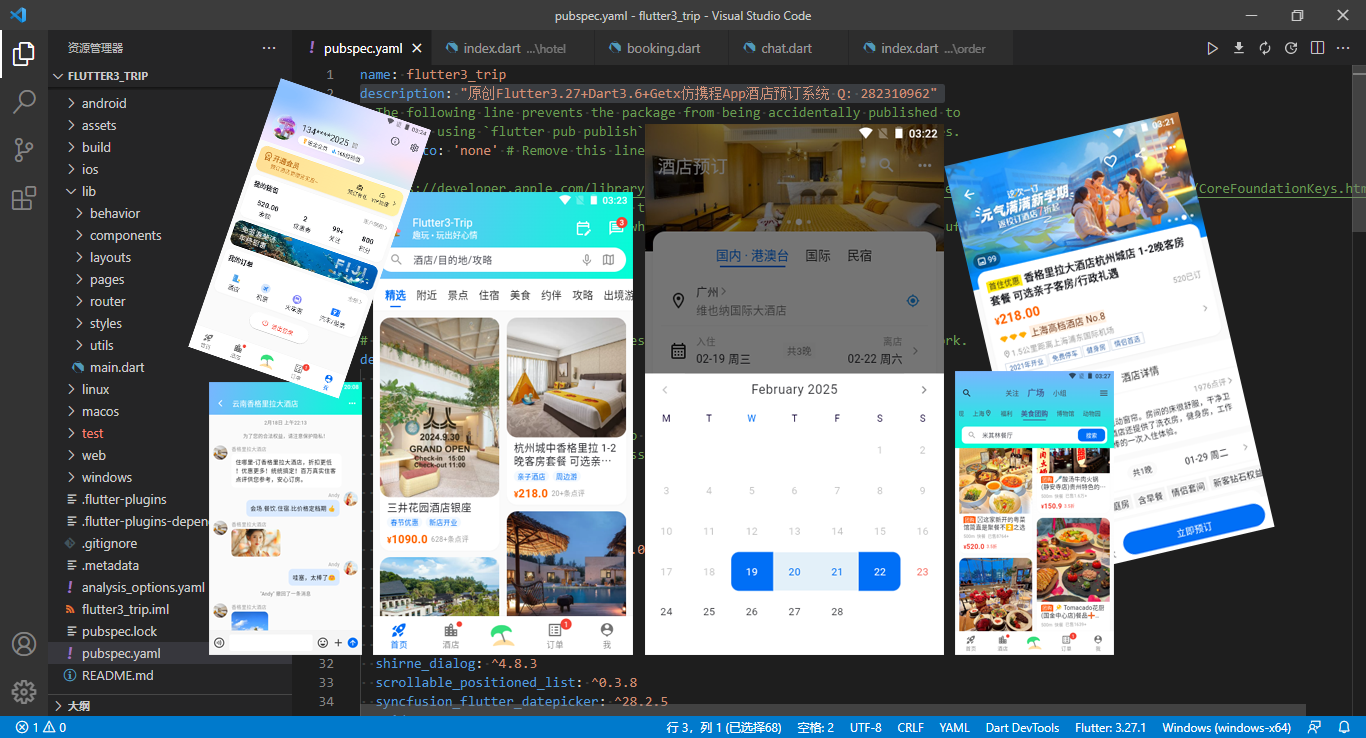
基于Flutter3.x+Dart3+GetX跨平台仿携程/飞猪旅行酒店客房预订查询app系统。
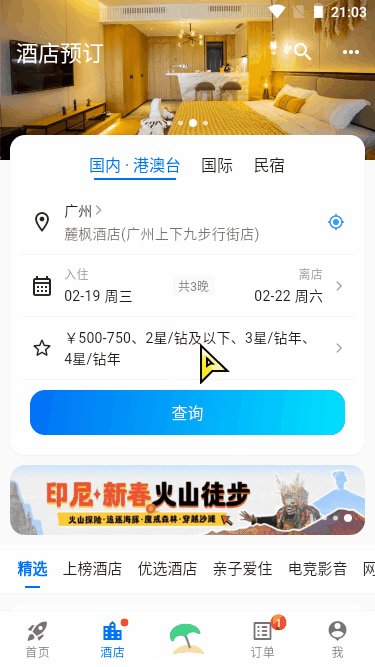
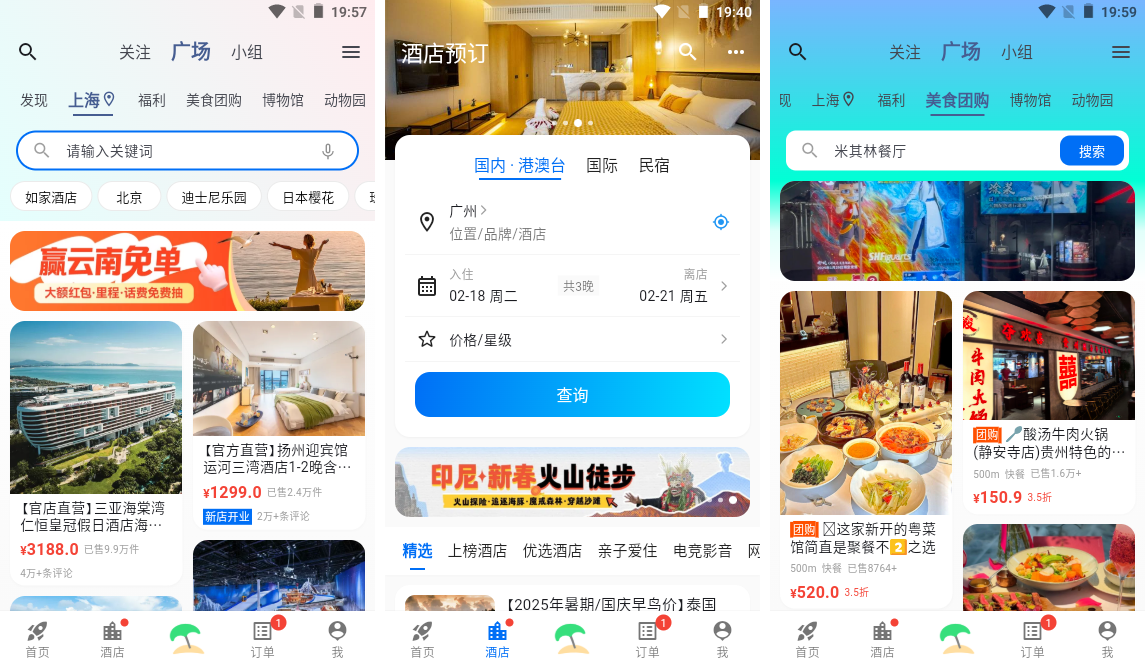
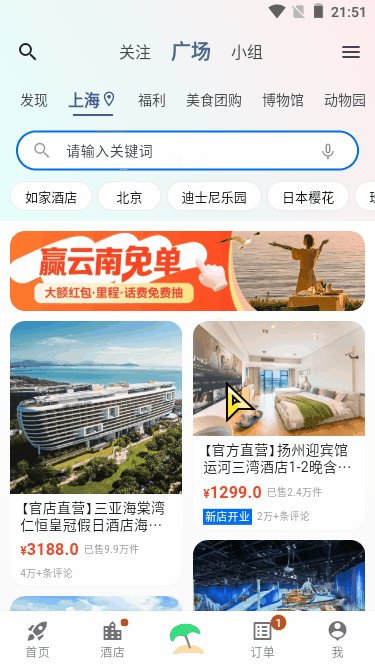
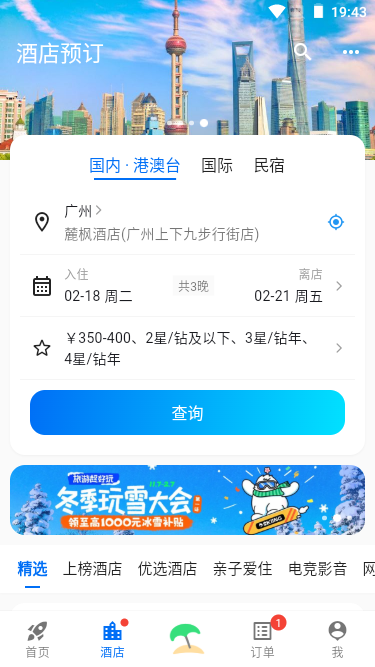
flutter3_trip 原创2025新版flutter3.27.1+dart3.6+getx+flutter_datepicker跨平台仿携程/飞猪/同程旅游app酒店客房预订系统。实现了首页、酒店预订模块、酒店搜索/列表/详情、探索动态、订单、消息聊天、我的等模块。

技术栈
- 编辑器:Vscode
- 技术框架:Flutter3.27.1+Dart3.6.0
- 路由/状态管理:get: ^4.6.6
- 本地缓存:get_storage: ^2.1.1
- 图片轮播组件:card_swiper^3.0.1
- 日期选择插件:syncfusion_flutter_datepicker^28.2.5
- 弹层提示:shirne_dialog^4.8.3
- 瀑布流组件:flutter_staggered_grid_view^0.7.0
- 滚动定位组件:scrollable_positioned_list^0.3.8

分享几个之前基于flutter3.x跨平台实战项目案例,感兴趣的可以去看看~
flutter3-dymall仿抖音直播商城|Flutter3.27短视频+直播+聊天App实例


酒店预订模块实现了城市地址/位置品牌 选择、入住离店日期区间 选择、价格/星级筛选等功能。

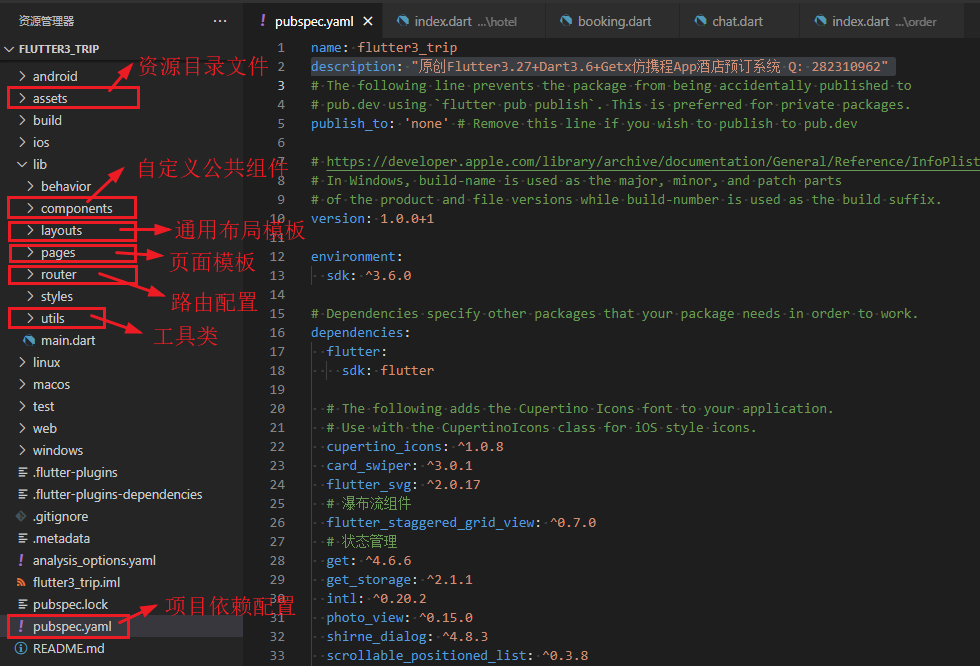
项目框架结构
基于最新跨平台框架Flutter3.27搭建项目框架,使用Vscode编码开发调试。


























目前flutter3-trip酒店预订app项目已经同步到我的作品集,感谢大家的鼓励与支持~
https://gf.bilibili.com/item/detail/1107864011
Flutter3入口配置main.dart
/// 入口文件main.dart
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import 'package:get_storage/get_storage.dart';
import 'package:intl/date_symbol_data_local.dart';
import 'package:shirne_dialog/shirne_dialog.dart';
import 'utils/common.dart';
// 引入布局页面
import 'layouts/index.dart';
// 引入路由配置
import 'router/index.dart';
void main() async {
// 初始化get_storage存储
await GetStorage.init();
// 初始化国际化语言
initializeDateFormatting('zh_CN');
runApp(const App());
}
class App extends StatelessWidget {
const App({super.key});
@override
Widget build(BuildContext context) {
return GetMaterialApp(
title: 'Flutter3 Trip',
debugShowCheckedModeBanner: false,
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Color(0xFF006ff6)),
useMaterial3: true,
// 修正windows下字体不一致情况
fontFamily: Platform.isWindows ? 'Microsoft YaHei' : null
),
home: const Layout(),
// 初始化路由
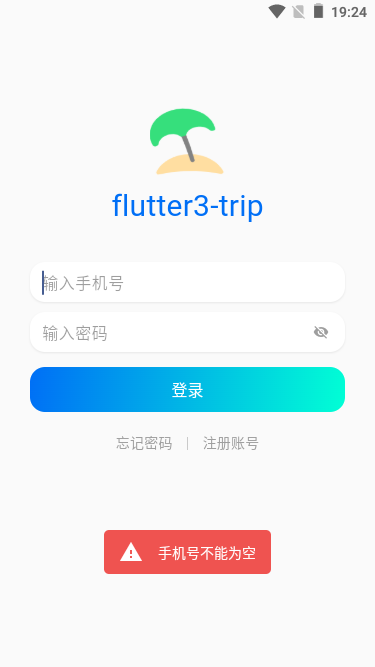
initialRoute: Common.isLogin() ? '/' : '/login',
// 路由页面
getPages: routePages,
// 初始化弹窗key
navigatorKey: MyDialog.navigatorKey,
);
}
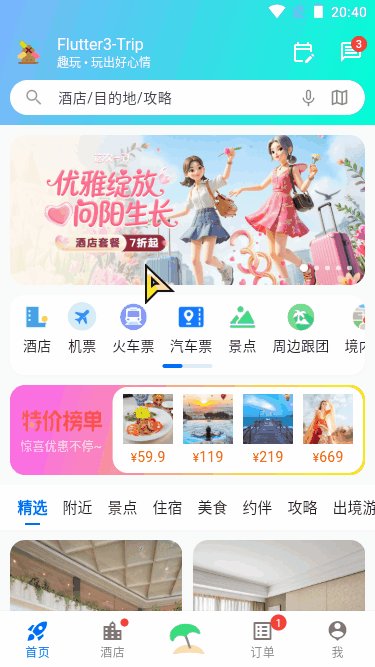
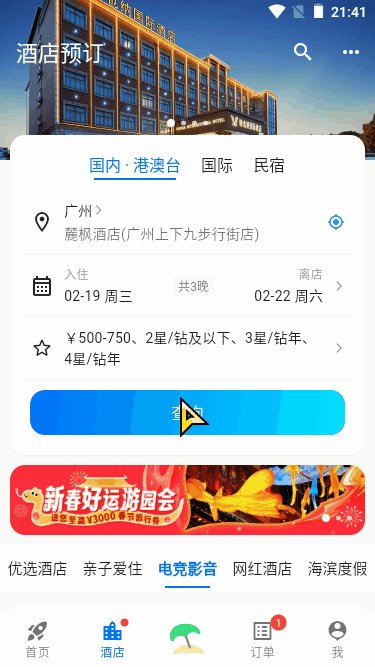
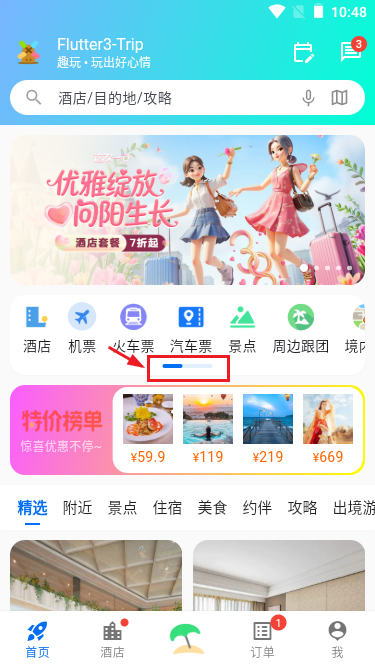
}flutter3自定义滚动指示槽

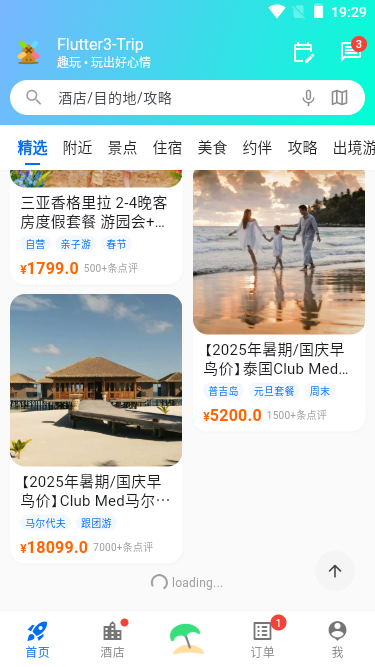
如上图:首页的分类滚动指示槽 采用 SingleChildScrollView 配置 Stack 组件实现功能。
late ScrollController indicatorController = ScrollController();
// 滚动位置
double indicatorOffset = 0;
@override
void initState() {
super.initState();
indicatorController.addListener(() {
setState(() {
indicatorOffset = indicatorController.position.pixels / indicatorController.position.maxScrollExtent;
});
});
...
}
Column(
children: [
Expanded(
child: SingleChildScrollView(
controller: indicatorController,
scrollDirection: Axis.horizontal,
child: Row(
...
),
),
),
// 指示槽
Stack(
children: [
Container(
decoration: BoxDecoration(
color: Color(0xFFE1EFFF),
borderRadius: BorderRadius.circular(50.0),
),
height: 4.0,
width: 50.0,
),
Container(
margin: EdgeInsets.only(left: indicatorOffset * 30.0),
decoration: BoxDecoration(
color: Color(0xFF006ff6),
borderRadius: BorderRadius.circular(50.0),
),
width: 20.0,
height: 4.0,
),
],
),
],
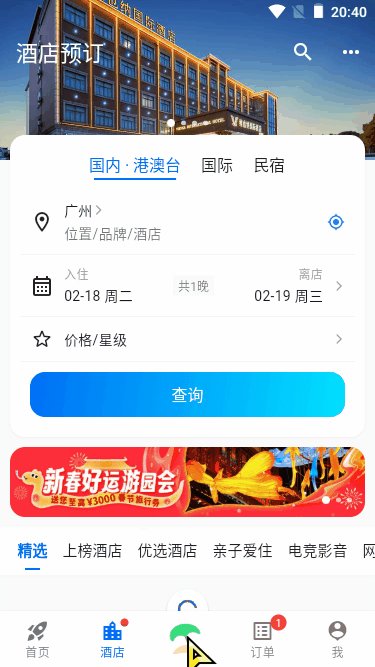
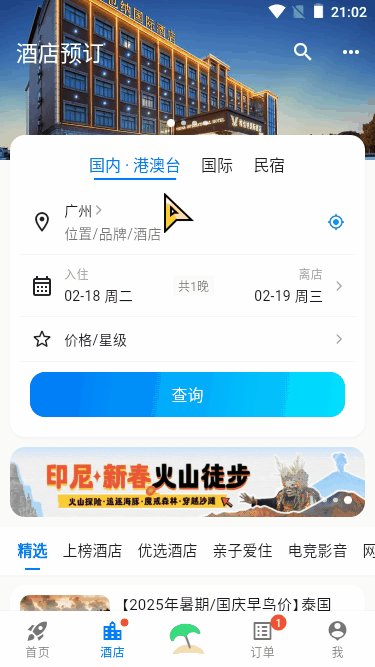
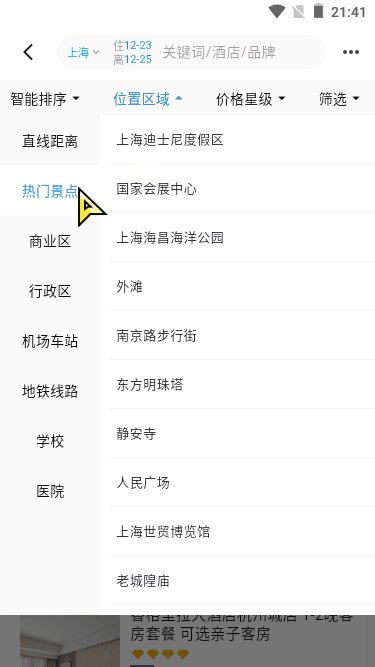
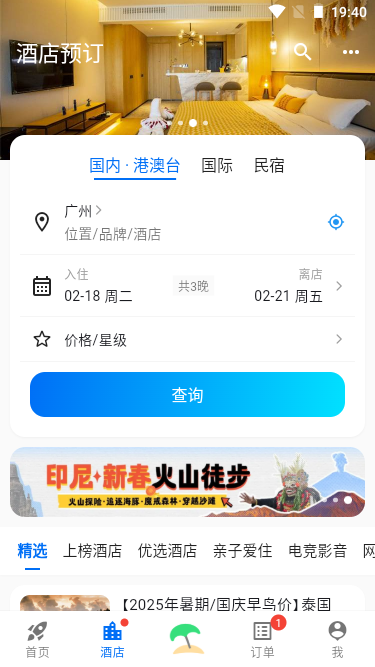
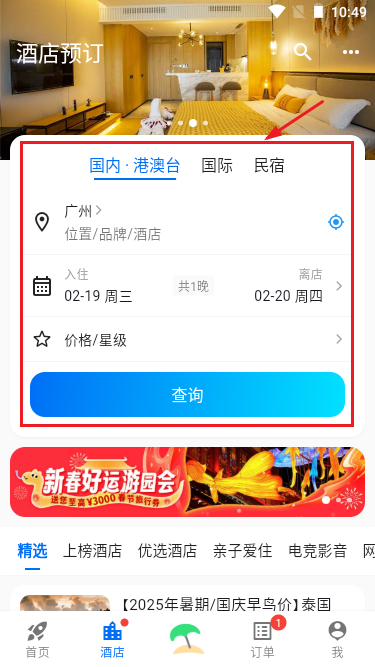
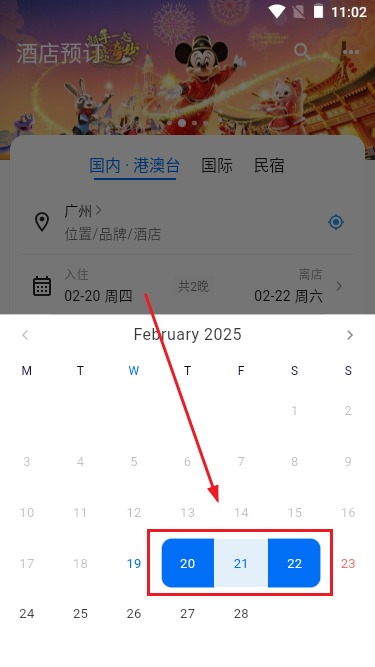
),flutter3实现酒店预订模块

由于预订模块功能点比较多,单独抽离了一个组件。

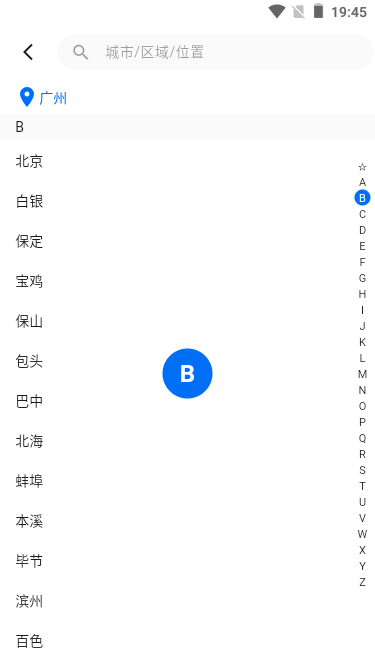
预订模块支持热门城市/位置品牌选择、入住离店日期区间、价格/星级等功能。

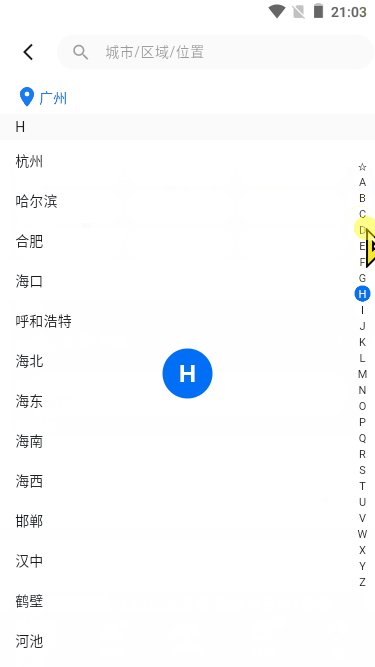
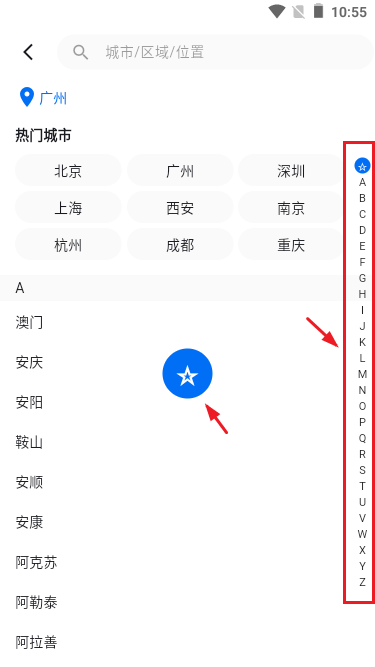
如上图:使用了 scrollable_positioned_list 组件实现滑动字母索引滚动到指定列表位置。
ItemScrollController itemScrollController = ItemScrollController();
ScrollablePositionedList.builder(
itemScrollController: itemScrollController,
itemCount: citylist.length,
itemBuilder: (context, index) {
// ...
}
)
// 侧边索引
Align(
alignment: Alignment.centerRight,
child: GestureDetector(
child: Container(
color: Colors.transparent,
width: 25.0,
child: Column(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.center,
children: List.generate(pinyinList.length, (index) {
return GestureDetector(
child: Container(
...
),
onTapDown: (details) {
// 跳转指定索引位置
itemScrollController.jumpTo(index: index);
setState(() {
selectedLetter = pinyinList[index];
showBubble = true;
});
Future.delayed(Duration(milliseconds: 200), () {
setState(() {
selectedLetter = '';
showBubble = false;
});
});
},
);
}),
),
),
onVerticalDragUpdate: (details) {
updateSelectedLetter(details.localPosition);
},
onVerticalDragEnd: (details) {
setState(() {
selectedLetter = '';
showBubble = false;
});
},
),
),
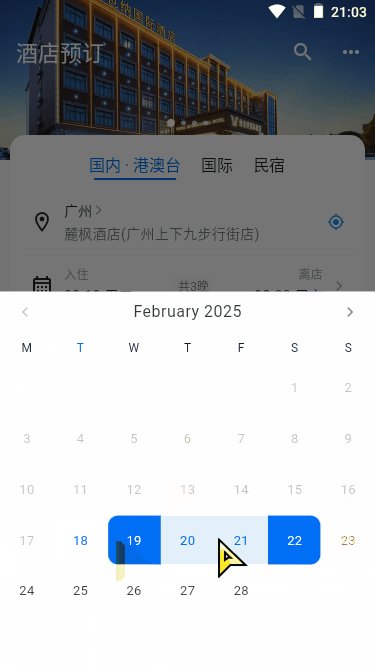
日期区间选择使用 syncfusion_flutter_datepicker 插件。
// 入住日期
DateTime startDate = DateTime.now();
// 离店日期
DateTime endDate = DateTime.now().add(Duration(days: 1));
GestureDetector(
child: Container(
padding: EdgeInsets.all(10.0),
decoration: BoxDecoration(
border: Border(bottom: BorderSide(color: Color(0xfff5f5f5))),
),
child: Row(
spacing: 10.0,
children: [
Icon(Icons.calendar_month_outlined),
Expanded(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.start,
spacing: 3.0,
children: [
Text('入住', style: TextStyle(color: Colors.grey, fontSize: 12.0)),
Text('${DateFormat('MM-dd').format(startDate)} ${DateFormat('E', 'zh_CN').format(startDate)}'),
],
),
Container(
color: Colors.grey[50],
padding: EdgeInsets.symmetric(horizontal: 5.0, vertical: 1.0),
// DateTime 类提供了 difference 方法,可以计算两个日期之间的时间差,返回一个 Duration 对象。通过 Duration 的 inDays 属性,可以获取天数差。
child: Text('共${endDate.difference(startDate).inDays}晚'),
),
Column(
crossAxisAlignment: CrossAxisAlignment.end,
spacing: 3.0,
children: [
Text('离店', style: TextStyle(color: Colors.grey, fontSize: 12.0)),
Text('${DateFormat('MM-dd').format(endDate)} ${DateFormat('E', 'zh_CN').format(endDate)}'),
],
),
],
),
),
Icon(Icons.arrow_forward_ios_rounded, color: Colors.grey, size: 12.0,)
],
),
),
onTap: () {
handleCalendar();
},
),void handleCalendar() {
showModalBottomSheet(
backgroundColor: Colors.white,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.vertical(top: Radius.circular(0.0))),
context: context,
builder: (BuildContext context) {
return Column(
children: [
Expanded(
child: SfDateRangePicker(
selectionMode: DateRangePickerSelectionMode.range,
selectionShape: DateRangePickerSelectionShape.rectangle,
// 初始日期范围
initialSelectedRange: PickerDateRange(startDate, endDate),
minDate: DateTime.now(),
maxDate: DateTime.now().add(Duration(days: 450)),
backgroundColor: Colors.white,
// 日期区间颜色
startRangeSelectionColor: Color(0xFF006ff6),
endRangeSelectionColor: Color(0xFF006ff6),
rangeSelectionColor: Color(0xFFe3f0f9),
// 选中颜色
selectionColor: Color(0xFF006ff6),
rangeTextStyle: TextStyle(color: Color(0xFF006ff6)),
monthViewSettings: DateRangePickerMonthViewSettings(
// 改变一周的第一天
firstDayOfWeek: 1,
viewHeaderStyle: DateRangePickerViewHeaderStyle(
textStyle: TextStyle(color: Color(0xFF130438), fontSize: 12, fontFamily: 'Arial'),
),
dayFormat: 'EE',
),
// 自定义头部样式
headerStyle: DateRangePickerHeaderStyle(
backgroundColor: Colors.white,
textAlign: TextAlign.center
),
// 日期单元格样式
monthCellStyle: DateRangePickerMonthCellStyle(
cellDecoration: BoxDecoration(
// color: Color(0xFFf7f4ff),
),
todayTextStyle: TextStyle(color: Color(0xFF006ff6)),
disabledDatesTextStyle: TextStyle(color: Colors.black26),
weekendTextStyle: TextStyle(color: Colors.red.withAlpha(200)),
),
// showTodayButton: true,
// showActionButtons: true,
onSelectionChanged: (DateRangePickerSelectionChangedArgs args) {
setState(() {
if(args.value.startDate != null && args.value.endDate != null) {
startDate = args.value.startDate;
endDate = args.value.endDate;
Future.delayed(Duration(seconds: 1), () {
Get.back();
});
}
});
},
),
),
],
);
},
);
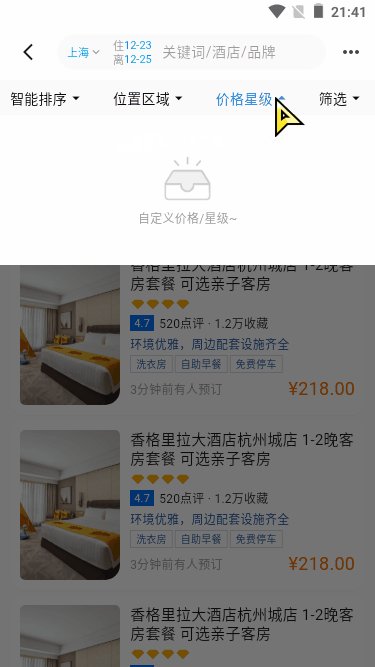
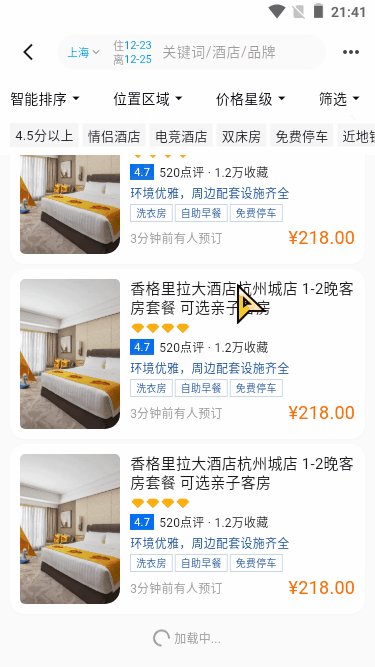
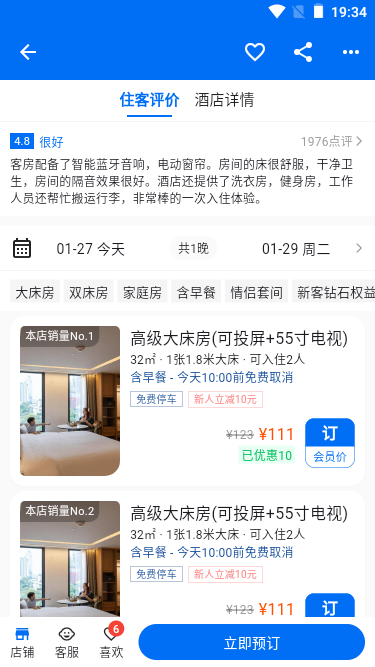
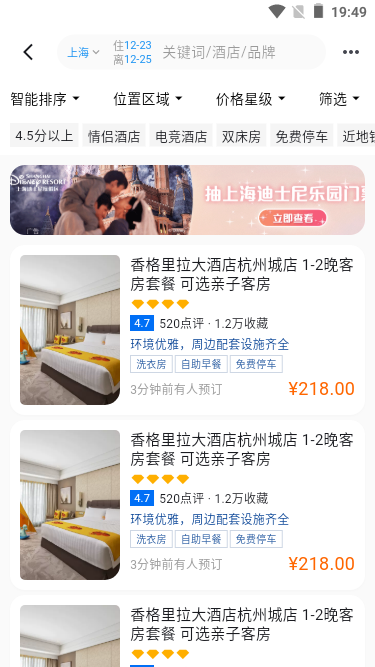
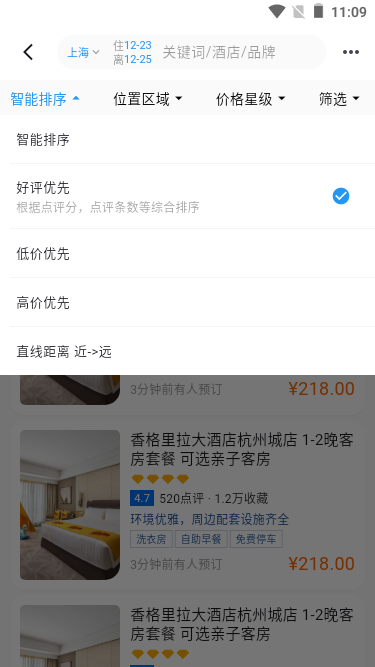
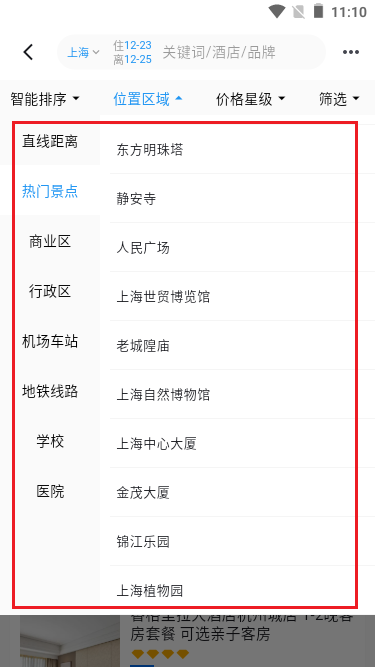
}flutter3实现酒店列表筛选功能


筛选下拉框采用自定义组件实现功能,搭配 SizeTransition 和 FadeTransition 组件实现下拉动画效果。
// 筛选下拉框
if(dropdownVisible)
Positioned(
top: dropdownOffset,
height: MediaQuery.of(context).size.height - dropdownOffset,
width: MediaQuery.of(context).size.width,
child: ScrollConfiguration(
behavior: CustomScrollBehavior(),
child: Material(
color: Colors.transparent,
child: Column(
children: [
SizeTransition(
sizeFactor: animation, // 高度展开动画
axis: Axis.vertical, // 垂直方向展开
child: Container(
color: Colors.white,
width: double.infinity,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
if(dropdownIndex == 0)
dropOption1(),
if(dropdownIndex == 1)
dropOption2(),
if(dropdownIndex == 2)
dropOption3(),
if(dropdownIndex == 3)
dropOption4(),
],
),
),
),
Expanded(
child: FadeTransition(
opacity: animation,
child: GestureDetector(
child: Container(
color: Colors.black54,
),
onTap: () {
setState(() {
closeDropdown();
});
},
),
),
),
],
),
),
),
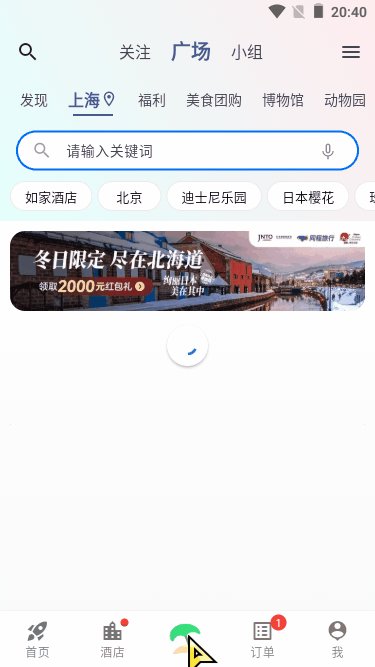
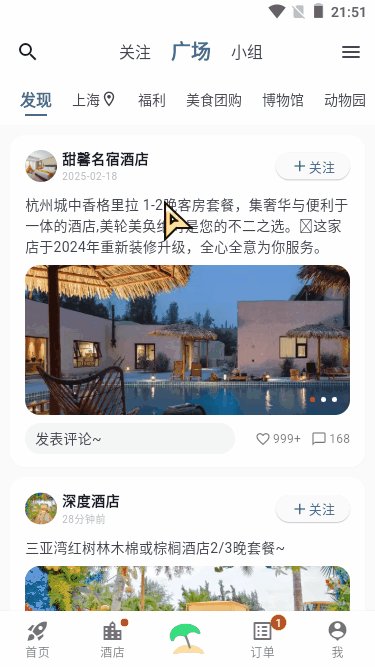
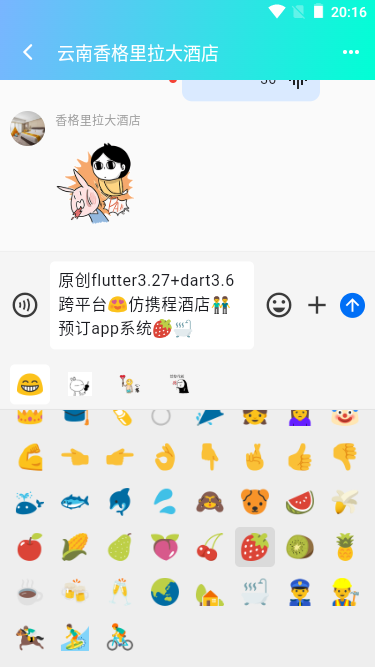
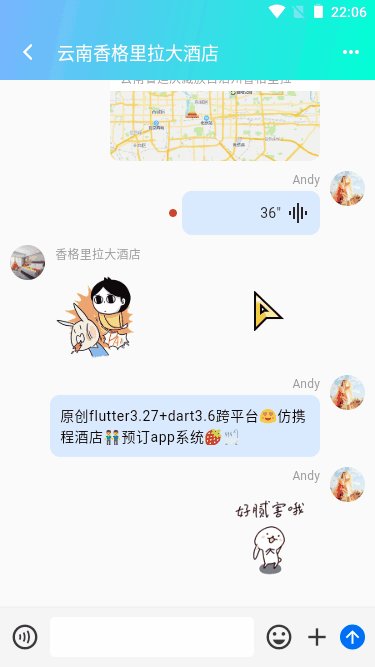
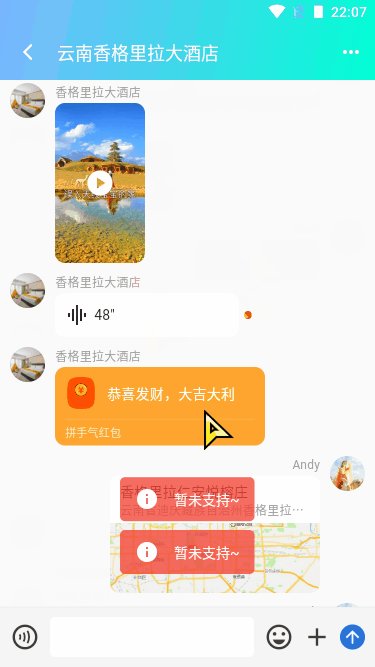
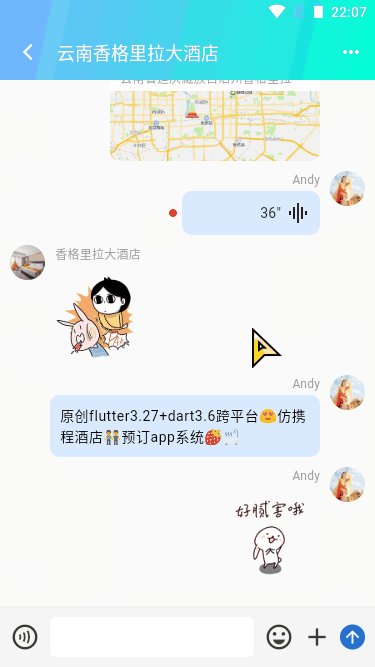
),flutter3聊天客服消息模块
项目整合进了flutter3实现聊天功能模块。


flutter3+dart3聊天室|Flutter3跨平台仿微信App语音聊天/朋友圈
项目中新增的消息聊天模块。这部分功能是之前开发的一款flutter3.x仿微信app聊天功能的精简版。

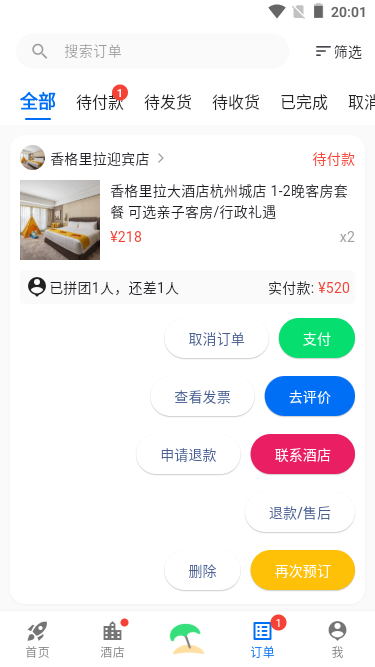
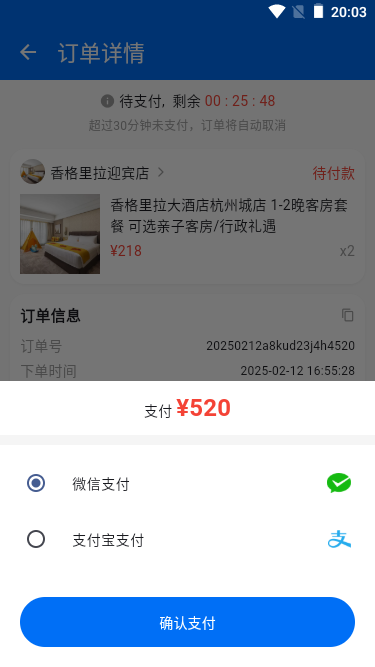
综上就是Flutter3.27跨平台实战携程酒店预订app应用的一些知识分享,整个项目知识点还是蛮多的,希望上述分享对大家有所帮助!最后感谢大家的阅读与支持~
附上几个原创跨平台项目实例
uniapp+vue3聊天室|uni-app+vite4+uv-ui跨端仿微信app聊天语音/朋友圈
Electron32-ViteOS桌面版os系统|vue3+electron+arco客户端OS管理模板
flutter3-dymall仿抖音直播商城|Flutter3.27短视频+直播+聊天App实例
flutter3-winchat桌面端聊天实例|Flutter3+Dart3+Getx仿微信Exe程序
Electron31-Vue3Admin管理系统|vite5+electron+pinia桌面端后台Exe
