解决Swagger UI示例值显示"string"的问题
最近在使用ObjectScript生成JSON接口文档时,遇到了一个奇怪的问题:
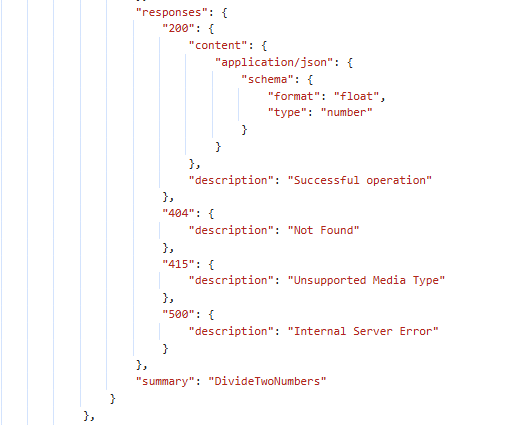
- 生成的JSON数据是正常的。

- 但Swagger UI的Example Value却显示为
"string",而不是预期的JSON结构。

经过一番排查,我发现问题的根源在于Swagger UI的版本问题,并成功找到了解决方案。这里分享我的思考过程,希望能帮到有类似困扰的朋友。
排查过程
1. 确保生成的JSON数据正确
最开始,我怀疑是代码逻辑有误,导致生成的JSON格式不对。然而,当我把生成的JSON复制到Swagger Editor中时,发现它能正确解析,这说明JSON本身是正确的。

这让我意识到,Swagger UI可能是自动补全了正确的 OpenAPI/Swagger 版本信息,从而正常显示JSON数据。
2. 怀疑Swagger UI版本问题
既然JSON数据是正确的,那问题可能出在Swagger UI的版本上。我回顾了自己的环境,发现Swagger UI的版本是5.11.0。
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<meta name="description" content="SwaggerUI"/>
<title></title>
<link rel="stylesheet" href="https://unpkg.com/swagger-ui-dist@5.11.0/swagger-ui.css"/>
</head>于是,我尝试直接修改生成的HTML文件,将Swagger UI的版本从5.11.0 升级到5.20.0(即最新版本),然后重新加载页面,结果问题完美解决!
3. 发现官方修复记录
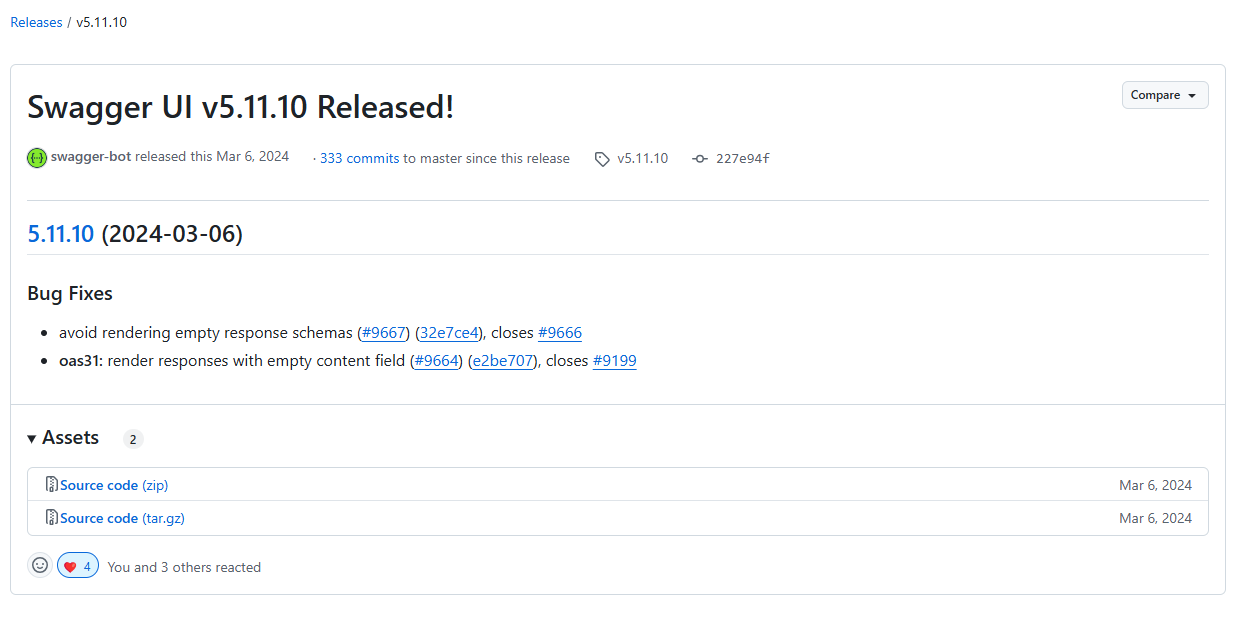
随后,我在Swagger UI的官方Release Notes中找到了相关修复记录。
原来,在5.11.10 版本中,Swagger UI修复了这个Bug。

这也进一步验证了我的猜测:问题并非出在我的代码,而是Swagger UI在旧版本中的Bug导致Example Value无法正确显示。
经验总结
- 不要太相信AI工具。我问了gpt4和claude3.5都3.7,一直给我乱改代码,找不到原因。
- 遇到问题,思路要开放。不要一开始就怀疑自己的代码,可能是外部工具或库的问题。
- 检查工具版本。当出现未知问题时,尝试更新到最新版本,或查阅官方Release Notes,可能Bug早已被修复。
- 直接修改生成的HTML。在无法确定问题来源时,直接编辑最终生成的文件,能更直观地测试不同版本的影响。
希望这篇文章能帮助到有类似困扰的朋友,也欢迎大家分享自己的调试经验!