开源项目利用browser-use-webui和DeepSeek把浏览器打造成一个AI Agent智能体!
大家好,我是星哥,之前介绍了几款开源的AI Agent的项目,比如 OpenManus、autoMate 今天继续给大家带来一个开源AI Agent的项目。
browser-use和browser-use-webui

browser-use
简介:Make websites accessible for AI agents
开源地址: https://github.com/browser-use/browser-use
Browser-Use 是一个开源的网页自动化库,它通过提供一个简单的接口,让 LLM 能够与网站进行互动。这个库支持多标签管理、XPath 提取和视觉模型处理,使得自动化网页操作变得更加简单和高效。支持所有 LangChain 聊天模型,包括但不限于 GPT-4o、GPT-4o Mini、Claude 3.5 Sonnet 和 LLama 3.1 405B。这些模型都是当前领先的大型语言模型,能够处理各种复杂的语言相关任务。
browser-use-webui
browser-use开源地址:
简介:Run AI Agent in your browser.
开源地址:https://github.com/browser-use/web-ui
browser-use-webui 主要功能
提供了全新的网页界面,简单好用,方便操作。
支持更多大语言模型,比如 Gemini、OpenAI、Azure 等,哦,还有最近爆火的国产大模型 DeepSeek,未来还会加更多。
支持用自己的浏览器,不用再反复登录,还能录屏。
定制了更智能的 Agent,通过优化后的提示让浏览器使用更高效。
安装browser-use-webui
这个项目已在 Github 开源,想玩的都可以试试,用 Python 写的,版本必须在 3.11 以上。
系统环境
系统:Windows11专业版
CPU: 英特尔I7-13700KF
内存: 32G
硬盘:1T nvme SSD +4T 机械
显卡:RTX 4070 Ti
python版本:Python 3.13.2
第1步:克隆项目
git clone https://github.com/browser-use/web-ui.git
cd web-ui第2步:设置Python环境
我们建议使用 uv 管理Python环境。
uv venv --python 3.11我这边不使用他的建议
用Anaconda Prompt
(base) C:\Users\Administrator>cd C:\Users\Administrator\Desktop\AI\web-ui
(base) C:\Users\Administrator\Desktop\AI\web-ui>
conda create -n browser_use_webui python=3.11
conda activate browser_use_webui第3步:安装依赖
安装 Python包
pip install -r requirements.txt
或者:pip install -r requirements.txt -i https://mirrors.aliyun.com/pypi/simple安装浏览器插件
playwright install --with-deps chromium
playwright install
第4步:修改配置
把 .env.example 文件复制一份重命名为.env,用编辑器打开.env并添加API键和其他设置
默认的配置文件:
OPENAI_ENDPOINT=https://api.openai.com/v1
OPENAI_API_KEY=
ANTHROPIC_API_KEY=
ANTHROPIC_ENDPOINT=https://api.anthropic.com
GOOGLE_API_KEY=
AZURE_OPENAI_ENDPOINT=
AZURE_OPENAI_API_KEY=
AZURE_OPENAI_API_VERSION=2025-01-01-preview
DEEPSEEK_ENDPOINT=https://api.deepseek.com
DEEPSEEK_API_KEY=
MISTRAL_API_KEY=
MISTRAL_ENDPOINT=https://api.mistral.ai/v1
OLLAMA_ENDPOINT=http://localhost:11434
ALIBABA_ENDPOINT=https://dashscope.aliyuncs.com/compatible-mode/v1
ALIBABA_API_KEY=
MOONSHOT_ENDPOINT=https://api.moonshot.cn/v1
MOONSHOT_API_KEY=
# Set to false to disable anonymized telemetry
ANONYMIZED_TELEMETRY=false
# LogLevel: Set to debug to enable verbose logging, set to result to get results only. Available: result | debug | info
BROWSER_USE_LOGGING_LEVEL=info
# Chrome settings
CHROME_PATH=
CHROME_USER_DATA=
CHROME_DEBUGGING_PORT=9222
CHROME_DEBUGGING_HOST=localhost
# Set to true to keep browser open between AI tasks
CHROME_PERSISTENT_SESSION=false
CHROME_CDP=
# Display settings
# Format: WIDTHxHEIGHTxDEPTH
RESOLUTION=1920x1080x24
# Width in pixels
RESOLUTION_WIDTH=1920
# Height in pixels
RESOLUTION_HEIGHT=1080
# VNC settings
VNC_PASSWORD=youvncpassword修改的配置
# 路径 Chrome 浏览器路径(检查下自己的路径),例如
# Mac OS "/Applications/Google Chrome.app/Contents/MacOS/Google Chrome"
# Windows "C:\Program Files\Google\Chrome\Application\chrome.exe"
CHROME_PATH="/Applications/Google Chrome.app/Contents/MacOS/Google Chrome"
# 浏览器的用户数据路径,例如
# Mac OS "/Users/<YourUsername>/Library/Application Support/Google/Chrome"
# Windows "C:\Users\<YourUsername>\AppData\Local\Google\Chrome\User Data"
CHROME_USER_DATA="/Users/<YourUsername>/Library/Application Support/Google/Chrome"
# 还有一些大模型的 API Key 也要改
...我这边修改的chrome的地址,根据你电脑的环境填写。
CHROME_PATH="C:\Program Files\Google\Chrome\Application\chrome.exe"
CHROME_USER_DATA="C:\Users\Administrator\AppData\Local\Google\Chrome\User Data"第5步:启动运行
python webui.py --ip 127.0.0.1 --port 7788浏览器访问 http://127.0.0.1:7788/,看到如下界面就成功了

完成安装browser-use-webui
使用browser-use-webui
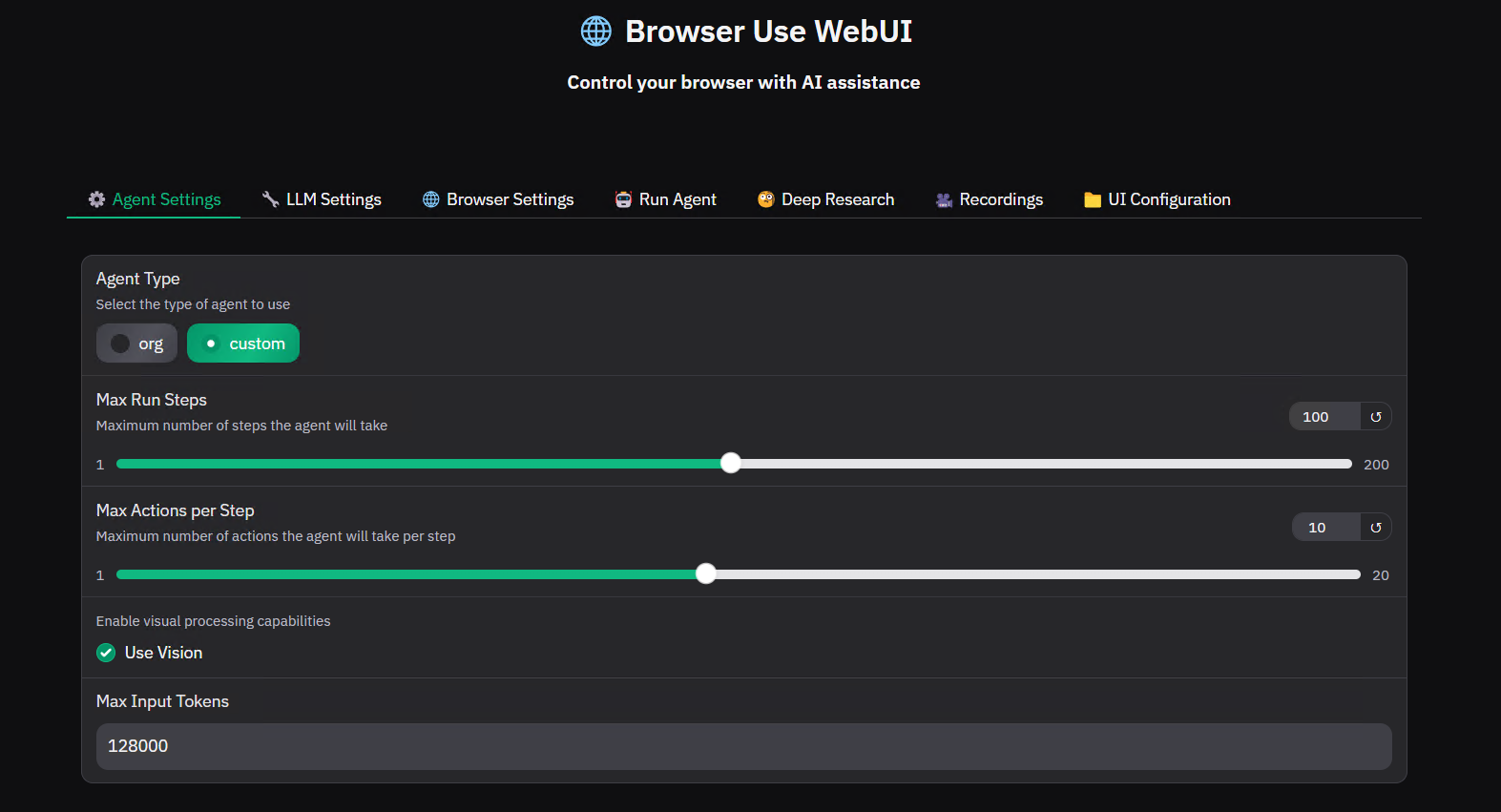
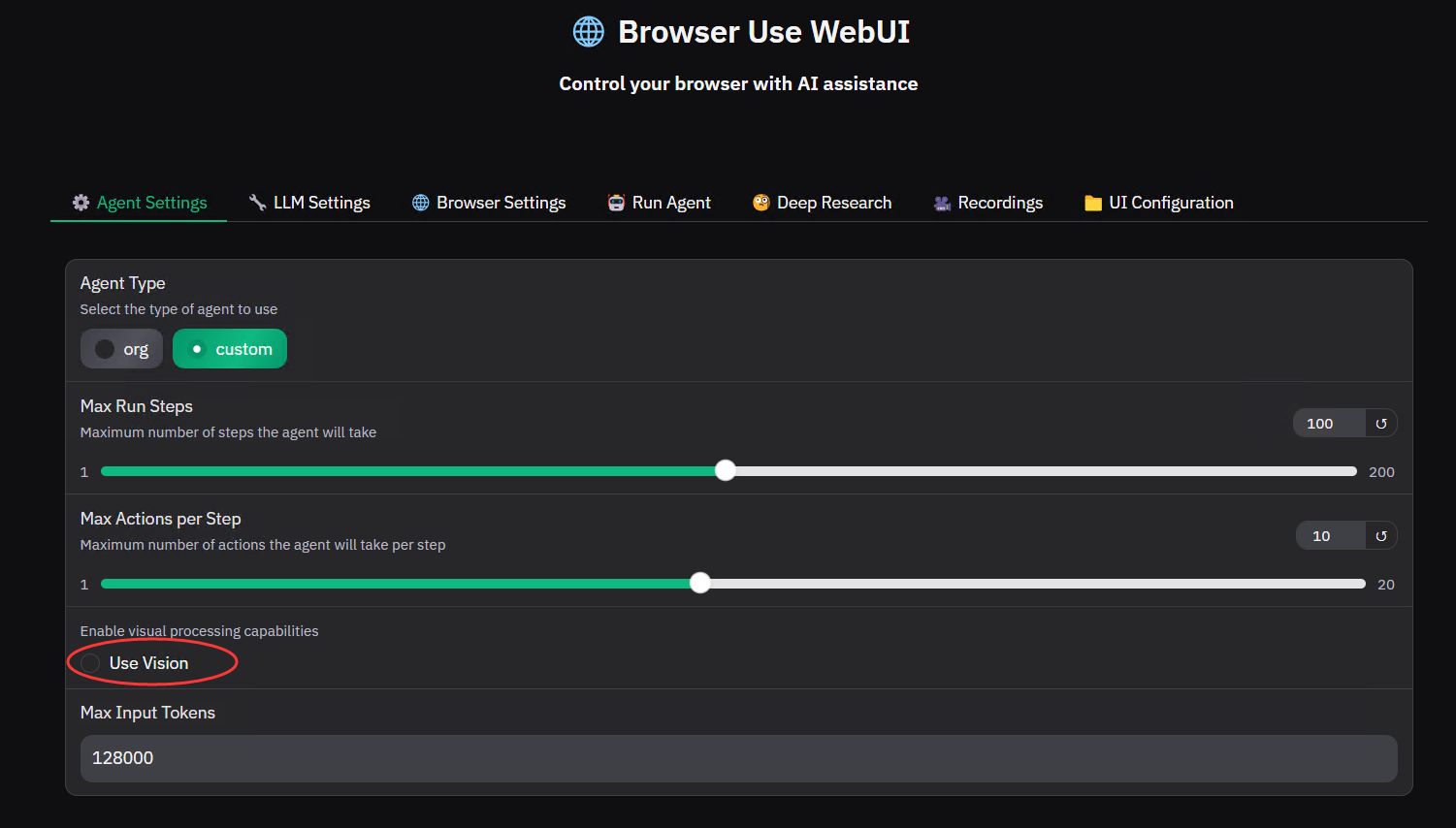
1、配置 Agent
注意,这里的 "Use Vision",默认是选中状态,如果使用的 DeepSeek 不能勾选,因为 DeepSeek 不支持视觉输入,注意这里很多人踩坑,一定要注意。

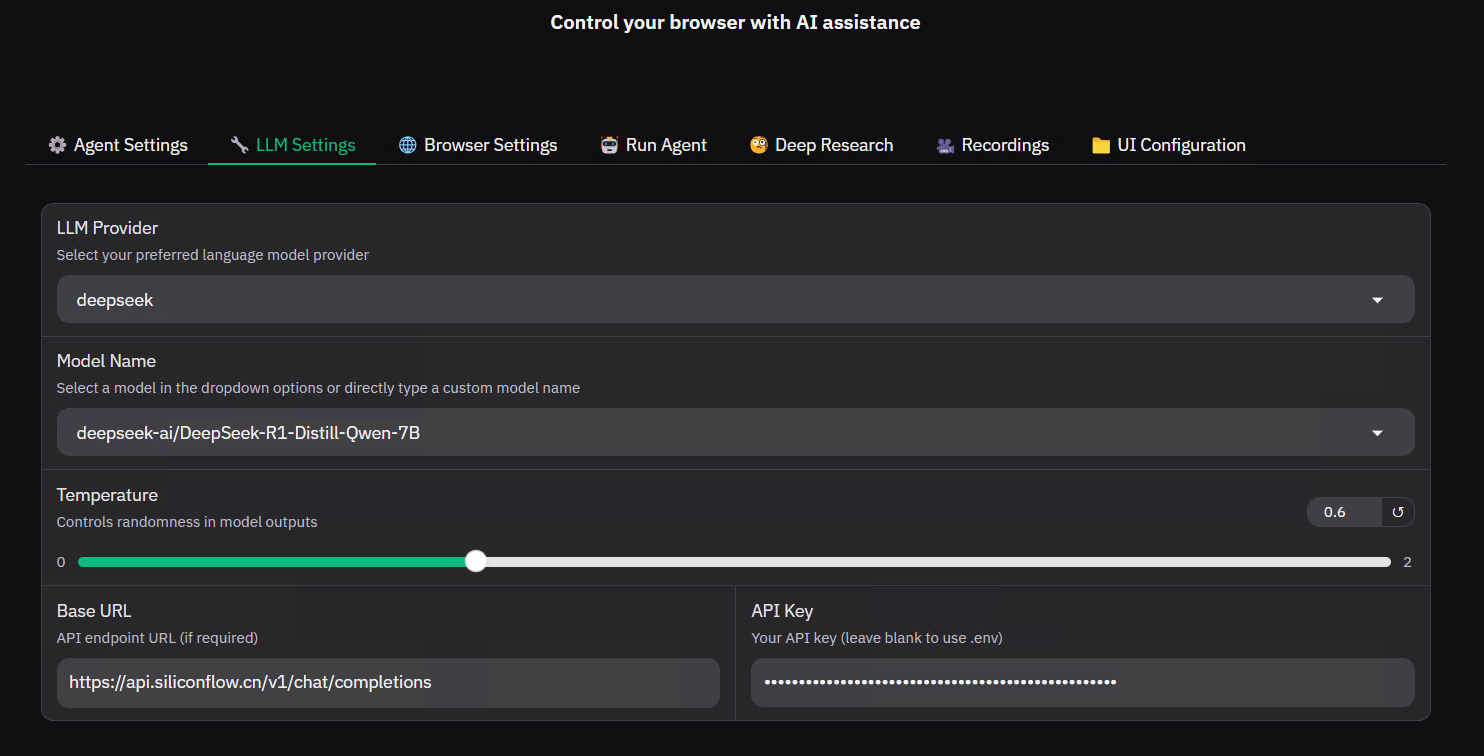
2、配置大模型
单击"LLM Settings",我这边设置的硅基流动的 deepseek,你也可以用其他的
Base URL填写:https://api.siliconflow.cn/v1/chat/completions
API Key:填写自己申请到的key
model Name填写:deepseek-ai/DeepSeek-R1-Distill-Qwen-7B

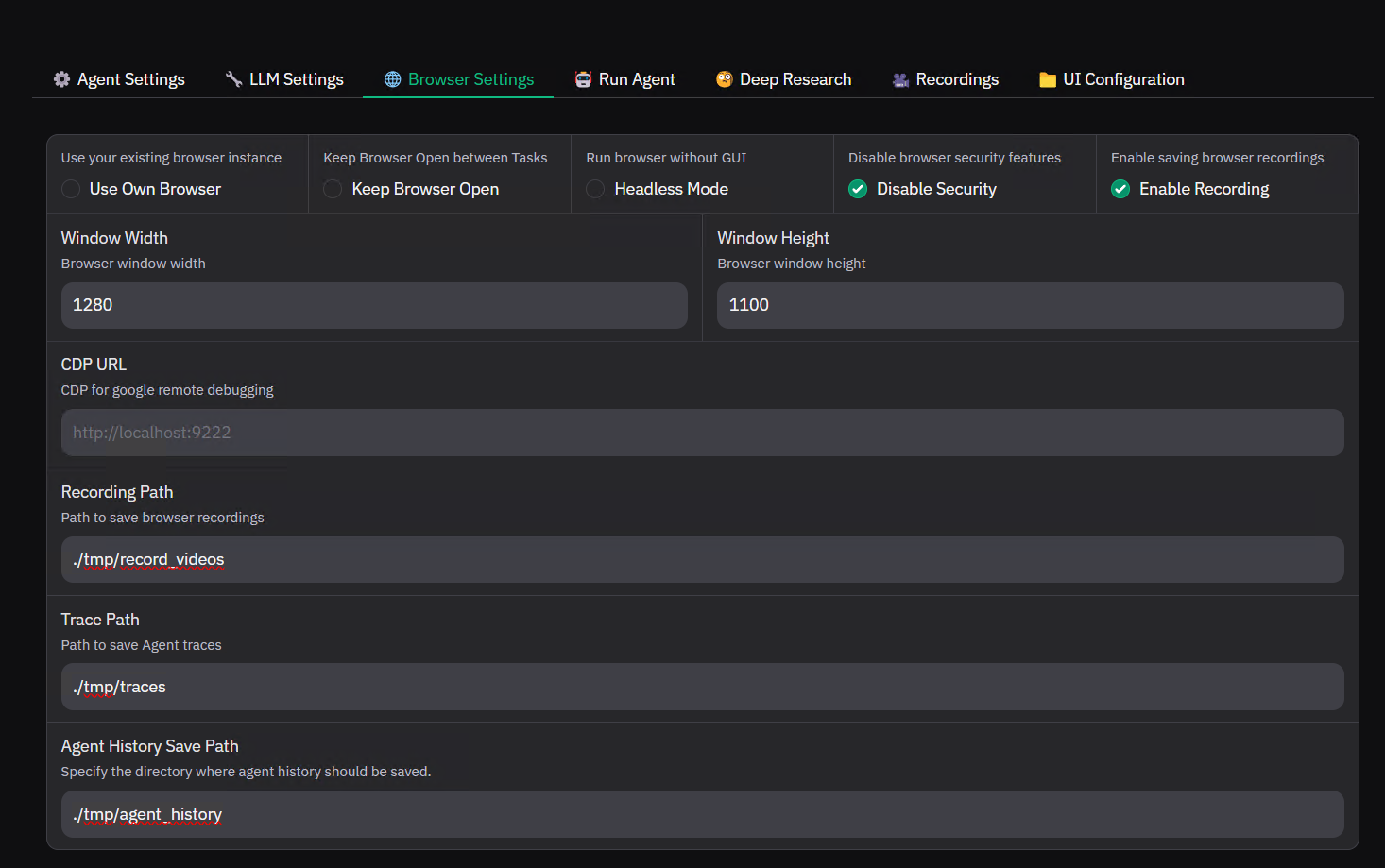
3、浏览器设置
设置一下分辨率

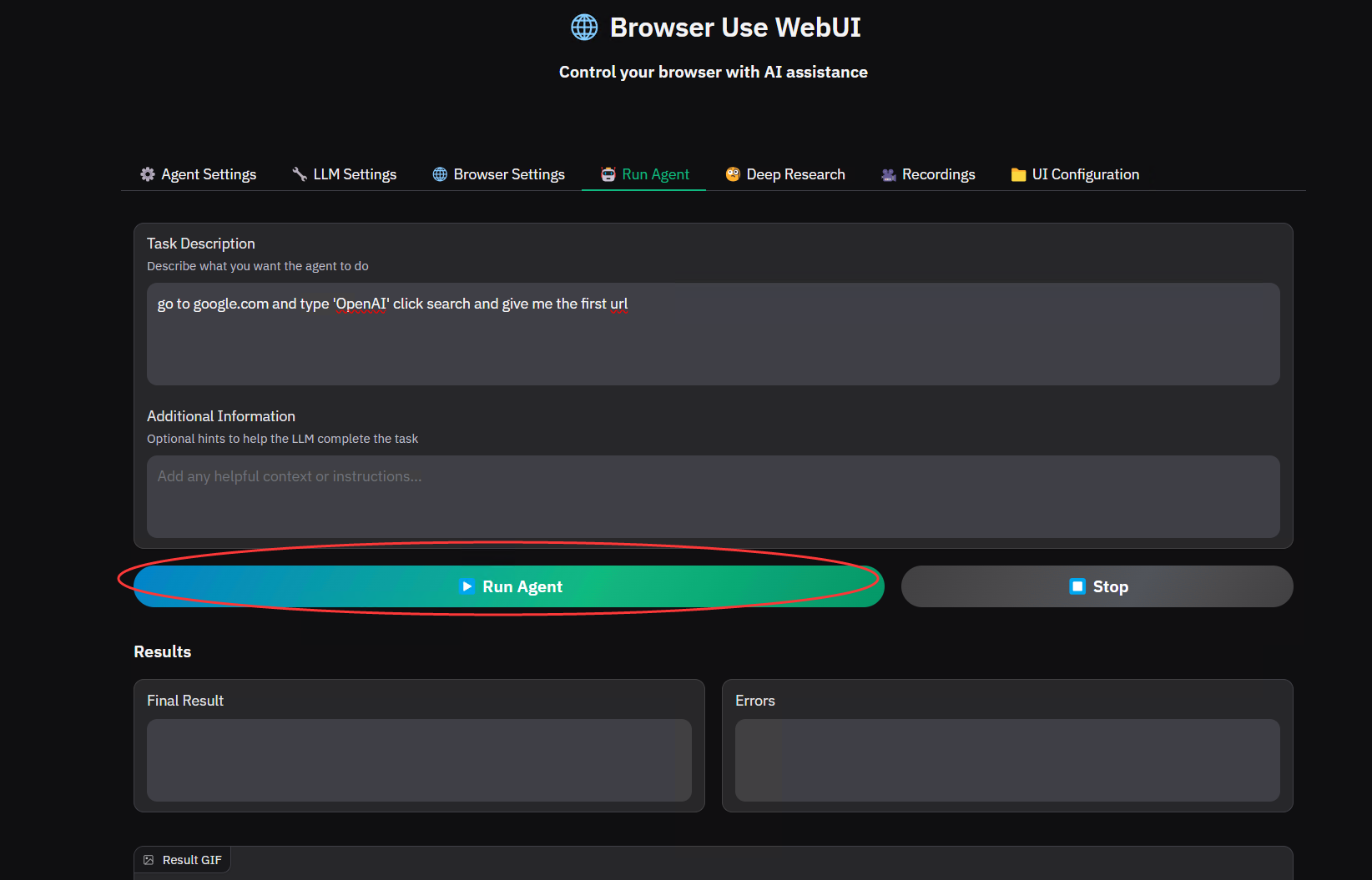
4、运行
点击,run agent

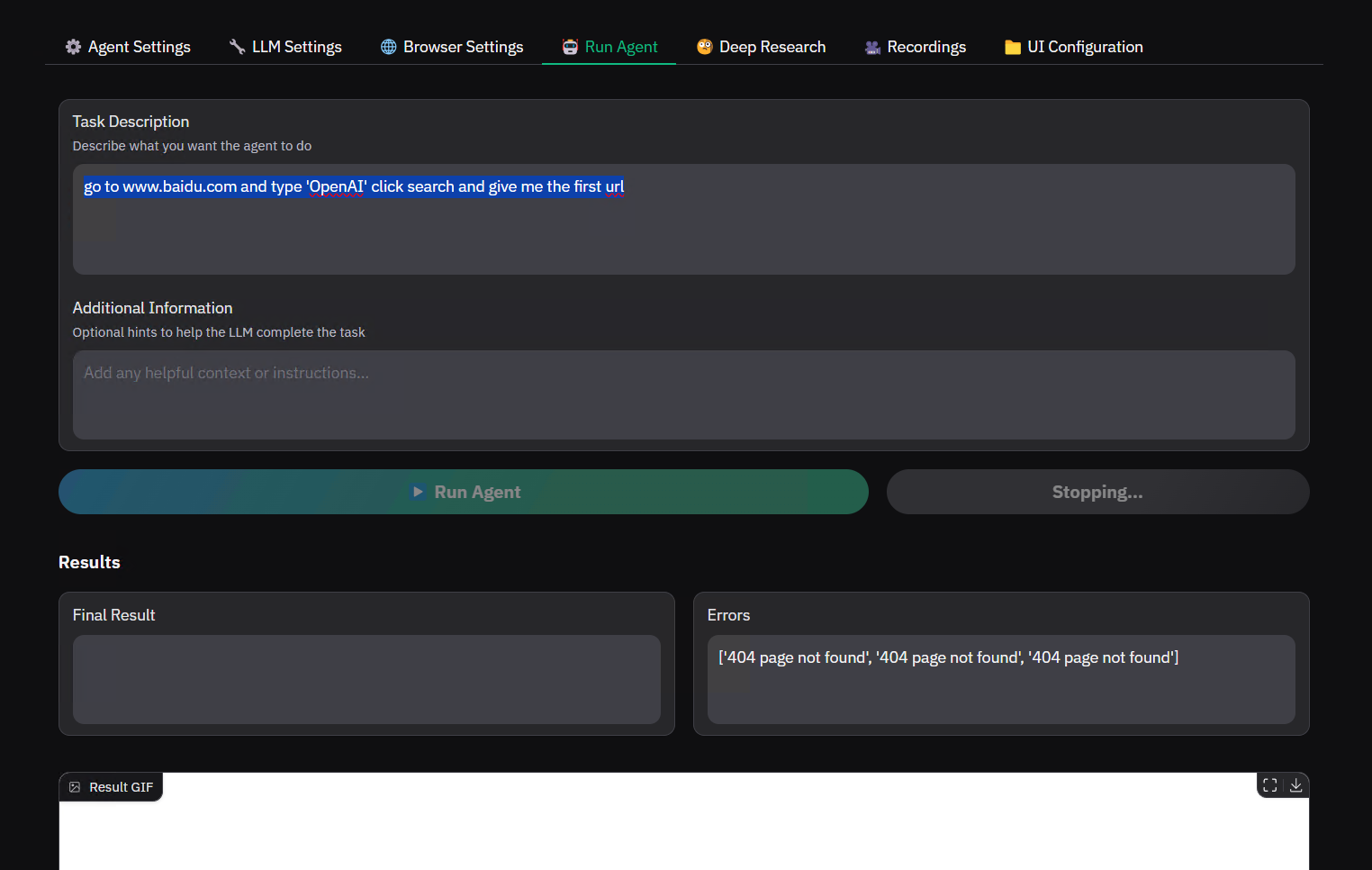
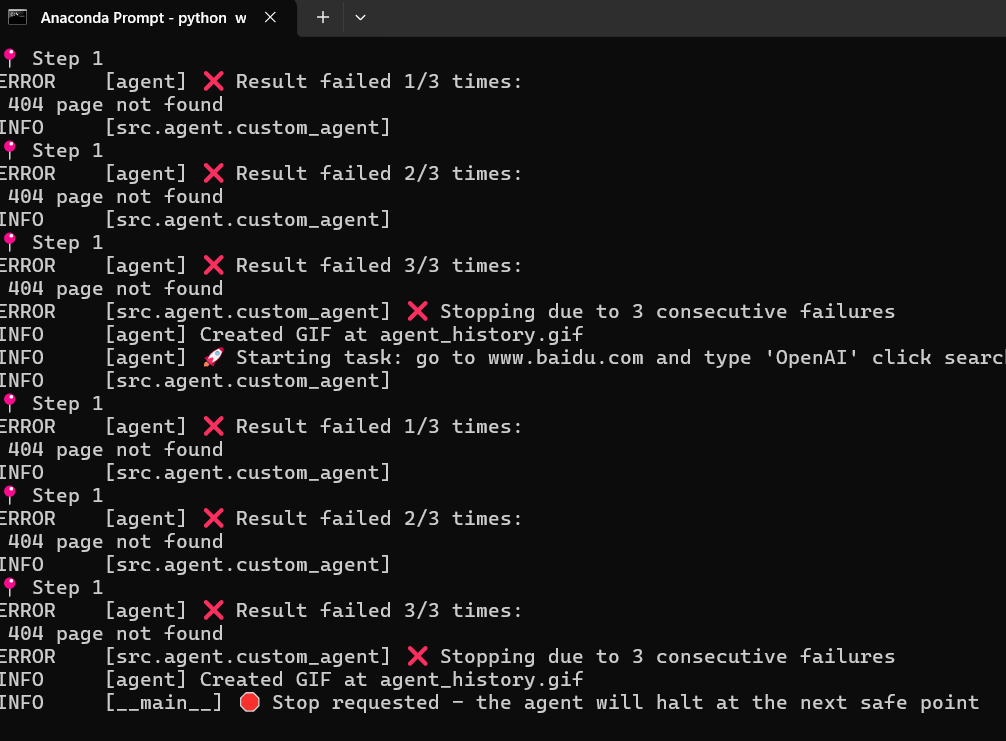
结果
结果是['404 page not found', '404 page not found', '404 page not found']


修改成openai的接口
用deepseek一直没有跑通,改成ChatGPT的接口再试试

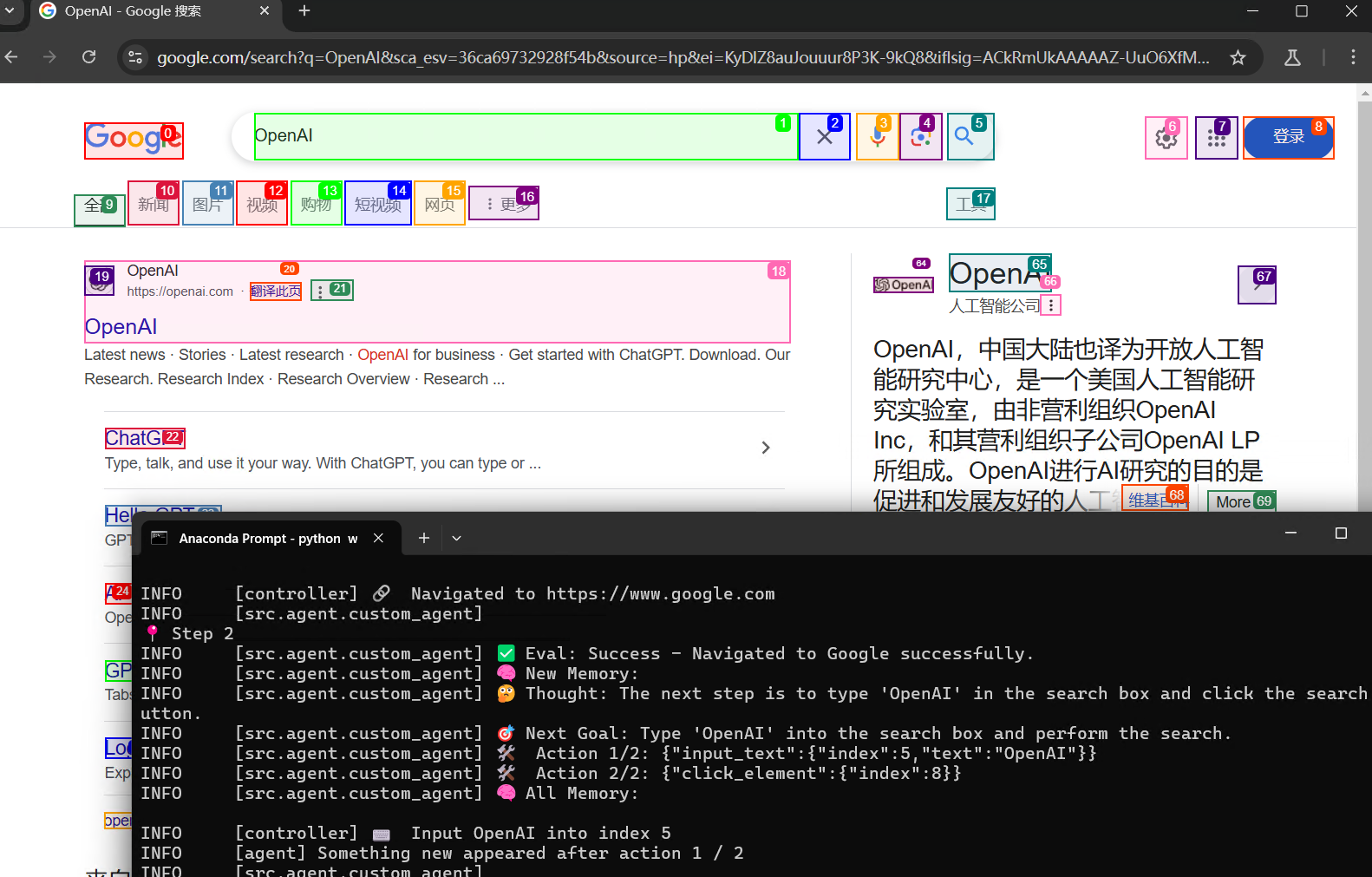
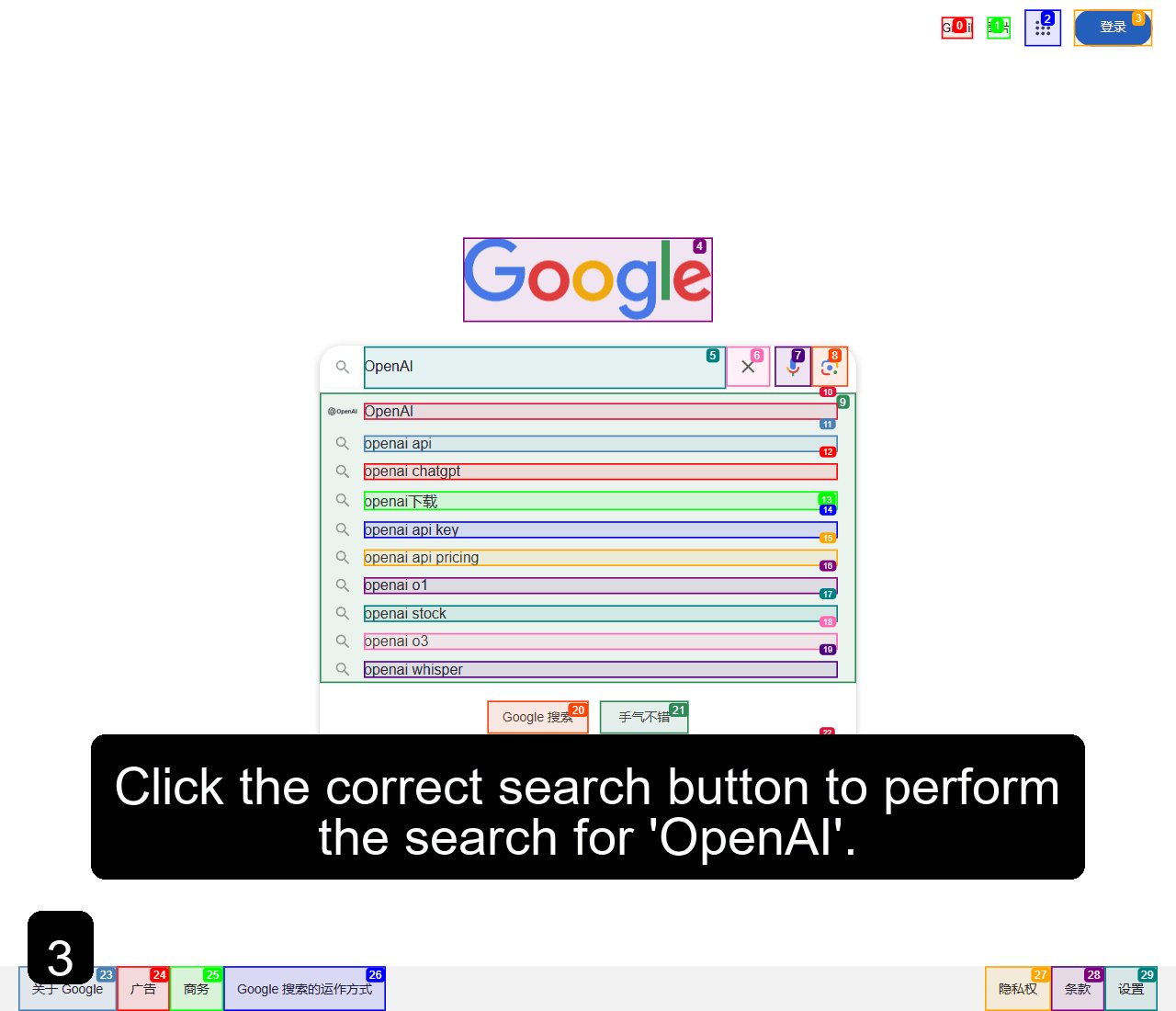
git动画

用命令执行中文:
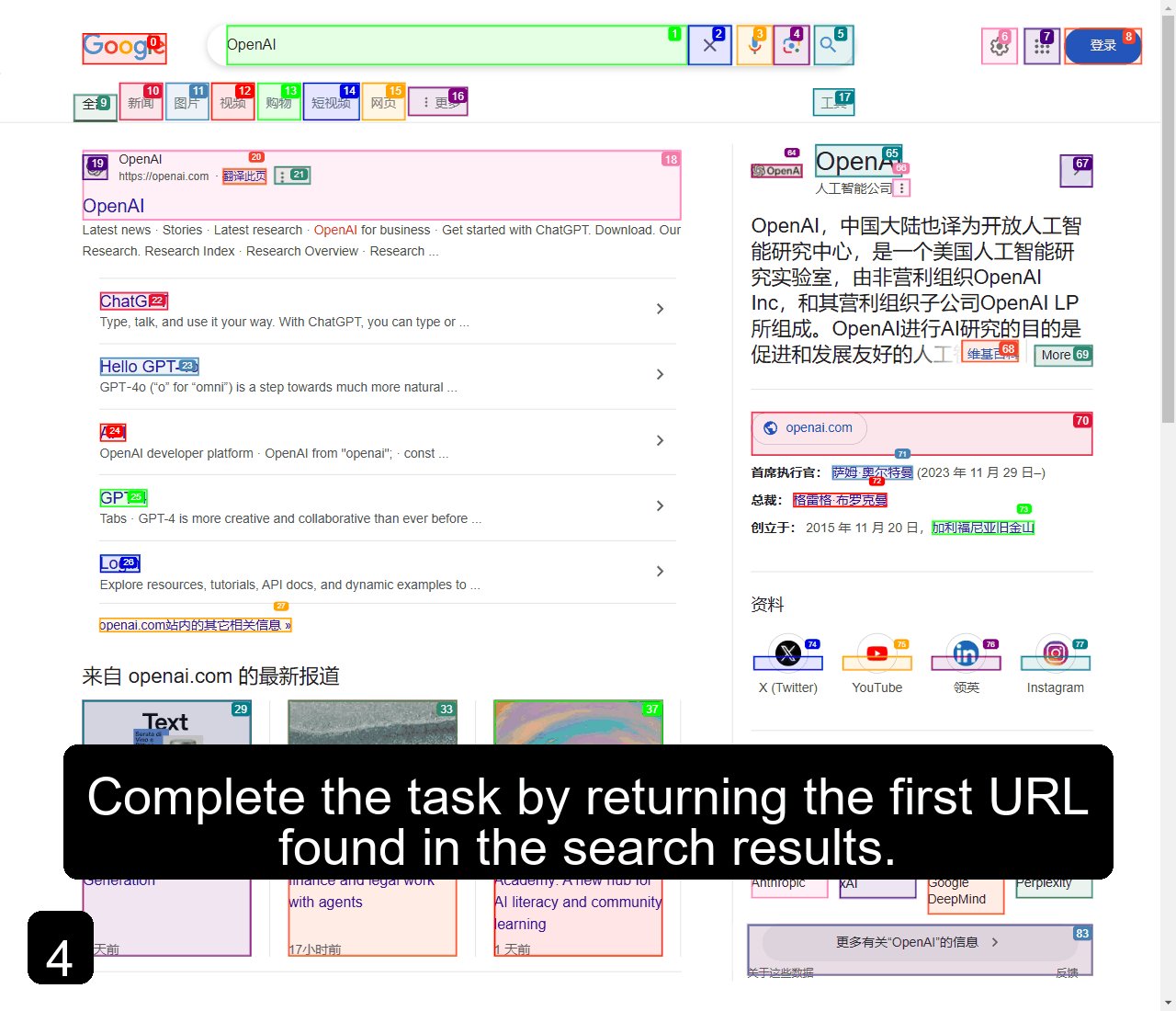
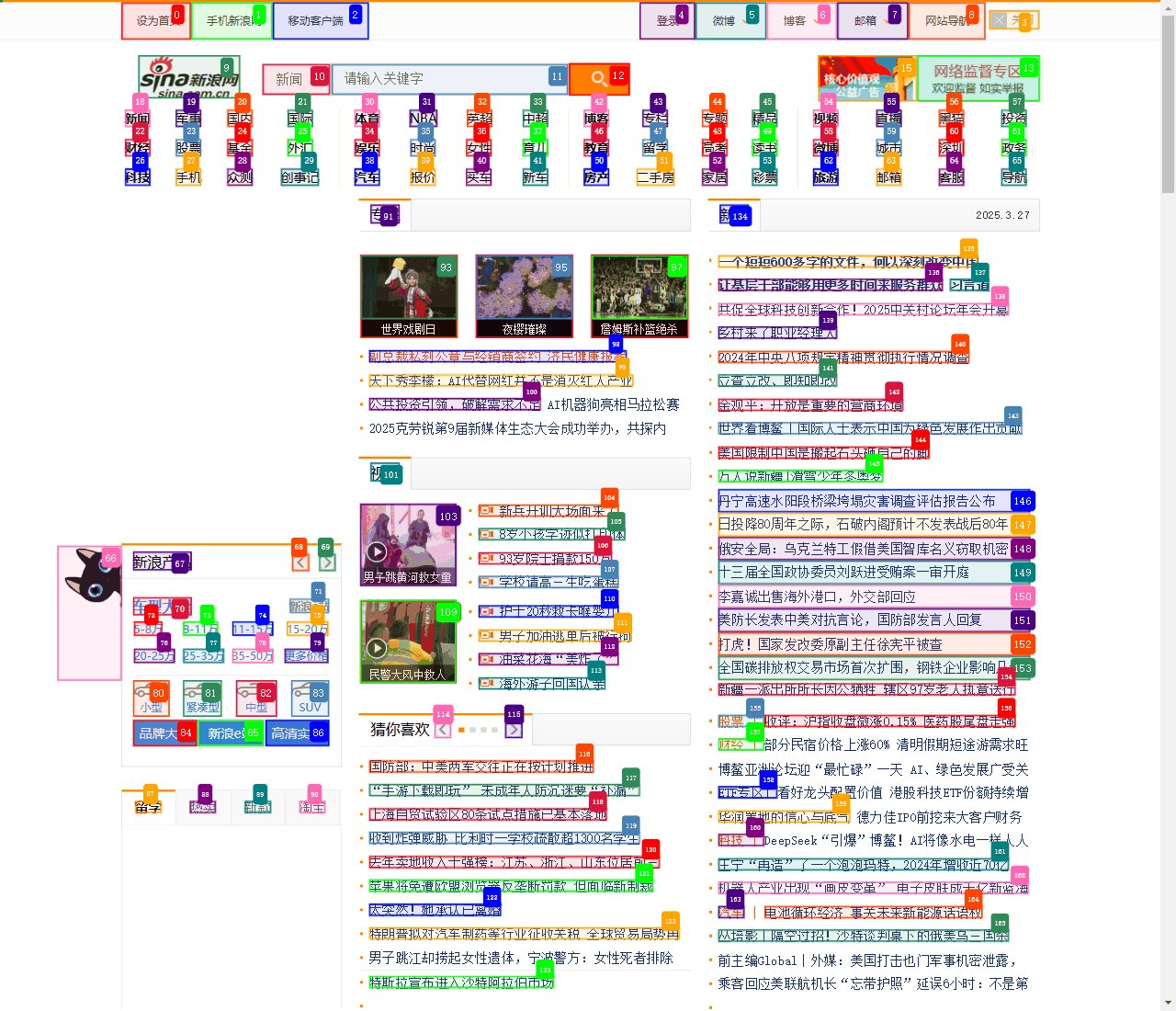
打开新浪,检索最近的10条新闻

最后
感兴趣的大家可以试试哦,安装browser-use-webui打造成一个AI Agent智能体。
写文不易,如果你都看到了这里,请点个赞和在看,分享给更多的朋友;也别忘了关注星哥玩云!这里有满满的干货分享,还有轻松有趣的技术交流~点个赞、分享给身边的小伙伴,一起成长,一起玩转技术世界吧! 😊