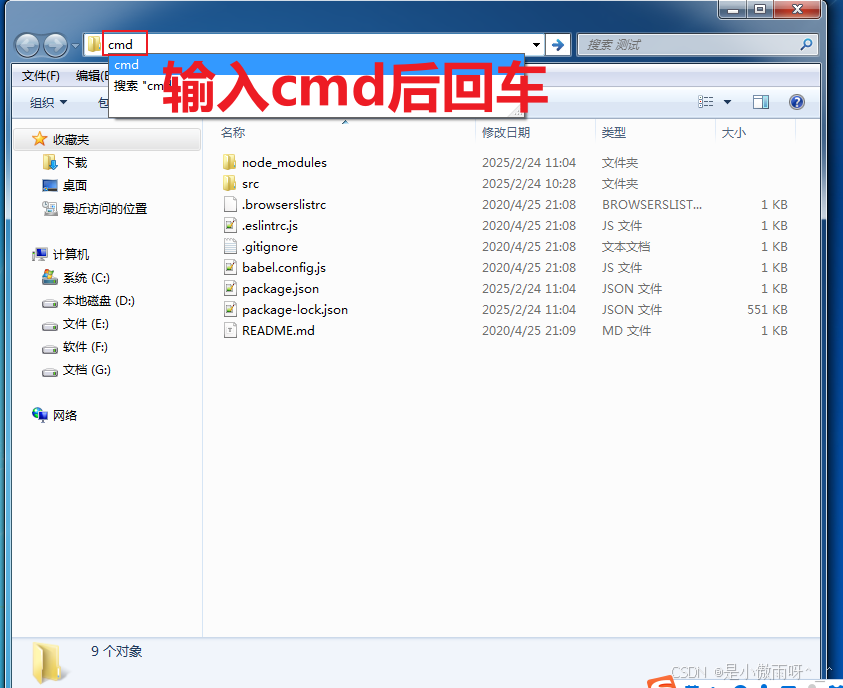
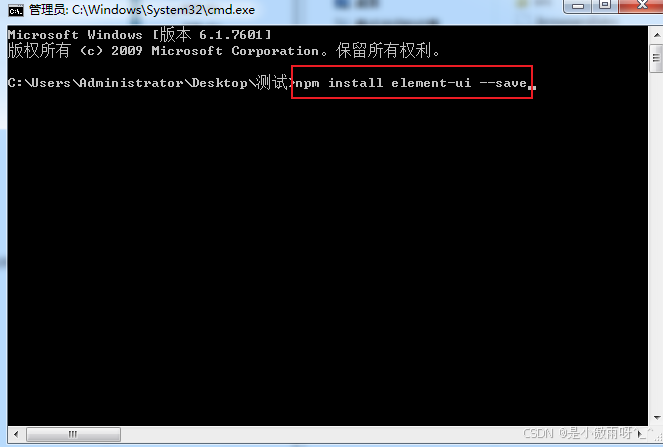
1. 安装 Element UI(在文件夹最上面输入cmd进入dos窗口,然后输入安装指令 npm install element-ui --save)


2.在main**.** js文件全局引入(main**.** js文件负责 全局注册 ),在该文件注册的所有组件在其他文件都能直接调用,一般不需再次引入(对于自定义的组件,不论在main.js文件里是否全局引入,在router文件夹的index文件里面好像必须要重新写一遍组件导入,才能用)
javascript
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);3.在views文件夹下创建文件index.vue(没有views文件夹就自己建一个)

javascript
<template>
<el-input v-model="input" placeholder="请输入内容"></el-input>
</template>
<script>
export default {
name: 'BookInfo',
data() {
return {
input: '' // 用于绑定输入框的值
};
}
}
</script>
<style scoped>
</style>4.在App.vue文件引入该组件(App.vue是程序入口界面,程序在执行时先执行main.js和App.vue文件)
javascript
<template>
<div id="app">
<BookInfo></BookInfo>
</div>
</template>
<script>
import BookInfo from './views/index'
export default {
name: 'App',
components: {
BookInfo
}
}
</script>
<style>
#app{
font-size:80px;
color:red;
text-align: center;
}
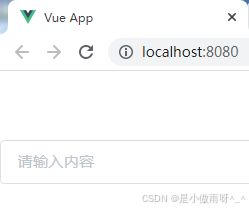
</style>5.执行结果

如果想让输入框小一些,就加个 style样式
javascript
<el-input style="width: 200px;" v-model="input" placeholder="请输入内容"></el-input> 6.注意:
正常情况下不会在App.vue文件直接引入某个组件,而是把动态路由引入,因为现在只写一个界面,就没有使用动态路由,实际生产必须改成动态路由。
只把第4步的第3行改成**<router-view/>**,就能用路由的方式(路径)引入很多界面
javascript
<template>
<div id="app">
<router-view/>
</div>
</template>