一、CSS概念
CSS(Cascading Style Sheets,层叠样式表)是一种用于描述 HTML 或 XML(如 SVG、XHTML)文档 样式 的样式表语言。它控制网页的 外观和布局,包括字体、颜色、间距、背景、动画等视觉效果。
二、CSS 的作用
-
样式与结构分离
-
HTML 负责网页的 内容结构(如标题、段落、图片)。
-
CSS 负责 视觉表现(如字体大小、颜色、布局)。
-
两者分离使代码更易维护和修改。
-
-
控制网页外观
-
精确调整元素的 颜色、字体、间距、边框、背景 等。
-
实现 响应式设计(适配手机、平板、电脑等不同设备)。
-
-
布局与动画
-
通过 Flexbox、Grid 等实现复杂布局。
-
使用 过渡(Transition)和动画(Animation) 增强交互体验。
-
三、CSS 的基本工作原理
-
选择器(Selector)
指定要样式化的 HTML 元素(如
p、.class、#id)。 -
属性与值(Property & Value)
定义具体的样式规则(如
color: red;)。 -
层叠(Cascading)
-
当多个样式规则冲突时,按 优先级 决定最终效果。
-
优先级规则:
!important> 内联样式 > ID > 类 > 元素选择器。
-
四、CSS 基本语法
css
选择器 {
属性: 值; /* 声明块 */
}
css
h1 {
color: red; /* 文字颜色 */
font-size: 24px; /* 字号 */
}五、CSS 的三种引入方式
| 方式 | 示例 | 适用场景 |
|---|---|---|
| 内联样式 | <p style="color: red;"> |
快速测试,但不推荐大规模使用 |
| 内部样式表 | <style> p { color: red; } </style> |
小型项目或单页 |
| 外部样式表 | <link href="style.css" rel="stylesheet"> |
主流方式,便于维护 |
六、CSS 基础选择器
| 选择器类型 | 示例 | 作用 |
|---|---|---|
| 元素选择器 | p |
选择所有 <p> 标签 |
| 类选择器 | .active |
选择 class="active" 的元素 |
| ID 选择器 | #main |
选择 id="main" 的元素 |
| 通配选择器 | * |
选择所有元素 |
| 属性选择器 | [type="text"] |
选择指定属性的元素 |
| 分组选择器 | h1, h2 |
同时选择多个元素 |
补充说明
优先级:ID 选择器 > 类选择器 > 元素选择器 > 通配选择器。
组合使用 :基础选择器可组合成更复杂的选择器(如后代选择器
.box p)。
实际应用:
1. 元素选择器(标签选择器)
场景:统一设置所有段落文本的样式。
html
<p>这是一个普通段落。</p>
<p>这是另一个段落。</p>
css
/* 选中所有 <p> 元素 */
p {
font-size: 36px;
line-height: 1.5;
color: #bd2222;
border: 3px solid #ccc;
}
2. 类选择器(Class Selector)
场景:标记需要高亮的按钮和警告文本。
html
<button class="btn-primary">提交</button>
<div class="alert">警告信息!</div>
css
/* 选中所有 class="btn-primary" 的元素 */
.btn-primary {
background: blue;
color: white;
}
/* 选中所有 class="alert" 的元素 */
.alert {
color: rgb(178, 192, 95);
font-weight: bold;
background: rgb(48, 35, 35);
border: 1px solid rgb(178, 192, 95);
width:100px;
height:20px;
}
3. ID 选择器
场景:设置页面顶部导航栏的样式(ID 唯一)。
html
<nav id="main-nav">
<a href="#">首页</a>
<a href="#">登录</a>
<a href="#">注册</a>
</nav>
css
/* 选中 id="main-nav" 的元素 */
#main-nav {
background: black;
padding: 10px;
}
/* 选中导航栏内的 <a> 标签 */
#main-nav a {
color: white;
text-decoration: none;
padding: 5px 10px;
}
4. 通配选择器(Universal Selector)
场景:重置默认边距和盒模型。
css
/* 全局重置 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}所有元素的外边距和内边距被清零,盒模型更易控制。

5. 属性选择器(Attribute Selector)
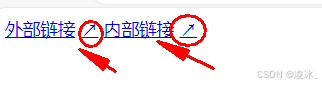
场景:为所有外部链接添加图标。
html
<a href="https://www.baidu.com" target="_blank">外部链接</a>
<a href="./my.html" name="inner">内部链接</a>
css
/* 选中带有 target="_blank" 的 <a> 标签 */
a[target="_blank"]::after {
content: "↗";
margin-left: 5px;
}
a[name="inner"]::after {
content: "↗";
margin-left: 5px;
}
6. 分组选择器(Grouping Selector)
场景:统一标题字体。
html
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
css
/* 同时选中 h1, h2, h3 */
h1,
h2,
h3 {
font-family: "Microsoft YaHei", sans-serif;
margin-bottom: 10px;
color: blueviolet;
}
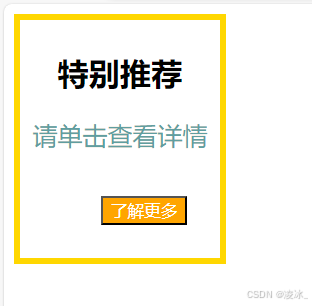
综合案例:一个简单的卡片组件
html
<div class="card" id="featured-card">
<h2 class="card-title">特别推荐</h2>
<p class="card-content">请单击查看详情</p>
<button type="button" class="btn">了解更多</button>
</div>
css
/* 元素选择器 */
p {
margin: 5px 0;
}
/* 类选择器 */
.card {
width: 150px;
height: 180px;
/* 为卡片添加边框 */
border: 5px solid #ddd;
padding: 5px;
}
.card-title {
font-size: 25px;
text-align: center;
}
.card-content {
font-size: 20px;
text-align: center;
color: cadetblue;
}
.btn {
background: orange;
color: white;
margin-left: 60px;
margin-top: 30px;
}
/* ID 选择器 */
#featured-card {
border-color: gold;
/* 高亮特色卡片 */
}