1 AI探索:通过宏脚本给小众编辑器EverEdit插上AI的翅膀!
1.1 背景
在AI编程大行其道的背景下,各种AI编程工具:Cursor、VSCode的各种插件、Trae等等搞得不亦乐乎!您是否很苦恼自己使用的工具居然不支持AI,就像作者最爱的文本编辑器EverEdit,它没有原生AI的支持,技术群一片苦苦呼唤而不得?
本着求人不如求己的原则,作者摸索了一天EverEdit的插件语法及AI平台的接口,做出了一个在EverEdit中使用AI的原型,希望通过这个总结,可以启发您给自己的日常工具插上AI的翅膀!
1.2 准备工作
1.2.1 申请AI账号:账号注册
注:注册账号时输入手机号、验证码,其他保持不变。
🕮说明 :
为什么选择"硅基流动"平台:该平台提供近30 款免费AI模型、和近60款价格不一的付费AI模型,且注册赠送2000万tokens,个人可以使用很久。
1.3 制作EverEdit的AI插件
由于我们希望有一个独立的对话窗口用于输入任务给AI,所以需要使用EverEdit的Web形式插件。
1.3.1 制作1个html页面用于在EverEdit中输入任务及向AI平台发送请求
这个html做了如下几件事:
- 提供
操作界面 - 读取本地
ai_setting.ini文件中密钥、模型等参数 - 读取
html页面中用户输入的任务 - 将任务描述通过AI平台的API接口发送给平台
- 接收AI平台的响应并解析
- 将解析后的内容打印到
html页面的日志窗口 - 将解析后的内容插件到
EverEdit当前光标位置
好吧,这个html页面也是AI生成的,我本人也会点html、css、javascript,但不经常用所以荒疏了,要速度把这3者结合起来,生成一个可用的html页面,可能要花个1天,而AI给我生成的这个页面,前后调试加需求修改,只花了不到1小时(时间主要花在我的思考)。
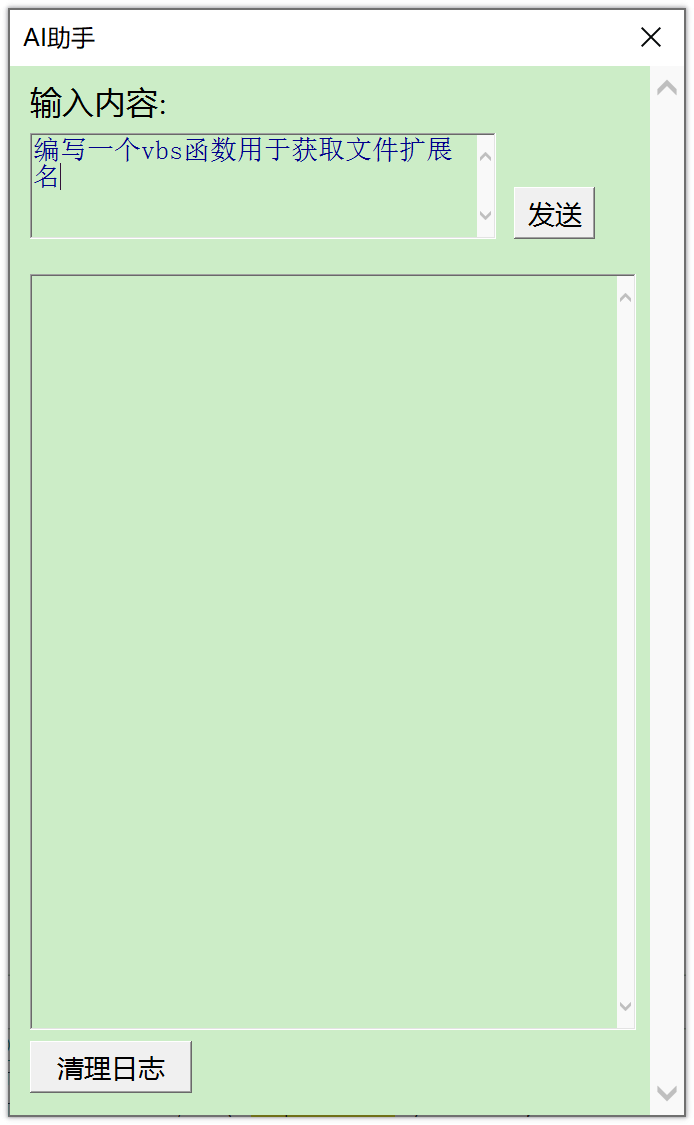
html界面如下:

-
html文件中的核心函数 (向AI平台发送请求,并解析响应报文)// 处理按钮点击事件
function sendRequest() {
// 获取文本框中的内容
var inputText = document.getElementById('inputText').value;
// 从文件中获取 API 密钥
//var apiKey = getApiKeyFromFile();
var apiKey = 'Bearer ' + ReadIniValue("AI", "API");
var model = ReadIniValue("AI", "MODEL");
if (!apiKey) {
return;
}// 获取状态图标元素 var statusIcon = document.getElementById('status-icon'); // 切换到运行态图标 statusIcon.style.backgroundImage = "url('running.gif')"; // 创建 XMLHttpRequest 对象 var xhr = createXMLHttpRequest(); if (xhr === null) { // 切换回初始态图标 statusIcon.style.backgroundImage = "url('initial.png')"; return; } // 配置请求选项 var options = { method: 'POST', headers: { 'Content-Type': 'application/json', 'Authorization': apiKey }, body: '{"model":"' + model +'","stream":false,"messages":[{"role":"user","content":"' + inputText + '"}]}' }; // 初始化请求 xhr.open(options.method, url, true); // 设置请求头 for (var header in options.headers) { xhr.setRequestHeader(header, options.headers[header]); } // 处理响应 xhr.onreadystatechange = function () { if (xhr.readyState === 4) { // 切换到完成态图标 statusIcon.style.backgroundImage = "url('completed.png')"; var logWindow = document.getElementById('logWindow'); if (xhr.status >= 200 && xhr.status < 300) { try { // 使用引入的 json2.js 提供的 JSON.parse 方法 var response = JSON.parse(xhr.responseText); // 解析出 content 属性的值 var content = response.choices && response.choices[0] && response.choices[0].message && response.choices[0].message.content; if (content) { // 将 content 内容显示在日志窗口中 logWindow.value += content + '\n'; var App = window.external; App.ActiveDoc.Insert(content); } else { logWindow.value += '未找到 content 属性\n'; } } catch (e) { logWindow.value += 'Error parsing JSON response: ' + e.message + '\n'; } } else { logWindow.value += 'Request failed with status: ' + xhr.status + '\n'; } } }; // 发送请求 xhr.send(options.body);
🕮说明 :
说实话, 这个函数我自己写不出来,这个函数是AI给我写的!并且没怎么调试,中间读取ini文件的函数是我自己写的,由于读取ini文件使用了EverEdit的API,而AI平台不识别这个API,所以需要我自己操刀。
1.3.2 编写EverEdit的宏脚本调用html弹出窗口
这里写EverEdit的宏脚本就比较简单了,新建一个AI助手.ejs文件,编码使用GB2312. 脚本的内容如下:
htmlFile = "file:///" + SCRIPT_PATH + "\\ai.html"
var dlg=App.ShowHtmlDialog(true, htmlFile, 700, 1120);
dlg.SetTitle("AI助手")1.3.3 编写ai_setting.ini文件
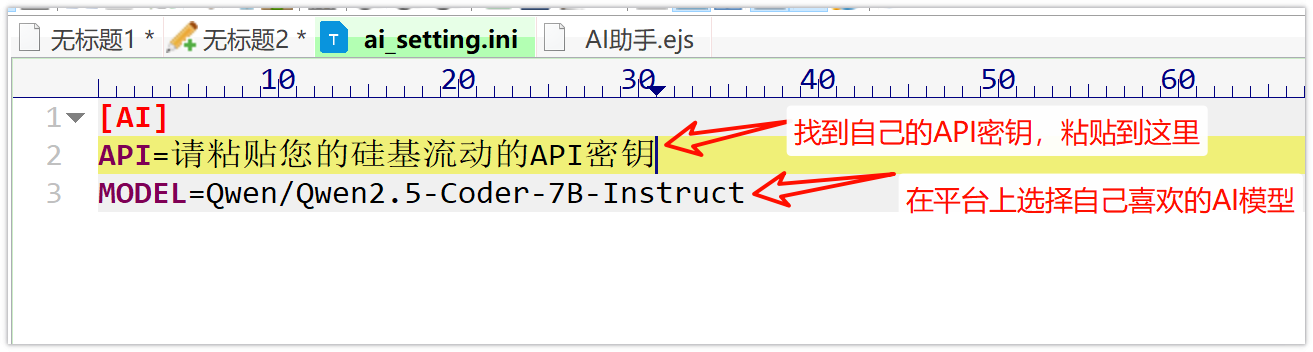
ai_setting.ini文件主要存放AI平台的API密钥、AI模型等配置信息,文件内容如下:
[AI]
API=请粘贴您的硅基流动的API密钥
MODEL=Qwen/Qwen2.5-Coder-7B-Instruct截图示例:

参数说明:
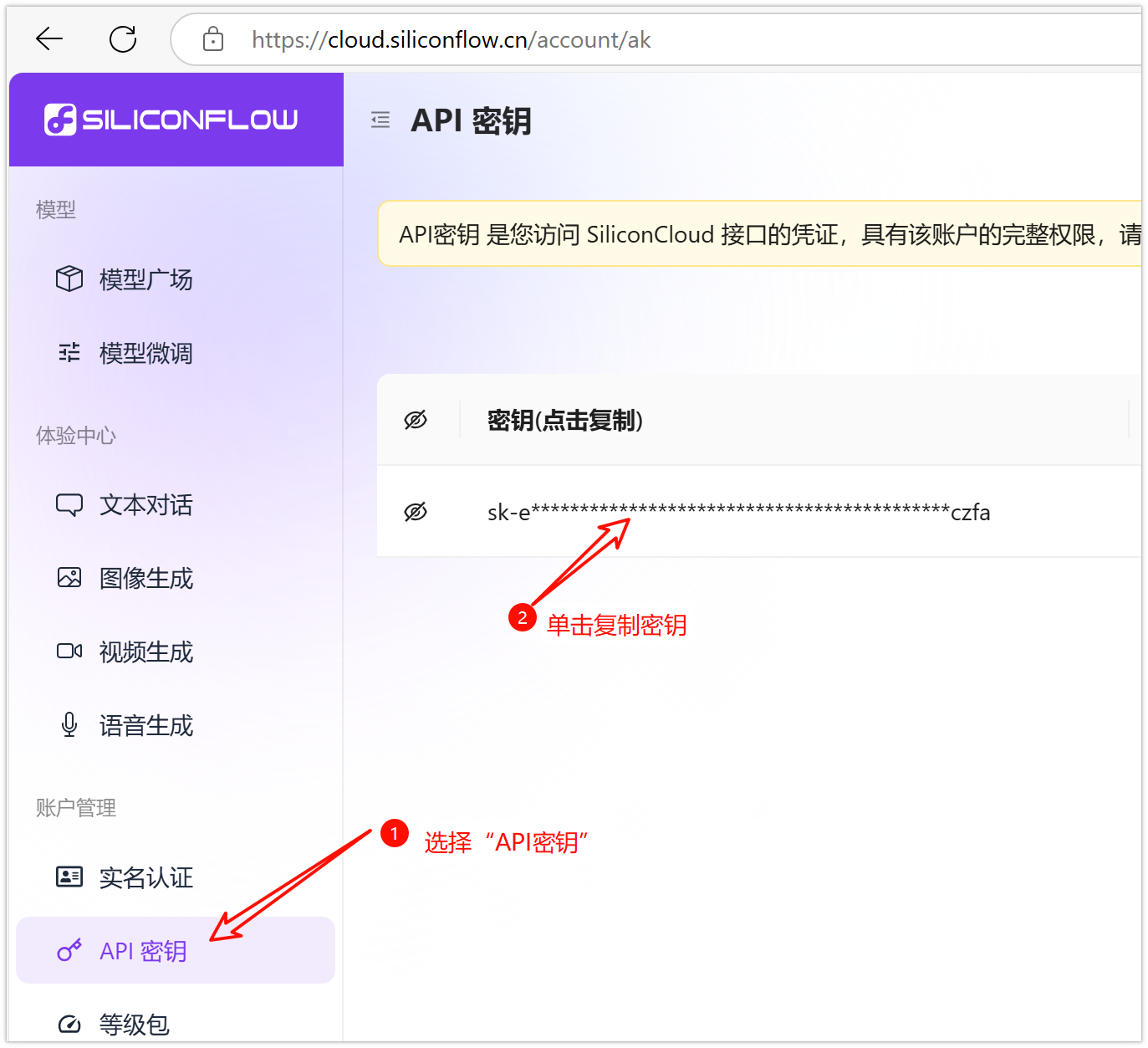
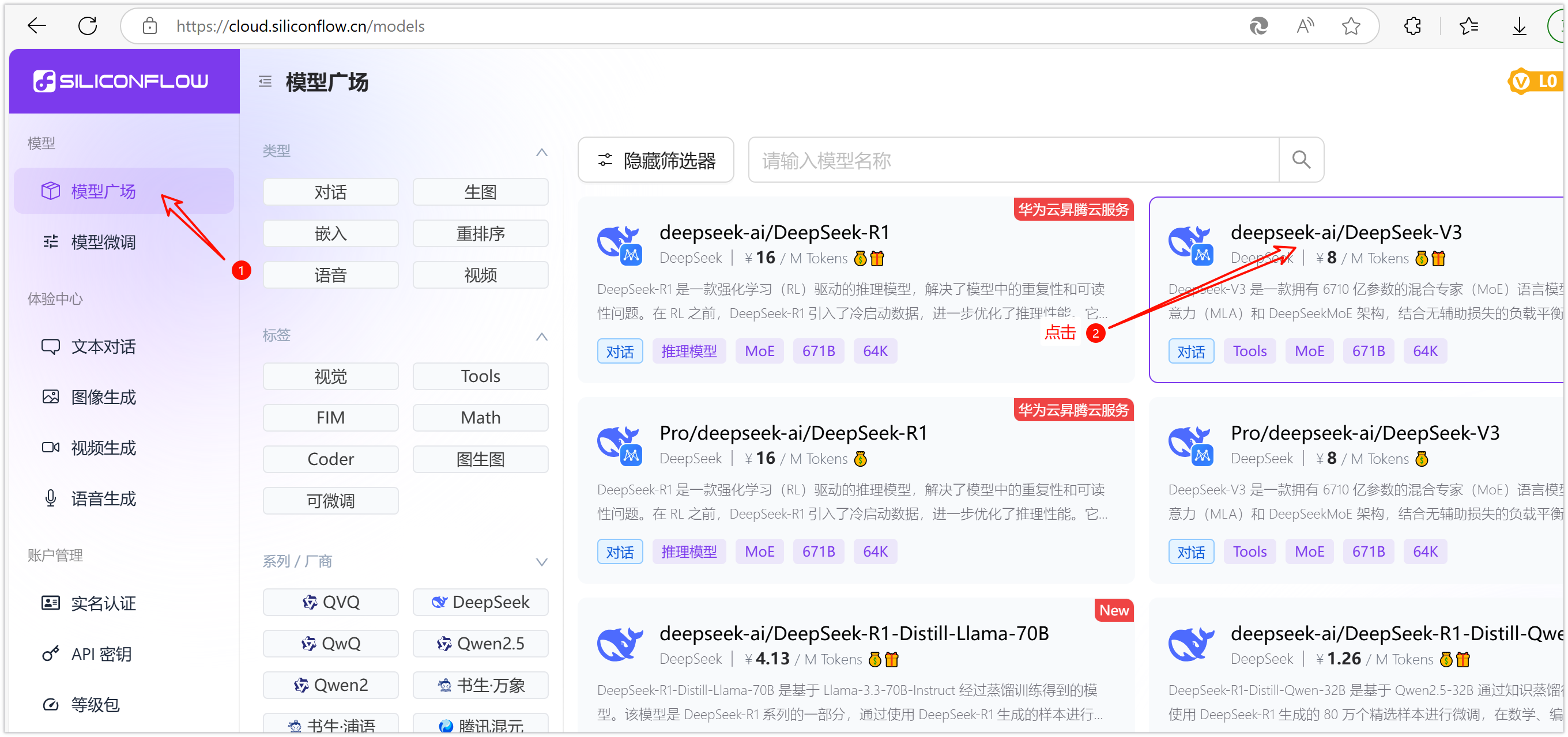
点击模型后,进入弹出页面,单击复制按钮,如下图所示:

🕮说明 :
硅基流动中有近100种模型,免费模型有近30种,可以根据需要自由选择。
1.3.4 完整的AI助手插件下载地址
- AI助手下载地址:EverEdit扩展- AI助手0.1
- EverEdit插件安装指南:如何安装EverEdit扩展脚本(方法2)
1.4 效果演示
 EverEdit扩展-使用AI助手
EverEdit扩展-使用AI助手
1.5 工作原理
- 读者如果有兴趣, 可以下载
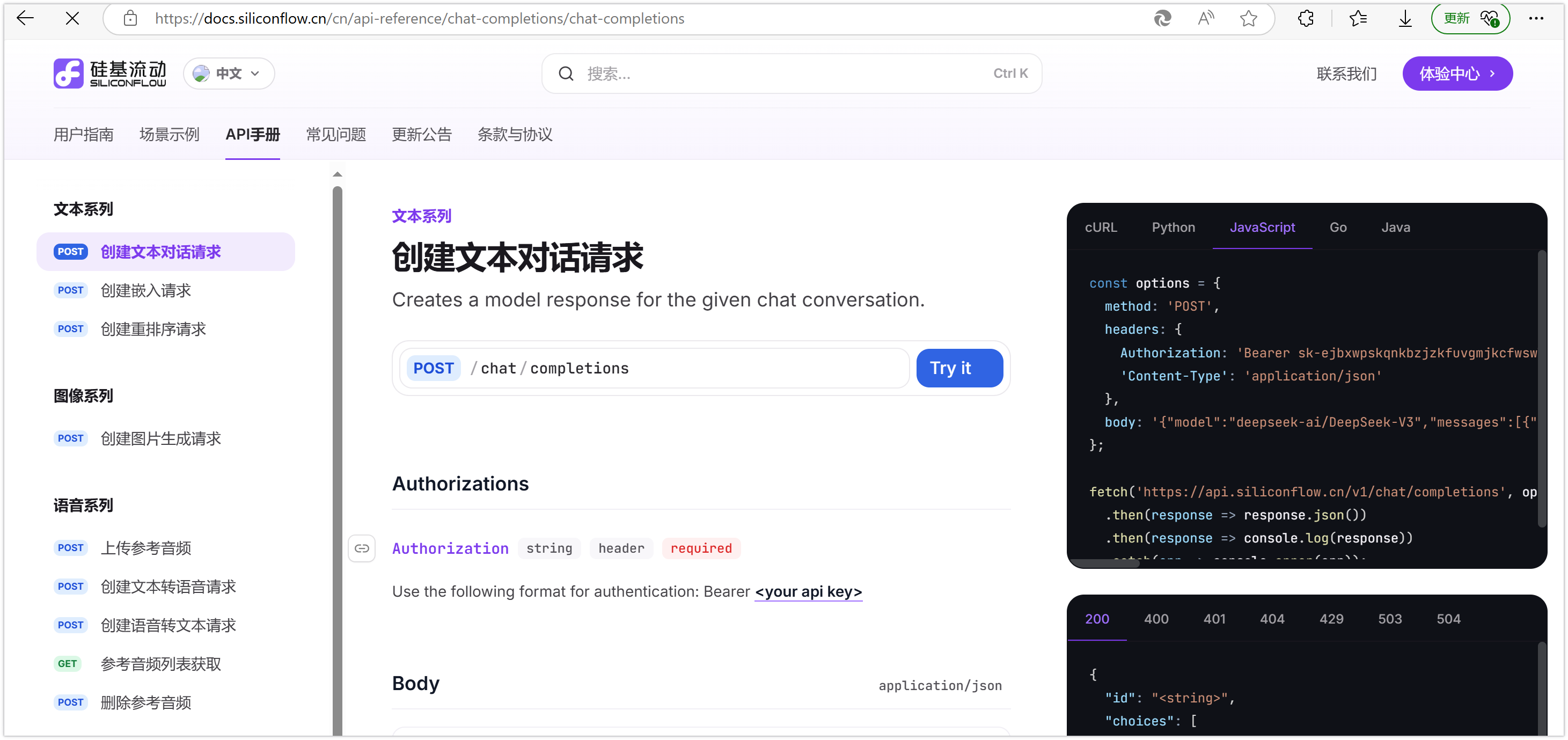
AI助手后使用任一文本编辑器打开阅读,该插件是源代码形式。 - 阅读AI平台的接口文档,如下所示:

作者声明:本文用于记录和分享作者的学习心得,可能有部分文字或示例来自AI平台,如:豆包、DeepSeek(硅基流动) (注册链接)等,由于本人水平有限,难免存在表达错误,欢迎留言交流和指教!
Copyright © 2022~2025 All rights reserved.