上一文中编译opencv4.5成功了,但是使用过程中没有成功,网上很多的代码没法跑起来,所以才有了此文来编译一个低版本的opencv3的过程记录,全程截图。
一、软件安装
1.1 Python3.8版本安装路径:C:\Users\Administrator\AppData\Local\Programs\Python\Python38-32
1.2 QT安装路径:C:\Qt\Qt5.14.2
1.3 OpenCV安装包:opencv-3.4.14-vc14_vc15.exe,解压路径D:\opencv3414
1.3 CMake版本:cmake-3.24.0安装路径:C:\Program Files\CMake
1.4 Jdk安装路径:C:\Program Files\Java\jdk-18.0.1
二、path环境变量新增下列选项
C:\Program Files\CMake\bin;
D:\opencv3414\build\x64\vc15\bin;
C:\Qt\Qt5.14.2\5.14.2\mingw73_64\bin;
C:\Qt\Qt5.14.2\Tools\mingw730_64\bin
三、打开CMake软件进行mingw64位配置
点击 Configure,设置编译器为MinGW Makefiles
Specify the generator for this project: MinGW Makefiles
Specify native compilers
Next
Compilers C: C:/Qt/Qt5.14.2/Tools/mingw730_64/bin/gcc.exe
Compilers C++: C:/Qt/Qt5.14.2/Tools/mingw730_64/bin/g++.exe
Finish
设置源码位置:D:\opencv\sources
设置生成项目位置:D:\opencv\build_mingw
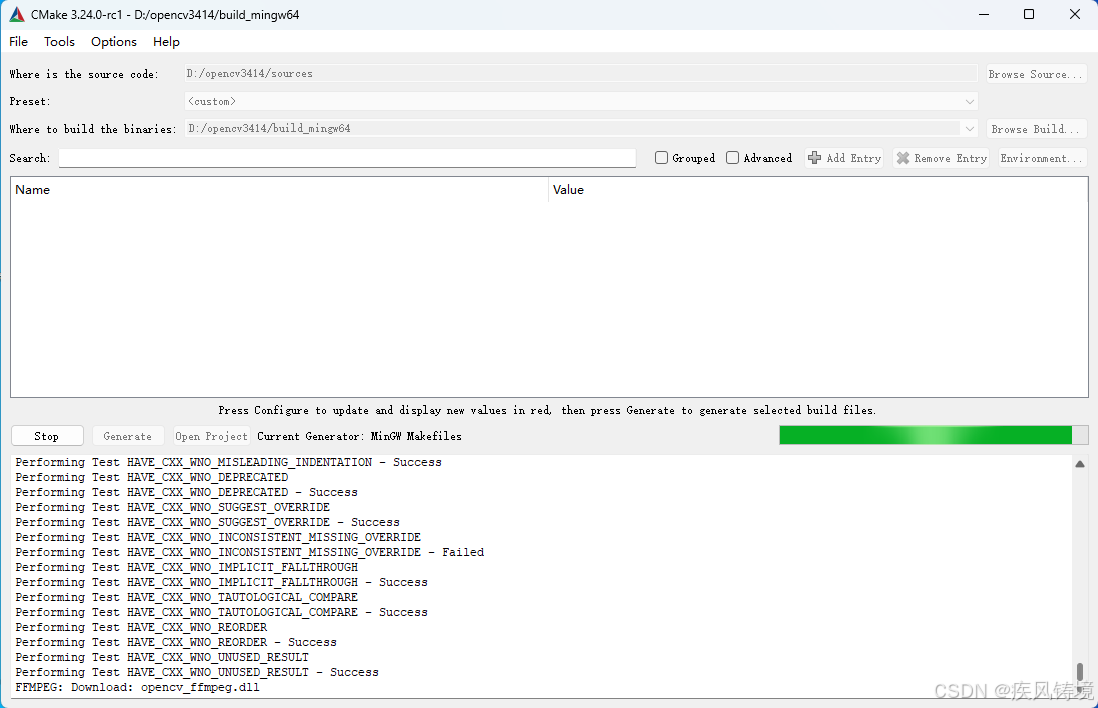
点击Config按钮,运行成功。









四、进行Cmake选项的配置,选项设置如下:
点击Add Entry按钮
新增OPENCV_VS_VERSIONINFO_SKIP,类型BOOL 取值1
新增 CMKAE_BUILD_TYPE,类型string 取值release
其他选项勾选如下:
BUILD_SHARED_LIBS 勾选
WITH_OPENGL 勾选
WITH_QT 不勾选
OPENCV_ENABLE_ALLOCATOR_STATS 不勾选
WITH_OPENCL_D3D11_NV 不勾选
BUILD_opencv_world NO
OPENCV_GENERATE_SETUPVARS NO
OPENCV_ENABLE_ALLOCATOR_STATS NO
BUILD_SHARED_LIBS 勾选
Qt5_DIR C:\Qt\Qt5.14.2\5.14.2\mingw73_64\lib\cmake\Qt5
五、开始菜单选择QT5.14.2下的mingw64菜单执行进入对应窗口.C:\Qt\Qt5.14.2\5.14.2\mingw73_64>
5.1 cd命令切换到要编译的源码目录下:cd D:\opencv3414\build_mingw64
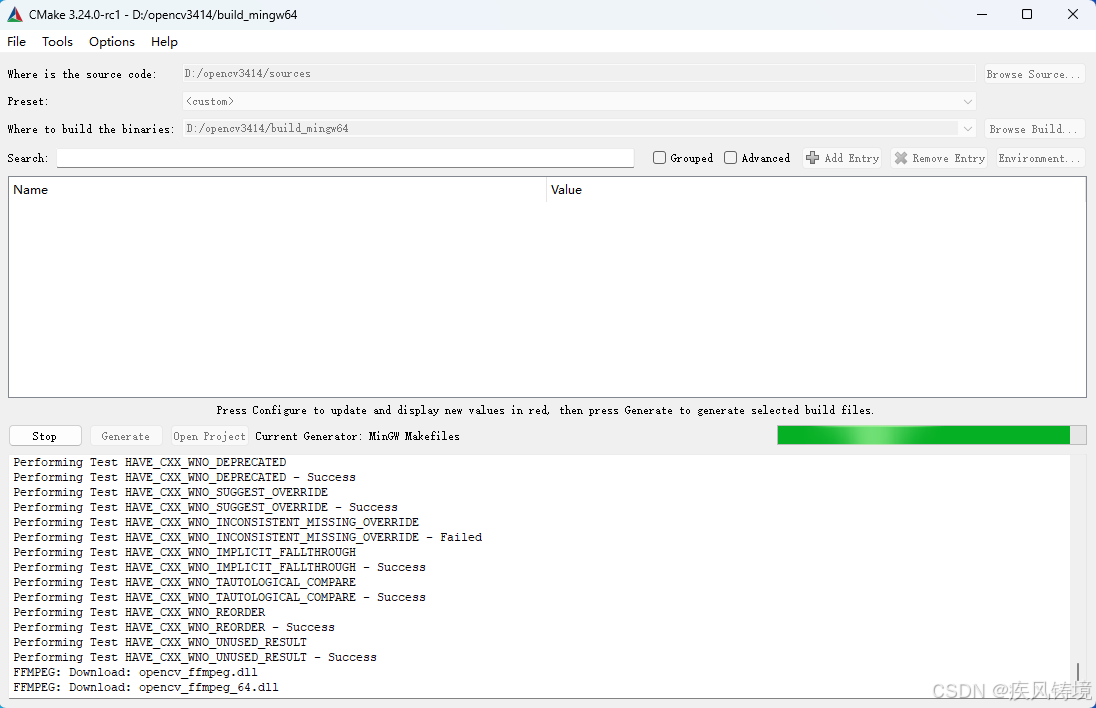
5.2 执行mingw32-make -j 8命令,完成100%后
5.3 再执行安装命令mingw32-make install
六、完成后新建QT项目测试
6.1拷贝生成的目录D:\opencv3414\build_mingw64\install目录下的include和x64目录到新建的项目目录下



6.2项目.pro文件中新增如下代码
#添加64位mingw+opencv3.4.14库的引用

INCLUDEPATH += $$PWD/../opencv/include \
$$PWD/../opencv/include/opencv \
$$PWD/../opencv/include/opencv2 \
$$PWD/../opencv/x64/mingw
DEPENDPATH += $$PWD/../opencv/x64/mingw
LIBS += $$PWD/../opencv/x64/mingw/bin/libopencv_calib3d3414.dll \
$$PWD/../opencv/x64/mingw/bin/libopencv_core3414.dll \
$$PWD/../opencv/x64/mingw/bin/libopencv_dnn3414.dll \
$$PWD/../opencv/x64/mingw/bin/libopencv_features2d3414.dll \
$$PWD/../opencv/x64/mingw/bin/libopencv_flann3414.dll \
$$PWD/../opencv/x64/mingw/bin/libopencv_highgui3414.dll \
$$PWD/../opencv/x64/mingw/bin/libopencv_imgcodecs3414.dll \
$$PWD/../opencv/x64/mingw/bin/libopencv_imgproc3414.dll \
$$PWD/../opencv/x64/mingw/bin/libopencv_ml3414.dll \
$$PWD/../opencv/x64/mingw/bin/libopencv_objdetect3414.dll \
$$PWD/../opencv/x64/mingw/bin/libopencv_photo3414.dll \
$$PWD/../opencv/x64/mingw/bin/libopencv_shape3414.dll \
$$PWD/../opencv/x64/mingw/bin/libopencv_stitching3414.dll \
$$PWD/../opencv/x64/mingw/bin/libopencv_superres3414.dll \
$$PWD/../opencv/x64/mingw/bin/libopencv_video3414.dll \
$$PWD/../opencv/x64/mingw/bin/libopencv_videoio3414.dll \
$$PWD/../opencv/x64/mingw/bin/libopencv_videostab3414.dll6.3 main.cpp文件中修改如下代码进行测试

#include <opencv2/opencv.hpp>
#include <iostream>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
cv::Mat image = cv::imread("2025-03-31_232450.png");
if (image.empty()) {
std::cerr << "Could not open or find the image!" << std::endl;
return -1;
}
cv::imshow("Display window", image);
cv::waitKey(0);
}七、程序运行,测试OK