前情
自从AI IDE面世以来,网络上到处流传程序员要失业了,小白也能轻松完成程序开发了,某某0基础靠AI上架了苹果应用,平时工作也有偶尔用用AI工具的我,都觉得这些都是标题党文章不予理会的,直到看到我加入的一些学习群讨论的越来越多,我于是也觉得应该去试一试,实践才出真理。
首试Cursor
当时业内最有名气的属于Cursor和Windsurf,我在网上了解都说是Cursor更强,于是选择了Cursor,在大B站看了几个入门视频后开始尝试做一些小东西,效果比我想象的要好,在此期间我做了几个小工具放到我的个人工具箱小程序里,基本都80%的代码都是Cursor写的,余下20%由我优化,当时一口气用它完成三款工具。
Trae初来临
Cursor虽然好用,但它是国外的AI IDE,直到看到Trae我是很兴奋的,而且还是来自宇宙字节的,应该不会差到哪去,但当我打开官网,我发现它只有苹果版,当时我感觉自己被泼了一盆冷水灰头土脸的走了,心里骂着顶你个肺。
Trae体验
隔一到二天都会去Trae官网看一看,直到一周后终于看到出了Win版本,我第一时间下载安装了,并同样开始尝试体验它,在使用了Cursor为我的小工具箱小程序补充工具后我对AI IDE充满信心。
Trae界面和Cursor差不太多,都是基于VS Code开发的,第一次启动都可以一键同步VS Code的插件的,所以对于以前使用VS Code的开发者来说还是无缝入手的,不同的是在界面右边有一个AI对话框,是你和AI沟通的地方,你可以用自然语言和AI沟通,问它一些问题,下发一些指令来让它帮你完成一些任务。
第一道坎
我第一次安装Tare时候,尝试做登录,发现报一堆英文提示,能大概看出是不能用,用AI翻译后才知道,限制了地区使用,我当时头大,于是听群里大佬说可以走kexue上网登录后后面就可以安心使用,尝试后成功,至于为什么国内不能用,听另一个大佬说,因为国内字节已经有MarsCode了,为了不和国内版本出现竞争才没有放开国内使用,不知道真假,待高人验证,如果你也遇到无法登录问题,可以尝试这样试试,也希望Trae早点恢复国内使用,不要让国内开发者有种被轻视的感觉。
开始做项目
在使用Cursor开发了几个工具后,对AI IDE使用有一定的经验,上手Trae基本是无缝上手,使用它先后又我的个人工具箱小程序开发了几款小工具,在使用上还是发现和Cursor有一定的差距,使用没1小时IDE就崩了,但是在使用中发现版本一直有更新,证明字节还是投入了很多精力的,并不外界说的那样是什么KPI产品,整体使用下来除了有一些不太稳定外,它能完成我下发的指令,二天时间内为我的小程序增加了几款小工具。
干起来
我主要还是用chat模式,我的项目是uni-app项目,我都是在Hbuilder X里建好文件,再在Trae里打开,使用chat模式,给Trae下发指令,我使用trae完成了一个体脂率(BFR)计算器工具,我下发的指令如下:
| 💡
|
| 实现一个体脂率(BFR)计算器,ui库使用uview-plus,页面需要有测试说明,同时接入分享
生成的代码如下:
json
<template>
<view class="container">
<!-- 测试说明 -->
<u-collapse>
<u-collapse-item title="测试说明">
<view class="instruction">
<text>1. 体脂率(BFR)计算公式采用成人体脂率计算公式</text>
<text>2. 测量腰围时保持正常呼吸,不要收腹</text>
<text>3. 颈围测量位置在喉结下方</text>
<text>4. 身高体重请如实填写</text>
</view>
</u-collapse-item>
</u-collapse>
<!-- 输入表单 -->
<u-form :model="form" ref="uForm">
<u-form-item label="性别">
<u-radio-group v-model="form.gender">
<u-radio :name="1" label="男"></u-radio>
<u-radio :name="2" label="女"></u-radio>
</u-radio-group>
</u-form-item>
<u-form-item label="身高(cm)">
<u-input v-model="form.height" type="number" placeholder="请输入身高" />
</u-form-item>
<u-form-item label="体重(kg)">
<u-input v-model="form.weight" type="number" placeholder="请输入体重" />
</u-form-item>
<u-form-item label="腰围(cm)">
<u-input v-model="form.waist" type="number" placeholder="请输入腰围" />
</u-form-item>
<u-form-item label="颈围(cm)">
<u-input v-model="form.neck" type="number" placeholder="请输入颈围" />
</u-form-item>
</u-form>
<!-- 计算按钮 -->
<u-button type="primary" @click="calculateBFR">计算体脂率</u-button>
<!-- 结果展示 -->
<view class="result" v-if="result.bfr">
<u-card title="测试结果">
<view slot="body">
<text>您的体脂率为: {{result.bfr}}%</text>
<text>身体状态: {{result.status}}</text>
</view>
</u-card>
</view>
<!-- 分享按钮 -->
<u-button type="success" @click="handleShare" v-if="result.bfr">分享结果</u-button>
</view>
</template>
<script>
export default {
data() {
return {
form: {
gender: 1,
height: '',
weight: '',
waist: '',
neck: ''
},
result: {
bfr: 0,
status: ''
}
}
},
methods: {
calculateBFR() {
if (!this.validateForm()) return
const h = parseFloat(this.form.height)
const w = parseFloat(this.form.waist)
const n = parseFloat(this.form.neck)
// 计算体脂率
let bfr
if (this.form.gender === 1) { // 男性
bfr = 495 / (1.0324 - 0.19077 * Math.log10(w - n) + 0.15456 * Math.log10(h)) - 450
} else { // 女性
bfr = 495 / (1.29579 - 0.35004 * Math.log10(w - n) + 0.22100 * Math.log10(h)) - 450
}
this.result.bfr = bfr.toFixed(1)
this.result.status = this.getStatus(bfr, this.form.gender)
},
validateForm() {
if (!this.form.height || !this.form.weight || !this.form.waist || !this.form.neck) {
uni.showToast({
title: '请填写完整信息',
icon: 'none'
})
return false
}
return true
},
getStatus(bfr, gender) {
if (gender === 1) { // 男性标准
if (bfr < 6) return '偏瘦'
if (bfr < 13) return '健康'
if (bfr < 17) return '标准'
if (bfr < 25) return '偏胖'
return '肥胖'
} else { // 女性标准
if (bfr < 14) return '偏瘦'
if (bfr < 21) return '健康'
if (bfr < 25) return '标准'
if (bfr < 32) return '偏胖'
return '肥胖'
}
},
handleShare() {
uni.share({
provider: "weixin",
scene: "WXSceneSession",
type: 1,
summary: `我的体脂率测试结果:${this.result.bfr}%,身体状态:${this.result.status}`,
success: function (res) {
console.log("success:" + JSON.stringify(res));
},
fail: function (err) {
console.log("fail:" + JSON.stringify(err));
}
});
}
}
}
</script>
<style lang="scss" scoped>
.container {
padding: 20rpx;
.instruction {
text {
display: block;
margin-bottom: 10rpx;
font-size: 28rpx;
color: #666;
}
}
.result {
margin: 30rpx 0;
text {
display: block;
margin: 10rpx 0;
font-size: 32rpx;
}
}
}
</style>生成的代码直接在Hbuilder X里能直接跑起来,功能也正常,同时还给出了一些说明,说明如下:
| 💡
|
| 这个实现包含以下功能:
|
| 1. 可以通过"分享结果"按钮分享到微信
| 注意:需要在项目中正确配置 uview-plus,并确保在 manifest.json 中配置了微信分享相关的权限。
| 2. 点击"计算体脂率"按钮获取结果
| 3. 选择性别并输入各项数据
| 4. 展开测试说明,了解测量要求
| 5. 适配不同性别的体脂率标准
| 使用方法:
| 6. 包含基本的表单验证
| 7. 支持微信分享功能
| 8. 结果展示包括体脂率数值和身体状态评估
| 9. 使用科学的体脂率计算公式
| 10. 输入表单包括:性别、身高、体重、腰围、颈围
| 11. 包含测试说明折叠面板
| 12. 使用 uview-plus 的组件构建界面
我实现工具也是参考一些在线网站已有的工具来实现的,发现它实现的方式跟我想要不一样,于是网上了解,原来体脂率(BFR)计算有二种方式,Trae实现是另一种,我于是再这样下发指令:
| 💡
|
| (1)BMI=体重(公斤)÷(身高×身高)(米)
|
| (2)体脂百分比 = 1.39 x BMI + 0.16 x 年龄 -- 9.00,女性
|
| (3)体脂百分比 = 1.39 x BMI + 0.16 x 年龄 -- 19.34,男性,计算算法换成这种
组出的代码如下:
json
// ... existing code ...
<u-form-item label="年龄">
<u-input v-model="form.age" type="number" placeholder="请输入年龄" />
</u-form-item>
<u-form-item label="身高(cm)">
// ... existing code ...
<script>
export default {
data() {
return {
form: {
gender: 1,
age: '',
height: '',
weight: '',
waist: '',
neck: ''
},
// ... rest of data
}
},
methods: {
calculateBFR() {
if (!this.validateForm()) return
const height = parseFloat(this.form.height) / 100 // 转换为米
const weight = parseFloat(this.form.weight)
const age = parseFloat(this.form.age)
// 计算BMI
const bmi = weight / (height * height)
// 根据性别计算体脂率
let bfr
if (this.form.gender === 1) { // 男性
bfr = 1.39 * bmi + 0.16 * age - 19.34
} else { // 女性
bfr = 1.39 * bmi + 0.16 * age - 9.00
}
this.result.bfr = bfr.toFixed(1)
this.result.status = this.getStatus(bfr, this.form.gender)
},
validateForm() {
if (!this.form.height || !this.form.weight || !this.form.age) {
uni.showToast({
title: '请填写完整信息',
icon: 'none'
})
return false
}
return true
},
// ... existing code ...我点击应用之后,达到我想要的效果,同是给出了修改说明,真的挺不错的
| 💡
|
| 主要修改内容:
|
| 1. 添加了年龄输入字段
| 2. 更新了 form 数据结构,添加 age 字段
| 3. 修改了计算方法,使用新的体脂率计算公式
| 4. 更新了表单验证,移除了对腰围和颈围的验证
| 5. 身高输入仍然使用厘米,但在计算时会自动转换为米
| 这个新的计算方法更简单且更常用。计算结果会根据 BMI、年龄和性别来得出体脂率。
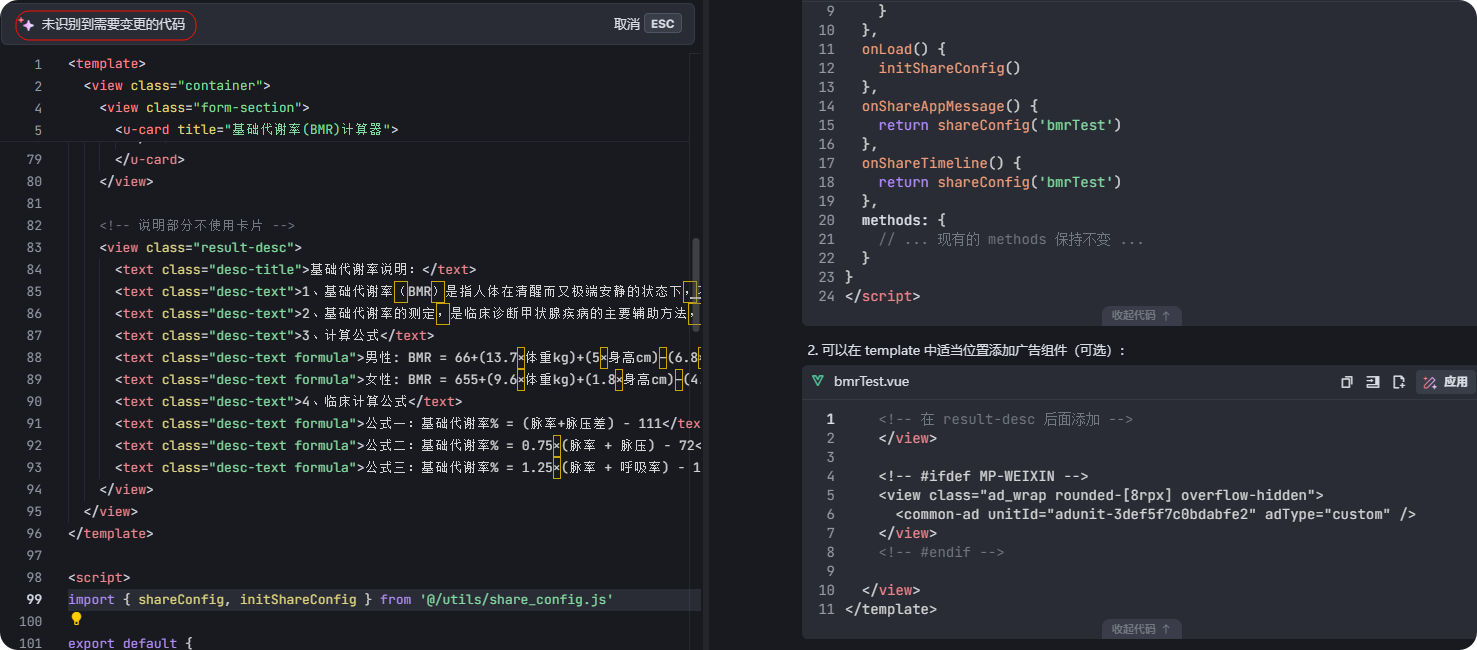
后面发现分享做的不是我想要的,我于是使用#引用文件的方式给Trae下发指令,指令如下:

其实这里只要引用参考文件bmrTest即可,默认IDE打开的文件是默认引用文件,我的指令可以换成这样:请参考bmrTest接入微信分享,收到的回复如下:
json
<script>
import { shareConfig, initShareConfig } from '@/utils/share_config.js'
export default {
// ... existing code ...
onLoad() {
initShareConfig()
},
onShareAppMessage() {
return shareConfig('bfrTest')
},
onShareTimeline() {
return shareConfig('bfrTest')
},
methods: {
// 移除原有的 handleShare 方法
// ... other existing methods ...
}
}
</script>
<template>
<view class="container">
<!-- #ifdef MP-WEIXIN -->
<view class="ad_wrap rounded-[8rpx] overflow-hidden">
<common-ad unitId="adunit-3def5f7c0bdabfe2" adType="custom" />
</view>
<!-- #endif -->
<!-- ... rest of template ... -->
<!-- 移除原有的分享按钮 -->
</view>
</template>点击应用之后达到我的效果,后面就是针对页面的一些优化修改调整,Trae也犯了一些错,发现后,我及时下发指令Trae都正确修正了,我用了不到二小时的时间就完成一个体脂率(BFR)计算器,在这里给Trae点个赞。
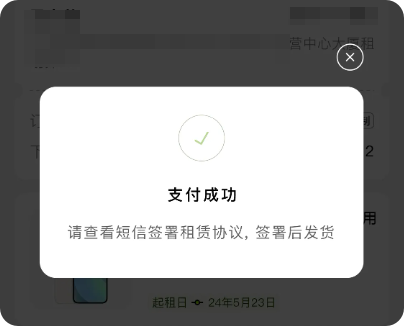
同是我也体验了图片上传功能,我上传一个弹窗图片,它是一个弹窗组件的UI,请作用uview-plus帮我不原。
上传的图片:

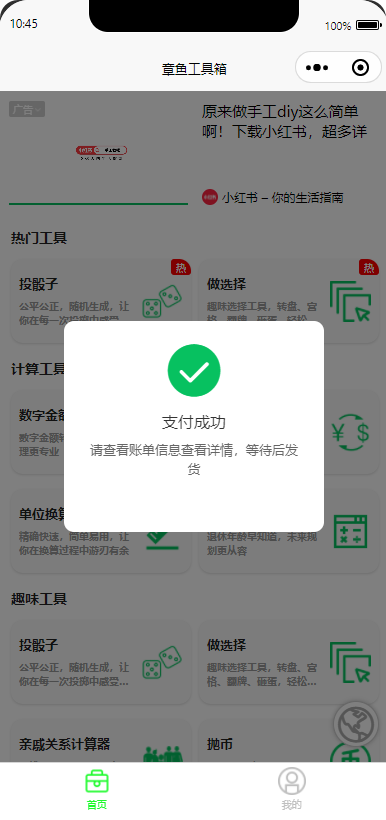
Trae还原出的效果:

还原度非常高,在这里再给Trae点个赞。
遇到的问题
相比Cursor,虽然使用的是一样的AI模型,Trae还是有一定差距的,主要遇到的问题点如下:
-
同步代码速度有点慢,基本都是10s+以上

-
同步代码会偶现丢失,要么是报网络错语,要么就是说没有代码可同步


-
莫名的会打开一堆文件和目录

-
同步代码会出现标签不闭合、漏掉符号或者代码插错位置等


-
代码中会出现很多无用的注释

Trae目前还是新出产品,能达到目前的使用体验,真的挺不错的,我在这几天的使用中Trae一直有在发新版本,后面一直都没有出现过崩溃的现象,能感觉到它在变好,在此真的祝Trae越来越好,加油。
小结
现在Trae还是免费的哦,可以无限数的使用,相比Cursor $20-500次的价格,真的值得你入手的,相信它不会让你失望的,同时希望Trae越来越好,Trae收费应该是迟早的事,当然如果能一直免费那就更棒了(醒醒,天亮了),同时也希望宇宙字节能手下留情,价格不要太高,我也会持续使用它。
目前还只是在自己的个人小项目中使用,现在公司的项目我还只是让它做做UI和生成一些工具方法,公司项目历史包袱太重,我看掘金出了Trae的小册,我抽时间去学学深入使用教程,后面也想试试Builder模式,有新的体验我也会再写文章聊一聊。
同时附上我的个人小程序码,有希望体验的可以扫码体验,其中余额宝收益计算器,贷款利率计算器,数字顺序记忆都是基于Trae开发的,还有正在提审的顺序记忆测试,我的个人小程序码如下:
