文章目录
- 前言
- Postman简介
- Postman下载和安装
- Postman工具介绍
-
- 界面说明
- 发送第一个请求
-
- [1. 创建一个工程目录](#1. 创建一个工程目录)
- [2. 创建collection合集](#2. 创建collection合集)
- [3. 创建一个接口请求](#3. 创建一个接口请求)
- [4. 输入接口请求参数](#4. 输入接口请求参数)
- [5. 发送请求](#5. 发送请求)
- Collection
- Folder
- Requset
- 全局变量、集合变量、环境变量
- 接口关联
- [Pre-request script、Test script脚本](#Pre-request script、Test script脚本)
- 断言
- 日志调试
- 批量执行测试用例
- Postman的参数化(数据驱动)
- 数据导入导出
- Postman实现Cookie、token鉴权
- [Mock Server](#Mock Server)
- Newman(生成测试报告、用于持续集成)
- 参考目录
前言
阅读本文前请注意最后编辑时间,文章内容可能与目前最新的技术发展情况相去甚远。欢迎各位评论与私信,指出错误或是进行交流等。
Postman简介
Postman是一款非常流行的接口调试工具,它使用简单,功能强大。不仅测试人员会使用,开发人员也经常使用。
官方网站:https://www.getpostman.com/
在做接口测试时,Postman可以用来模拟各种HTTP请求(如:get/post/delete/put...),它相当于一个客户端,模拟用户发起的各类HTTP请求,将请求数据发送至服务端,获取对应的响应结果,随后验证响应中的结果数据是否和预期值相匹配;能够及时发现接口中的bug,进而保证产品上线之后的稳定性和安全性。
主要特点
- 简单易用的图形用户界面
- 可以保存接口请求的历史记录
- 使用测试集Collections可以更有效的管理组织接口
- 可以在团队之间同步接口数据
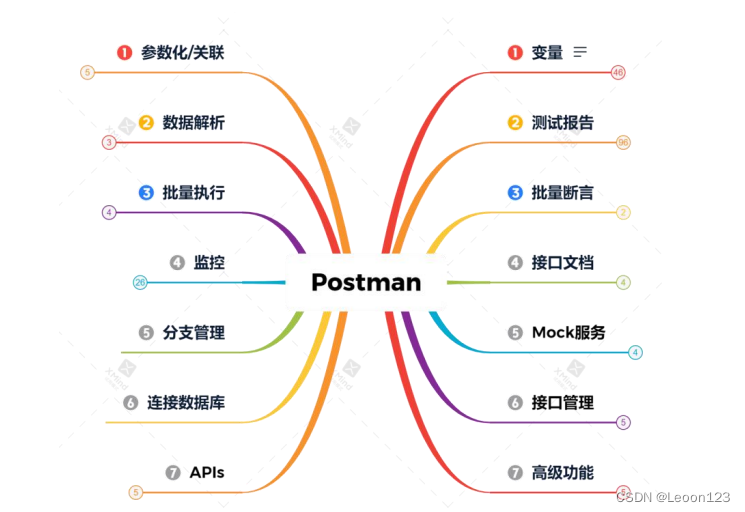
下图大致罗列了 Postman中所包含的功能。

Postman下载和安装
下载
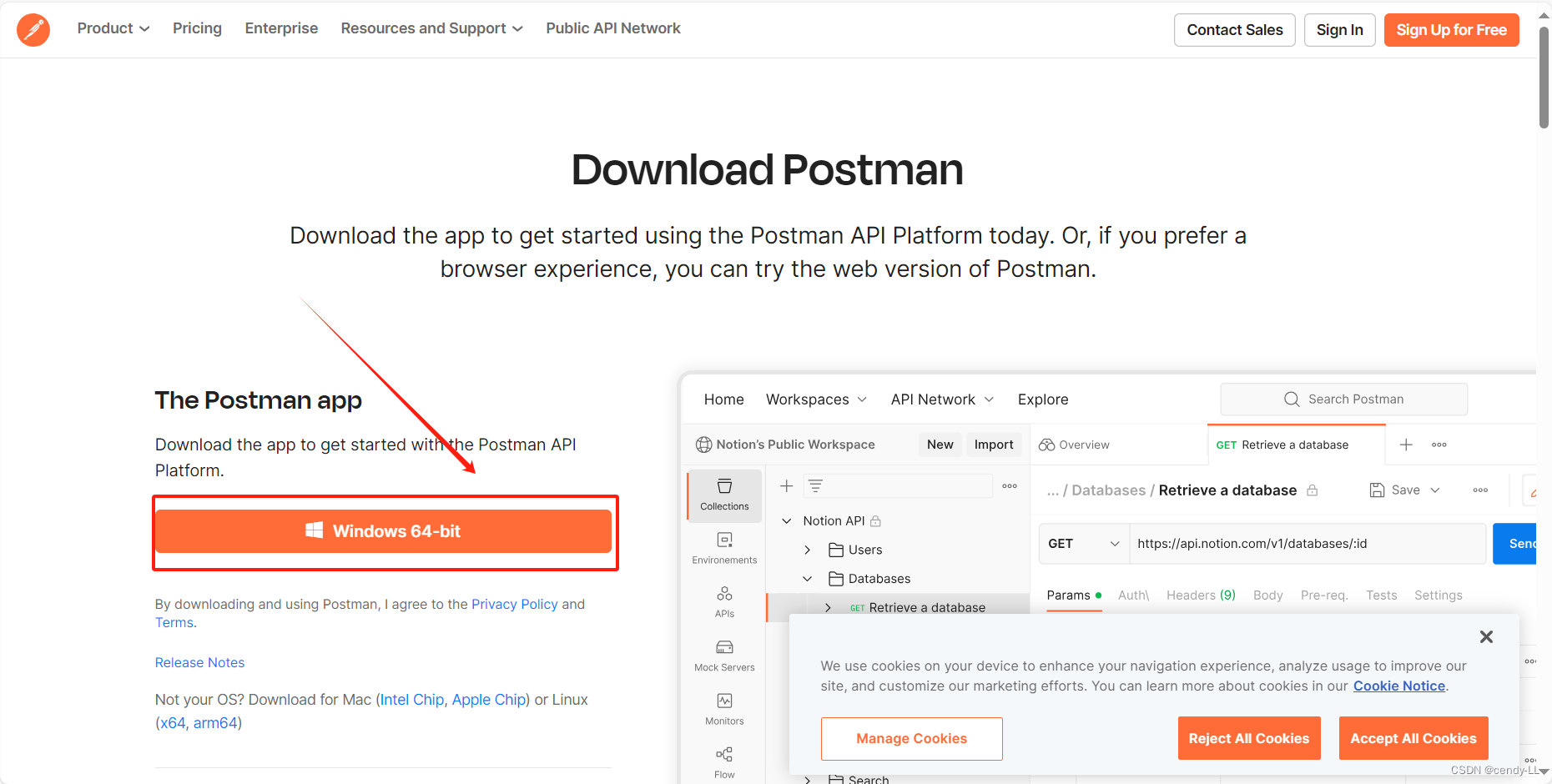
直接在官网下载即可,下载地址:https://www.postman.com/downloads/
Postman支持Windows、Mac和Linux系统,根据自己的操作系统以及所需版本选择下载。
注意:不同版本界面操作会有所不同。

安装
找到下载好的文件直接双击.exe文件,会默认安装在C盘,安装完会自动打开。

注册与登录
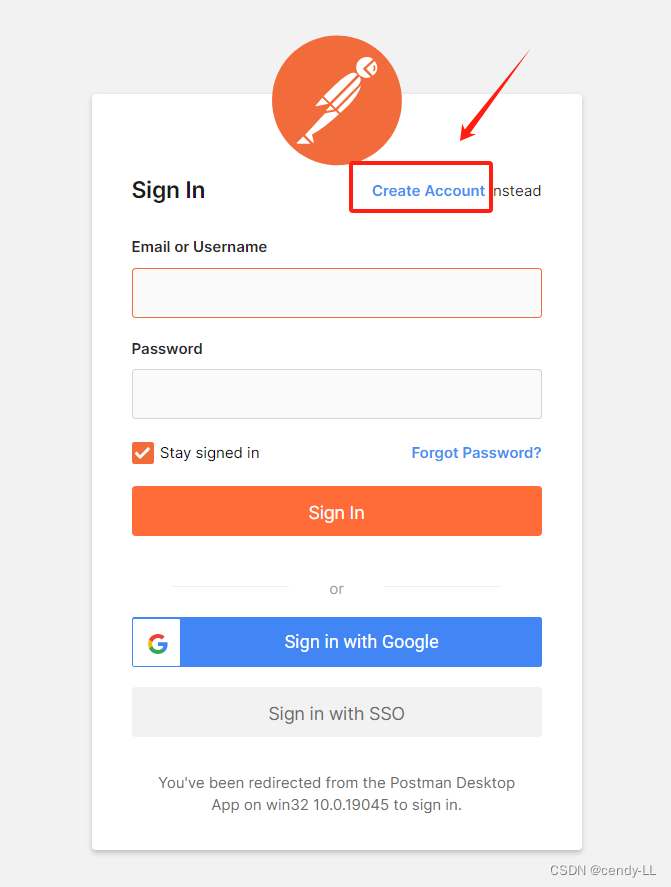
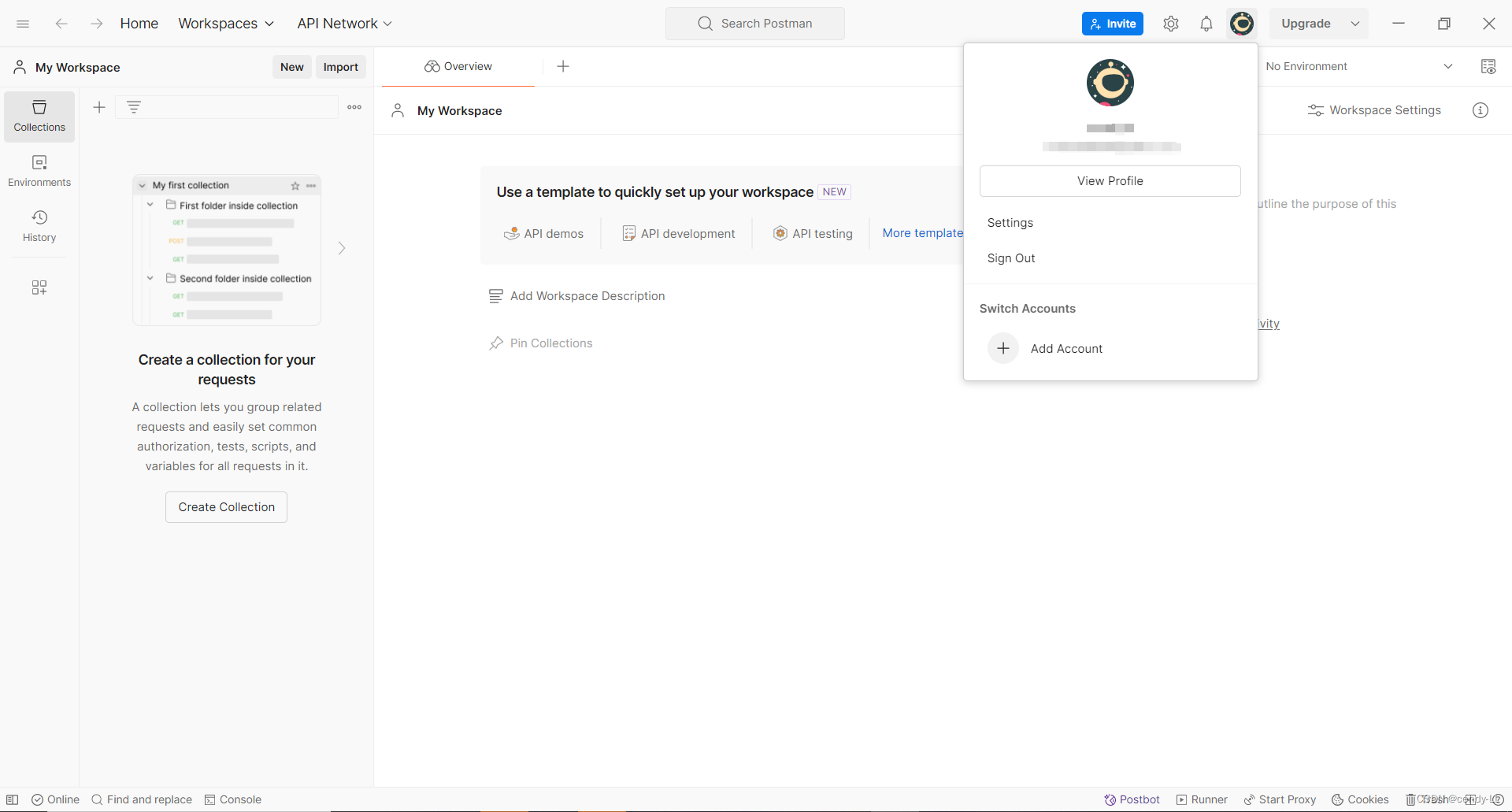
Postman最新版本已经不维护离线模式(即:未登录),要体验全部功能需要登录。打开Postman,注册新用户,点击【Create Acount】进行注册

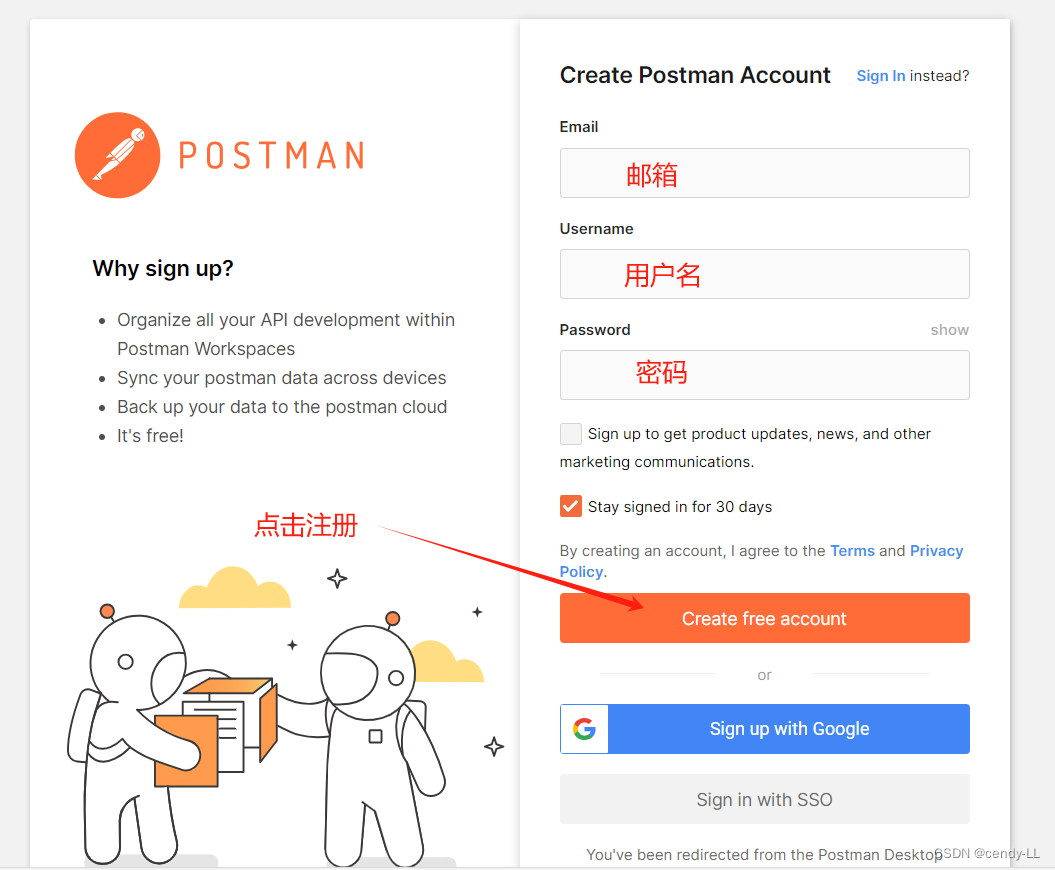
输入邮箱、用户名、密码,点击注册

注册完成后登录,如下图所示即登录成功

Postman工具介绍
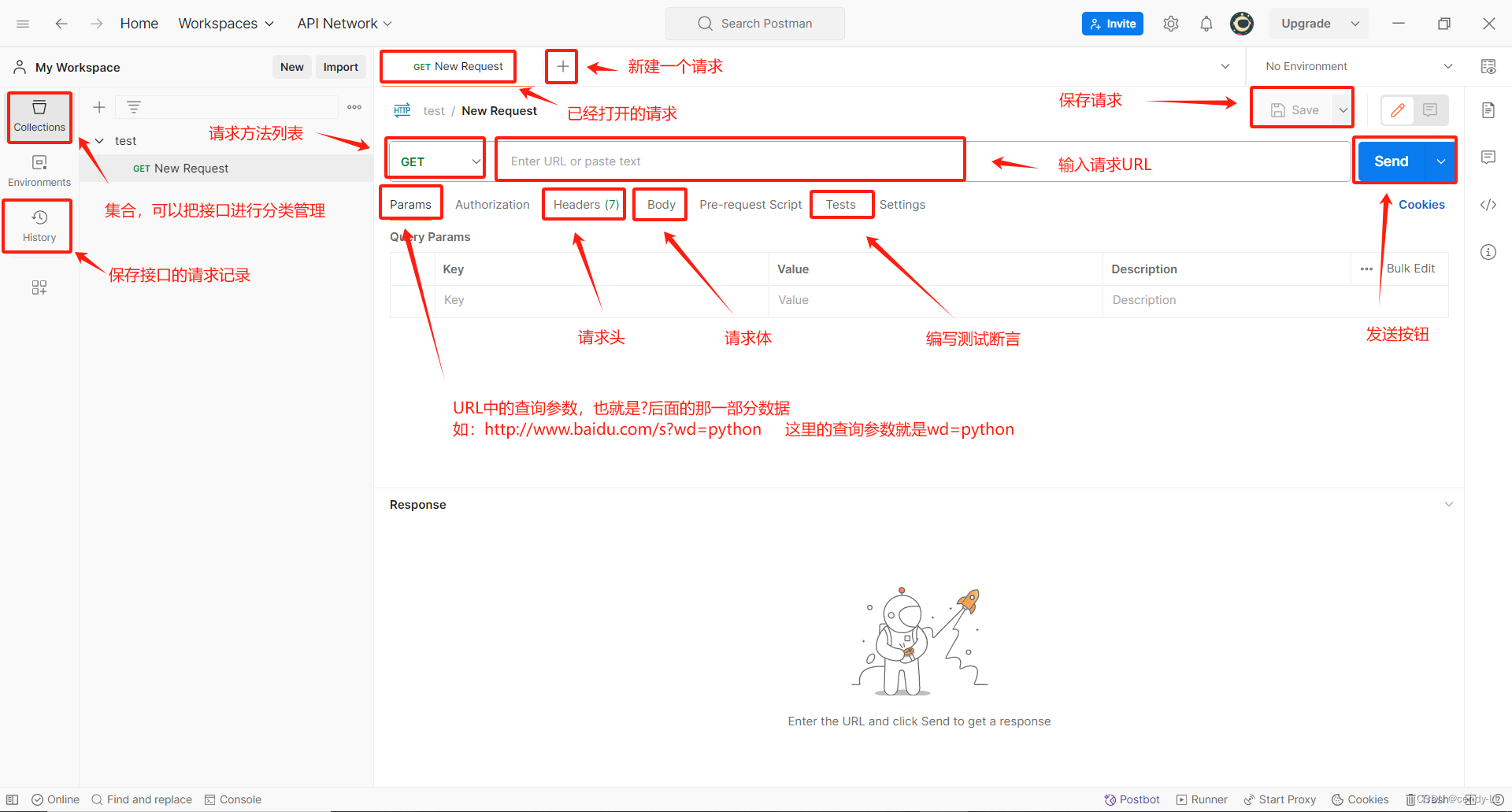
界面说明

发送第一个请求
第一次使用 Postman 发送请求,下面这个例子可以作为一个最基本的入门,可以帮我们建立一个初始印象。
1. 创建一个工程目录
注意:如果没有特别的需求,只需要创建一次即可

2. 创建collection合集
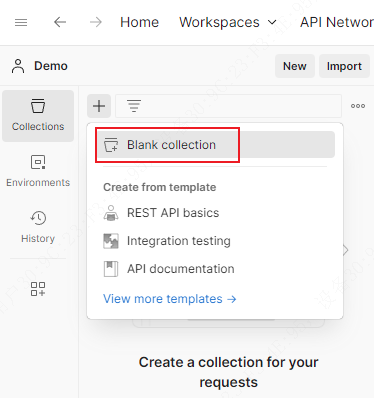
collection是postman用于管理接口请求的,在其内部还可以添加文件夹用于进一步管理接口请求。我们在自己的工程下,点击【+】号,再点击【Blank collection】创建一个空集合,可对其进行重命名。

3. 创建一个接口请求
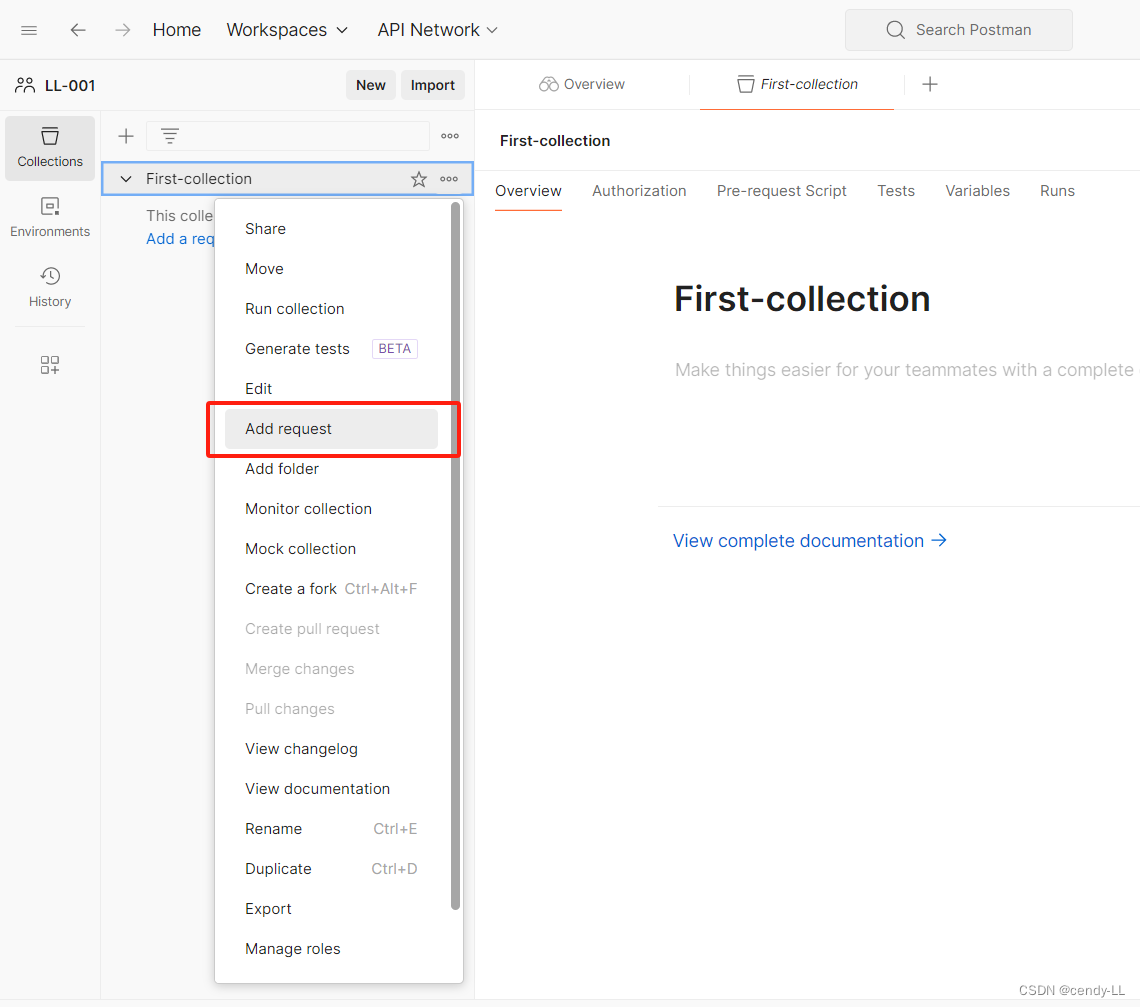
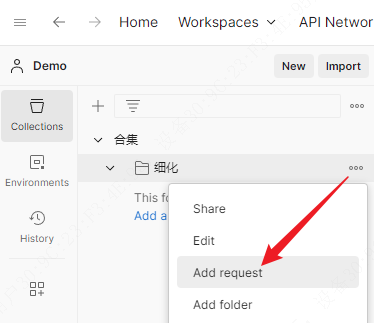
在上一步创建的集合下右键点击【Add request】,新建一个接口请求,即接口用例,新建后也可重命名

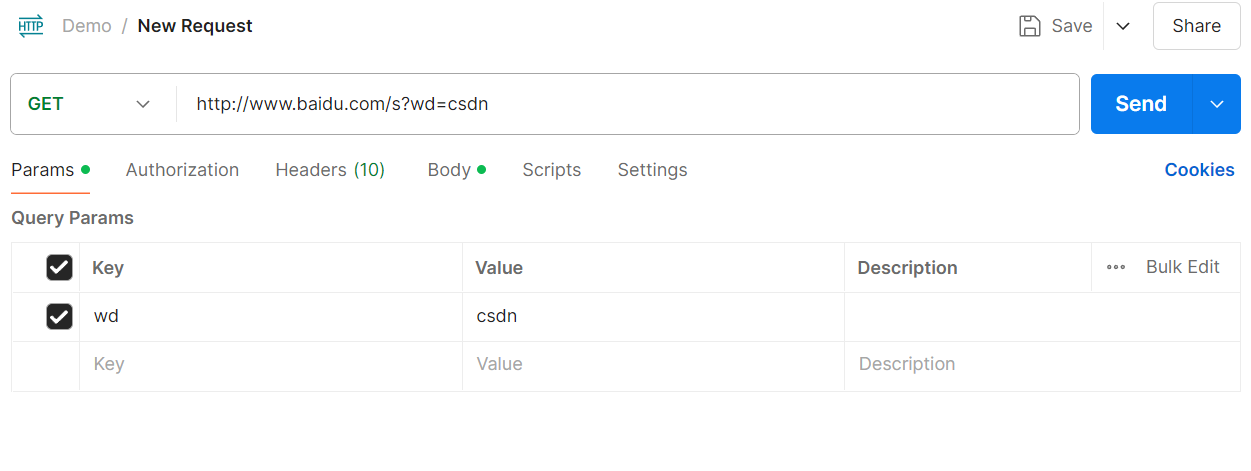
4. 输入接口请求参数
对于一个接口请求来说,需要三部分内容:
请求地址(URL):http://www.baidu.com/s
请求方式:get
请求参数:params
请求参数示例:
wd=csdn

5. 发送请求
点击send按钮发送请求。放请求后,我们接收到响应信息,状态码200 描述OK,点击Headers可以查看响应行信息、可查看Cookies信息。点击Body查看响应体信息,通过选择Pretty、Raw、Preview切换响应体内容的展现形式。下图选择了Preview方式,将响应体中返回的HTML文件以网页的形式展现。

Collection
Collection是多个Folder和Request的合集。Collection可以添加Pre-request Script、Tests脚本和Variables变量,作用于Collection里的所有Request。
选择侧边栏的Collections,再点击加号创建一个空的Collection。

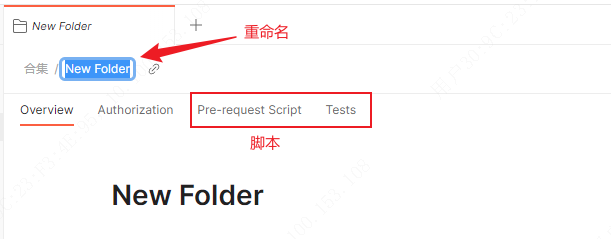
对空Collection进行重命名,可以添加Pre-request Script、Tests脚本和Variables变量。(创建后也可以进行重命名和增加脚本、变量)

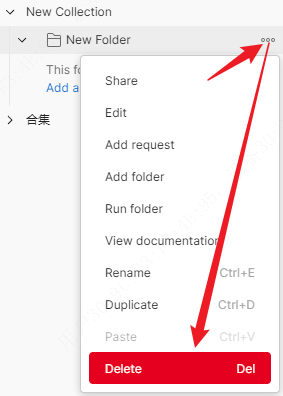
删除Collection

Folder
在Collection中,我们可以创建Folder(文件夹)。Folder里放的是请求,请求也可以直接放在Collection中,不放在Folder里,主要用于将请求进一步细分。同样的,创建Folder时,可以添加Pre-request Script、Tests脚本,且作用于Folder下的所有请求。
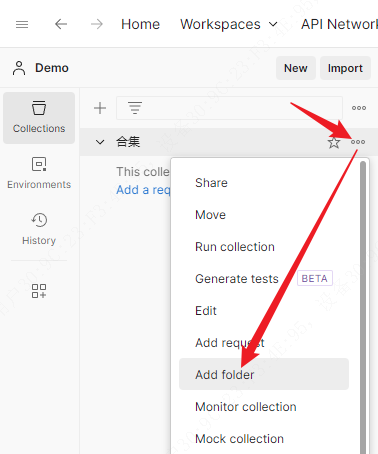
选择指定的Collection右侧三个点,下拉弹窗选择Add folder新建Folder。


删除Folder:

Requset
Request是请求接口,可以在Collection或Folder下创建,可以添加Pre-request Script、Tests脚本,且只作用于当前Request。
选择指定的Collection或Folder右侧的三个点,下拉弹窗选择Add request新建Request。

Request未保存状态窗口标签会有一个红点提示。

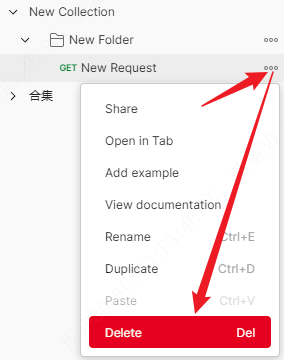
删除Request

注意:在窗口栏上点击加号创建Request,是没有指定保存在哪个Collection或Folder里的。

后续保存时需要自己选择保存到哪个地方。

请求基础功能

- 新建的请求默认请求方法是,也可以通过左侧的下拉框进行修改。
- URL框用于输入请求地址。
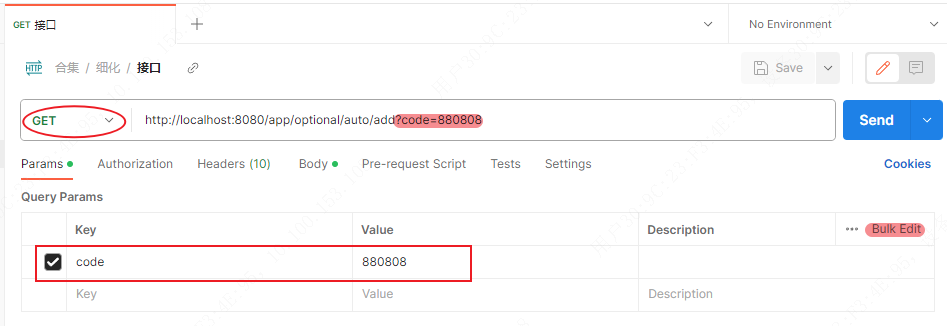
- Params:一般是GET请求用的查询传参。Key为参数名,Value为参数值。所谓查询参数,其实就是 URL 地址中问号(?)后面的部分。比如:https://www.baidu.com/s?wd=百度。在这个接口中,查询参数就是:wd=百度。而这一部分,是由键值对组成,格式为:key1=value1\&key2=value2, 如果有多组键值对,要用&隔开。
- Authorization:一般用于用户名密码或者token鉴权
- 如果需要请求在请求头中携带一些信息,需要对Headers进行设置。与请求参数类似,是由键值对组成。

- Body:一般在进行POST请求时,会写入参数

- none:没有参数
- from-data:文件上传或表单格式(可选)
- x-www-form-urlencoded:表单请求(键值对格式)
- raw:使用原始数据格式请求(JSON、XML、HTML、Text、JavaScript)
- binary:二进制文件上传
- GraphQL:不怎么使用,可忽略
- 若有一些在请求前需要执行的脚本,在Pre-request Script下添加
- 收到响应后需要执行的脚本,在Tests下添加
参数为表单类型的POST请求

上传文件的表单请求
在做接口测试时,经常会遇到需要上传文件的接口,比如更新微信头像。这时候,可以用form-data。它也属于一种表单,但它既支持表单请求,也支持文件上传。

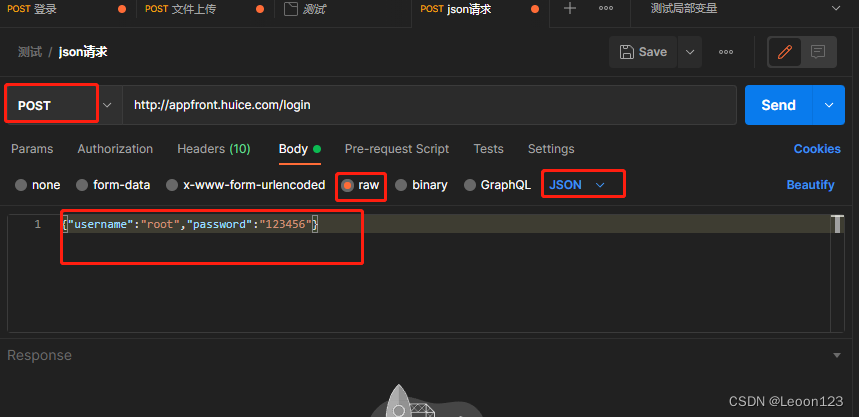
JSON 类型的接口请求

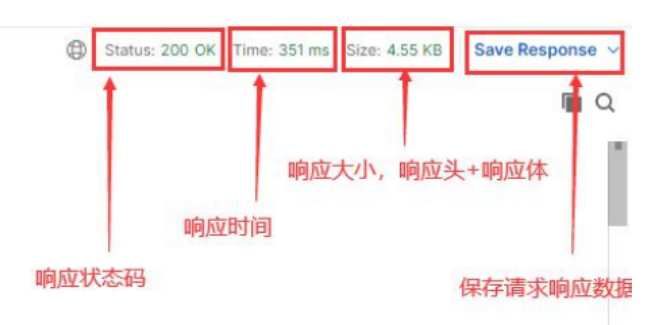
响应
点击Send按钮后,会接收到响应结果。


Body:响应体的内容
- Pretty:以不同的格式查看响应体的内容
- Raw:以文本格式查看响应体的内容
- Preview:以网页格式查看响应体的内容
Cookies:响应的Cookie
Headers:响应头
Test Results:断言的结果
全局变量、集合变量、环境变量
在 Postman 常用的三种变量分别是全局变量,环境变量,集合变量。
它们的作用域范围从大到小依次排列为:全局变量>集合变量>环境变量。
全局变量
- 全局变量,在Postman中被称为Globals。整个Postman,包括Collection、Folder、Request和脚本都可以使用这个变量。
手动设置Global全局环境变量:

在 Tests,Pre-requests Script 中代码设置Global全局变量: pm.globals.set("var_name", value);
环境变量
环境变量:
- 一个变量只能属于某个环境,在某一个环境中变量不可重复定义
- 在环境与环境之间变量可以重复定义
- 一个环境可以包含多个环境变量
- 当我们有多个不同环境,例如:本地、开发、测试、生产环境,不同环境变量值分别不同,每个环境变量可以单独设置。
环境变量设置如下:
创建新环境。

新建环境重命名,并设置环境变量

在 Tests,Pre-requests Script 中代码设置环境变量 :
pm.environment.set("var_name", value);
集合变量
- 集合变量是针对集合的,也就是说声明的变量必须基于某个集合,它的使用范围也只是针对这个集合有效。
选择一个集合,打开查看更多动作(...)菜单,然后点击编辑。
选择"变量"选项卡以编辑或添加到集合变量。

在 Tests,Pre-requests Script 中代码设置集合变量 :
pm.variables.set("var_name", value);
获取变量
定义好变量,接下来就可以使用变量了。需要注意的是,在不同的位置获取变量,编写的规则也是不一样的。
-
如果在请求参数中获取变量,无论是获取全局变量、环境变量,还是集合变量,获取的方式都是一样的编写规则:{{变量名}}
请求参数指的是:URL,Params,Authorization,Headers,Body
-
如果在编写代码的位置(Tests,Pre-requests Script)获取不同类型的变量,则编写的代码各不相同,具体如下:
1、获取环境变量:pm.environment.get('变量名')
2、获取全局变量:pm.globals.get('变量名')
3、获取集合变量:pm.collectionVariables.get('变量名')

内置变量
说明:内置变量和全局变量、环境变量、集合变量一样,只是它是Postman内部已经定义好的,可以直接在请求参数和脚本中引用。
常用内置变量:
- 时间戳:{{$timestamp}}
- 生成0-1000的随机整数:{{$randomInt}}
- 生成一个GUID的字符串:{{$guid}}
- 生成一个随机UUID:{{$randomUUID}}
Postman内置变量参考:https://learning.postman.com/docs/writing-scripts/script-references/variables-list/
接口关联
在接口测试中,经常出现这种情况:上一个接口的返回数据,是下一个接口的输入参数,那么这两个接口之间就产生了关联。这种关联在做接口测试时,非常常见,所以在Postman 中,如何实现这种关联关系呢?
实现步骤:
- 提取上一个接口的返回数据值
- 将这个数据值保存到环境变量或全局变量
- 在下一个接口获取环境变量或全局变量
JSON提取器
python
// 获取JSON格式的响应数据
var jsonData = pm.response.json();
//将响应数据中的var_value(某个变量的值)设置为全局变量(全局变量名为key,可自行指定)
pm.globals.set("key", jsonData.var_value);
//在其他地方即可获取变量JSON提取数据常见情况
注意:实际是熟悉Javascript代码获取JSON格式的数据
案例 1:多层 JSON 嵌套, 获取 user_id 的值
python
{
"code": 0,
"message": "请求成功!",
"data": {
"user_id": "1252163151781167104"
}
}
//获取 JSON 体数据
var JSONData = pm.response.JSON()
// 获取 user_id 的值,通过.获取
var user_id = JSONData.data.user_id案例 2:JSON 中存在列表,获取 points 中的第二个元素
python
{
"code": 0,
"message": "请求成功!",
"data": {
"roles": {
"api": [
"API-USER-DELETE"
],
"points": [
"point-user-delete",
"POINT-USER-UPDATE",
"POINT-USER-ADD"
]
},
"authCache": null
}
}
//获取 JSON 体数据
var JSONData = pm.response.JSON()
// 获取 user_id的值,通过下标获取列表中某个元素
var user_id = JSONData.data.roles.points[1]正则表达式提取器(使用不多)
根据正则表达式获取到响应结果中的值,将其设置为全局变量,其他步骤一致
python
//打印响应结果
console.log(responseBody);
//通过正则表达式匹配值(match匹配**key:正则表达式格式**的形式)
var datas = responseBody.match(new RegExp('"key":"(.*?)"'));
console.log(datas[1]);
//设置成全局变量
pm.globals.set("key",datas[1] );Pre-request script、Test script脚本
Postman 可以在Pre-request script、Test script中编写JavaScript 脚本,允许向Request、Collection和Folder添加动态行为。这允许您编写测试套件,构建可以包含动态参数的请求,在请求之间传递数据等等。
pre-request script:请求前脚本,在请求接口发送前执行。
test script:测试脚本,在接收到响应数据后执行。
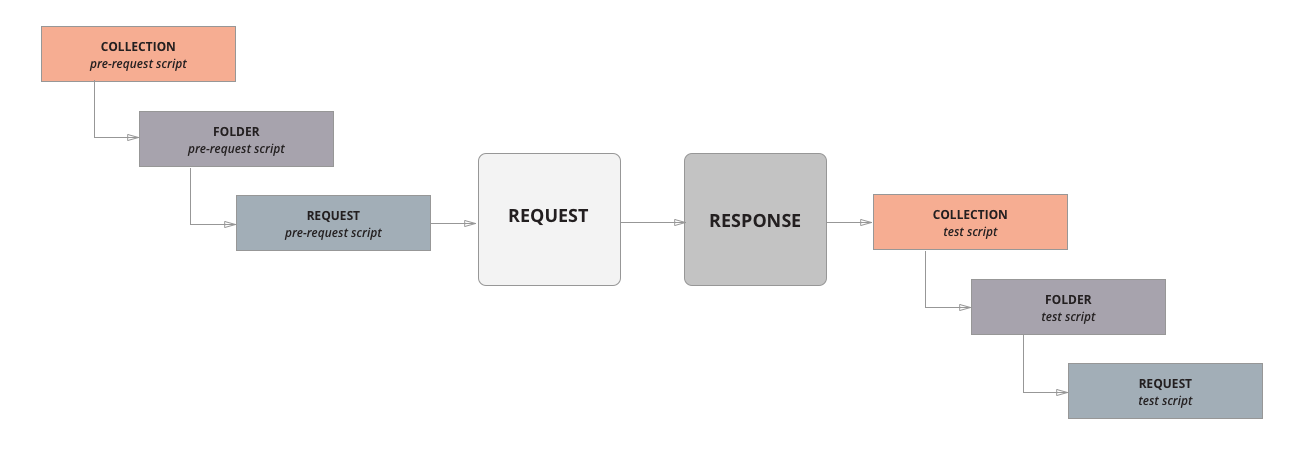
脚本的执行顺序:

可以看出,一个请求在发送之前,会先去执行 Pre Request Script(前置脚本)中的代码。那么这个功能在实际工作中有什么作用呢?
主要场景:一般情况下,在发送请求前需要对接口的数据做进一步处理,则都可以使用这个功能。比如说,登录接口的密码,在发送前需要做加密处理,那么就可以在前置脚本中做加密处理;再比如说,注册接口的邮箱输入参数会用到随机字符串,每请求一次接口该参数值都要求发生变化,这时,就可以在前置脚本中编写生成随机字符串的代码。总体来说,凡在请求接口之前,需要对请求数据作进一步加工处理的,都可以使用前置脚本这个功能。
而Test script是在接收到响应数据后进行的代码。主要使用场景:设置/获取变量,获取响应参数,断言测试。
注:Postman在编写脚本的右侧有代码片段,只需要点击一下就会在编辑框生成代码片段,更友好的使用。
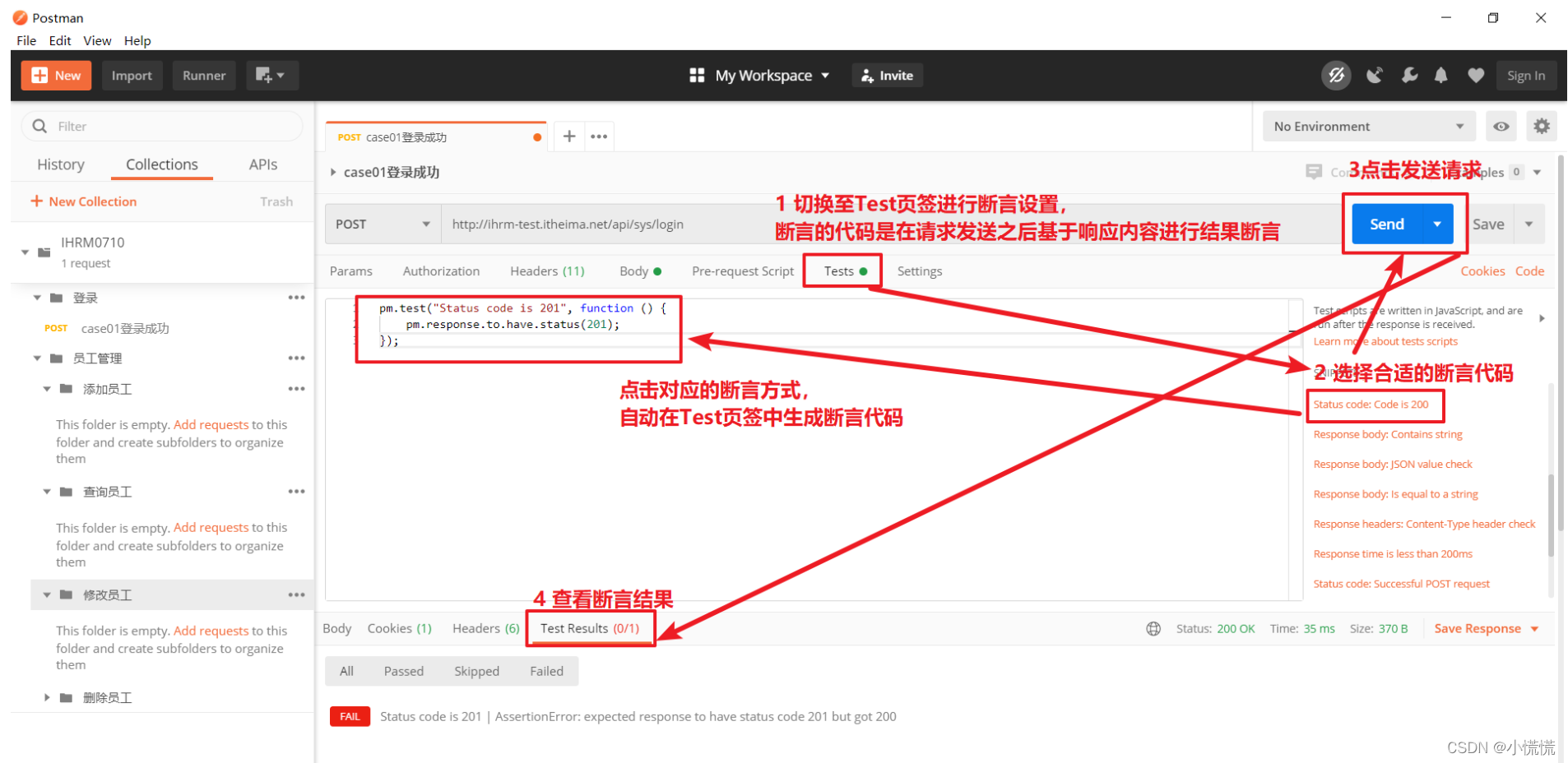
断言
所谓断言,就是对返回的响应结果做判断,如果结果符合预期则判定为pass,如果结果与预期不符则判定为fail。
Postman的断言是使用JavaScript语言编写的,写在'Tests'标签页里。
Tests中的脚本在发送请求之后执行,会把断言的结果(PASS/FAIL)最终在'Test Results'标签页中展示
Postman 已经内置了一些常用的断言。用的时候,只需从右侧点击其中某个断言,该断言对应的断言代码块,就会自动生成。

常用Postman断言
- 断言响应状态码是否为200(Status code is 200)
python
pm.test("Status code is 200", function () {
pm.response.to.have.status(200); //这里填写的 200 是预期结果,实际结果是请求返回结果
});- 断言响应体是否包含指定字符串(Response body: Contains string)
python
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("string_you_want_to_search");
});
//响应文本中是否包含string_you_want_to_search- 断言响应体是否等于指定字符串(Response body:Is equal to a string)
python
pm.test("Body is correct", function () {
pm.response.to.have.body("response_body_string");
});
//注解
响应体是否等于response_body_string- 断言响应头是否包含指定的头信息(Response headers: Content-Type header check)
python
pm.test("Content-Type is present", function () {
pm.response.to.have.header("Content-Type"); //断言响应头存在"Content-Type"
});- 断言响应体(JSON)中某个键名对应的值:Response body : JSON value check
python
pm.test("Your test name", function () {
var JSONData = pm.response.json();
pm.expect(JSONData.value).to.eql(100);
});
//注解
var JSONData = pm.response.json() 获取响应体,以 JSON 赋值给JSONData.注意:该响应体返回格式必须是 JSON,否则会报错
pm.expect(JSONData.value).to.eql(100) 获取 JSONData 中的value为响应体中的key,然后和 100 进行比较
或者响应体中带列表
pm.expect(JSONData.value[0].value-key).to.eql(100) - 断言响应时间:Response time is less than 200ms
python
pm.test("Response time is less than 200ms", function () {
pm.expect(pm.response.responseTime).to.be.below(200); //断言响应时间<200ms
});操作示例

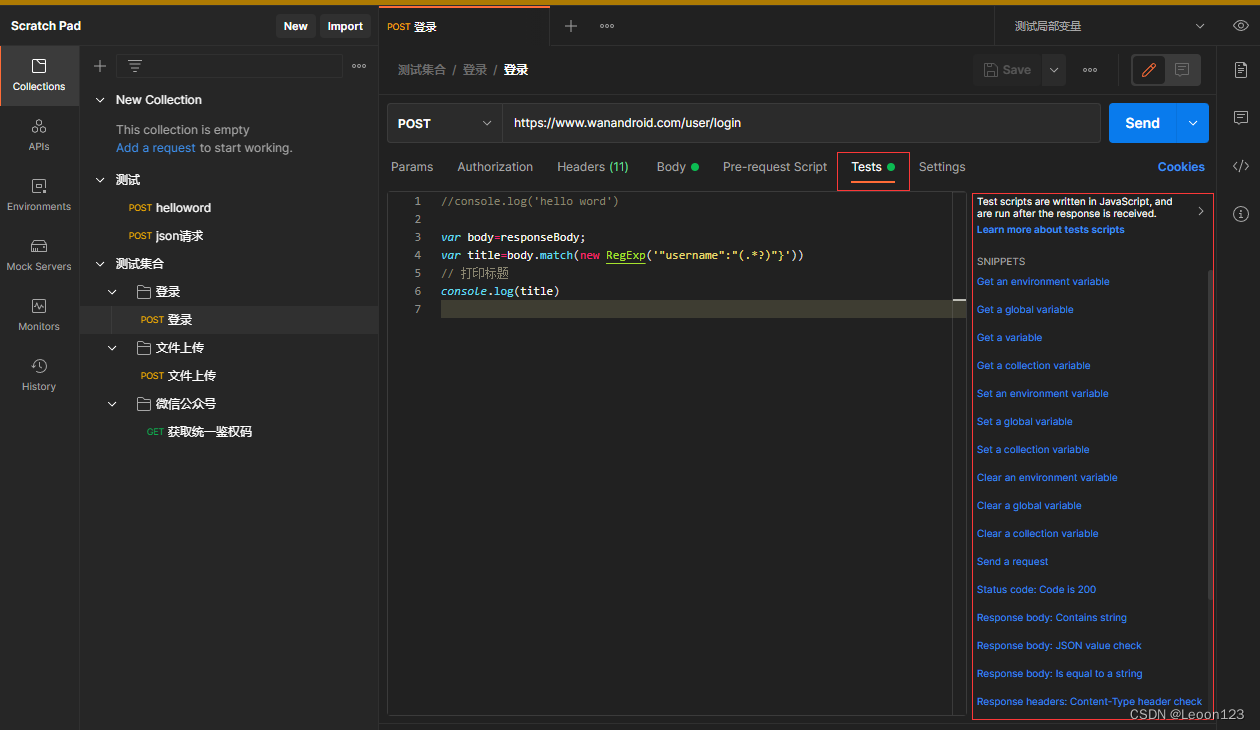
日志调试
在做接口测试时,经常会因为代码写的有问题导致报错。这时,通过日志查看错误就显得非常重要,Postman 也提供了这样的功能,它允许我们在脚本中编写打印语句,用以查看打印的结果。同时,也可以查看每个请求的日志信息。
在 Postman 中有两个入口:
第一个入口就是:View -> Show Postman Console。
第二个入口就是左下角Console。
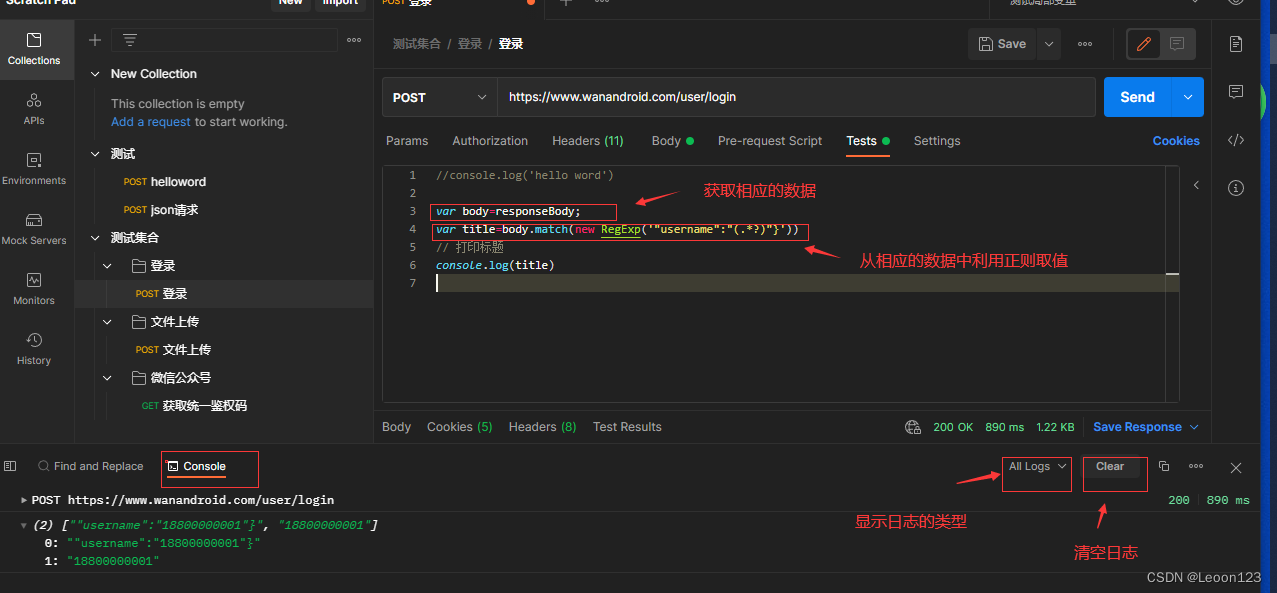
示例
python
var body=responseBody;
var title=body.match(new RegExp('"username":"(.*?)"}'))
// 打印标题
console.log(title)
更多内容,详情可自行查阅JavaScript的console调试方法。
批量执行测试用例
当在一个 Collection 中编写了很多个接口测试用例,想一起执行这批用例,在Postman 中如何操作呢?
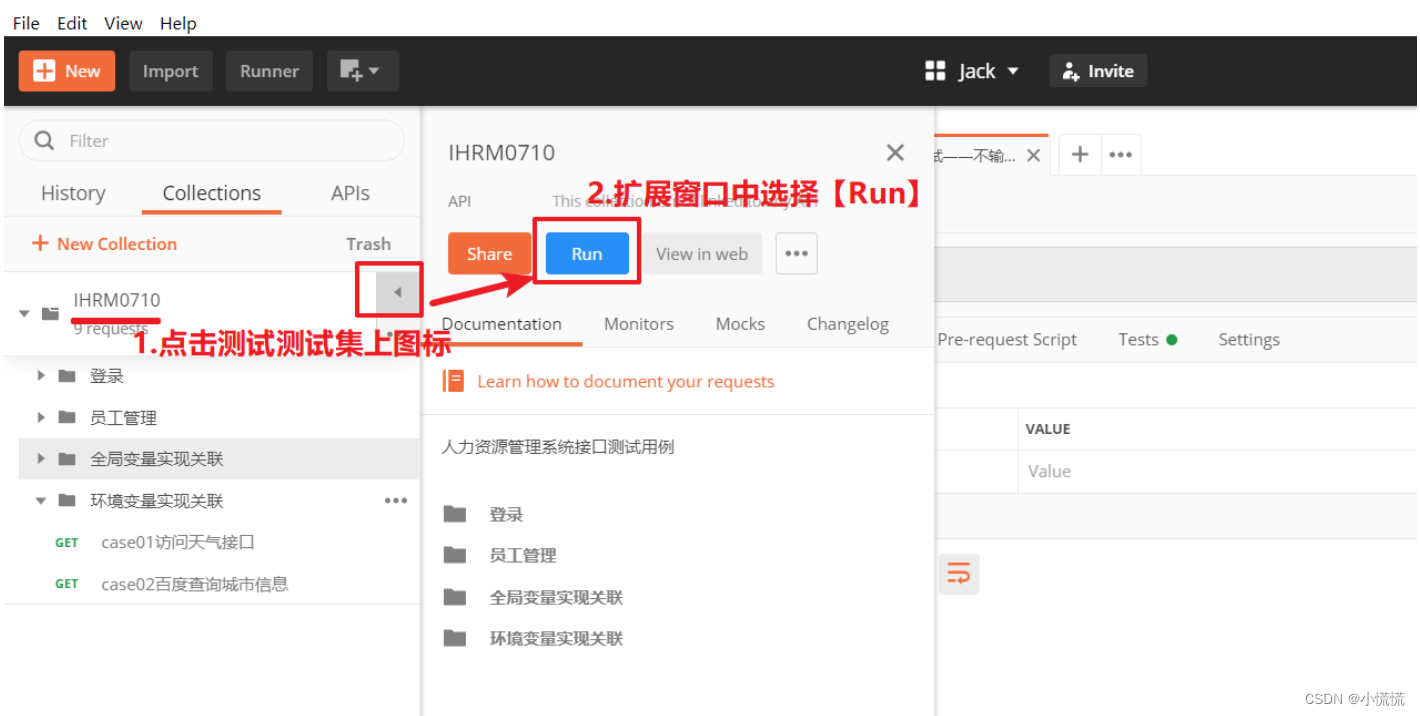
可以先创建Runner,后选择Collection和设置
或者选中一个 Collection,点击 RUN 按钮。

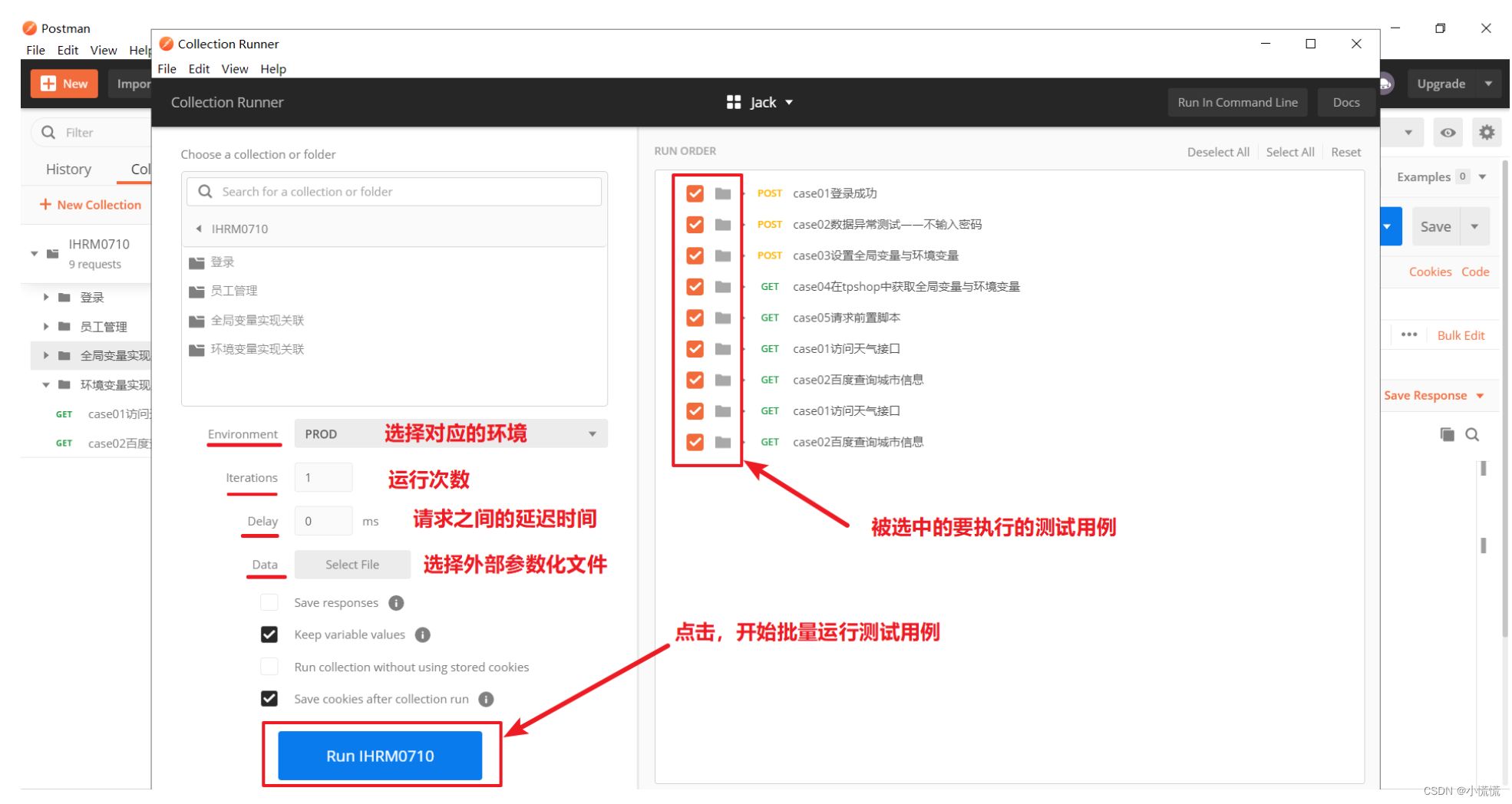
这时,会出现一个叫 Collection Runner 的界面,默认会把 Collection 中的所有用例选中。对Runner进行设置后,点击RUN按钮执行测试用例。

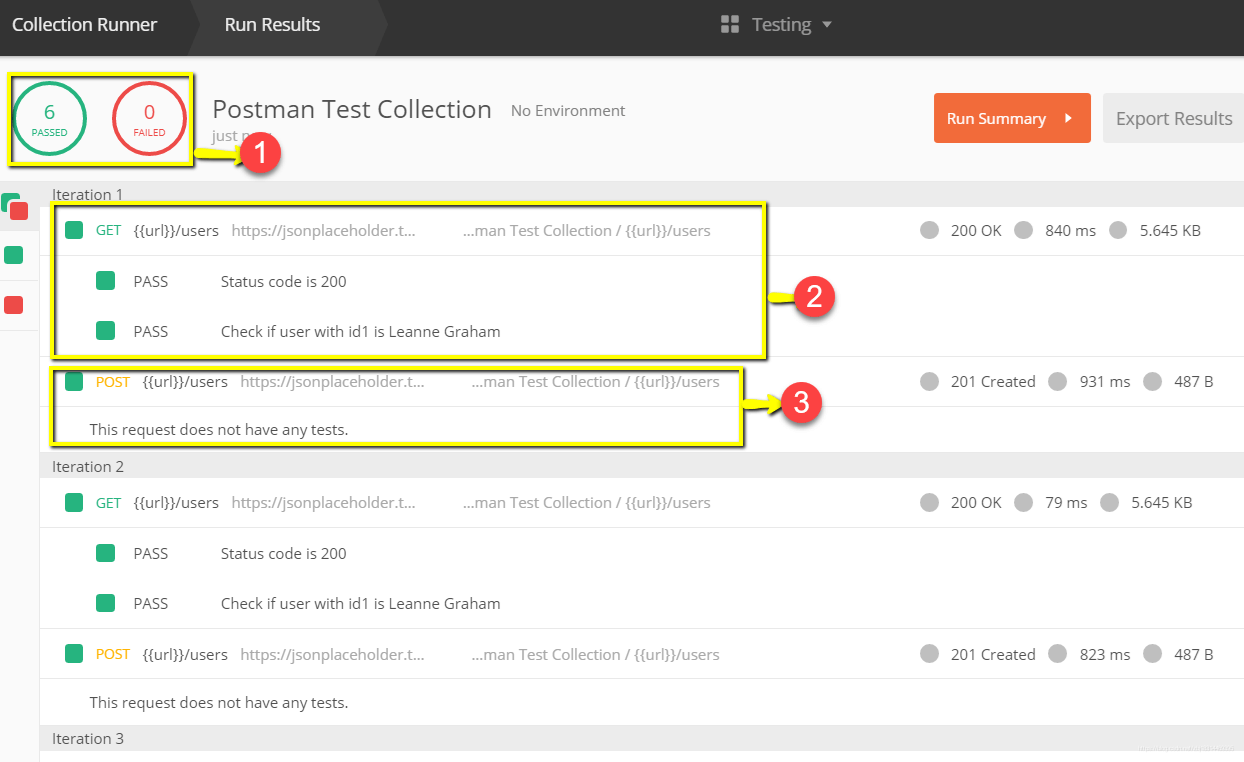
执行完毕后,将看到测试的结果。
- 断言统计:统计当前 Collection 中断言成功的执行数和失败的执行数,如果没有编写断言,默认都为 0。
- Run Summary:运行结果总览,点击它,可以看到每个请求中,具体的测试断言的详细信息。
Export Result:导出运行结果,默认导出的结果文件格式为 JSON 格式。
Retry: 重新运行,点击它会把该 Collection 重新运行一遍。
New:返回到 Runner,可以重新选择用例的组合。

Postman的参数化(数据驱动)
应用场景: 针对于某个接口,如果有大量的测试数据需要批量验证,可以把测试数据保存到数据文件中,通过参数化的方式来实现。
常用的数据文件格式有:CSV、JSON。如下图所示

参数化执行步骤:
- 准备测试数据文件
- 设置参数
- 在请求中使用时,直接通过{{变量名}}引用
- 在断言中使用时,需要借助postman内置的data方法来进行使用,如 data.username
- 选择数据文件进行批量执行
- 结果检查
案例:
需求:批量查询手机号归属地和所属运营商信息,并校验运营商数据是否正确
接口地址: http://cx.shouji.360.cn/phonearea.php?number=13012345678 部分测试数据:
手机号: 13012345678 运营商: 联通
手机号: 13800001111 运营商: 移动
手机号: 18966778899 运营商: 电信
- 准备测试数据文件
CSV格式:

Json格式:

- 设置参数
在请求参数中使用时,直接通过{{变量名}}引用,在执行时会逐行引用数据文字的{{变量}}值。

在断言中使用时,需要借助postman内置的data方法来进行使用,内置的data会读取传入的数据文件。

- 选择数据文件进行批量执行
在自己创建的collection集合右上角点击【Run collection】,打开批量执行窗口,选择csv或者json文件,选择后会自动带入执行次数,再勾选要测试的接口,点击执行

- 结果检查

通过Console控制台查看结果

数据导入导出
Postman支出数据导入导出,包括Collection、Environment环境变量、Pre-request Script和Tests脚本。用于不同工作人员之间同步工作进度,传递资料。
链接或文件方式导入
点击主页标题栏下的import按钮。

选择导入的方式,下图所示三种方式。

Collection导出
选择要导出的Collection,点击右侧三个点,选择Export导出。

默认选择,直接导出JSON文件。

注意:如果Collection有Variable变量、Pre-request script和Tests脚本也会一同被导出。
Environments导出
Globals导出,点击Export按钮,直接导出为JSON文件。

自定义的其他环境导出,点击右侧三个点,选择Export,导出JSON文件。

导出本地Postman所有数据
打开设置

选择Data -> Request Data Export。

会跳转到网页上,点击Export Data按钮。

默认全选,选择导出,会通过Email方式发送到你的账号邮箱,访问邮箱链接下载导出文件。

分享Postman数据
除了Collection可以生成分享链接,其他的Folder、Request和Environment都只能分享给指定的用户或者用户邮箱,分享数据和导出数据一样。
除了Collection可以生成分享链接,其他的Folder、Request和Environment都只能分享给指定的用户或者用户邮箱,分享数据和导出数据一样。
Collection分享:
选择要分享的Collection,以下二种方式任意选一个。

选via api,点击Generate New Key,最后复制完整链接给其他用户,用户通过该链接导入分享的Collection。

Request分享:
点击Request右侧三个点,选择Share。

分享方式:

注意:下面让你选择什么方式去合作,默认选择创建一个新的工作台并移除当前Collection给你的团队,另一个是分享你的工作台给你的团队。
Postman实现Cookie、token鉴权
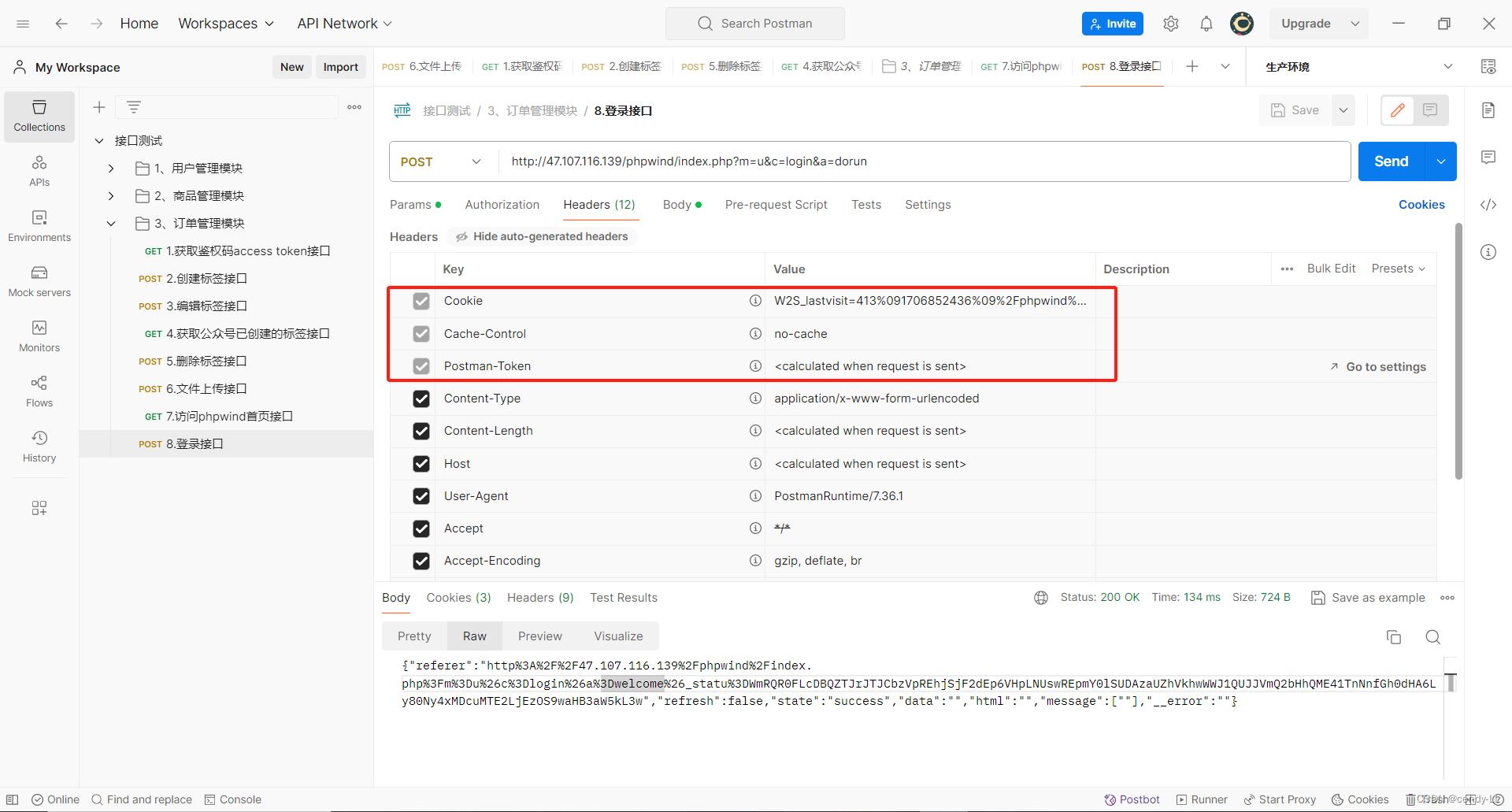
Postman会自动完成cookie、token鉴权,无需手动完成。
在第一次获取cookie、token以后,随后postman发送请求不需要自己手动添加cookie、token,postman会自动帮我们填写在请求头上

可手动对cookie进行管理

Mock Server
使用Mock Server(模拟服务器)目的是,因项目中任务的不同分工(目前项目基本都是前后端分离),会出现每个人的任务进度不一样的情况。就会出现模块A开发完成,但其依赖项模块B还未完成,这时候如果进行集成测试时,就会出现两个模块无法有效完成工作。针对这种情况,就可以使用Mock Server用来模拟未完成的模块B来返回响应数据,测试模块A是否正确。
Mock应用场景
- 依赖的接口响应速度慢
- 依赖的接口未实现
- 接口各种异常模拟
Postman可以创建两种类型的Mock服务
私有Mock:私有Mock服务需要在请求头中添加Postman API key,如X-Api-Key:postman API key
公有Mock:公有Mock服务可以被任何人访问,在使用过程中不需要添加Postman API key
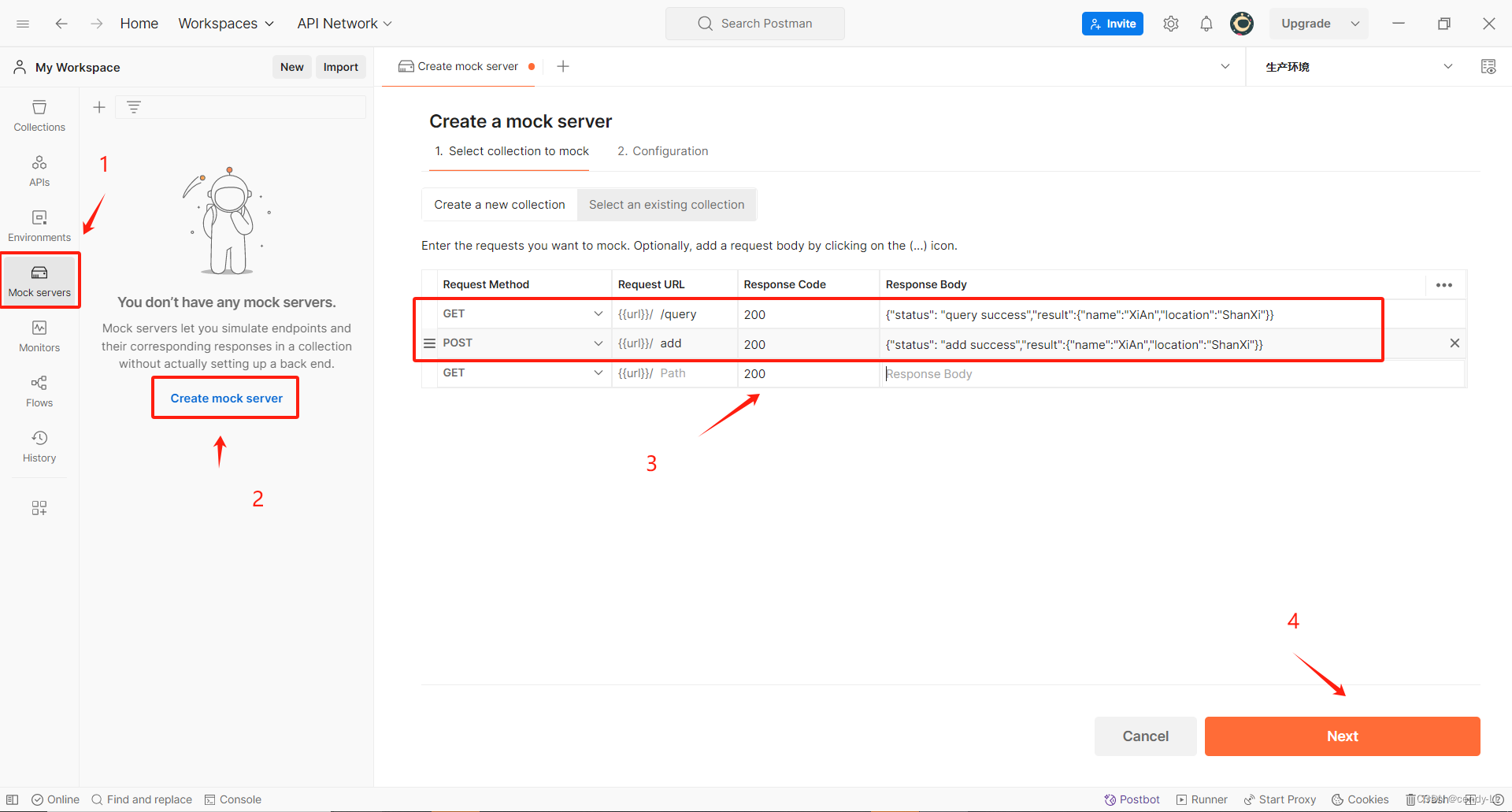
公有Mock Server具体使用操作:
(1)点击左侧图标【Mock Servers】,点击【Create Mock Server】,在右侧填写相应的Mock服务器参数,并点击【Next】,如下图所示。在创建Mock Server的同时,并设定了对该服务器使用GET和POST请求访问后所得到的响应状态码、响应体。

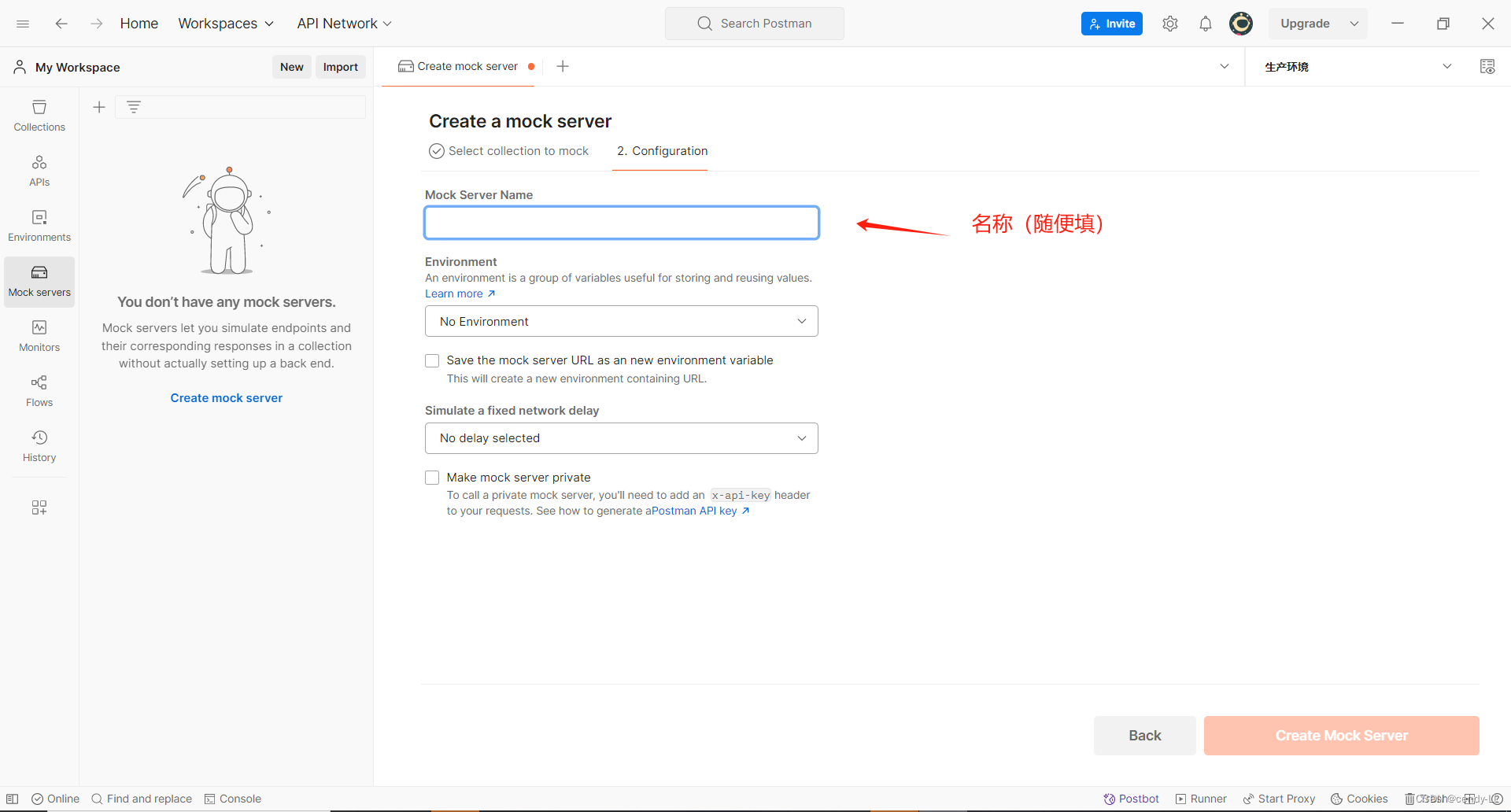
填写Mock服务器的相关信息并点击【Create Mock Server】

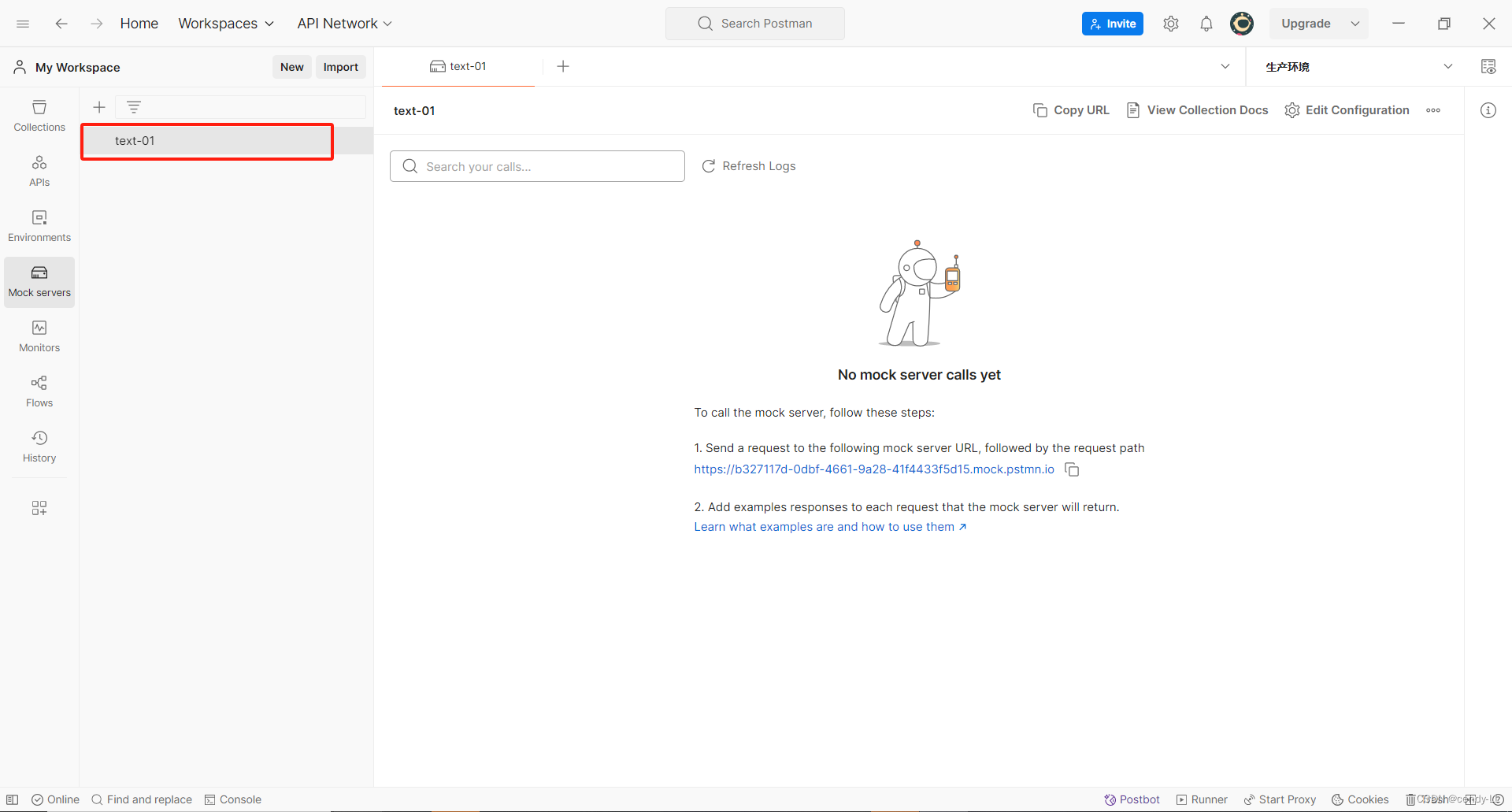
在创建Mock Server成功后,会出现如下界面

创建Mock服务后,postman会自动创建集合以及环境变量(生成了Mock Server的url,存放在环境变量),直接对该url发送请求即可(切换至Collections,发送请求)
GET请求Mock Server 示例

POST请求Mock示例

注意: Postman中的Mock Server存在以下限制
- 每月仅能访问该Mock Server 1000次
- 需要与Postman保持连接
因此,Mock Server更多的是使用Python代码进行模拟。
例如使用Flask实现Mock Server,操作如下 (仅供参考)
- flask安装 在cmd中输入 pip install flask
- 验证flask是否安装成功 在cmd中输入:pip show flask
- 假设有一个登录接口,地址url后的路径为/login,需要输入用户名和密码来进行登录并获得反馈。基于flask搭建Mock Server,代码如下:
python
from flask import Flask, request, jsonify
app = Flask(__name__)
@app.route('/login', methods=['get', 'post'])
def flask_mockserver():
# 获取客户端传来的账号密码
data = request.get_json()
print(data)
user = data['username']
pwd = data['password']
# 账号密码进行登录判断
if user == 'admin' and pwd == '123456':
# jsonify()返回响应的json数据
return jsonify(
{
"code": "001",
"msg": "Login successfully"
}
)
elif user == '' or pwd == '':
return 'The account or password cannot be empty!'
else:
return 'error'
if __name__ == '__main__':
app.run(debug=True)对搭建的模拟服务器进行POST请求
python
import requests
data = {
'username': 'admin',
'password': '123456'
}
url = 'http://127.0.0.1:5000/login'
res = requests.post(url=url, json=data)
print(res)
print(res.text)结果:(1)账号密码正确, 返回了自行设置的Json,相当于获得了响应体内容。

(2)账号或密码为空

(3)账号或密码错误

Newman(生成测试报告、用于持续集成)
Newman是一款基于Node.js开发的,专为 postman 而生的命令行工具,通过命令行执行的方式执行脚本。此外,Newman可以在 Jenkins 上实现 postman 接口测试持续集成。
- 安装Node.js(略)
- 安装newman
python
//安装命令
npm install -g newman- 验证是否安装成功
python
//验证命令
newman -v- 安装newman-reporter-html (用于生成测试报告)
python
//安装html报告模板
npm install -g newman-reporter-html- 导出postman中用于测试的 接口用例集合、环境变量以及全局变量三部分内容(可参考上文的数据导出章节)
导出测试用例集合

环境变量 
全局变量

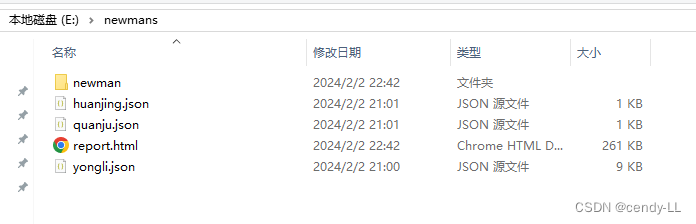
注: 导出文件都为json格式,这里要注意的是,文件命名不要用中文命名,且都在同一文件路径下。
- 打开cmd窗口,使用Newman命令,运行导出的测试脚本。在输入命令之前,先了解newman的命令行参数。
| 参数 | 用法 |
|---|---|
| -e | -- environment 后面跟环境变量文件 |
| -g | -- global 后面跟全局变量文件 |
| -n | -- iteration-count 后面跟迭代次数 |
| -d | -- iteration-data 指定用于迭代的数据源文件 |
| -r | -- reporters 后面跟数据结果 |
| html | 将结果生成为html文件,指定生成到具体目录需要配合 --reporter-html-export 文件名 使用 |
python
newman run "e:\\newmans\\yongli.json" -e "e:\\newmans\\huanjing.json" -g "e:\\newmans\\quanju.json" -r cli,html,json,junit --reporter-html-export "e:\\newmans\\report.html"命令行展示测试结果

生成测试报告【report.html】

注:关于Newman用于持续集成,以及Jenkins自动化构建测试部署、美观好用的测试报告模板Allure 会在后续博客中更新(newman-reporter-html生成的测试报告效果一般)。
参考目录
https://blog.csdn.net/whowhowhoisimportant/article/details/124111940
https://blog.csdn.net/Leoon123/article/details/125549812
https://blog.csdn.net/qq_42055933/article/details/139583344
https://blog.csdn.net/qq_45674493/article/details/135413501
https://blog.csdn.net/qq_29180433/article/details/123832025
https://blog.csdn.net/2301_80864686/article/details/135936366
https://blog.csdn.net/whowhowhoisimportant/article/details/124837390
https://blog.csdn.net/whowhowhoisimportant/article/details/123905940
https://www.bilibili.com/video/BV1h54y1L7kz