug 功能、VS Code 的 Debug Visualizer 插件),不是图形化的程度不够,就是使用起来太麻烦,效果都不尽如人意。直到我发现了这款:
🚨 stay :https://staying.fun/zh/features/algorithm-visualize
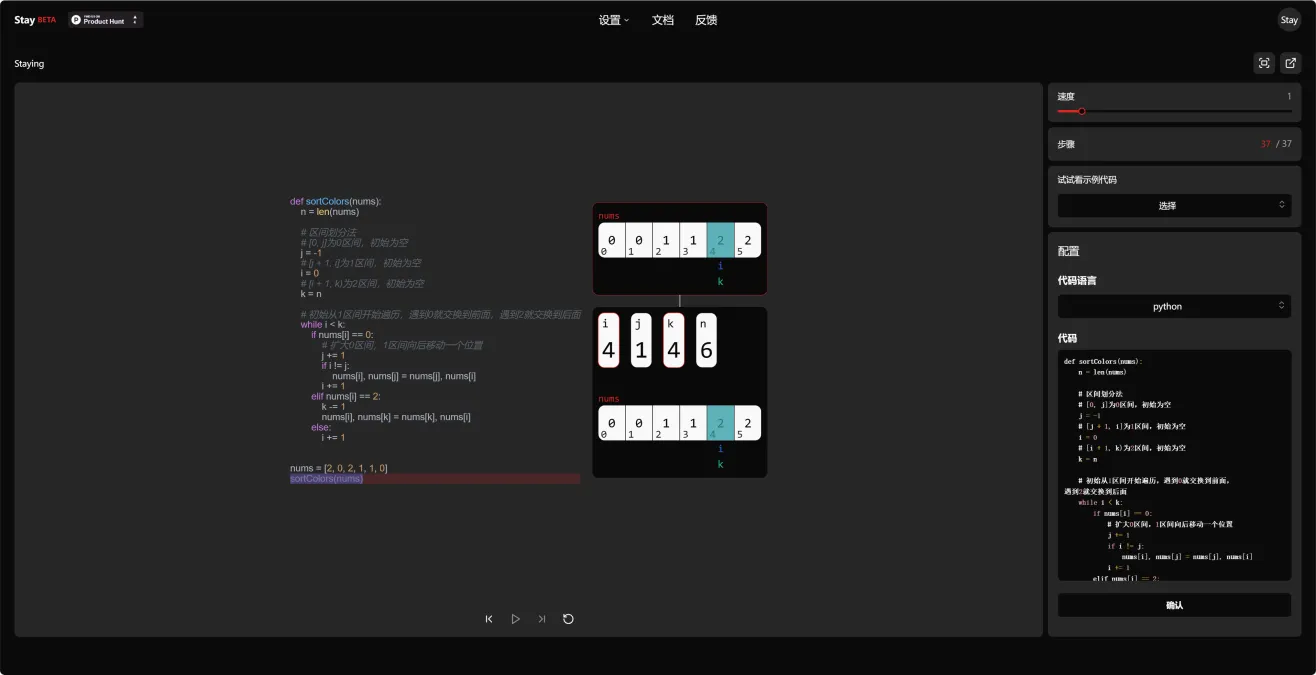
话不多说,直接看实际效果。下面是一个经典荷兰国旗算法的实现代码。其中还是有一些比较难以理解点的,尤其是在 0 区间和 1 区间的扩大和缩小,结合图形化的演示可以更直观地理解算法原理:
python
def sortColors(nums):
n = len(nums)
# 区间划分法
# [0, j]为0区间,初始为空
j = -1
# [j + 1, i]为1区间,初始为空
i = 0
# [i + 1, k)为2区间,初始为空
k = n
# 初始从1区间开始遍历,遇到0就交换到前面,遇到2就交换到后面
while i < k:
if nums[i] == 0:
# 扩大0区间,1区间向后移动一个位置
j += 1
if i != j:
nums[i], nums[j] = nums[j], nums[i]
i += 1
elif nums[i] == 2:
k -= 1
nums[i], nums[k] = nums[k], nums[i]
else:
i += 1
nums = [2, 0, 2, 1, 1, 0]
sortColors(nums)
print(nums) # 输出排序后的结果在 stay 上的图形化渲染效果如下:

毫不夸张地说,staying 完美实现了我心目中最完美的代码图形化:在调试的时候,我更关心的不是代码底层堆栈的执行情况。我只是想像翻译软件一样,把代码一行一行地翻译成动图显示在我的面前。staying 实现的优点还不止这些:
- 以网站形式对外开放,不像现在很多工具动不动就要下载 APP;
- 界面简洁单一,没有大片的广告和付费引导,至少暂时可以没有,基本的功能都可以免费使用;

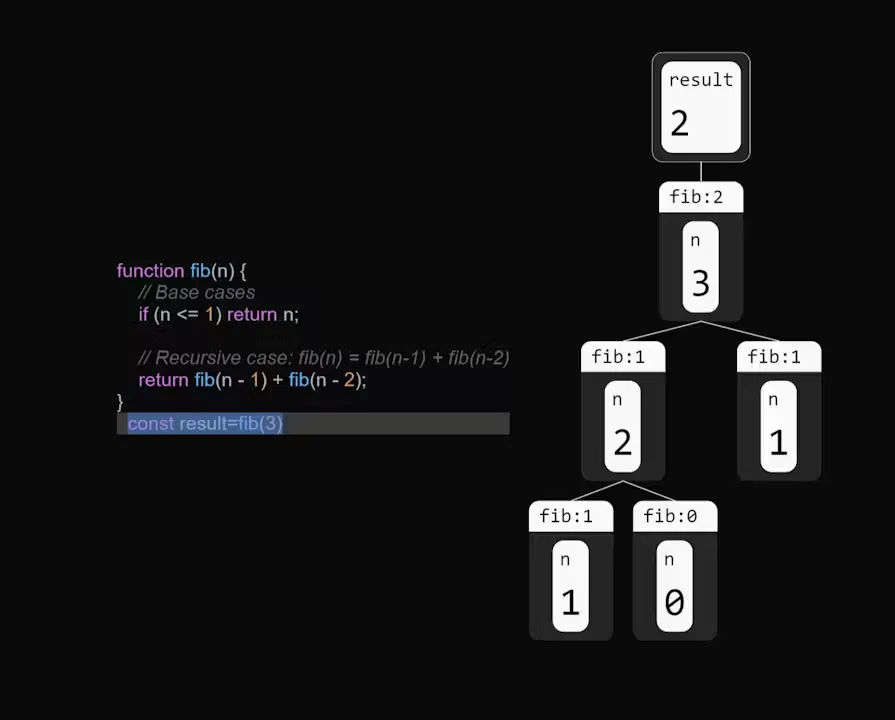
- 对一些复杂的算法(如树、图等)也有很好的支持

当然,stay 目前处于测试阶段(BETA),也有一些难以忍受的缺点:
- 目前仅支持 Python 和 JavaScript。做算法题还是 C++用得多一些,希望官方尽快上线 C++语言的支持;
- 似乎没有代码动图的导出功能,这对一些喜欢写题解的童鞋来说不是很方便。