背景
当我们想快速搭建一个个人网站,用来记录平时的知识点,或者作为个人面试的展示项目时,该如何免费搭建一个简单的网站呢?答案就是使用 GitHub + VitePress。
搭建步骤
一. 注册 GitHub 账号并创建仓库
1. 注册账号

2. 新建仓库
创建一个公开仓库,名称为 myblog。

注意:仓库类型请选择 public ,而不是 private ,否则后续无法使用
GitHub Actions免费部署网站。
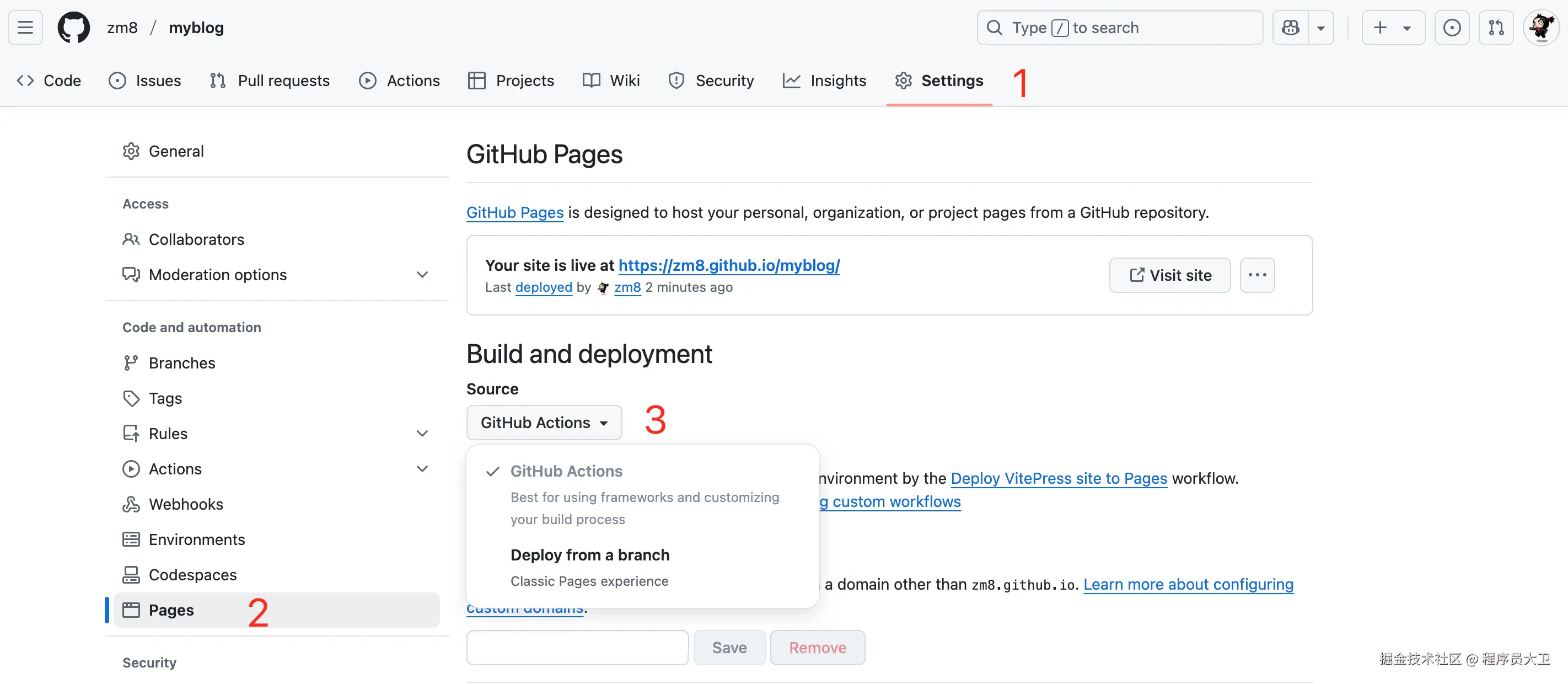
3. 修改部署方式为 GitHub Actions
进入 myblog 仓库的 Settings,选择左侧菜单栏中的 Pages,然后在 Build and deployment 的方式中选择 GitHub Actions。

二. 初始化项目配置
1. 初始化文件夹
- 克隆仓库代码
- 创建
package.json文件 - 安装
vitepress和vue
bash
git clone https://github.com/zm8/myblog.git
cd myblog
pnpm init
pnpm i vitepress vue -D2. 修改 package.json
为了解决依赖警告和部署问题,需要手动添加一些字段:
- 添加
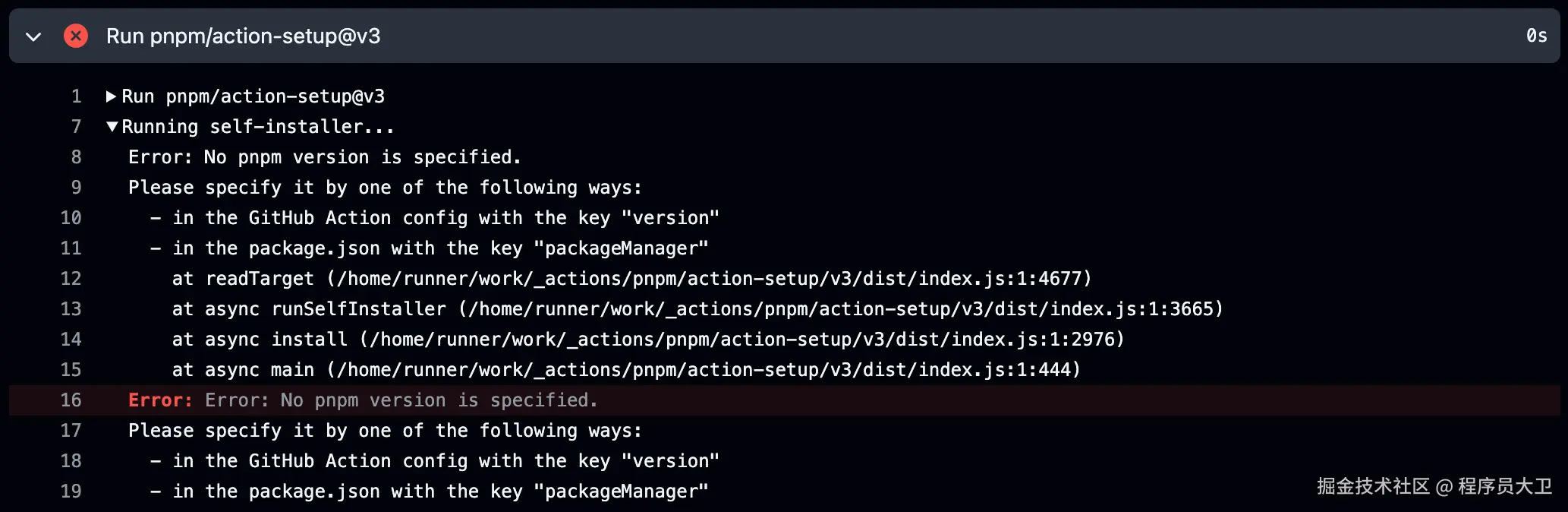
packageManager字段 : 防止后续GitHub Actions部署时报错:

- 添加
pnpm字段 : 以消除missing peer deps警告:

json
{
// ...other
"pnpm": {
"peerDependencyRules": {
"ignoreMissing": [
"@algolia/client-search",
"search-insights"
]
}
},
"packageManager": "pnpm@7.15.0"
}3. 执行 VitePress 安装向导
使用以下命令初始化项目,根据提示选择选项。
bash
pnpm vitepress init
最后记得根据向导提示,在 .gitignore 文件中添加以下目录:
docs/.vitepress/distdocs/.vitepress/cache
注:Theme 选择
Default Theme + Customization是为了方便后续修改 CSS 环境变量。
4. 网站预览
使用以下命令本地预览网站:
bash
pnpm docs:dev
三. 修改配置
1. 修改配置文件 config.mts
- 添加字段
base: "/myblog/": 该base必须与仓库名一致,否则部署后网站样式会丢失,路由访问也会返回 404。 - 添加字段
srcDir: "src": 表示所有markdown文件将放置在src文件夹下。
然后新建 docs/src 文件夹,把 api-examples.md, markdown-examples.md, index.md 移入该目录中以便管理。
ts
export default defineConfig({
base: "/myblog/",
srcDir: "src",
// ...
})2. 添加 logo 图片
- 下载 logo 文件:vite.dev/logo.svg
- 将其放入
docs/src/public文件夹 - 修改
docs/src/index.md中hero的配置,添加 logo 相对路径:
json
---
layout: home
hero:
image:
src: /logo.svg
//...- 修改
docs/.vitepress/config.mts文件,添加logo字段到themeConfig:
ts
export default defineConfig({
// ...
themeConfig: {
logo: "/logo.svg",
// ...
}
})最终效果如下:

注意:
Logo图片和My Awesome Project的背景样式,是在docs/.vitepress/theme/style.css中定义的 CSS 变量控制的:

3. 添加部署文件
在根目录创建 .github/workflows/deploy.yml 文件:
- branches: [main] : 表示只在
main分支上触发部署 - workflow_dispatch: 让你能在 GitHub 的 Actions 页面手动运行部署流程。万一部署失败了,也许不是代码有问题,可能只是配置有误,你可以随时手动重跑试试。

- node-version: 18: 指定 Node 版本为 18
- run: pnpm install: 安装依赖
- run: pnpm docs:build: 构建项目
yml
name: Deploy VitePress site to Pages
on:
push:
branches: [main]
workflow_dispatch:
permissions:
contents: read
pages: write
id-token: write
concurrency:
group: pages
cancel-in-progress: false
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v4
with:
fetch-depth: 0
- name: Setup Node
uses: actions/setup-node@v3
with:
node-version: 18
cache: 'pnpm'
- name: Install dependencies
run: pnpm install
- name: Build site
run: pnpm docs:build
- name: Upload artifact
uses: actions/upload-pages-artifact@v2
with:
path: docs/.vitepress/dist
deploy:
needs: build
runs-on: ubuntu-latest
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
steps:
- name: Deploy to GitHub Pages
uses: actions/deploy-pages@v24. 提交代码
等待几分钟就可以预览网站: xxx.github.io/myblog/
总结
这篇文章手把手教你怎么用 GitHub 搭配 VitePress,快速搞定一个免费的个人博客网站。从建仓库、初始化项目、配置优化,到用 GitHub Actions 自动部署,整个流程都讲得挺清楚。
如果你想要一个维护简单、部署方便、结构又清晰的博客或者作品集页面,这种方式真的很划算,性价比超高,适合大多数技术人入手!
源码地址: