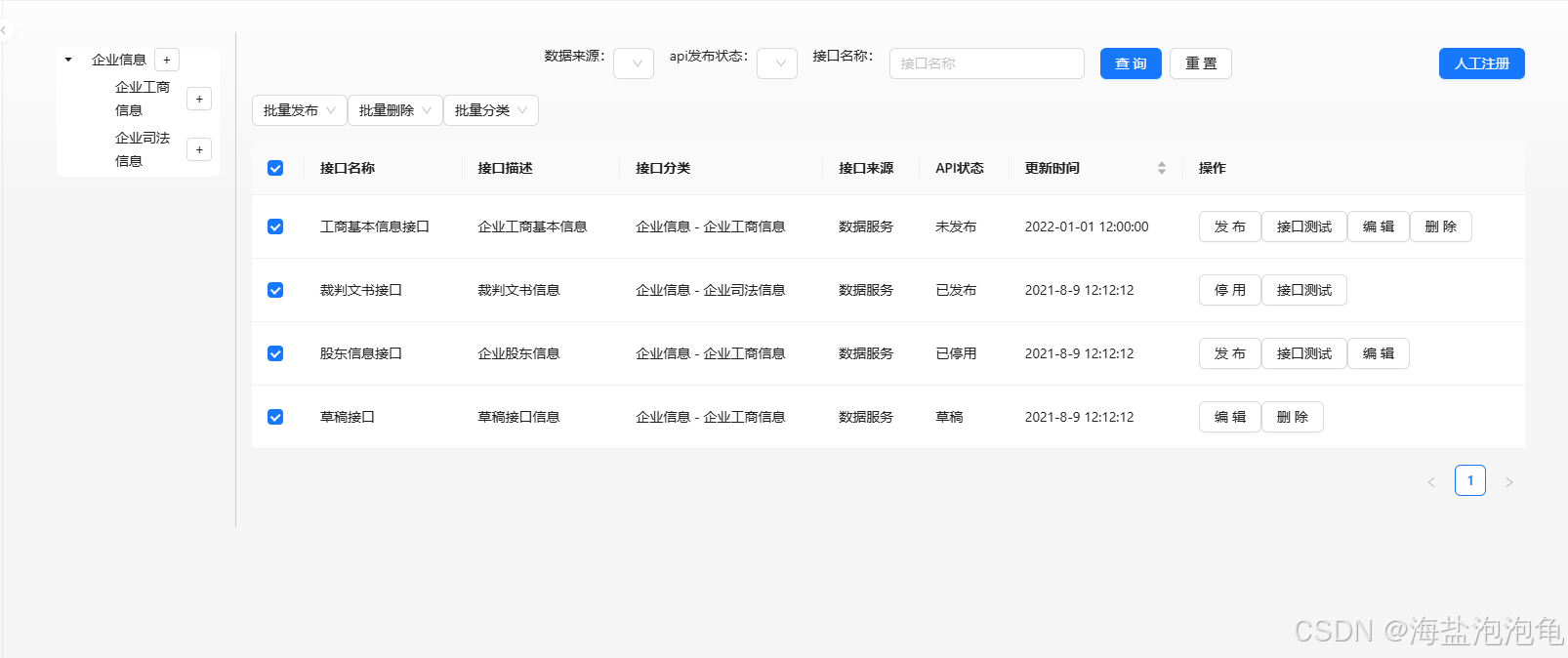
一、页面展示
二、使用到的小方法
A、自定义的函数方法
1、colunms
功能:用于生成表格的列表配置对象。接收过滤后的数据、更新过滤后的函数、全选状态、更新状态的函数,已勾选行的键数组以及更新该数组的函数作为参数。
本代码使用到的部分:
// 表格列配置
const columns = (filteredDataSource, setFilteredDataSource, isAllChecked, setIsAllChecked, checkedKeys, setCheckedKeys) => [
{
title: (
<Checkbox
checked={isAllChecked}
onChange={(e) => {
const newChecked = e.target.checked;
setIsAllChecked(newChecked);
if (newChecked) {
setCheckedKeys(filteredDataSource.map(item => item.key));
} else {
setCheckedKeys([]);
}
}}
/>
),
dataIndex: '',
render: (_, record) => (
<Checkbox
checked={checkedKeys.includes(record.key)}
onChange={(e) => {
const newCheckedKeys = e.target.checked
? [...checkedKeys, record.key]
: checkedKeys.filter(key => key !== record.key);
setCheckedKeys(newCheckedKeys);
setIsAllChecked(newCheckedKeys.length === filteredDataSource.length);
}}
/>
)
},
{
title: '接口名称',
dataIndex: 'interfaceName',
key: 'interfaceName',
},
{
title: '接口描述',
dataIndex: 'interfaceDesc',
key: 'interfaceDesc'
},
{
title: '接口分类',
dataIndex: 'interfaceCategory',
key: 'interfaceCategory'
},
{
title: '接口来源',
dataIndex: 'interfaceSource',
key: 'interfaceSource'
},
{
title: 'API状态',
dataIndex: 'apiStatus',
key: 'apiStatus'
},
{
title: '更新时间',
dataIndex: 'updateTime',
key: 'updateTime',
sorter: (a, b) => new Date(a.updateTime).getTime() - new Date(b.updateTime).getTime(),
// 时间排序
sortDirections: ['descend', 'ascend']
},
{
title: '操作',
dataIndex: 'operation',
key: 'operation',
render: (_, record) => { //render函数的作用
const handlePublish = () => {
// 模拟发布成功
setFilteredDataSource((prevData) =>
prevData.map((item) =>
item.key === record.key ? { ...item, apiStatus: '已发布' } : item
)
);
};
const handleStop = () => {
// 模拟停用操作
setFilteredDataSource((prevData) =>
prevData.map((item) =>
item.key === record.key ? { ...item, apiStatus: '已停用' } : item
)
);
};
if (record.apiStatus === '未发布') {
return (
<div>
<Button onClick={handlePublish}>发布</Button>
<Button>接口测试</Button>
<Button>编辑</Button>
<Button>删除</Button>
</div>
);
} else if (record.apiStatus === '已发布') {
return (
<div>
<Button onClick={handleStop}>停用</Button>
<Button>接口测试</Button>
</div>
);
} else if (record.apiStatus === '已停用') {
return (
<div>
<Button onClick={handlePublish}>发布</Button>
<Button>接口测试</Button>
<Button>编辑</Button>
</div>
);
} else if (record.apiStatus === '草稿') {
return (
<div>
<Button>编辑</Button>
<Button>删除</Button>
</div>
);
} else {
return null;
}
}
}
];2、OnSearch (搜索函数)
功能:根据输入的接口来源、API状态和接口名称对原始数据进行过滤,并更新filteredDataSource 状态。同时将全选状态和以勾选行的键数重置。
本代码使用到的部分
// 查询实现
const onSearch = () => {
let filteredData = dataSource; // 初始化过滤后的数据为原始数据
if (interfaceSource) {
// 根据接口来源过滤数据
filteredData = filteredData.filter(item => item.interfaceSource === interfaceSource);
}
if (apiStatus) {
filteredData = filteredData.filter(item => item.apiStatus === apiStatus);
}
if (interfaceName) {
filteredData = filteredData.filter(item => item.interfaceName.includes(interfaceName));
}
setFilteredDataSource(filteredData);
setIsAllChecked(false);
setCheckedKeys([]);
};3、onReset (重置功能)
功能:将接口来源输入框内容、API状态和接口名称重置为空,再恢复成原始数据,与此同时,还需要恢复全选状态和勾选行状态(如果有勾选)
涉及代码块
// 重置实现
const onReset = () => {
setInterfaceSource('');
setApiStatus('');
setInterfaceName('');
setFilteredDataSource(dataSource);
setIsAllChecked(false);
setCheckedKeys([]);
};4、新增接口模态框
功能:当点击需要触发的按钮,此时就会弹出这个模态框。将新增接口模态框的显示状态 visible 设置为 true,从而显示模态框。将新增接口模态框的显示状态 visible 设置为 false,关闭模态框,并将选中的分类重置为空。检查是否选择了分类,如果未选择则给出提示;如果选择了分类,则可以执行实际的接口新增逻辑,最后关闭模态框并重置选中的分类。
// 显示新增接口模态框
const showModal = () => {
setVisible(true);
};
// 关闭新增接口模态框
const handleCancel = () => {
setVisible(false);
setSelectedCategory('');
};
// 提交新增接口信息
const handleOk = () => {
if (!selectedCategory) {
// 分类未选择,给出提示
console.log('请选择分类');
return;
}
// 这里可以添加实际的接口新增逻辑
console.log('新增接口,分类:', selectedCategory);
setVisible(false);
setSelectedCategory('');
};B、Ant Design组件的内置方法
1、Select组件、Input组件、Checkbox组件中的Onchange方法
功能:当用户选择下拉框中的选项时触发,用于更新相应的状态。
功能:当用户在输入框中输入内容时触发,用于更新接口名称的状态。
功能:当用户勾选或取消勾选复选框时触发,用于更新全选状态和已勾选行的键数组。
涉及代码块:
{/* 查询区域 */}
<div style={{ display: 'flex', justifyContent: 'center', marginBottom: 16 }}>
<span>数据来源:</span>
<Select
onChange={(value) => setInterfaceSource(value)}
value={interfaceSource}
>
<Option value="数据服务">数据服务</Option>
<Option value="指标管理">指标管理</Option>
<Option value="决策引擎">决策引擎</Option>
</Select>
<span style={{ marginLeft: 16 }}>api发布状态:</span>
<Select
onChange={(value) => setApiStatus(value)}
value={apiStatus}
>
<Option value="已发布">已发布</Option>
<Option value="已停用">已停用</Option>
<Option value="未发布">未发布</Option>
<Option value="草稿">草稿</Option>
</Select>
<span style={{ marginLeft: 16 }}>接口名称:</span>
<Input
placeholder="接口名称"
value={interfaceName}
onChange={(e) => setInterfaceName(e.target.value)}
style={{ width: 200, marginLeft: 8 }}
/>
<Checkbox
checked={isAllChecked}
onChange={(e) => {
const newChecked = e.target.checked;
setIsAllChecked(newChecked);
if (newChecked) {
setCheckedKeys(filteredDataSource.map(item => item.key));
} else {
setCheckedKeys([]);
}
}}
/>2、Table组件的sorter方法
功能:对表格的某一列进行排序,此代码中排序的内容是更新时间
涉及代码块:
{
title: '更新时间',
dataIndex: 'updateTime',
key: 'updateTime',
sorter: (a, b) => new Date(a.updateTime).getTime() - new Date(b.updateTime).getTime(),
sortDirections: ['descend', 'ascend']
}