**一、**背景
实验任务为安装Tomcat并创建web文件
为提高安装效率并且通俗易懂,免得大量文字浪费时间,这里我们采用图片加文字的方式来给大家讲解这个安装教程。
**二、**安装过程
首先第一步一定要注意你是否下载了JDK,如果你是像我一样下载一个软件就喜欢把软件的路径改一下的,要注意,这边推荐不要更改JDK的默认路径免得引起不必要的麻烦。
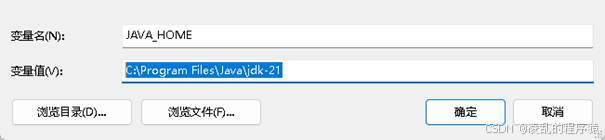
默认安装路径为:C:\Program Files\Java\jdk-21
这也是我们的JAVA_HOME变量

如果没有正确安装JDK,将出现运行startup.exe闪退的现象
这时候我们如果切换到cmd去运行这个startup.exe会爆JAVA_HOME变量未被定义的错误。所以一定要先确保JDK的正确安装。
紧接着第一步我们要去官网下载Tomcat:Apache Tomcat® - Welcome!下载Tomcat:如下图:


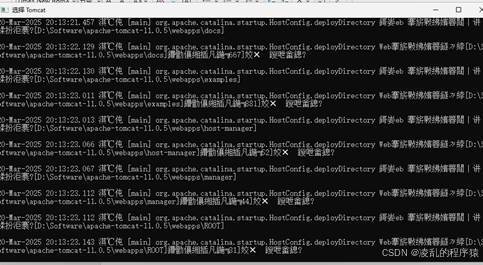
下载完毕后我们是去到安装目录点击bin文件夹,找到里面的startup.exe,双击,不出现闪退保持界面以及不出现乱码即可,接下来我们去浏览器打开网址: http://localhost:8080/
Tip:其实这里不算乱码

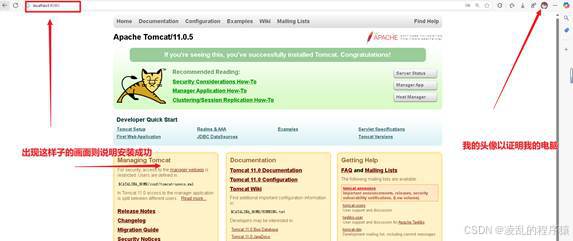
显示下面的画面则Tomcat运行成功!

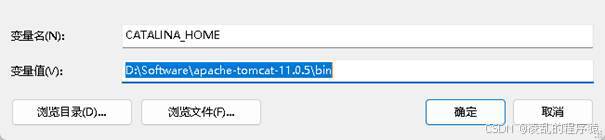
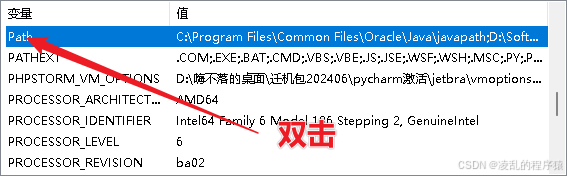
接下来我们就设置一下环境变量:(CATALINA_HOME)


 输入这个环境变量%CATALINA_HOME%\bin
输入这个环境变量%CATALINA_HOME%\bin
这样子我们的Tomcat就配置完成了,接下来我们打开我们的idea。
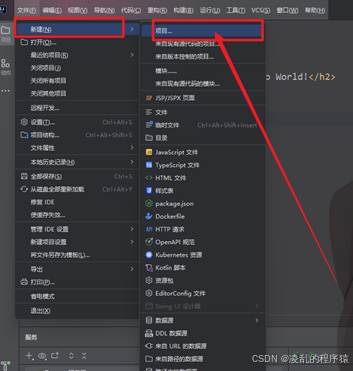
点击新建中的项目:

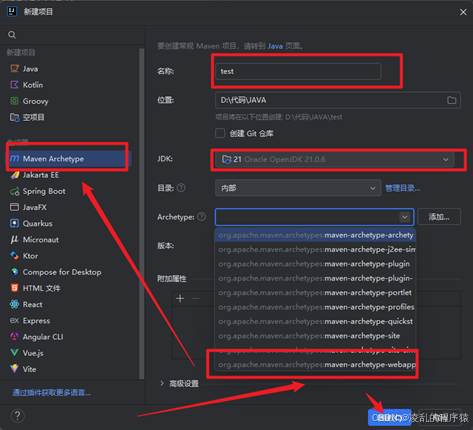
点击Maven Archetype,创建项目名称,选择对应的JDK,下拉框选择Web,点击创建

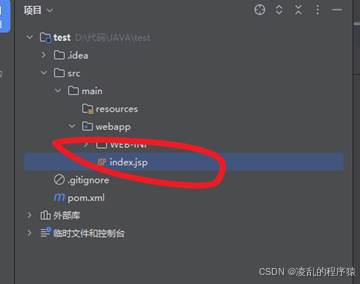
待系统自动生成正确的jsp文件

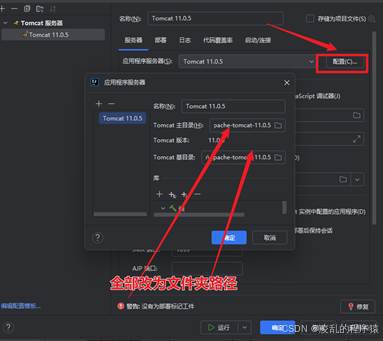
选择配置,点击Tomcat服务器,配置好其服务器:


选择安装的Tomcat的路径,点击确定

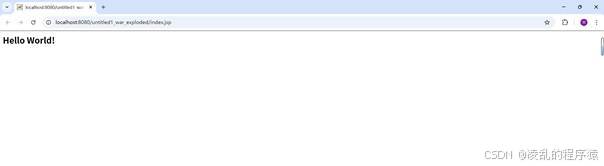
运行即为结果画面:

如果遇到了404报错,链接可以设成这个,具体的下期讲解,因为作者还在研究