前言
为了让自己开发的应用更加好看,开发者往往需要增加一些图标。
本文分享在开发Avalonia应用时如何为应用增加图标,希望可以帮助到正在学习使用Avalonia并有此需求的开发者。
实践
经过搜索调用发现这个项目可以很好地解决该需求。
项目地址:https://github.com/SKProCH/Material.Icons

先运行该项目的Demo看看效果。
cmd
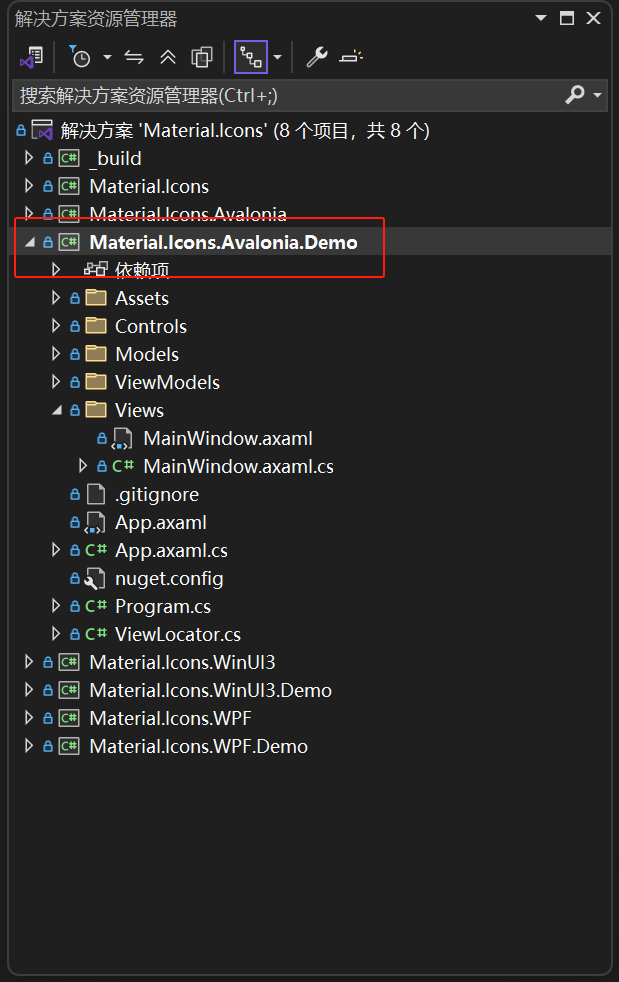
git clone https://github.com/SKProCH/Material.Icons.git将Avalonia.Demo设置为启动项目。

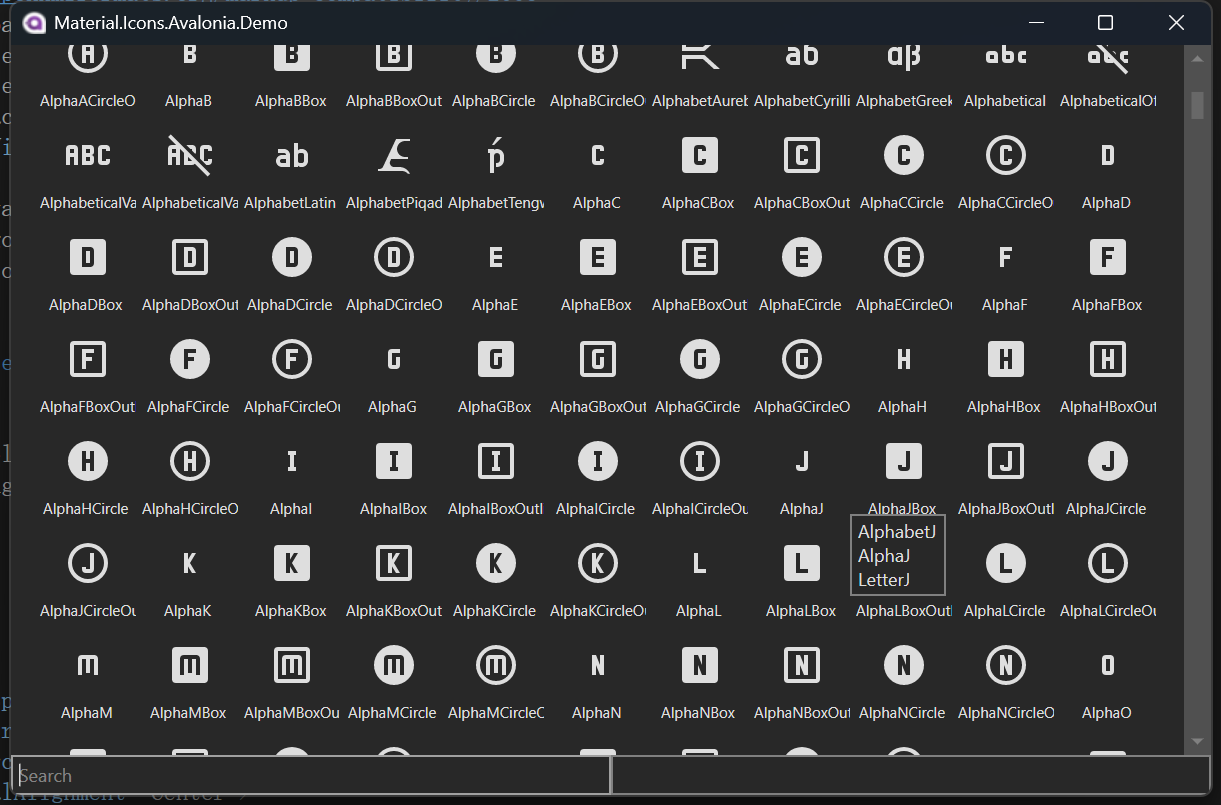
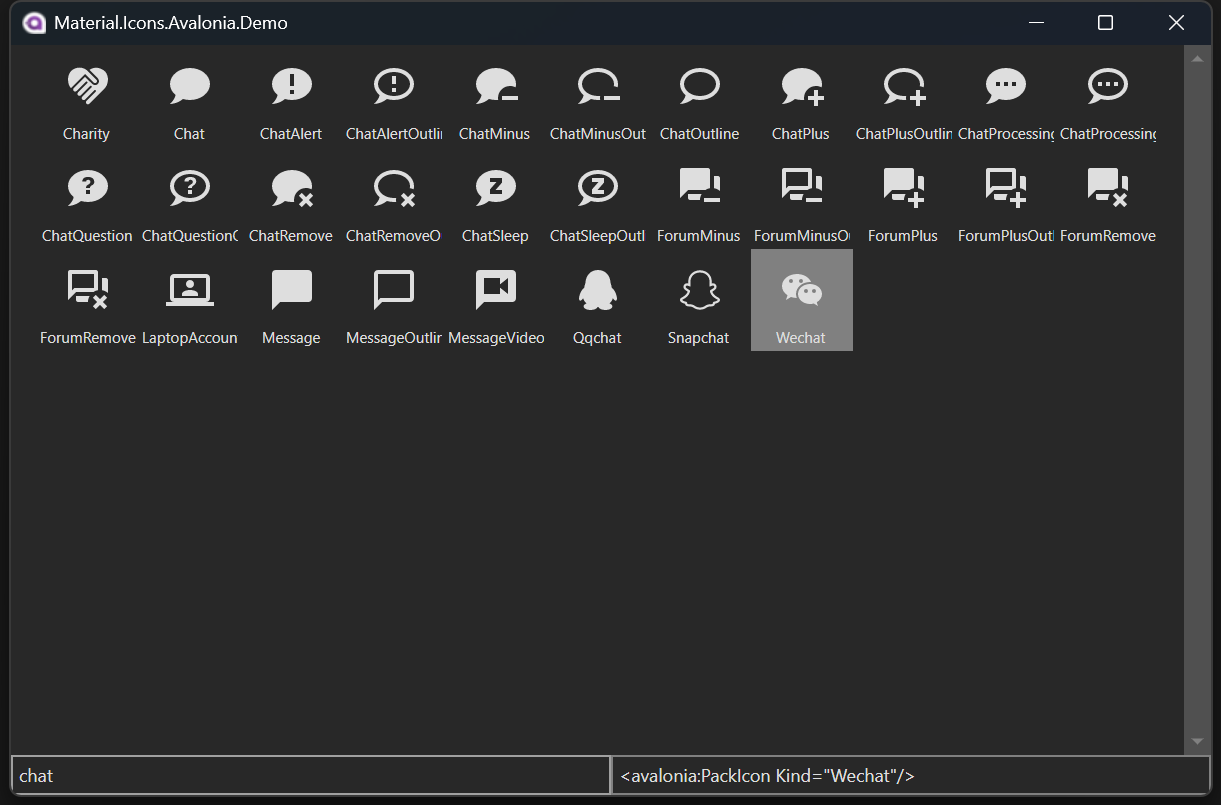
就可以看到项目包含的所有图标。

后面直接打开exe文件就行。
现在打开自己的Avalonia项目。
下载这个包。
cmd
dotnet add package Material.Icons.Avalonia打开App.axaml。
xaml
<Application xmlns:materialIcons="clr-namespace:Material.Icons.Avalonia;assembly=Material.Icons.Avalonia"> <Application.Styles>
<materialIcons:MaterialIconStyles />
</Application.Styles>
</Application>打开需要使用图标的页面。
添加:
xaml
xmlns:materialIcons="clr-namespace:Material.Icons.Avalonia;assembly=Material.Icons.Avalonia"以为Button添加图标为例:
xaml
<Button>
<StackPanel Orientation="Horizontal">
<materialIcons:MaterialIcon Kind="Wechat" Margin="5"/>
<TextBlock Text="Chat" VerticalAlignment="Center" FontSize="15"/>
</StackPanel>
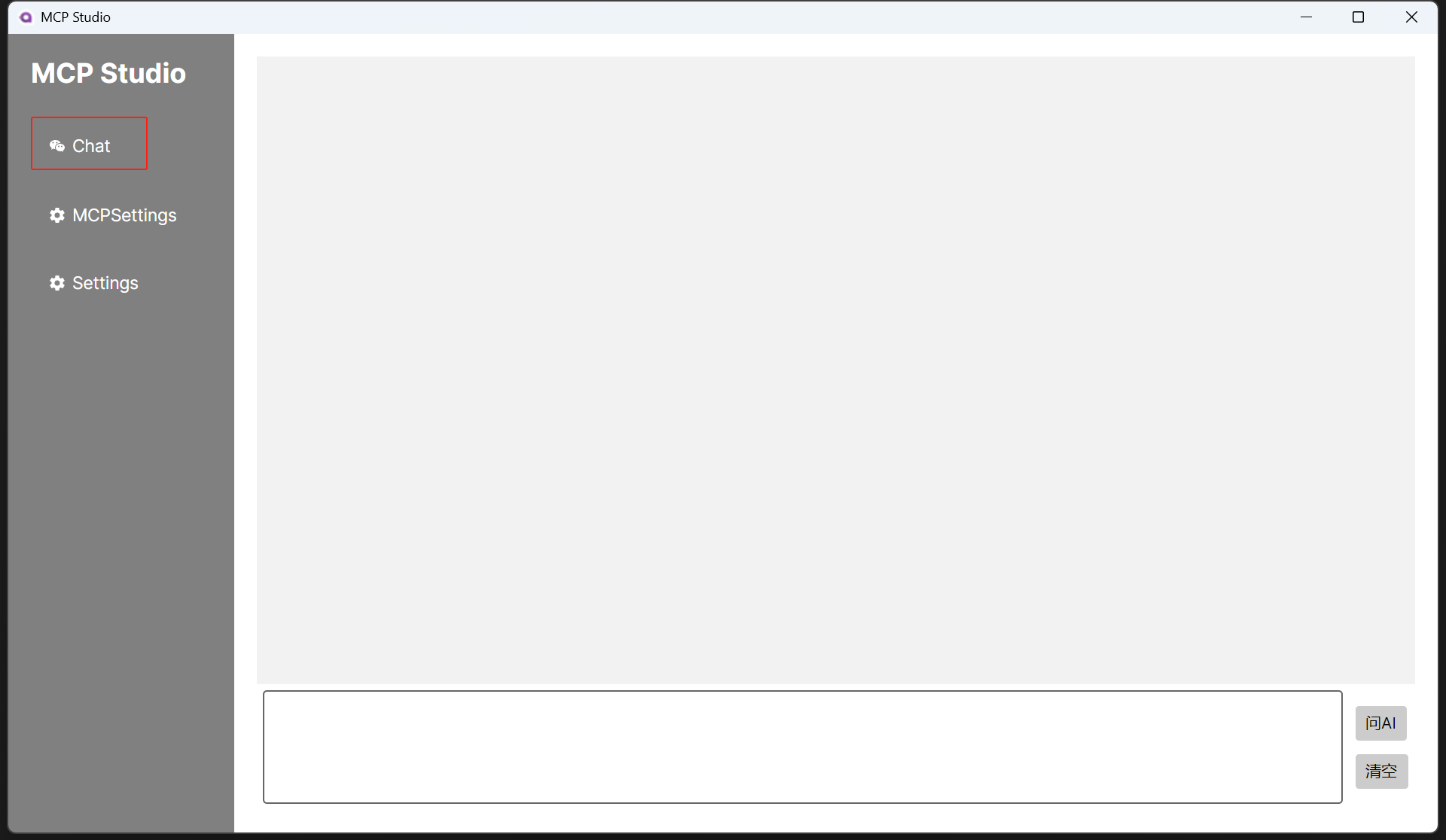
</Button>实现效果:

现在的关键在于如何寻找合适的图标。
以Chat相关的图标为例。
打开刚刚的那个Demo,输入chat,并点击选择的图标一下。

在右下方就会告诉你怎么使用。
主要是确定Kind值是什么。
以上就是今天的分享内容,希望对你有所帮助。