1、view
view是容器组件,类似于HTML中的<div></div>标签,用于包裹各种元素内容,是页面布局常用的组件。view组件的属性如下
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| hover-class | String | none | 指定按下去的样式类。当hover-class="none"时,没有点击效果 |
| hover-stop-propagation | Boolean | false | 指定是否阻止某节点的祖先节点出现点击态 |
| hover-start-time | Number | 50 | 按住后多久出现点击态,单位为毫秒(ms) |
| hover-stay-time | Number | 400 | 手指松开后点击态保留时间,单位为毫秒(ms) |
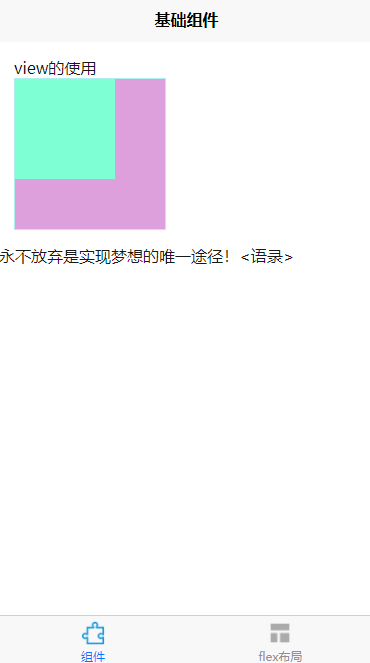
演示view组件的属性用法
中本实例中,添加一个view组件,通过设置hover-class属性的值,实现点击该view组件,改变其背景颜色。在该view组件中放置一个更小的view组件,通过hover-stop-propagation属性设置是否阻止冒泡行为。演示效果如下:

具体代码如下:
<template>
<view class="content">
<view class="viewbox">
<text>view的使用</text>
<view class="outbox" hover-class="outhover" hover-start-time="500"
hover-stay-time="1600">
<view class="inbox" hover-class="inhover" hover-start-time="500"
hover-stay-time="1600" :hover-stop-propagation="true"></view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
.content{
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: center;
}
.viewbox{
padding: 30rpx;
}
.outbox{
width: 300rpx;
height: 300rpx;
background-color: plum;
border: 1px solid paleturquoise;
}
.inbox{
width: 200rpx;
height: 200rpx;
background-color: aquamarine;
}
.outhover{
background-color: palegreen;
}
.inhover{
background-color: palevioletred;
}
</style>2、text
text组件用于包裹文本内容,类似于HTML中的<span></span>标签。其属性如下:
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| selectable | Boolean | false | 指定文本是否可选(在微信小程序中用user-select属性) |
| space | String | 指定显示连续空格 | |
| decode | Boolean | false | 指定是否解码 |
decode可以解析的内容有 ;、<、>:、&;、&apos;、&ensp;、&emsp;。
space属性值的说明如下:
| 值 | 说明 |
|---|---|
| ensp | 中文字符空格的一半大小 |
| emsp | 中文字符空格的大小 |
| nbsp | 根据字体设置的空格大小 |
本例中文本内容含有<;、>;、空格。读者可以自行修改space属性的值,查看页面效果。

具体代码如下:
<template>
<view class="content">
<view class="viewbox">
<text>view的使用</text>
<view class="outbox" hover-class="outhover" hover-start-time="500"
hover-stay-time="1600">
<view class="inbox" hover-class="inhover" hover-start-time="500"
hover-stay-time="1600" :hover-stop-propagation="true"></view>
</view>
</view>
<view class="textbox">
<text space="ensp" :decode="true">{{words}}</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
words:'永不放弃是实现梦想的唯一途径!<语录>'
}
},
methods: {
}
}
</script>3、navigator
navigator组件用于实现页面跳转,类似于HTML中<a></a>标签,但只能实现本地页面的跳转。注意,目标页面必须在pages.json中注册。该组件常用属性如下:
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| url | String | 指定应用内的跳转链接,值为相对或绝对路径 | |
| open-type | String | navigate | 指定跳转方式,取值如下表 |
| hover-class | String | navigate-hover | 指定点击时的样式类,当值为none时,没有点击态 |
open-type属性的有效值如下:
| 有效值 | 说明 |
|---|---|
| navigate | 保留当前页面,跳转到应用内的某个页面 |
| redirect | 关闭当前页面,跳转到应用内的某个页面 |
| switchTab | 跳转到tabBar页面,并关闭其他所有非tabBar页面 |
| reLaunch | 关闭所有页面,打开应用内的某个页面 |
| navigateBack | 关闭当前页面,返回上一页面或多级页面 |
演示navigator组件的3种不同形式的导航。
在本例中,3个按钮可实现不同形式的跳转。点击第一个按钮跳转的新页面(这里设置为index.vue)中有【返回】按钮。点击第二个按钮关闭当前页后跳转到其他页面(这里设置为index.vue)。点击第三个按钮跳转到tabBar页面(这里设置为flex.vue)。演示效果如下:
在compony.vue文件中的视图层<template></template>里面添加以下代码。