
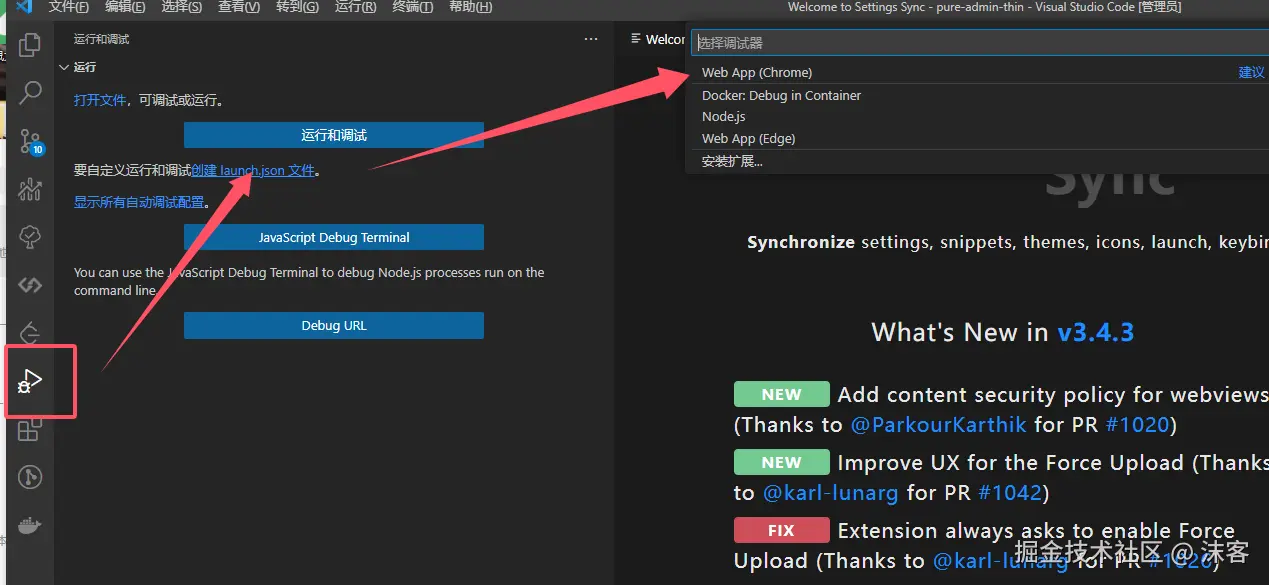
通过以上方式创建的默认配置
"request": "launch",
json
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8848",//注意这里需要跟项目运行的本地地址匹配
"webRoot": "${workspaceFolder}"
}
]
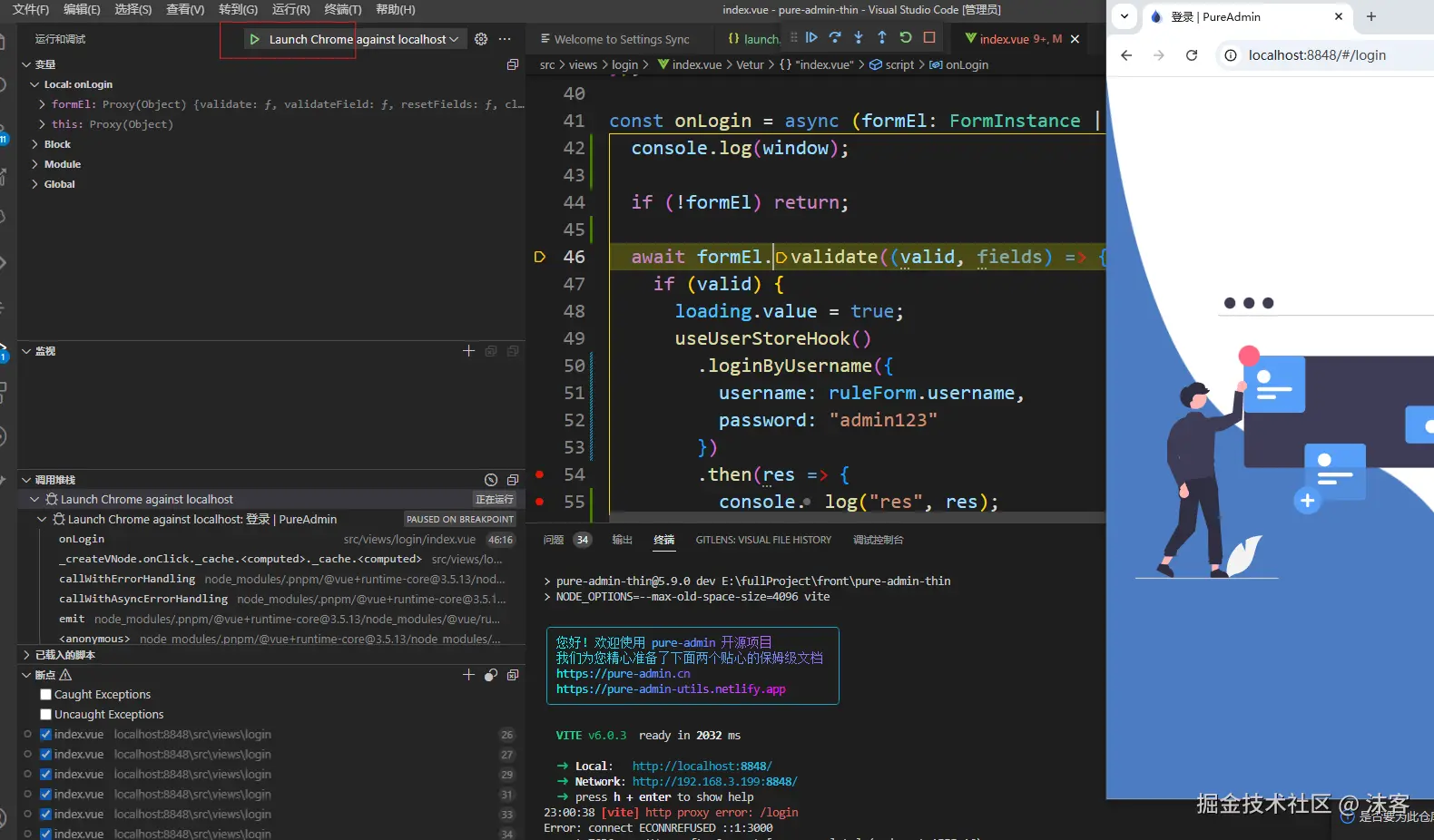
}这个参数用的较多,比如项目已经在'http://localhost:8848' 运行了,点击以下按钮,则可以直接在VsCode开始调试

"request": "attach",
主要是想说一下这个参数
一、先创建调试配置
json
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "pwa-chrome",
"request": "attach",
"name": "Launch Chrome against localhost",
"port": 8850,
"webRoot": "${workspaceFolder}"
}
]
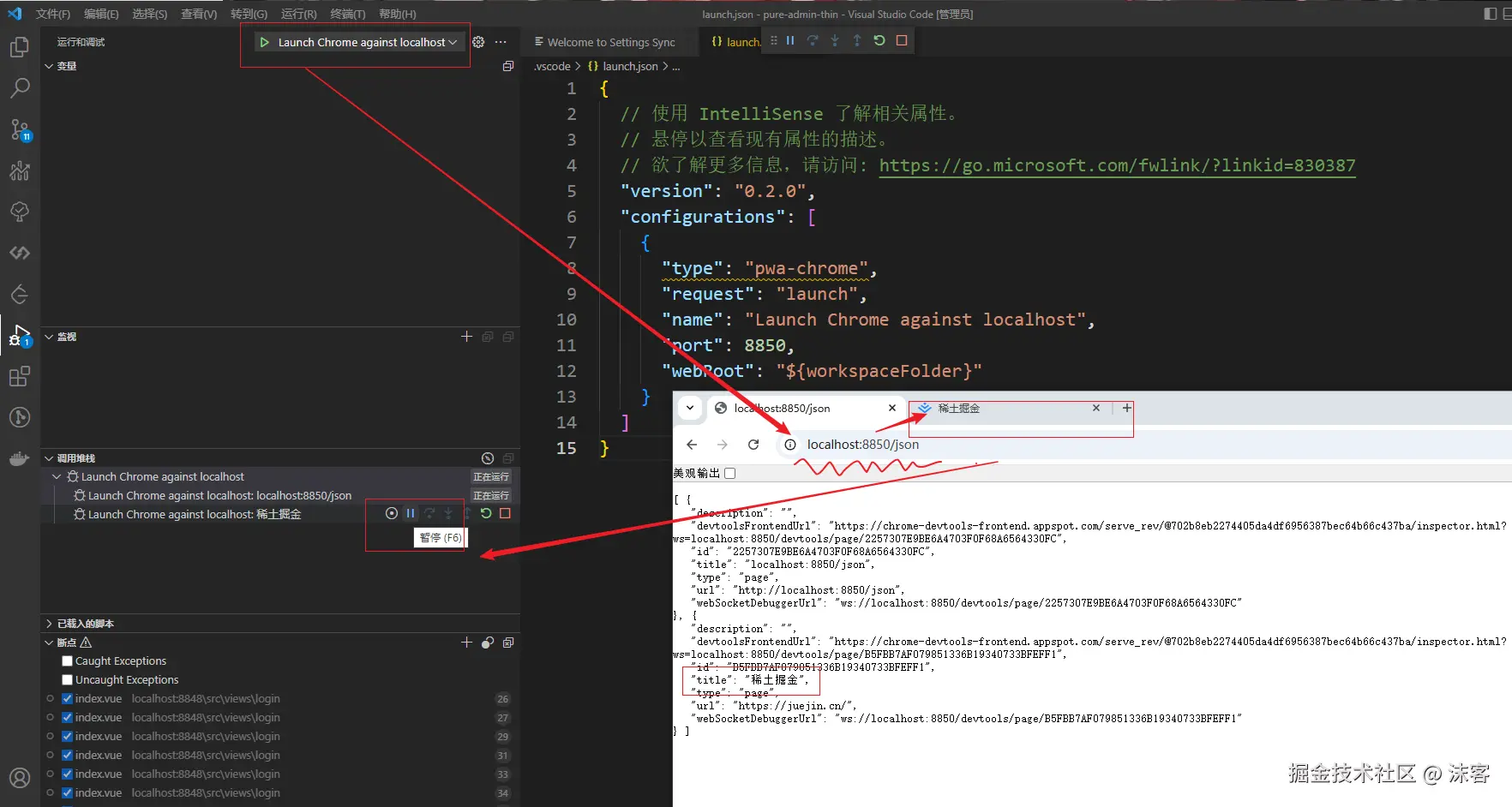
}二、需要在管理员权限的cmd运行 chrome --remote-debugging-port=8850 --user-data-dir=C:/Program Files/Google/Chrome/Application/chrome-debug
- 8850是端口,自己设置,只要不冲突便可
- --user-data-dir=<这个是临时存储浏览器数据的文件夹,需要自己创建>
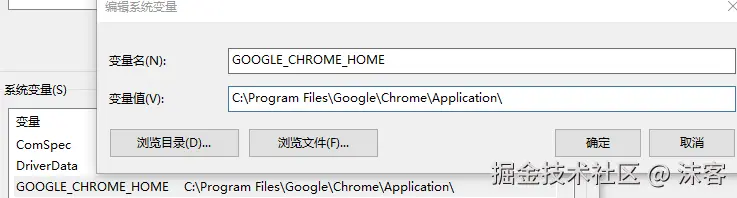
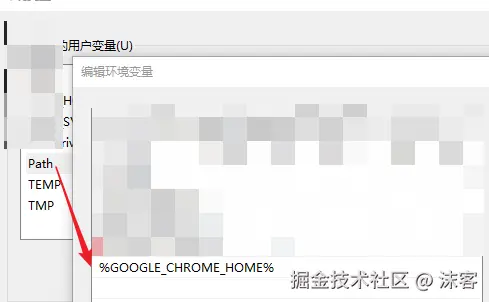
- 执行有chrome报错的话, 需要先设置一下环境变量


执行后会打开一个谷歌浏览器窗口

然后就可以调试线上/本地项目啦