在 Web 网页开发中,盒模型(Box Model) 是 CSS 的核心概念,它决定了每个 HTML 元素在页面中占据的空间和布局方式。
无论是文本、图片还是按钮,浏览器都会将它们视为一个矩形盒子,并通过盒模型的规则计算其尺寸和位置。
Web 网页开发,就是把一个个的盒子摆在正确的位置,堆叠成好看的样子。
我一直觉得叫 盒模型 不是太完美,毕竟网页是二维平面,盒子给人的感觉像是三维中的事物,不过前人栽的树,咱们还是好好乘凉就行。
盒模型的四大组成部分
每个元素对应的盒子由四层结构组成,从内到外依次为:
-
内容区(Content)
- 盒子里面装的东西(如文字、图片等),如手机的屏幕显示内容区域。
- 通过
width和height控制尺寸(默认仅作用于内容区)。
-
内边距(Padding)
- 内容区与边框之间的空白区域,如手机屏幕的黑边。
- 通过
padding属性设置(如padding: 20px;)。 - 可分别控制四个方向:
padding-top,padding-right,padding-bottom,padding-left等。 padding用法:
css.box1 { padding: 1px; /* 设置一个值等同于 `padding: 1px 1px 1px 1px;` 四个值分别代表上右下左 */ } .box2 { padding: 1px 2px; /* 设置两个值等同于 `padding: 1px 2px 1px 2px;` */ } .box3 { padding: 1px 2px 3px; /* 设置三个值等同于 `padding: 1px 2px 3px 2px;` */ } .box4 { padding: 1px 2px 3px 4px; /* 写全四个值 */ } -
边框(Border)
- 围绕内容和内边距的可见线条,如手机的金属边框厚度。
- 通过
border属性设置(如border: 2px solid #333;)。 - 可自定义样式(实线、虚线)、颜色、圆角(
border-radius)。 border用法:
css.box1 { border: 2px solid #333; } /* 等同于 */ .box1 { border-width: 2px; border-style: solid; border-color: #333; } /* 等同于 */ .box1 { border-width: 2px 2px 2px 2px; border-style: solid solid solid solid; border-color: #333 #333 #333 #333; } -
外边距(Margin)
- 盒子与其他元素之间的透明空白区域,如两个手机之间的距离区域。
- 通过
margin属性设置(如margin: 10px;)。 - 支持负值(用于特殊布局,如元素重叠)。
- 其用法与
padding类似,也是可以同时设置四个方向。
标准盒模型 vs 替代盒模型
默认情况下,浏览器使用 标准盒模型(content-box) ,此时元素的总宽度计算公式为:
总宽度 = width + padding-left + padding-right + border-left + border-right + margin-left + margin-right
这种计算方式容易导致布局偏差(例如设置 width: 100% 后元素溢出容器)。
替代盒模型(border-box) 通过 box-sizing 属性切换:
css
.box1 {
box-sizing: border-box;
}此时元素的 width 和 height 直接表示整个盒子的尺寸(包含内容、内边距和边框),计算公式变为:
总宽度 = width(已包含padding和border) + margin-left + margin-right
这种方式更符合直觉,能显著简化布局计算,但需要注意设置行高需要减去 padding 和 border 。
如果觉得 替代盒模型 更符合使用方式,可使用通配符 * 全局设置元素的盒模型:
css
* {
box-sizing: border-box;
}盒模型实战演示
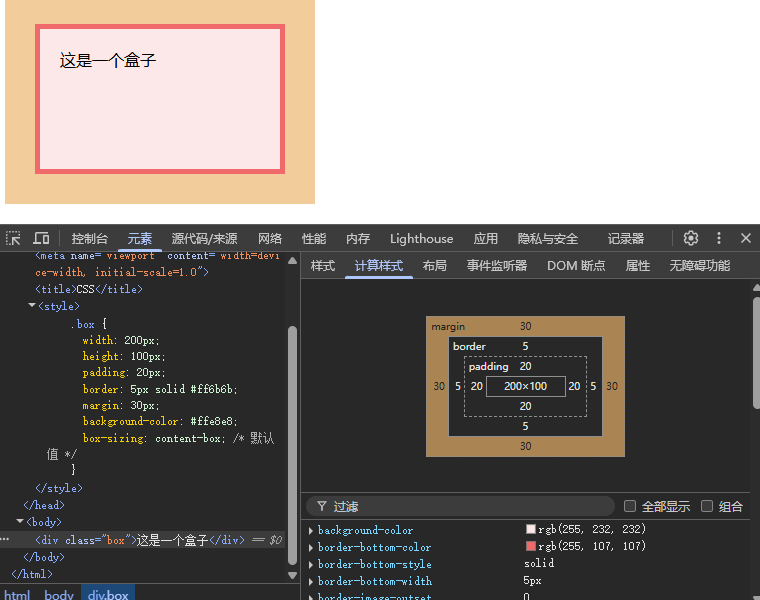
示例代码:
html
<div class="box">这是一个盒子</div>
css
.box {
width: 200px;
height: 100px;
padding: 20px;
border: 5px solid #ff6b6b;
margin: 30px;
background-color: #ffe8e8;
box-sizing: content-box; /* 默认值 */
}效果解析(标准盒模型):
- 内容区:200px × 100px
- 总宽度:200 + 20×2 + 5×2 + 30×2 = 310px
- 总高度:100 + 20×2 + 5×2 + 30×2 = 210px

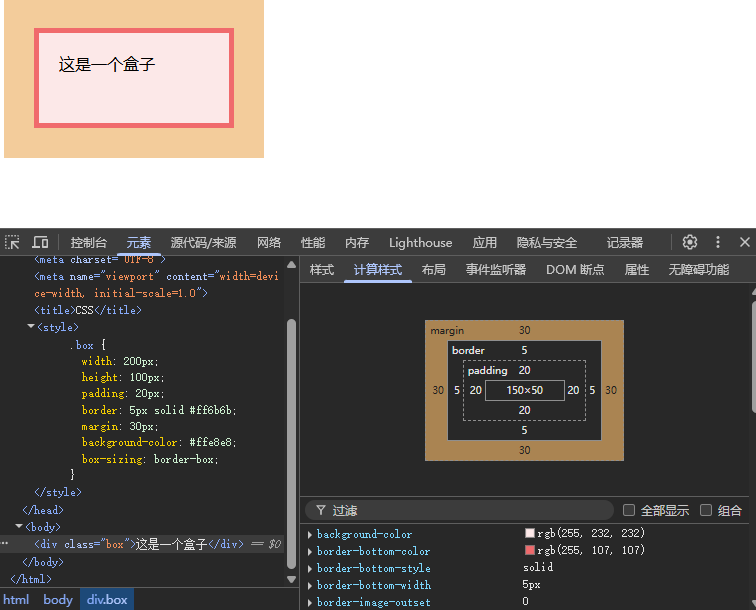
如果将 box-sizing 改为 border-box,则:
- 总宽度:200px(包含padding和border) + 30×2 = 260px
- 内容区自动缩小:200 - (20×2 + 5×2) = 150px

盒模型常见问题与技巧
-
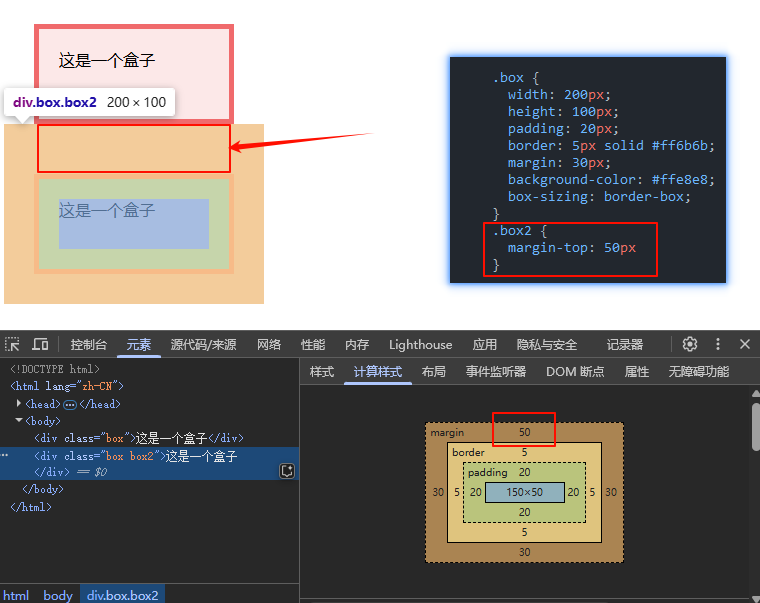
外边距合并(Margin Collapse)
- 现象:垂直相邻的两个块级元素,上下外边距会合并为较大的那个值。
- 解决方案:使用
padding替代,或通过父元素添加overflow: hidden。

-
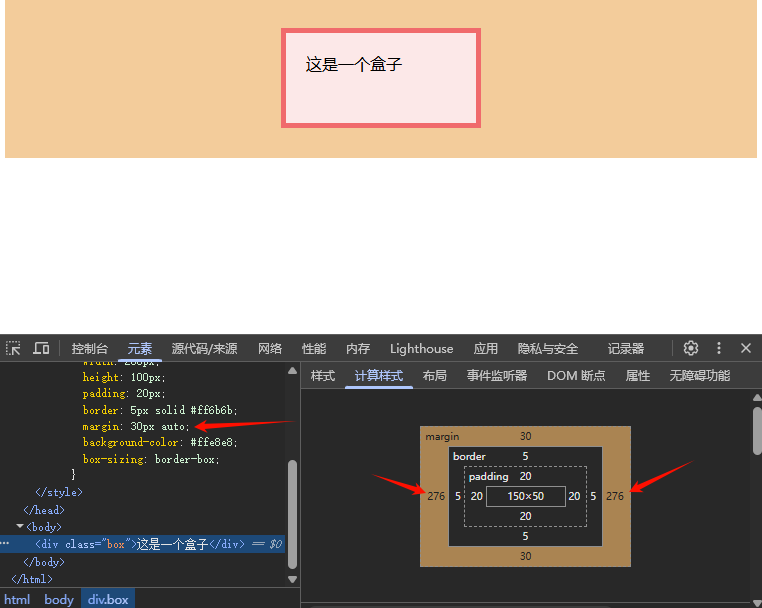
元素居中
css/* 水平居中 */ .box { margin-left: auto; margin-right: auto; }可利用
margin属性实现水平居中,如下:
-
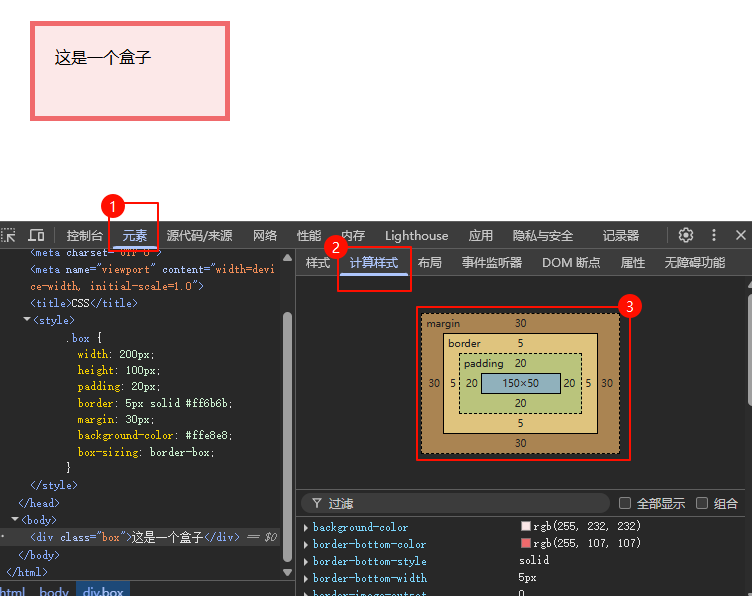
调试盒模型
- 使用浏览器开发者工具(如Chrome DevTools)直接查看盒模型结构:

- 通过
outline: 1px solid red;临时高亮元素(不占用布局空间)。
总结
盒模型是CSS布局的基石,理解其组成和行为是避免布局混乱的关键。