
前言
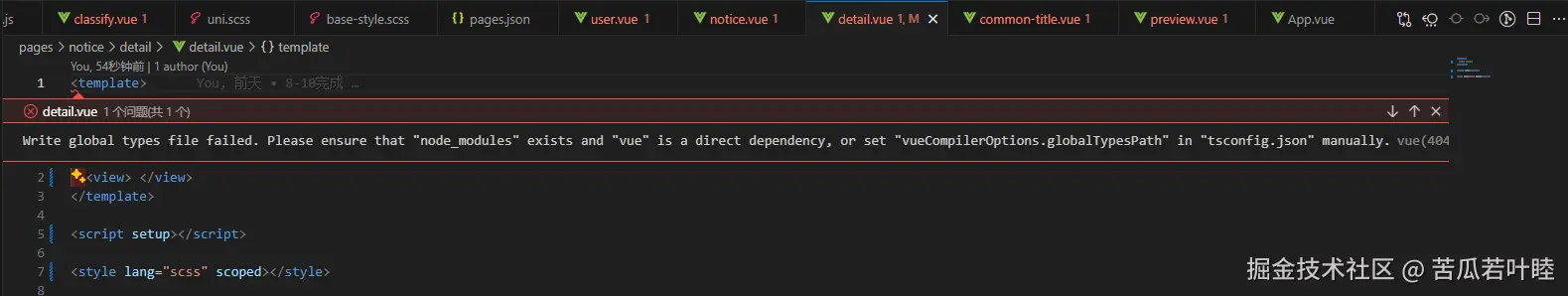
早上准备继续完成昨天的uni-app练习项目,发现所有.vue文件template标签后报红。本来以为是不小心按到键盘多输入了什么东西,随后就用git回退到了昨天晚上提交的版本,发现问题依旧存在。就想到有可能是早上打开vscode后选择了 更新新版本 的问题
Write global types file failed. Please ensure that "node_modules" exists and "vue" is a direct dependency, or set "vueCompilerOptions.globalTypesPath" in "tsconfig.json" manually.vue(404)
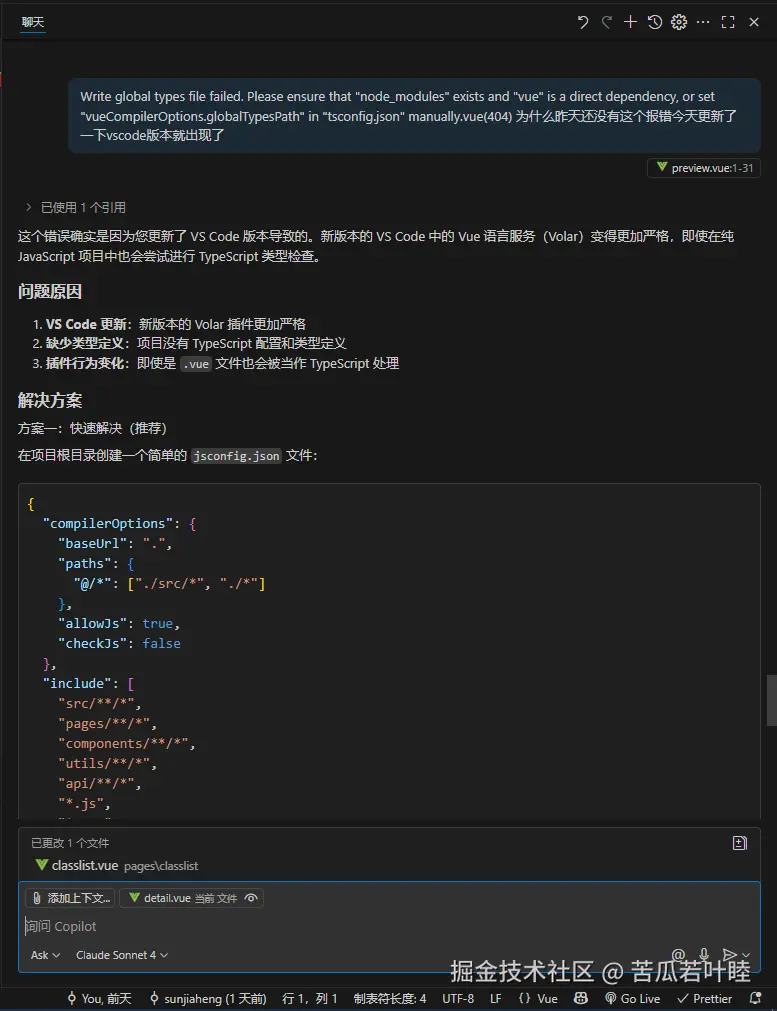
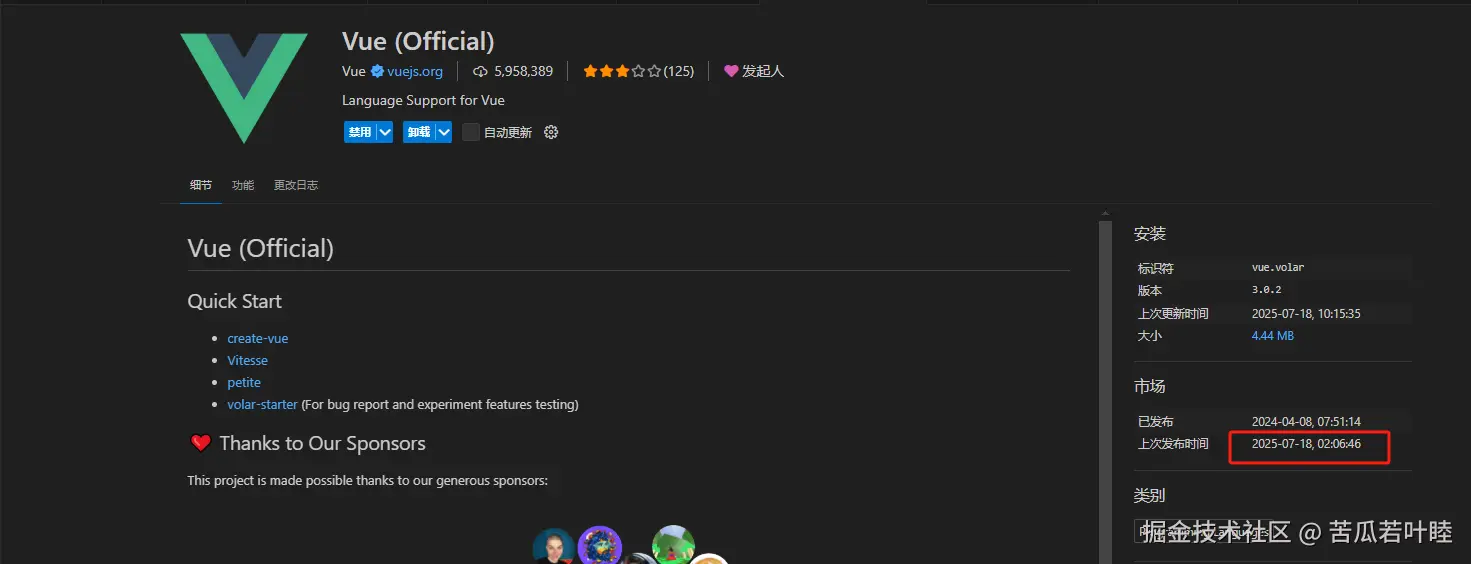
后将报错信息和问题描述丢给了copilot,告诉我 这个错误确实是因为您更新了 VS Code 版本导致的。新版本的 VS Code 中的 Vue 语言服务(Volar)变得更加严格,即使在纯 JavaScript 项目中也会尝试进行 TypeScript 类型检查。 虽然提供的几种解决方案并没有解决问题,但毕竟指出了方向可能是插件问题,随后逐步禁用插件测试,定位到只有 Vue - official 在七小时前更新了新版本。随即卸载回退上一个版本,问题解决!


临时的解决方法
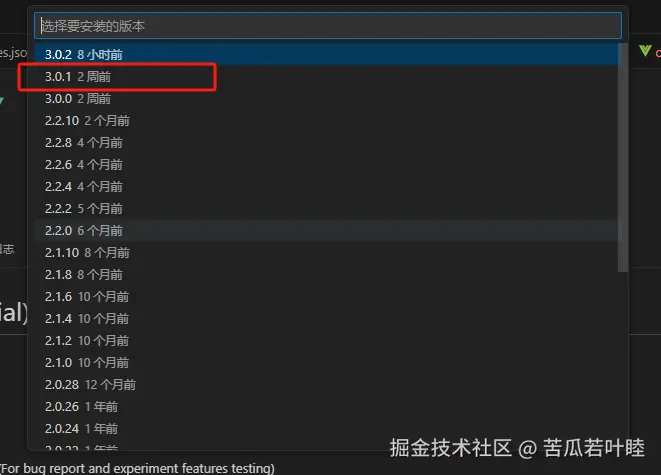
卸载插件后选择安装特定版本 3.0.1 问题解决

总结
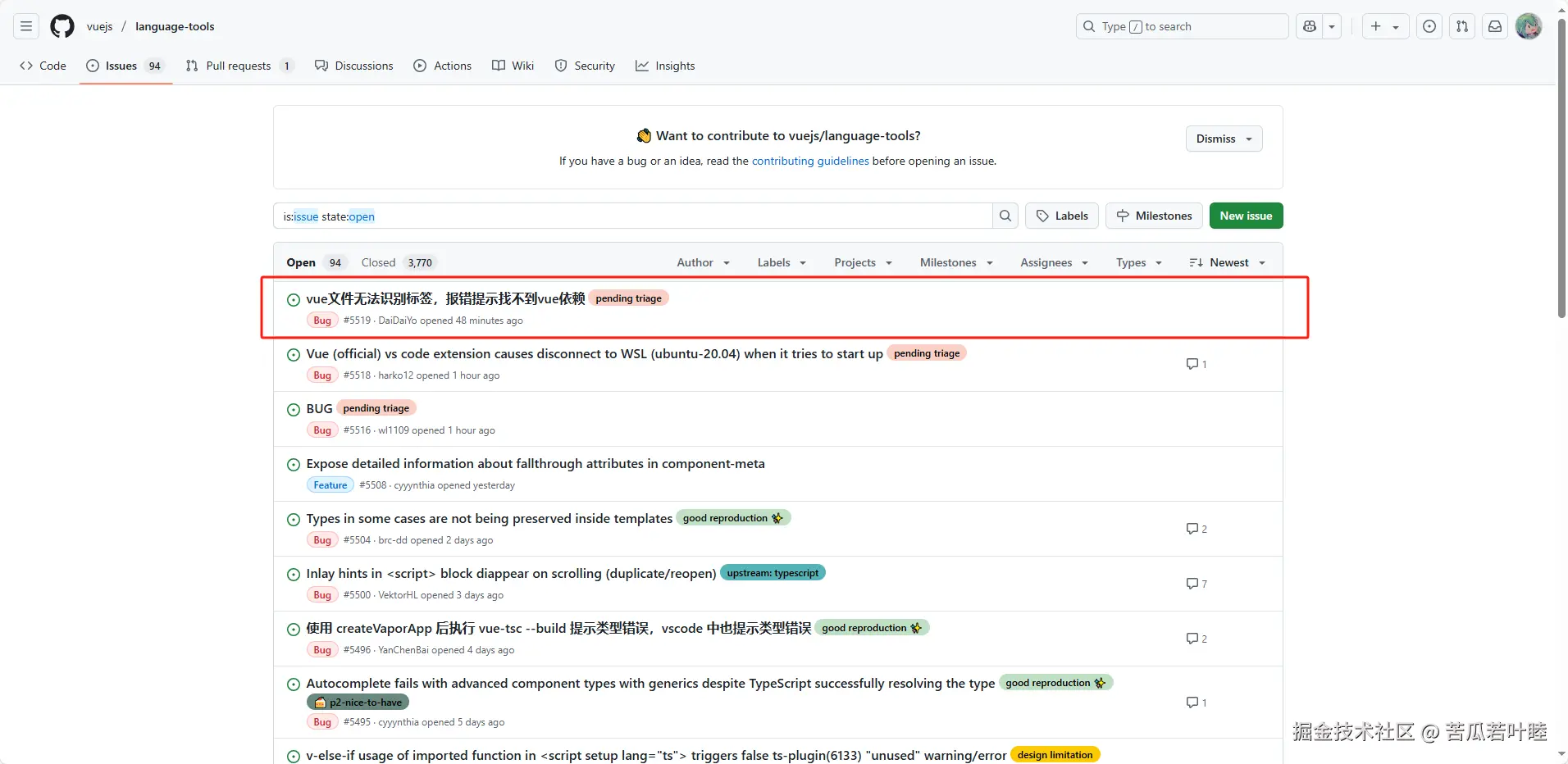
出现问题的项目是一个uni-app的练习项目并没有使用ts,在更新后出现问题时,也去看了其他使用了electron-vite的ts的项目,但并没有报错一切正常。所以推测可能是新版本插件对非ts项目也进行了类型检查导致的,但我刚毕业技术水平有限,所以无法提供更有效的解决方法,只能提供回退版本这种权宜之计。github上也已经有大佬反馈了问题,相信很快就能解决。