近期DeepSeek可谓是刷遍全网,当然,在DeepSeek等AI技术的推动下,人工智能正以惊人的速度改变着各行各业。AI不仅是一种技术趋势,更是未来生产力的核心驱动力。
如今,FormCreate设计器也正式迈入AI时代🎉🎉,推出v5.6版本,搭载AI智能表单助理,让表单设计从繁琐的手动操作升级为智能对话模式,彻底释放您的创造力!
源码地址: Github | Gitee | 文档 | 官网
FormCreate AI助理上线
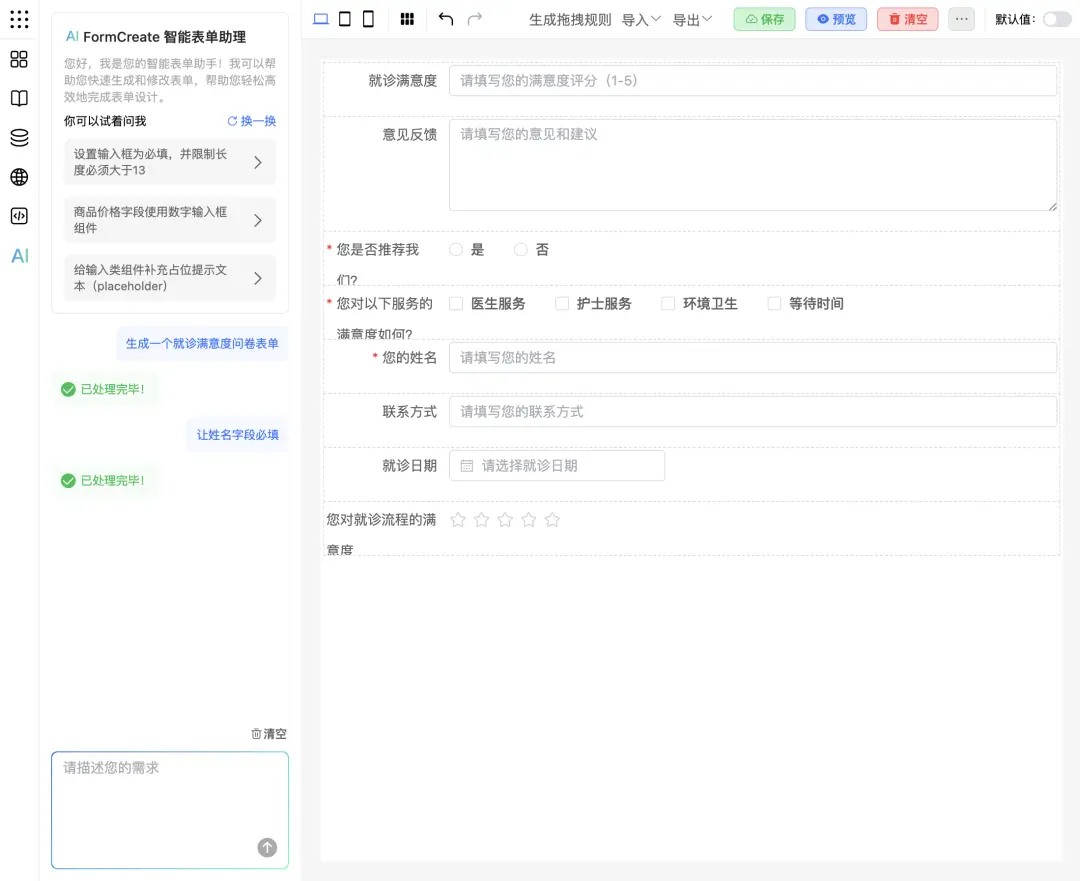
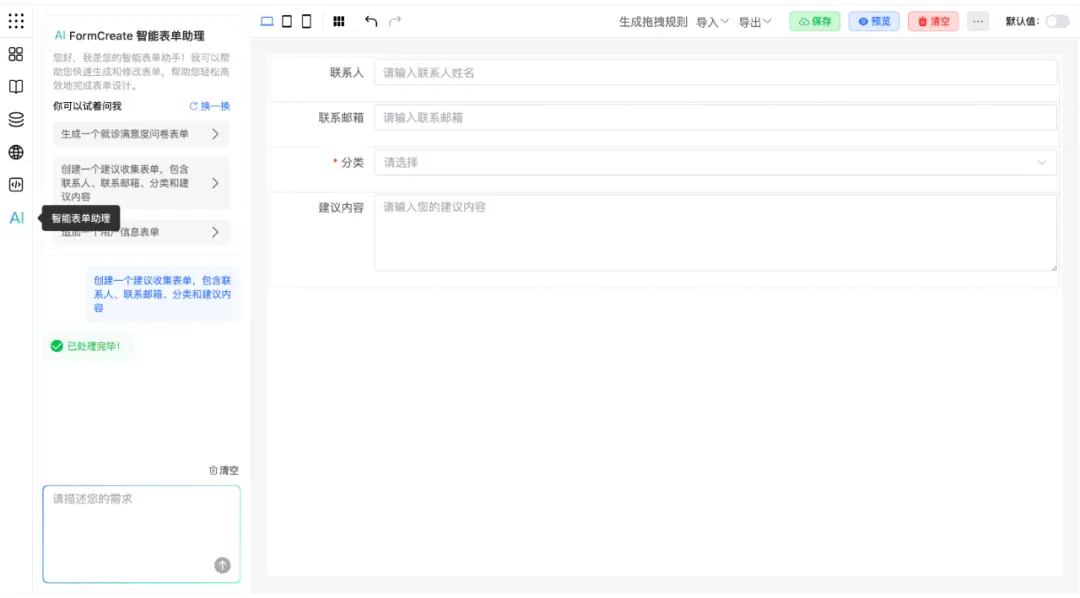
FormCreate 智能表单助理上线:让表单设计更简单FormCreate 智能表单助理是您的专属表单设计助手,只需简单描述需求,它就能快速生成或修改表单,帮助您轻松高效地完成表单设计。无论是简单的问卷还是复杂的业务表单,AI助理都能轻松应对。在线演示

示例场景:
- 生成一个就诊满意度问卷表单
- 创建一个建议收集表单,包含联系人、联系邮箱、分类和建议内容
- 追加一个用户信息表单当单选框选择 "选项1" 时,显示输入框组件
- 设置输入框为必填,并限制长度必须大于13
- 商品价格字段使用数字输入框组件
- 给输入类组件补充占位提示文本
只需一句话,智能表单助理就能快速生成您需要的表单,彻底告别繁琐的手动配置!
上线对外AI接口:赋能您的系统
为了让更多企业和开发者享受到AI带来的便利,FormCreate正式推出对外AI接口,支持将智能表单助理集成到您的系统中。无论是OA、ERP还是CRM,都能轻松接入AI表单能力,提升业务效率。
注册即赠20万tokens,点击注册
v5.6 功能更新
(1) AI智能表单助理帮助您快速生成和修改表单,帮助您轻松高效地完成表单设计。

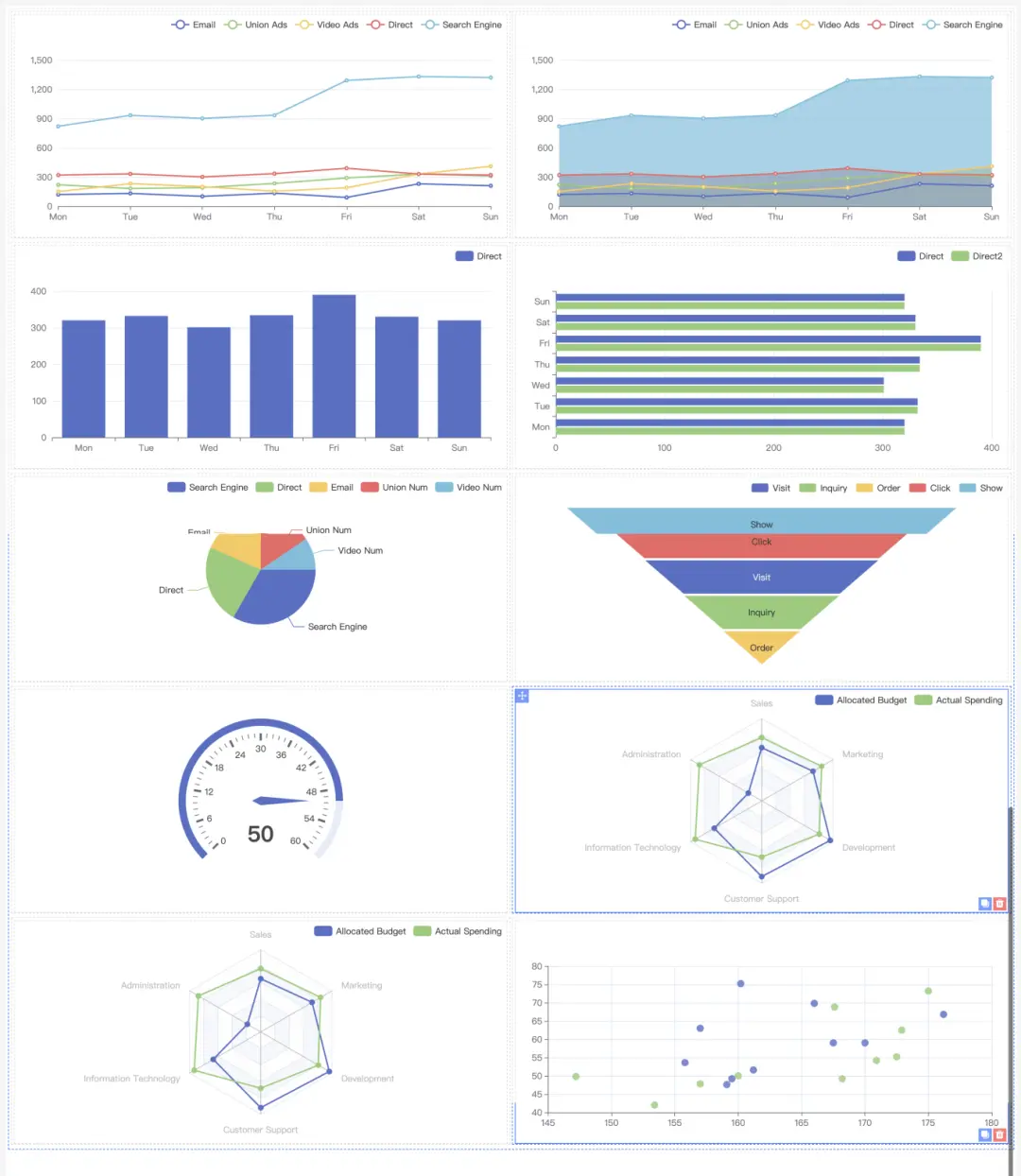
(2) 新增 10 个图表组件
提供更丰富的可视化选项,包括折线图、柱状图、饼图、散点图、雷达图等,让数据呈现更直观、更具吸引力。

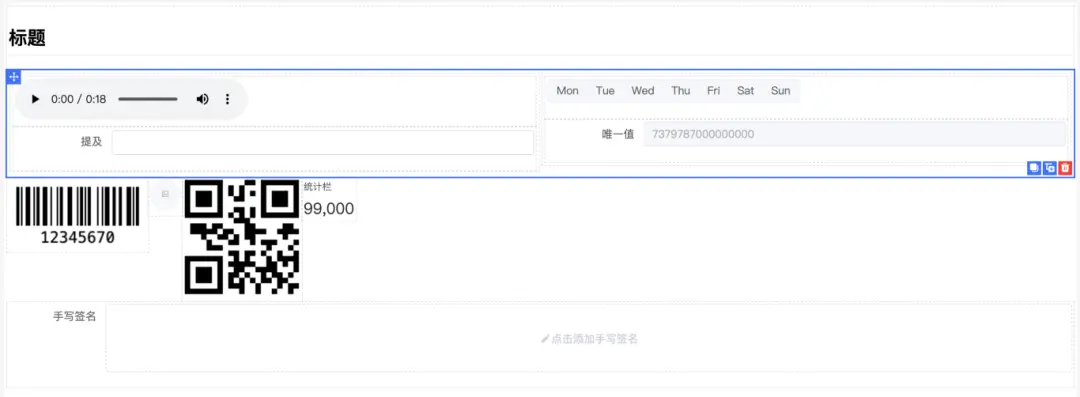
(3) 新增 8 个辅助组件和 4 个表单组件扩展组件库,新增的辅助组件例如标题、二维码、视频等,增强页面布局的灵活性;新增表单组件例如分段选择器、手写签名等,满足更多业务场景的数据录入需求。

(4) 增加快速布局功能提供预设的4种表单布局方式,简化页面布局流程,快速构建专业美观的表单页面。

安装
首先,安装 @form-create/designer 的 Vue 3 版本:
npm install @form-create/designer@^3安装 Vue 3 版本的 form-create
npm install @form-create/element-ui@^3引入
CDN 引入
如果您选择使用 CDN,可以按照以下步骤在 HTML 文件中引入相关依赖:
html
<!-- 引入 Element Plus 样式 -->
<link href="https://unpkg.com/element-plus/dist/index.css" rel="stylesheet" />
<!-- 引入 Vue 3 -->
<script src="https://unpkg.com/vue"></script>
<!-- 引入 Element Plus -->
<script src="https://unpkg.com/element-plus/dist/index.full.js"></script>
<!-- 引入 form-create 和 designer -->
<script src="https://unpkg.com/@form-create/element-ui@next/dist/form-create.min.js"></script>
<script src="https://unpkg.com/@form-create/designer@next/dist/index.umd.js"></script>
<div id="app">
<fc-designer height="100vh"></fc-designer>
</div>
<script>
const { createApp } = Vue;
const app = createApp({});
app.use(ElementPlus);
app.use(FcDesigner);
app.use(FcDesigner.formCreate);
app.mount('#app');
</script>Node.js 引入
对于使用 Node.js 的项目,按照以下步骤在您的 Vue 3 项目中引入并配置:
js
import { createApp } from 'vue';
import FcDesigner from '@form-create/designer';
import ElementPlus from 'element-plus';
import 'element-plus/dist/index.css';
// 创建 Vue 应用
const app = createApp(App);
// 使用 Element Plus 和 FcDesigner
app.use(ElementPlus);
app.use(FcDesigner);
app.use(FcDesigner.formCreate);
// 挂载应用
app.mount('#app');使用
在 Vue 3 组件中,您可以通过以下方式使用 fc-designer 组件:
html
<template>
<fc-designer ref="designer" height="100vh" />
</template>
<script setup>
import { ref } from 'vue';
// 可以在此处获取设计器实例或进行其他操作
const designer = ref(null);
</script>