学编码之前,当先学排查问题的能力。
在那个 IE 浏览器 当道的时代,前端开发简直就是刀耕火种一般,一个简单的圆角模块,嘿...不好意思,它不支持,用图片吧。
但凡经历过 IE 的洗礼,就会知道当时哪些 红极一时 的浏览器 bug,特别是 IE 6,它真是一个 老六 啊,悄悄咪咪的挖了好多坑,刚填平一个,又掉进另一个。例如:双倍外边距、margin自动居中、PNG 图片不透明 等。
如今,能避免这些奇奇怪怪的 bug,真应该给 Google Chrome "烧香"。
浏览器兼容是什么
虽然现在不会再去填 老六 的坑,但由于 CSS 标准每年都在更新,有些新的 CSS 规范在一些旧版本浏览器上还是不支持,这时候如果使用了不支持的 CSS 规范,就会出现属性无效的情况;还可能某些 CSS 属性在 Chrome 浏览器上面支持,但在 Edge 浏览器不支持;这些就是 浏览器兼容 问题。
遇到过的经典坑
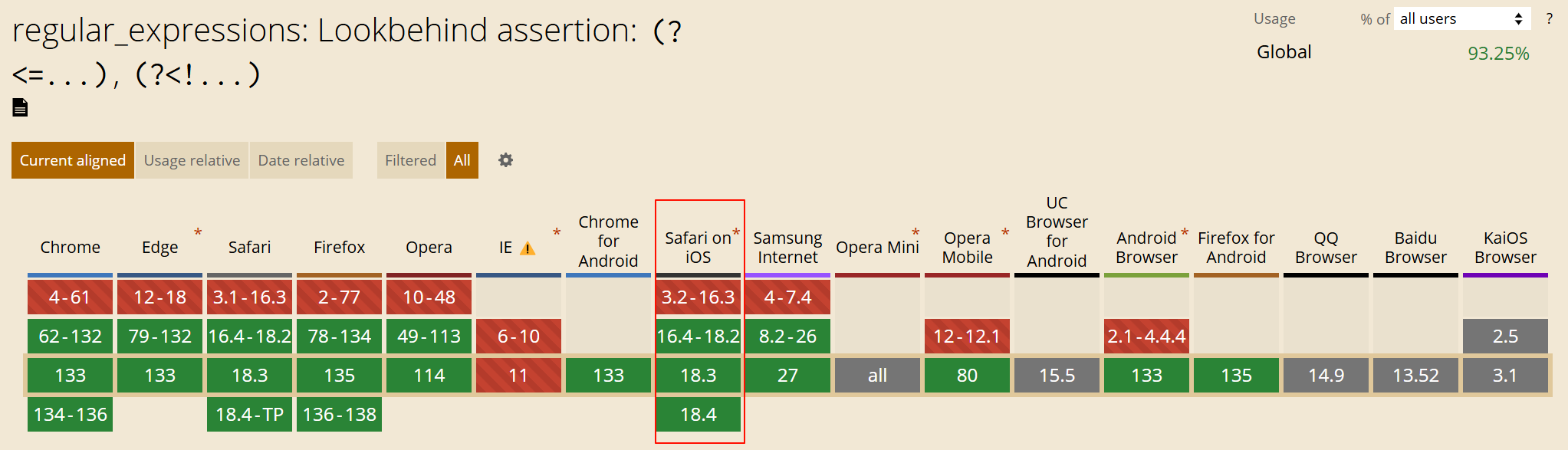
曾经有这么一个问题,部分 iOS 手机微信中公众号网页出现了白屏,页面打不开,然而开发环境一切正常,最后排查到是这么一个正则表达式引起的 /(?<=\.)\w*/,原因是此写法在 iOS 16.3 都还不支持,导致 JS 运行报错,页面无法打开。兼容如下:

浏览器兼容性查询
在使用某个不确定的 CSS / JS 属性之前,就应该先查询一下,这个属性在各个浏览器的支持情况。
或者浏览器出现某个样式 bug 的时候,可以先排查是否是兼容性引起的。
- 首选 Can I Use
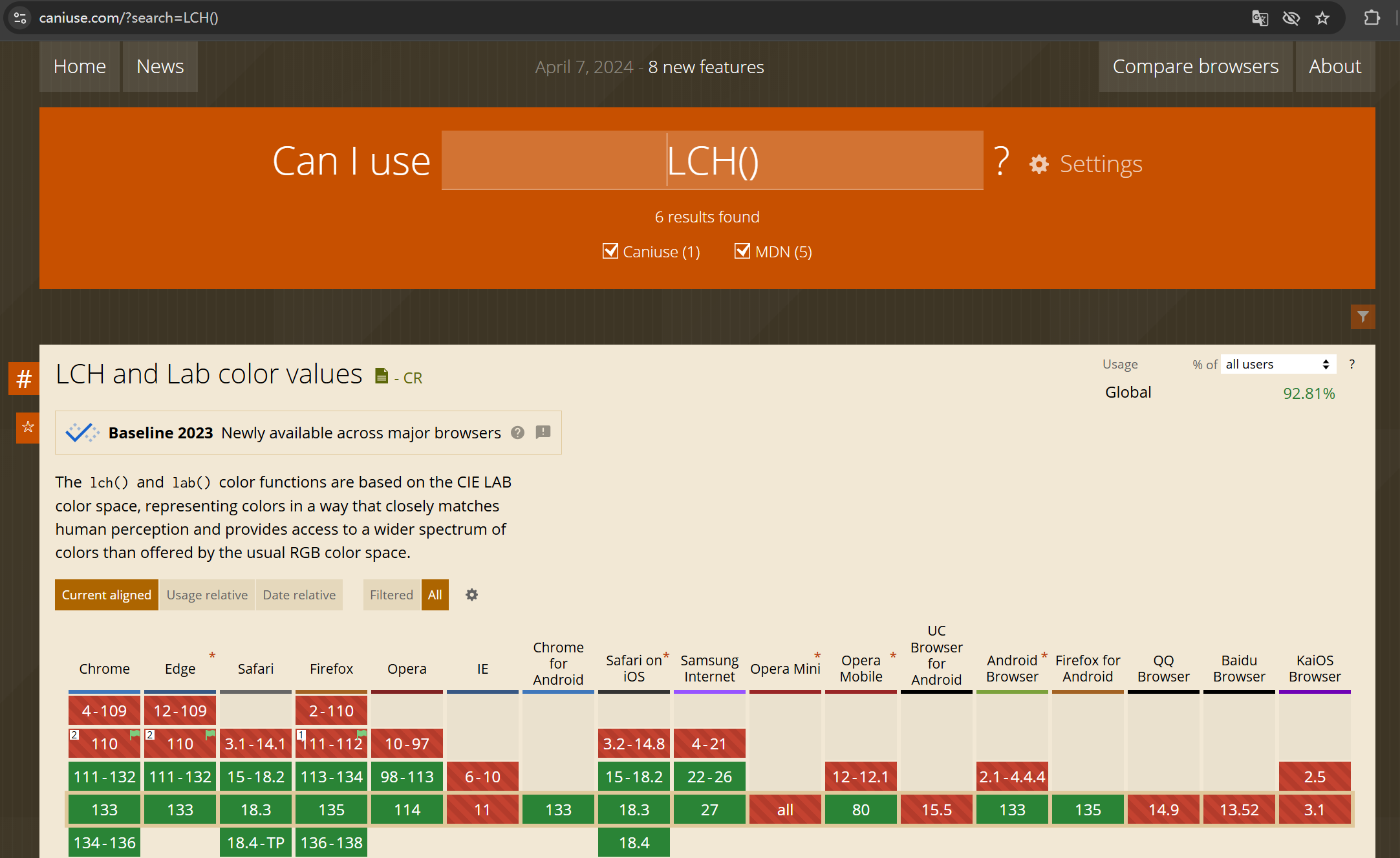
浏览器兼容性查询,首选 Can I Use( https://caniuse.com/ )网站,这个网站会根据输入的属性关键词查询出该属性在各个浏览器的支持情况。
以 LCH() 颜色表示方法为例:

- 备用 MDN
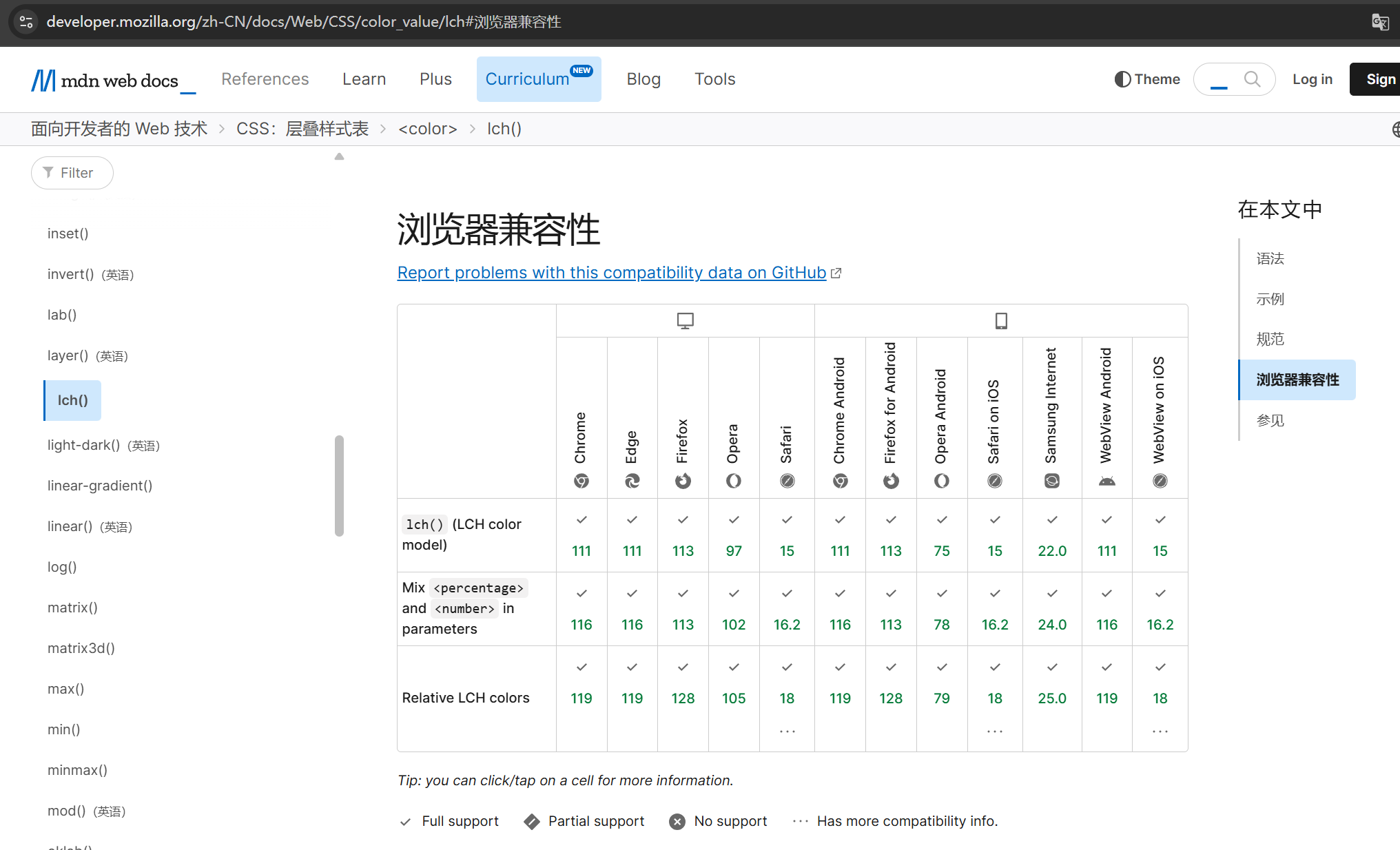
MDN ( https://developer.mozilla.org/ ) 在 CSS / JS / HTML 等规范上,都提供了详细的兼容性说明,可以作为补充。
以 LCH() 颜色表示方法为例:

总结
编程里面兼容问题一直存在,无法避免,但我们在使用某些新的特性之前,应当对此有心理准备,使用新特性有什么后果,应当有一个心理预期,避免出现问题时候被打得措手不及。