下载所需地区的高程DEM数据
一般在地理空间数据云上进行数据下载。地理空间数据云
选择高级检索,根据需求选择数据集,然后选择区域,进行检索后就可以进行下载。
 下载数据完成后,一般是多个压缩包,将每个压缩包内的
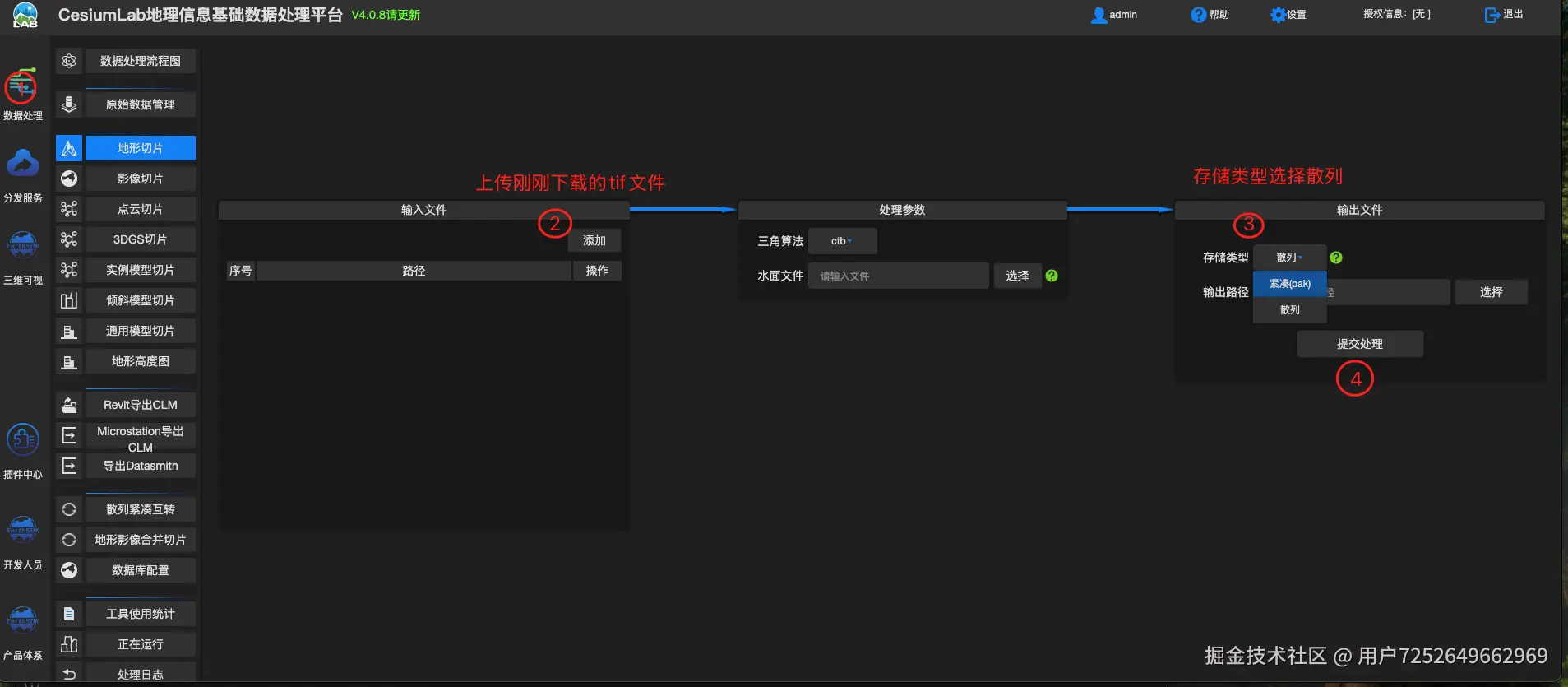
下载数据完成后,一般是多个压缩包,将每个压缩包内的×××_dem.tif进行转换,推荐将tif格式转换为terrain格式。这里使用Cesiumlab,方便便捷而且免费。Cesium实验室下载地址
下载完成网页打开后,进行以下操作。

存储类型
-
紧凑 (pak)
- 这种方式通常会将多个文件或数据压缩并打包成一个单一的文件(如
.pak文件)。 - 优点 :
- 减少文件数量,便于管理。
- 可能通过压缩减少文件体积。
- 提高读取效率(一次性加载整个包)。
- 缺点 :
- 修改单个文件时需要重新打包整个文件。
- 不方便直接查看或编辑内部内容。
- 这种方式通常会将多个文件或数据压缩并打包成一个单一的文件(如
-
散列
- 这种方式通常是将文件分散存储,每个文件独立存在。
- 优点 :
- 修改单个文件时无需重新打包。
- 更容易调试和直接访问文件内容。
- 缺点 :
- 文件数量多,管理起来可能较为复杂。
- 可能占用更多的存储空间(没有压缩)。
选择依据:
- 如果需要更高的性能和更少的文件管理复杂性,选择"紧凑 (pak)"。
- 如果需要灵活性和方便调试,选择"散列"。
这个根据大家的需求自行选择
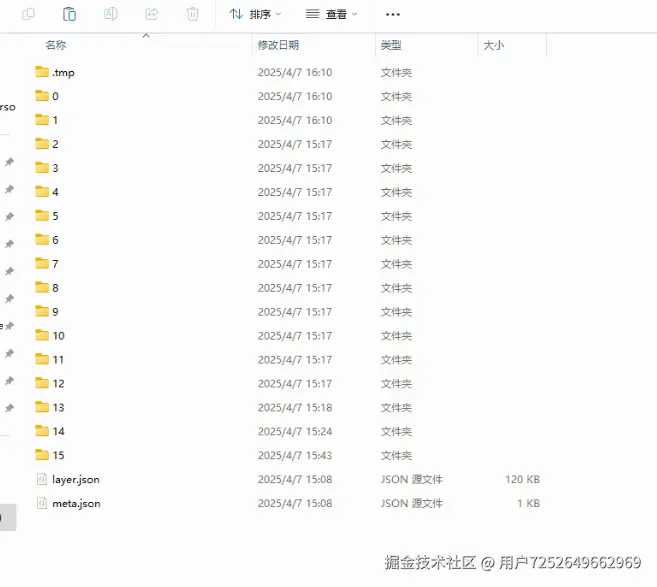
导出数据后目录长这样子

使用Cesium进行地形展示
方法一: 可以使用Cesium实验室自带的发布服务,加载本地DEM数据(仅限本地和同局域网访问)
 生成的terrain数据在本地服务器的url地址,可以作为加载地址加载
生成的terrain数据在本地服务器的url地址,可以作为加载地址加载
方法二. 将生成好的terrain数据文件夹发布到服务器,使用url访问
加载代码
php
const terrain = new Cesium.Terrain(
Cesium.CesiumTerrainProvider.fromUrl("http://xxxxxx/tile/terrain")
);
const viewer = new Cesium.Viewer("map", {
terrain: terrain,
selectionIndicator: false, //自带的选中框
baseLayerPicker: false, //是否显示图层选择控件
geocoder: false, //是否显示地名查找控件
timeline: false, //是否显示时间线控件
homeButton: false, //是否显示Home按钮
sceneModePicker: false, //是否显示投影方式控件
navigationHelpButton: false, //是否显示帮助信息控件
infoBox: false, //是否显示点击要素后显示的信息
animation: false, //隐藏左下角的仪表盘播放动画按钮
fullscreenButton: false
});特别注意 Cesium 版本问题,我的版本是1.128.0,低版本的API不兼容
php
let terrainProvider = new Cesium.CesiumTerrainProvider({
url: 'http://xxxxxx/tile/terrain'
});
const viewer = new Cesium.Viewer("map", {
terrainProvider: terrainProvider,
selectionIndicator: false, //自带的选中框
baseLayerPicker: false, //是否显示图层选择控件
geocoder: false, //是否显示地名查找控件
timeline: false, //是否显示时间线控件
homeButton: false, //是否显示Home按钮
sceneModePicker: false, //是否显示投影方式控件
navigationHelpButton: false, //是否显示帮助信息控件
infoBox: false, //是否显示点击要素后显示的信息
animation: false, //隐藏左下角的仪表盘播放动画按钮
fullscreenButton: false
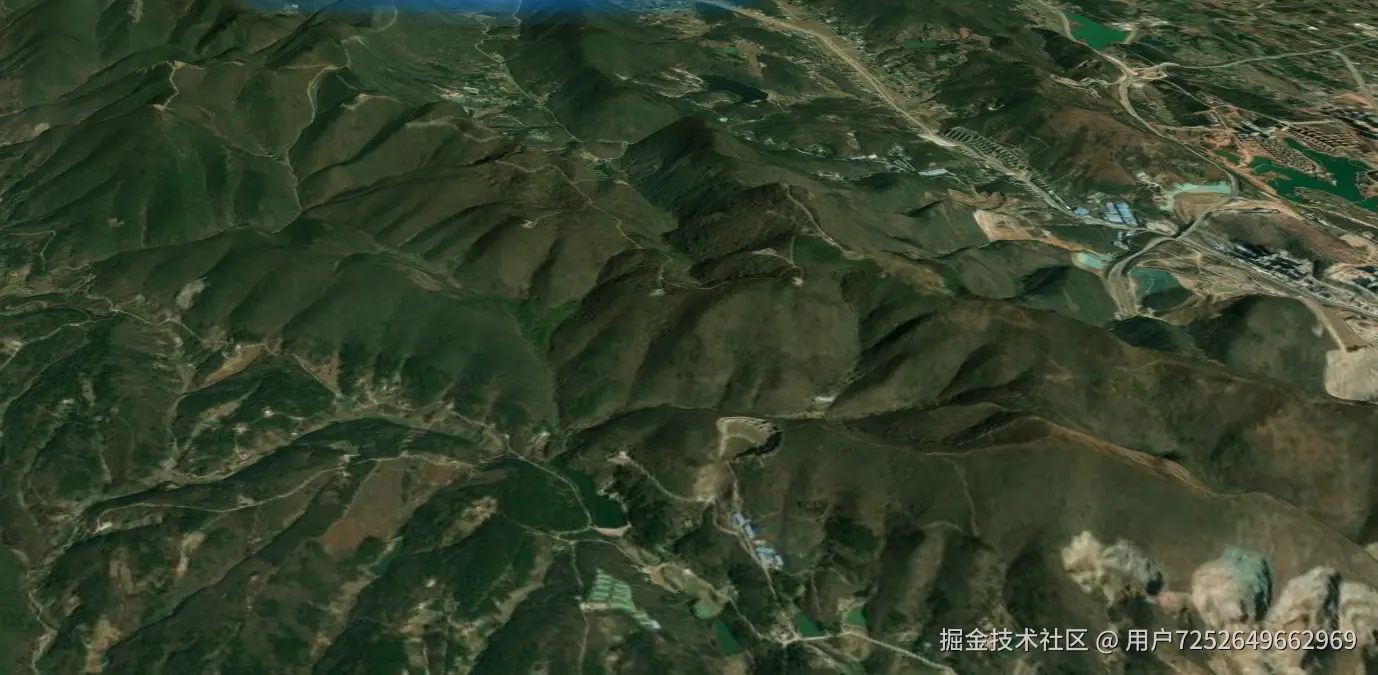
});最终效果如下