谷歌浏览器解决跨域问题
如何查看 Chrome 浏览器版本号
- 打开 Chrome 浏览器
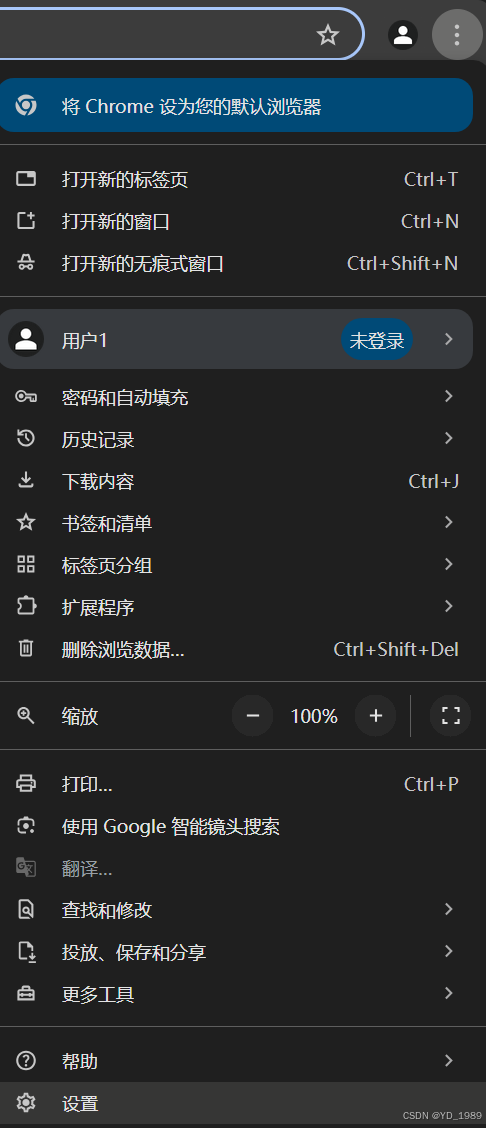
- 点击右上角的三个点,打开"设置"页面

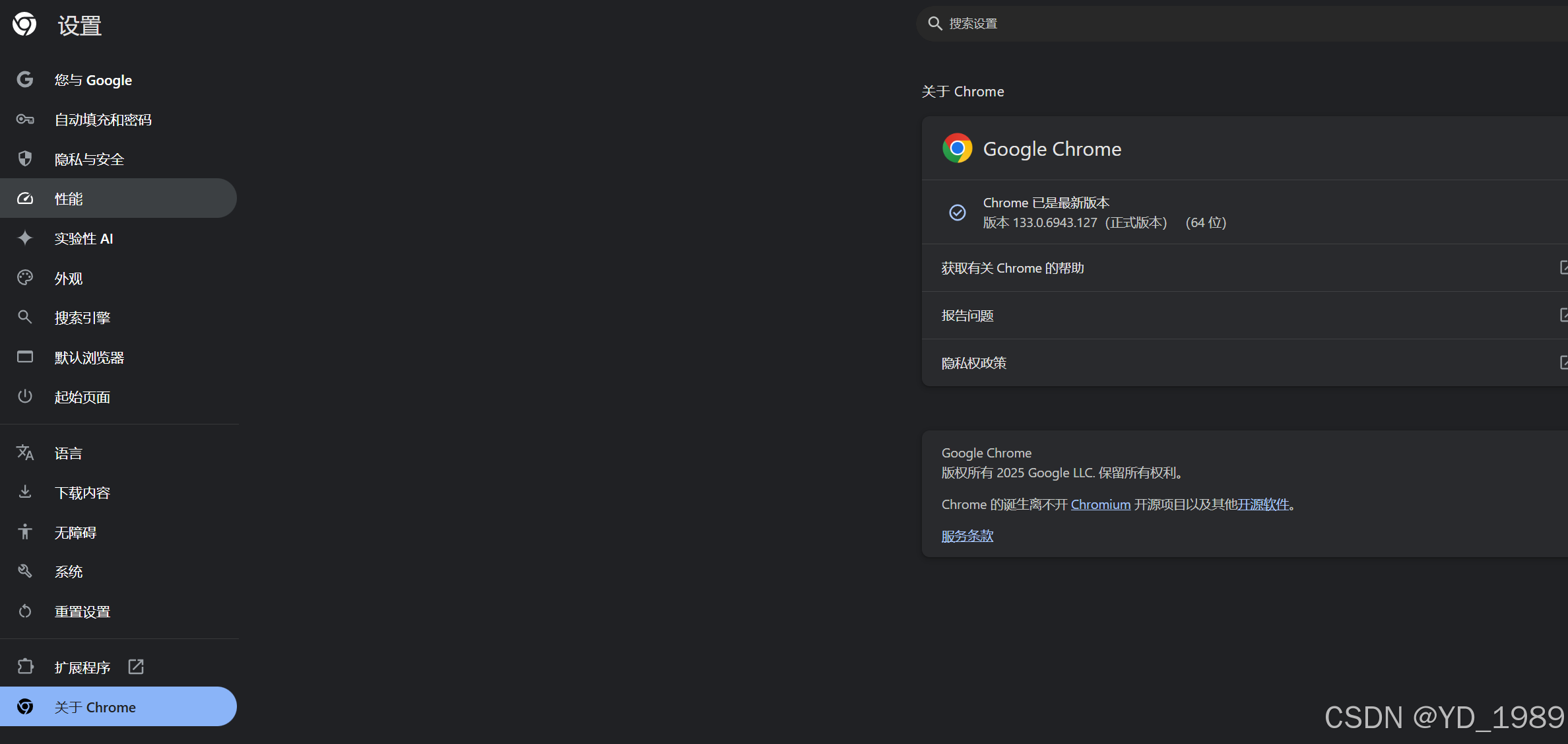
- 点击"关于Chrome" 查看版本号

解决跨域操作:windows系统为例
方法一:命令行启动方式(最简单)
c
# Windows
chrome.exe --disable-web-security --user-data-dir=任意空文件夹路径方法二:手动创建
- 第一步:复制一份chrome浏览器快捷方式在桌面,重命名(用于区分跨域和非跨域)

- 第二步:任意选择一个盘创建一个空目录。例如:在c盘新建一个文件夹,C:\MyChromeDevUserData
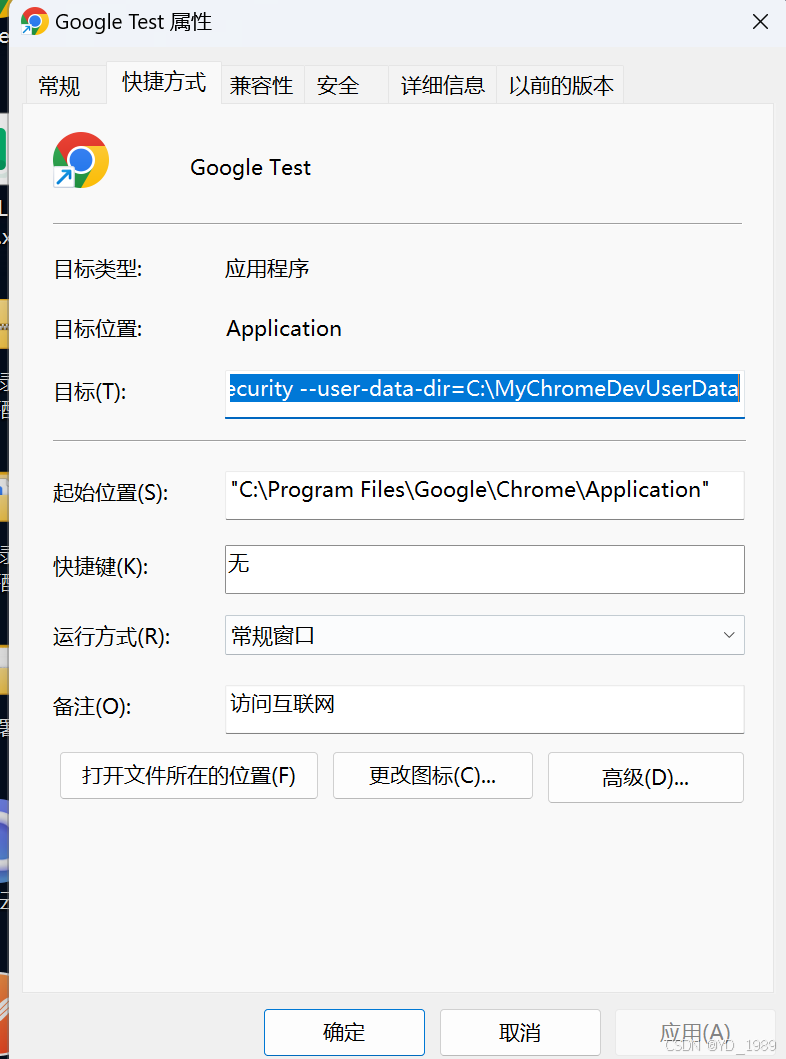
- 右键点击第一步复制出来的chrome浏览器,点击属性,来到快捷方式
- 在目标输入框尾部加上
--disable-web-security --user-data-dir=C:\MyChromeDevUserData

注意:
①两个 --前面都是有空格的哦~
②如果目标地址原先有引号,那么 --disable-web-security --user-data-dir=C:\MyChromeDevUserData 要加在引号外面
完整版示例:
"C:\Program Files\Google\Chrome\Application\chrome.exe" --disable-web-security --user-data-dir=C:\MyChromeDevUserData - 点击应用,点击确定(或者直接点击确定即可)
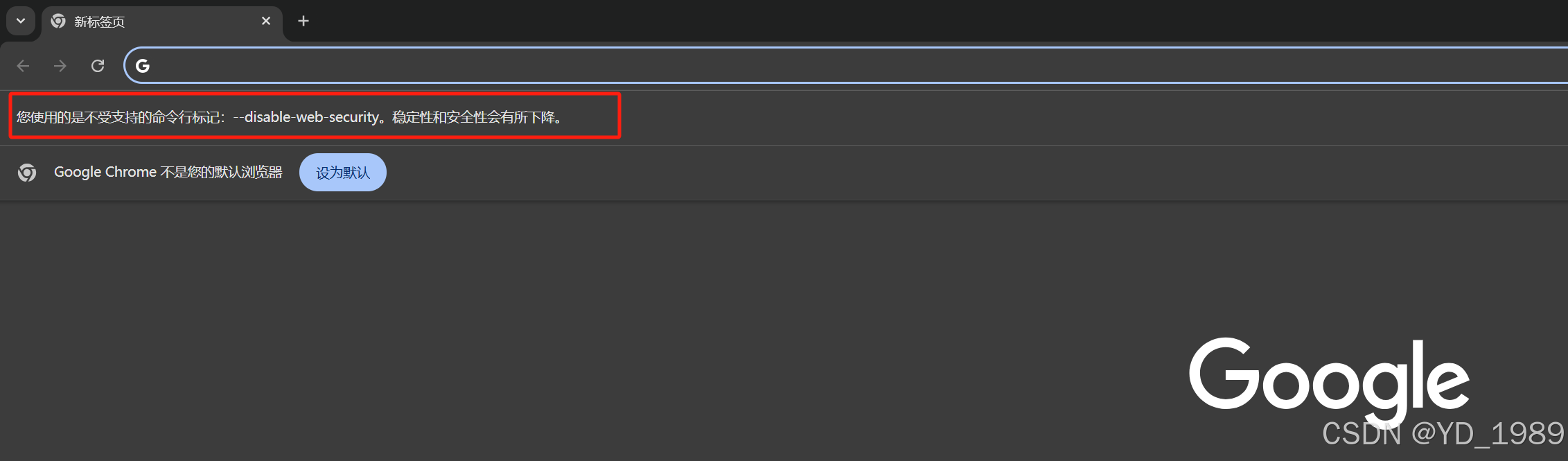
- 重新打开浏览器,检查是否有发现有
"--disable-web-security"相关的提示,说明chrome就能正常跨域工作了。