目录
[1. 定位](#1. 定位)
[1.1 定位的用途](#1.1 定位的用途)
[1.2 定位的组成](#1.2 定位的组成)
[1.3 静态定位(了解)](#1.3 静态定位(了解))
[1.4 相对定位](#1.4 相对定位)
[1.5 绝对定位](#1.5 绝对定位)
[1.6 子绝父相](#1.6 子绝父相)
[1.7 固定定位](#1.7 固定定位)
[1.8 粘性定位(了解)](#1.8 粘性定位(了解))
[1.9 定位的总结](#1.9 定位的总结)
[1.10 定位叠放次序 z-index](#1.10 定位叠放次序 z-index)
[1.11 定位的拓展](#1.11 定位的拓展)
[2. 综合案例------淘宝轮播图](#2. 综合案例——淘宝轮播图)
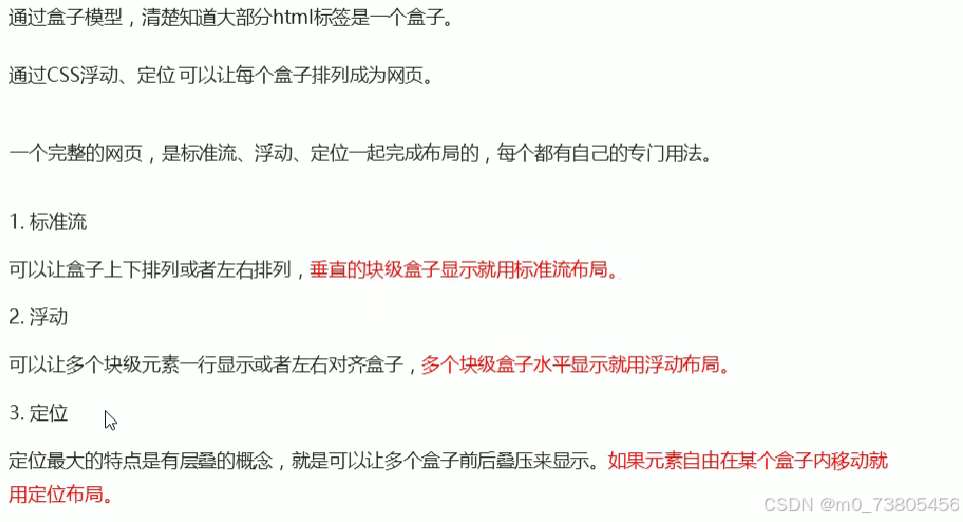
[3. 网页布局总结](#3. 网页布局总结)
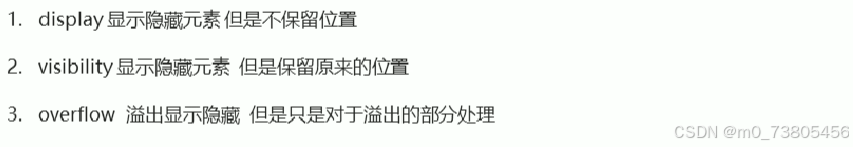
[4. 元素的显示与隐藏](#4. 元素的显示与隐藏)
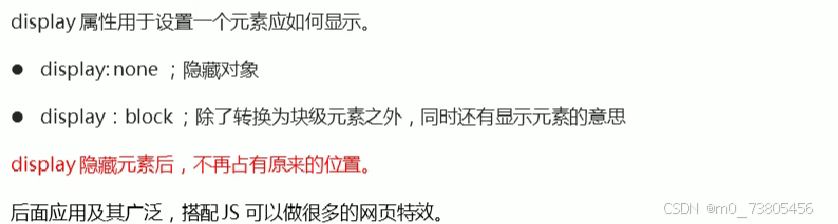
[4.1 display(重要)](#4.1 display(重要))
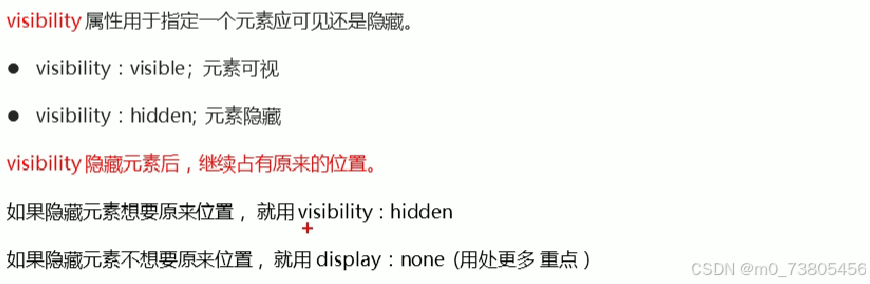
[4.2 visibility](#4.2 visibility)
[4.3 overflow 溢出](#4.3 overflow 溢出)
[4.4 案例------土豆网隐藏遮罩](#4.4 案例——土豆网隐藏遮罩)


1. 定位
1.1 定位的用途

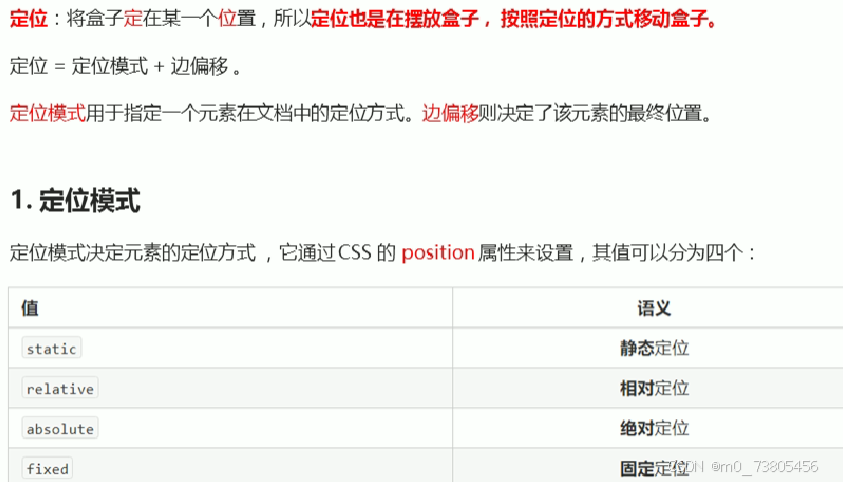
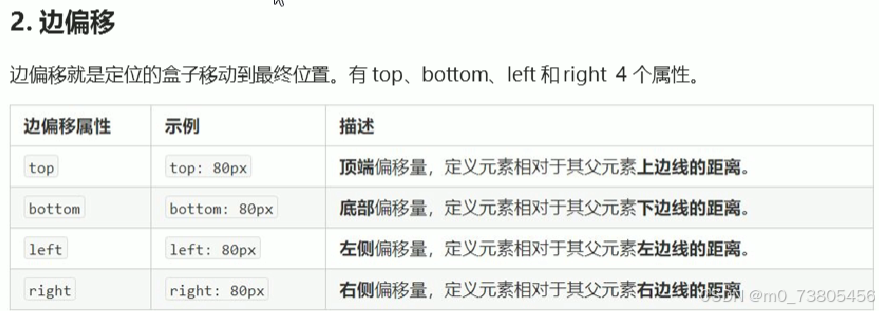
1.2 定位的组成


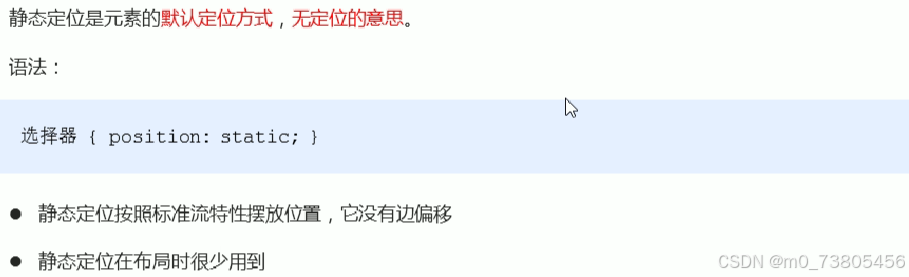
1.3 静态定位(了解)

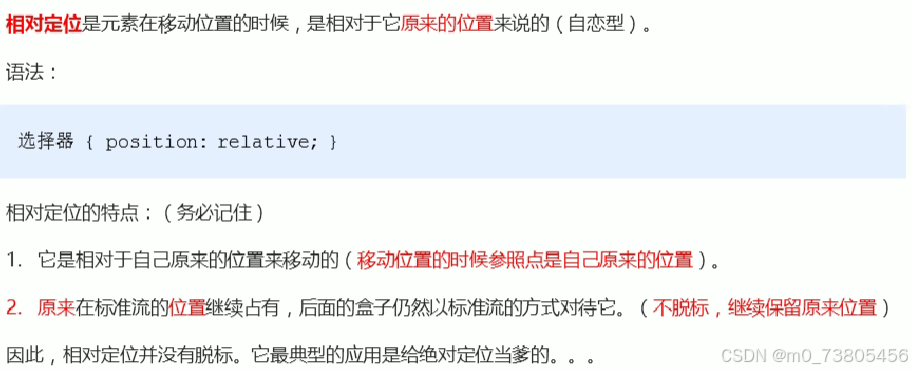
1.4 相对定位

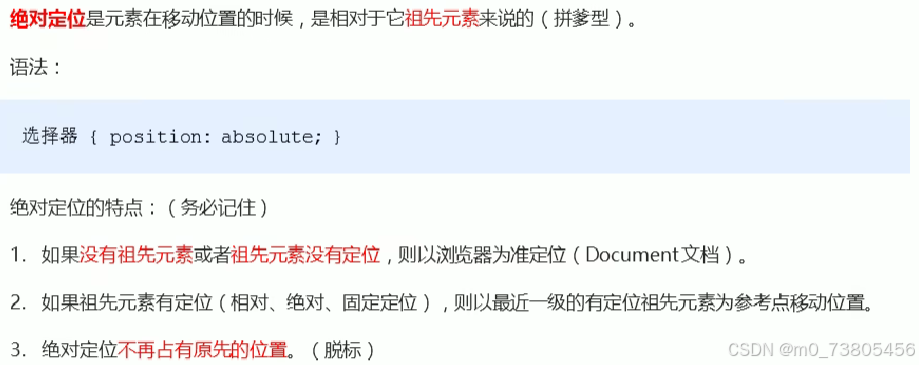
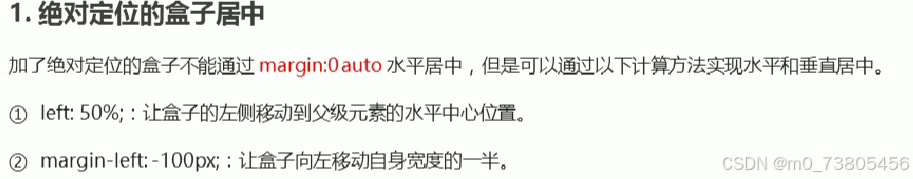
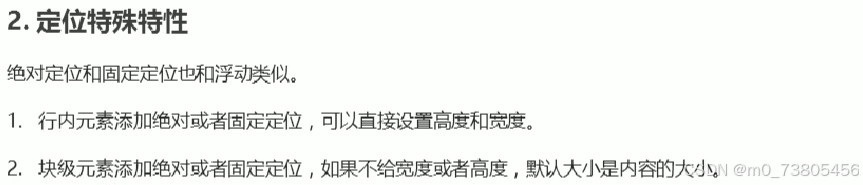
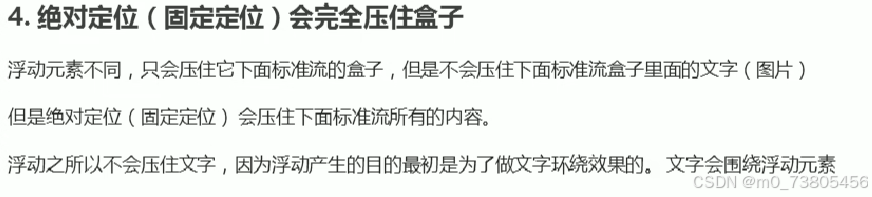
1.5 绝对定位

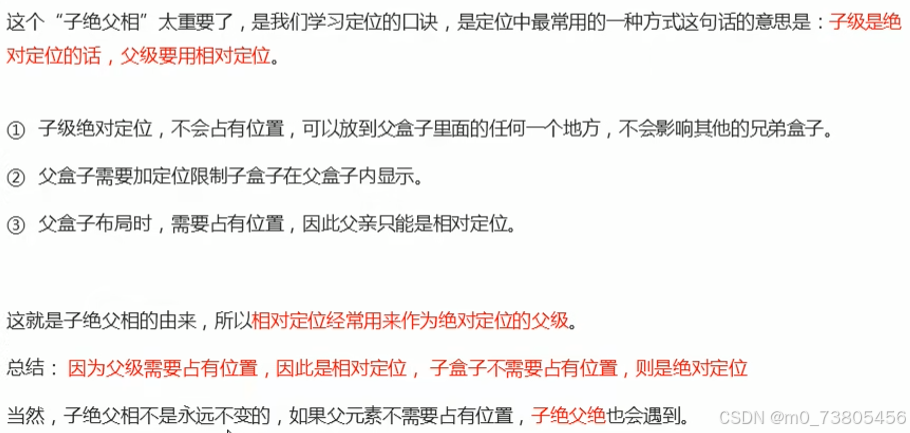
1.6 子绝父相

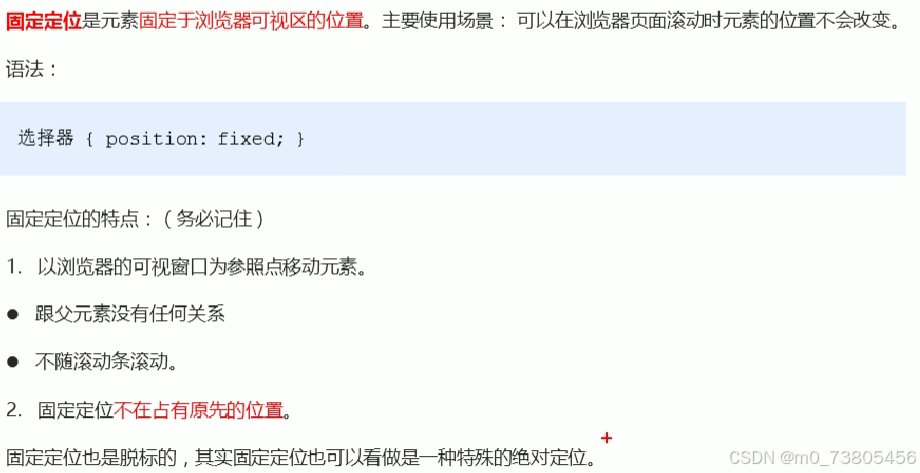
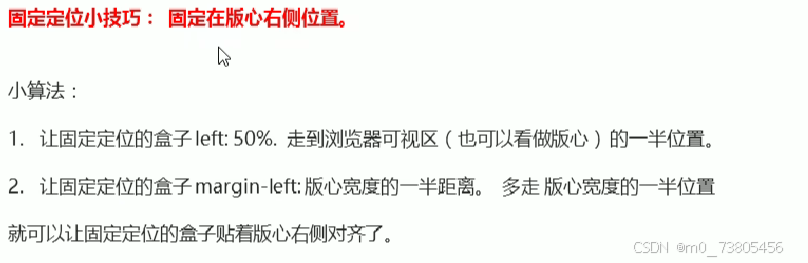
1.7 固定定位


html
position: fixed;
/* 1.走浏览器宽度的一半 */
left: 50%;
/* 2.利用margin走版心盒子宽度的一半 */
margin-left: 400px;1.8 粘性定位(了解)

1.9 定位的总结

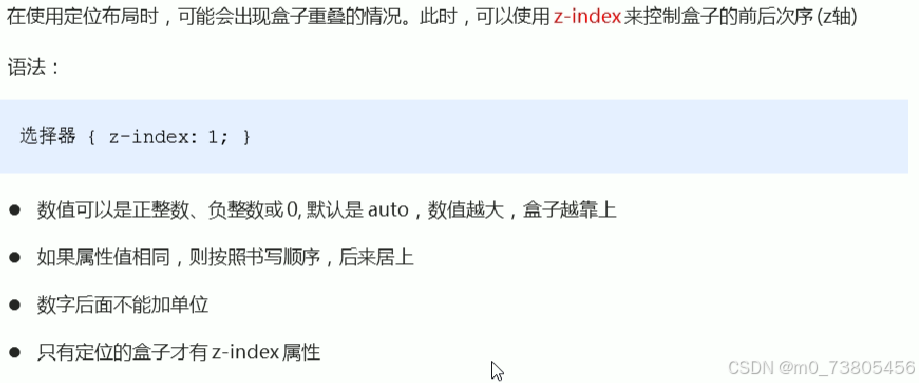
1.10 定位叠放次序 z-index

1.11 定位的拓展




2. 综合案例------淘宝轮播图
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.tb-promo {
position: relative;
width: 520px;
height: 280px;
background-color: pink;
margin: 100px auto;
}
.tb-promo img {
width: 520px;
height: 280px;
}
/* 并集选择器可以集体声明相同的样式 */
.prev,
.next {
position: absolute;
/* 绝对定位的盒子垂直居中 */
top: 50%;
margin-top: -15px;
width: 20px;
height: 30px;
background: rgba(0, 0, 0, .3);
text-align: center;
line-height: 30px;
color: #fff;
text-decoration: none;
}
.prev {
left: 0;
/* top和right不能颠倒 */
border-top-right-radius: 15px;
border-bottom-right-radius: 15px;
}
.next {
/* 如果一个盒子既有left属性也有right属性,则默认执行left属性 */
/* 同理既有top也有bottom会执行top */
right: 0;
/* top和right不能颠倒 */
border-top-left-radius: 15px;
border-bottom-left-radius: 15px;
}
.promo-nav {
position: absolute;
bottom: 15px;
left: 50%;
margin-left: -35px;
width: 70px;
height: 13px;
background: rgba(255, 255, 255, .3);
border-radius: 7px;
}
.promo-nav li {
float: left;
width: 8px;
height: 8px;
background-color: #fff;
border-radius: 50%;
margin: 3px;
}
.promo-nav .selected {
background-color: orange;
}
</style>
</head>
<body>
<div class="tb-promo">
<img src="../img1.jpg" alt="">
<!-- 左侧按钮 -->
<a href="#" class="prev"><</a>
<a href="#" class="next">></a>
<!-- 小圆点 -->
<ul class="promo-nav">
<li class="selected"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>3. 网页布局总结

4. 元素的显示与隐藏
4.1 display(重要)

4.2 visibility

4.3 overflow 溢出

4.4 案例------土豆网隐藏遮罩

html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.tudou {
position: relative;
width: 444px;
height: 320px;
margin: 30px auto;
}
.tudou img {
width: 100%;
height: 100%;
}
.mask {
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .4) url(arr.png ) no-repeat center;
}
/* 当鼠标经过tudou这个盒子,就让里面的遮罩层显示出来 */
.tudou:hover .mask {
display: block;
}
</style>
</head>
<body>
<div class="tudou">
<div class="mask"></div>
<img src="../img1.jpg" alt="">
</div>
</body>
</html>