在 PDF 文档中,我们可以轻松设置和自定义页眉和页脚,常见的设置包括插入页码、公司 logo、联系方式等信息。对于需要批量处理的文档,手动修改页眉页脚可能会非常耗时。今天,我们将介绍一种高效的方法,帮助你快速设置和修改 PDF 页眉页脚,从而节省时间并提高工作效率。
如果你经常需要处理公司报告、合同、方案书等文档,了解如何快速设置和修改页眉页脚将成为提升办公效率的关键。本文将介绍一些简单实用的技巧,帮你实现批量给多个 PDF 添加页眉页脚的操作。
无论你是需要添加动态页码、公司的品牌标识(Logo),还是联系方式,本文将提供简单易行的技巧,帮助你轻松完成大批量文档的页眉页脚设置,确保文档格式统一且专业。不管是初学者还是办公自动化爱好者,都可以通过本文的方法,节省时间,提高文档排版的效率。
使用场景
1、批量给 PDF 文档设置页眉页脚。
2、批量给 PDF 文档添加页码信息。
3、批量设置 PDF 区分首页非首页、区分奇偶页的页眉页脚。
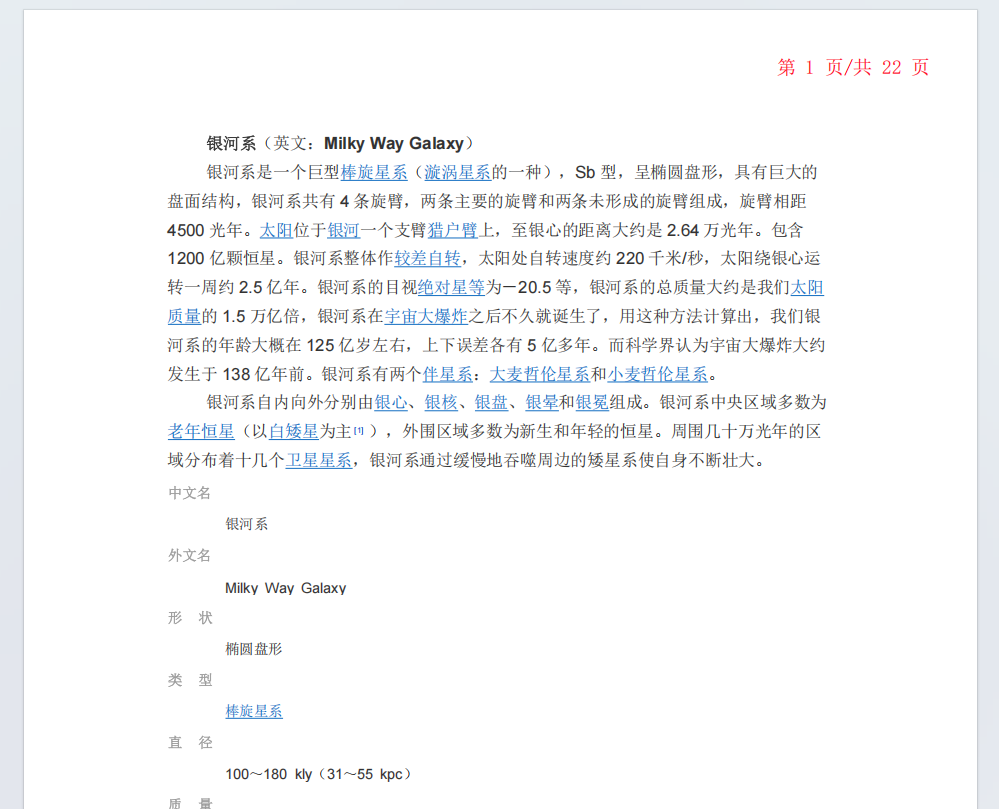
效果预览

操作步骤
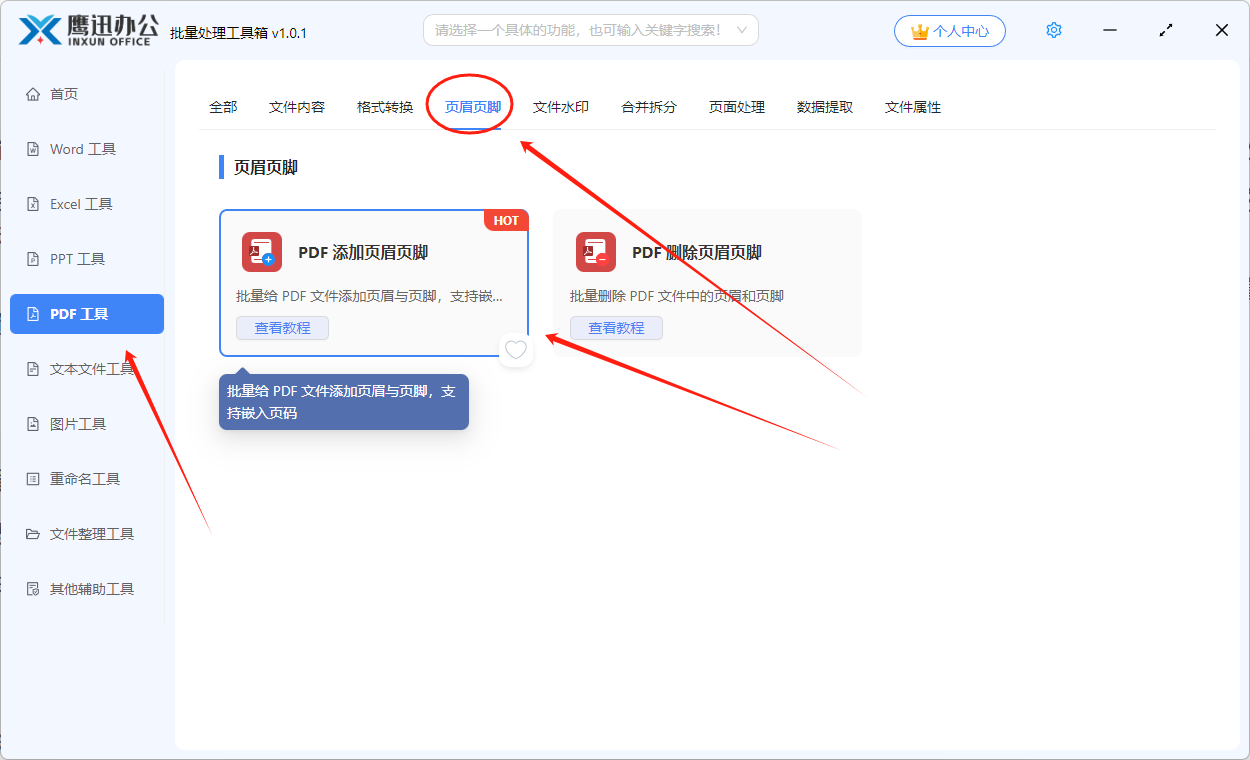
1、打开「鹰迅批量处理工具箱」,左侧选择「PDF工具」,右侧在页眉页脚分类中选择「PDF 添加页眉页脚」的功能。

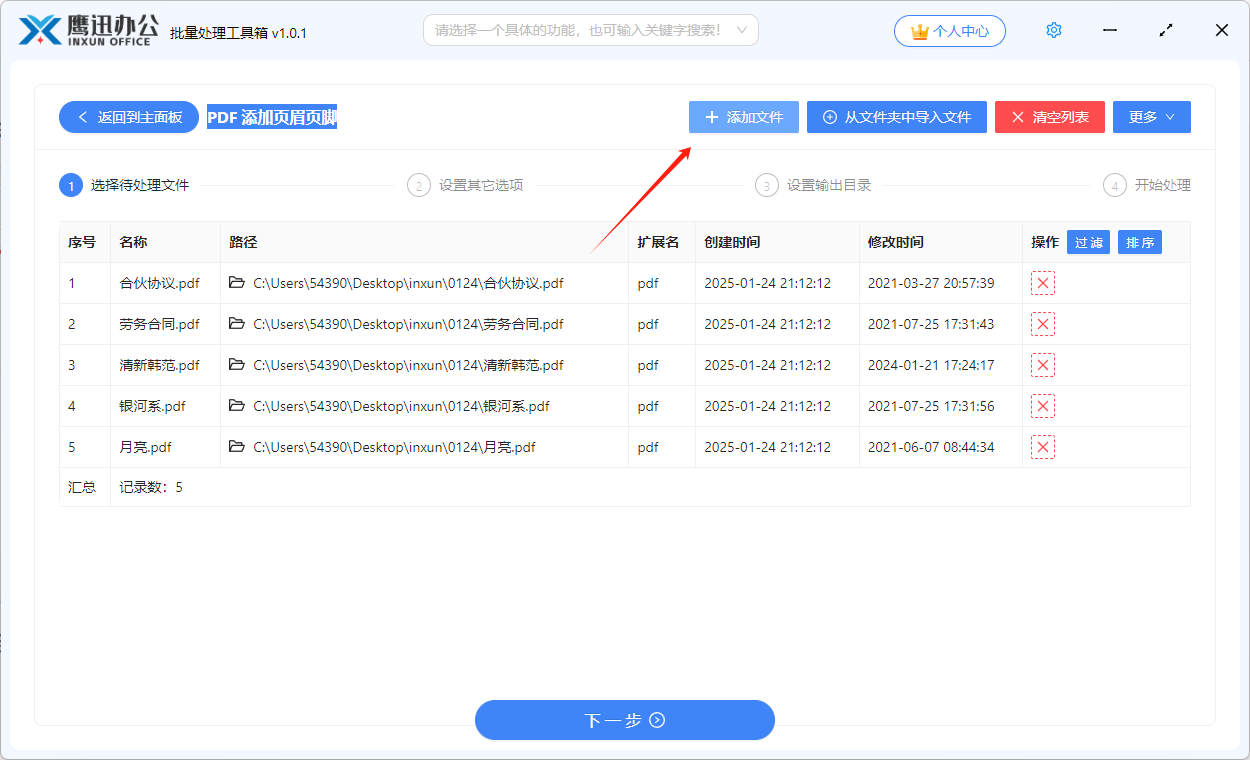
2、选择需要添加页眉页脚的多个 PDF 文档。

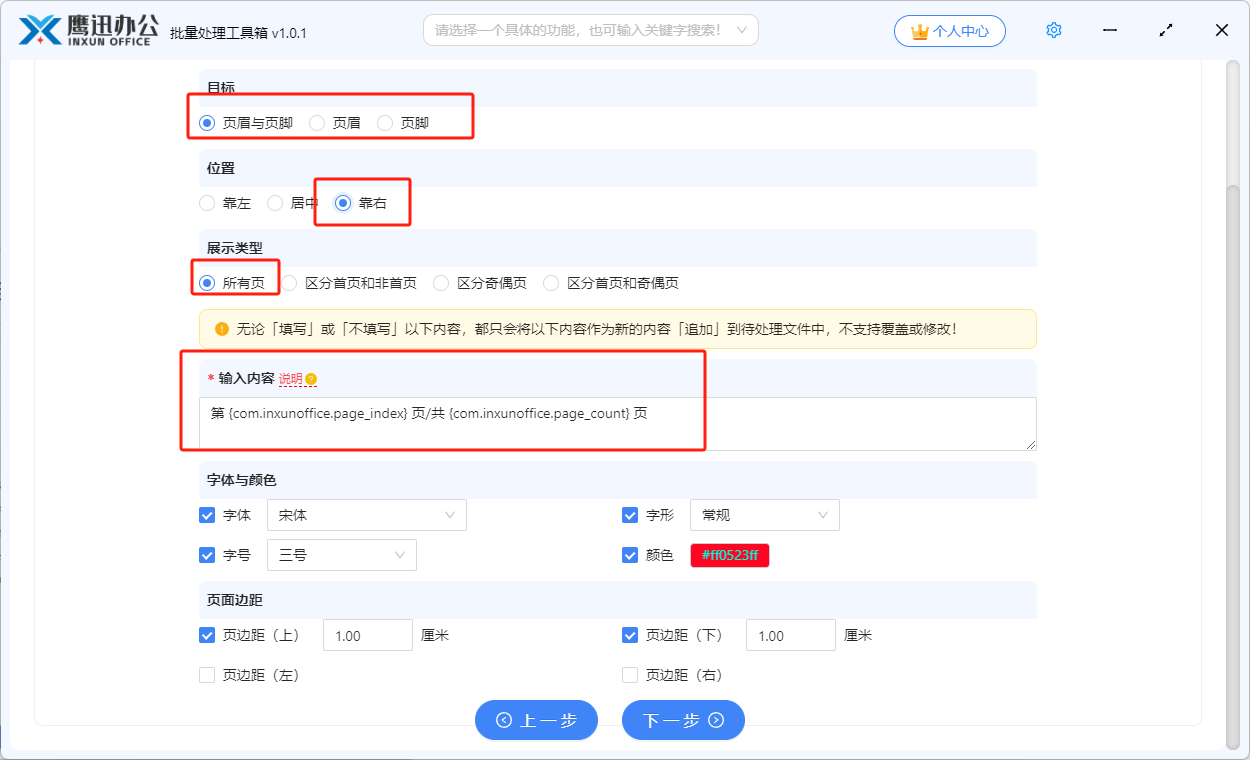
3、设置页眉页脚的样式选项。

这里可以设置页眉页脚,也可以单独设置页眉或者页脚,可以设置页眉页脚的位置,还可以设置奇偶页不同、首页不同的页眉页脚。
可以自定义页眉页脚的内容,可以设置页眉页脚字体、颜色、大小信息,可以设置页眉页脚与页面的边距信息。
在上面示例中,就是一个设置页码信息的示例,如果不清楚输入框输入的内容是什么意思。我们可以点击红色的【说明】按钮查看填写说明。
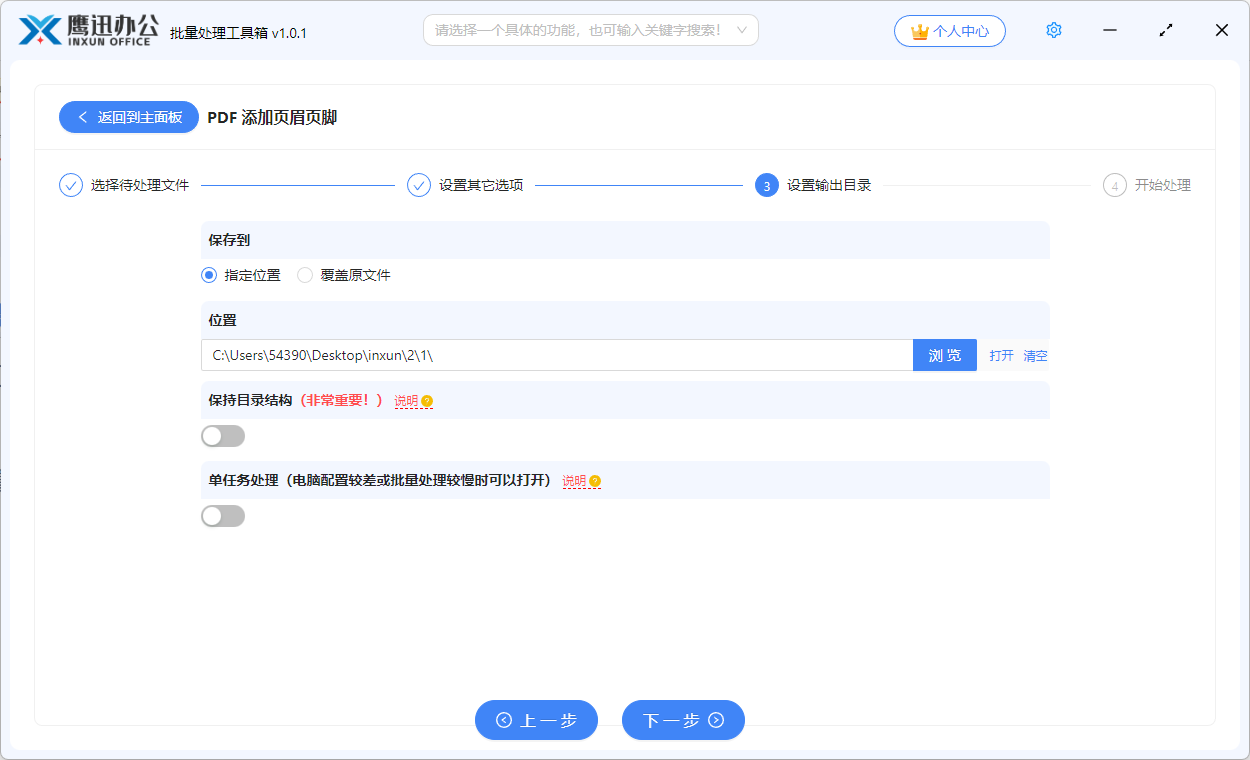
4、设置添加页眉页脚后 PDF 文档的输出目录。

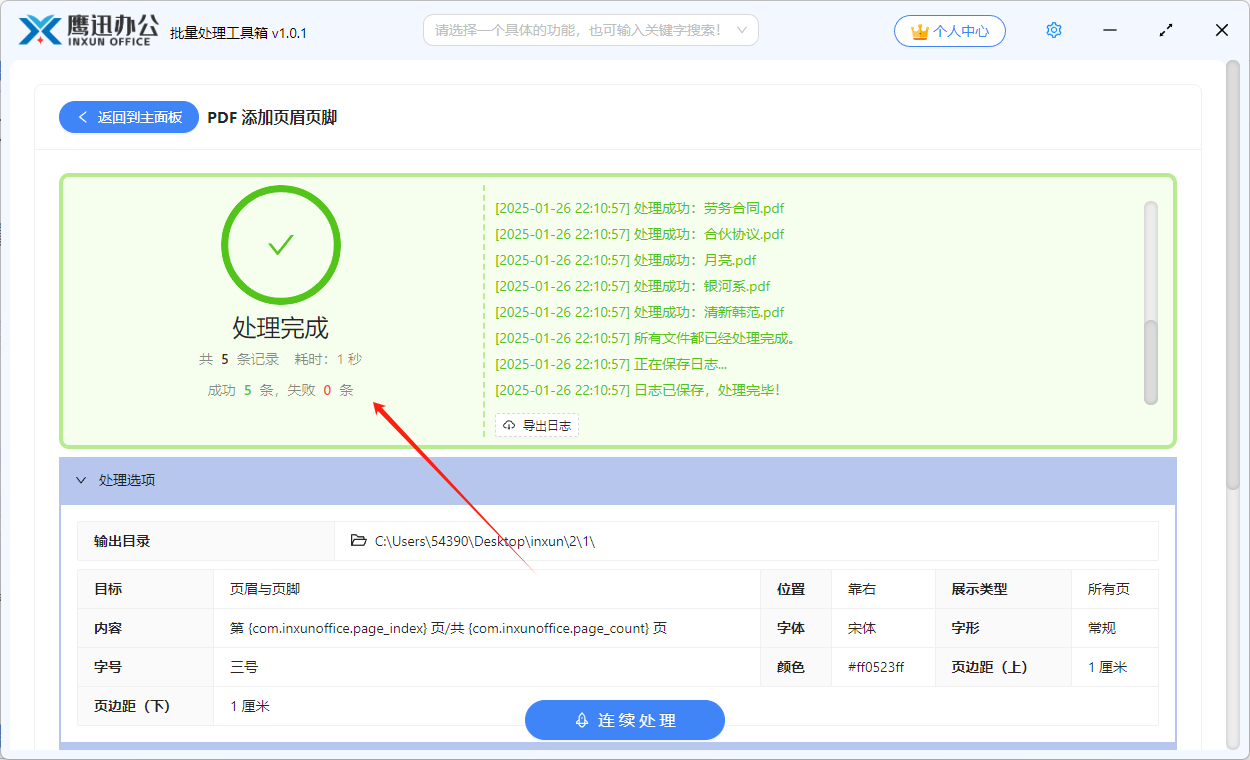
5、PDF 页眉页脚添加完成。

等待处理完成之后,我们就可以到输出目录查看一下我们设置页眉页脚后的效果了。我们可以打开处理后的PDF文档,查看页眉页脚出的内容是不是我们在软件界面设置的内容。这种给PDF文档批量添加页眉页脚的方式非常的简单,也非常的实用。除了可以统一给多个 PDF 文档批量添加页眉页脚,也可以统一删除多个 PDF 文档当中的页眉页脚。