引言
在前端开发过程中,浏览器调试是一项不可或缺的技能。无论是寻找代码中的错误,优化性能,还是理解页面渲染过程,掌握有效的调试方法都能大大提高开发效率。本文将以Google Chrome(129.0.6668.101)介绍一些常用的浏览器调试技巧,帮助开发者快速定位问题并解决。
1.浏览器控制台设置成中文
个人还是喜欢中文控制台,所以,接下来,就以中文来进行讲解
- 方法一
-
- 右键点击页面任意位置,选择"检查"或按
F12键打开控制台面板 crtl+shirt+p- 打开运行命令,再输入中文 (如果想切换回英文,输入English)

- 点击到
Reload Devtools选或手动重启控制台后中文配置才会生效
- 右键点击页面任意位置,选择"检查"或按
- 方法二
-
- 点击控制台中的设置图标,如图所示
- 找到
Language选项,并点开 - 一直下拉到最底部,选择
Chinese - 中文即可
- 点击到
Reload Devtools选或手动重启控制台后中文配置才会生效
2.保存浏览器请求信息的日志文件
在浏览器中,HAR(HTTP Archive)文件是一种日志格式,用于记录网页加载过程中的网络请求详情。
导出 HAR 文件可以帮助开发者分析和调试网页性能、排查问题,尤其是在不同环境中遇到的问题(笔者所开发的项目生产环境就是内网的,想要看请求日志,就得去现场查看,而带会实施导出har,就可以快速让你看到现场的日志文件,把问题复现出来进行排查),下面是一些指导,帮助你实现这个功能。
HAR文件是一个非常强大的工具,对于前端开发者来说尤其如此。以下是详细的步骤,以帮助您正确地导出HAR文件并用于分析和调试:
导出HAR文件和使用步骤:
- 打开浏览器控制台:
- 对于大多数现代浏览器(如Chrome、Firefox、Edge等),您可以通过以下方式打开控制台:
-
- 右键点击页面上的任何地方,选择"检查"(Inspect)或"检查元素"(Inspect Element)。
- 或者使用快捷键:在Chrome中是
Ctrl + Shift + I(Windows)或Cmd + Option + I(Mac),在Firefox中是Ctrl + Shift + C。
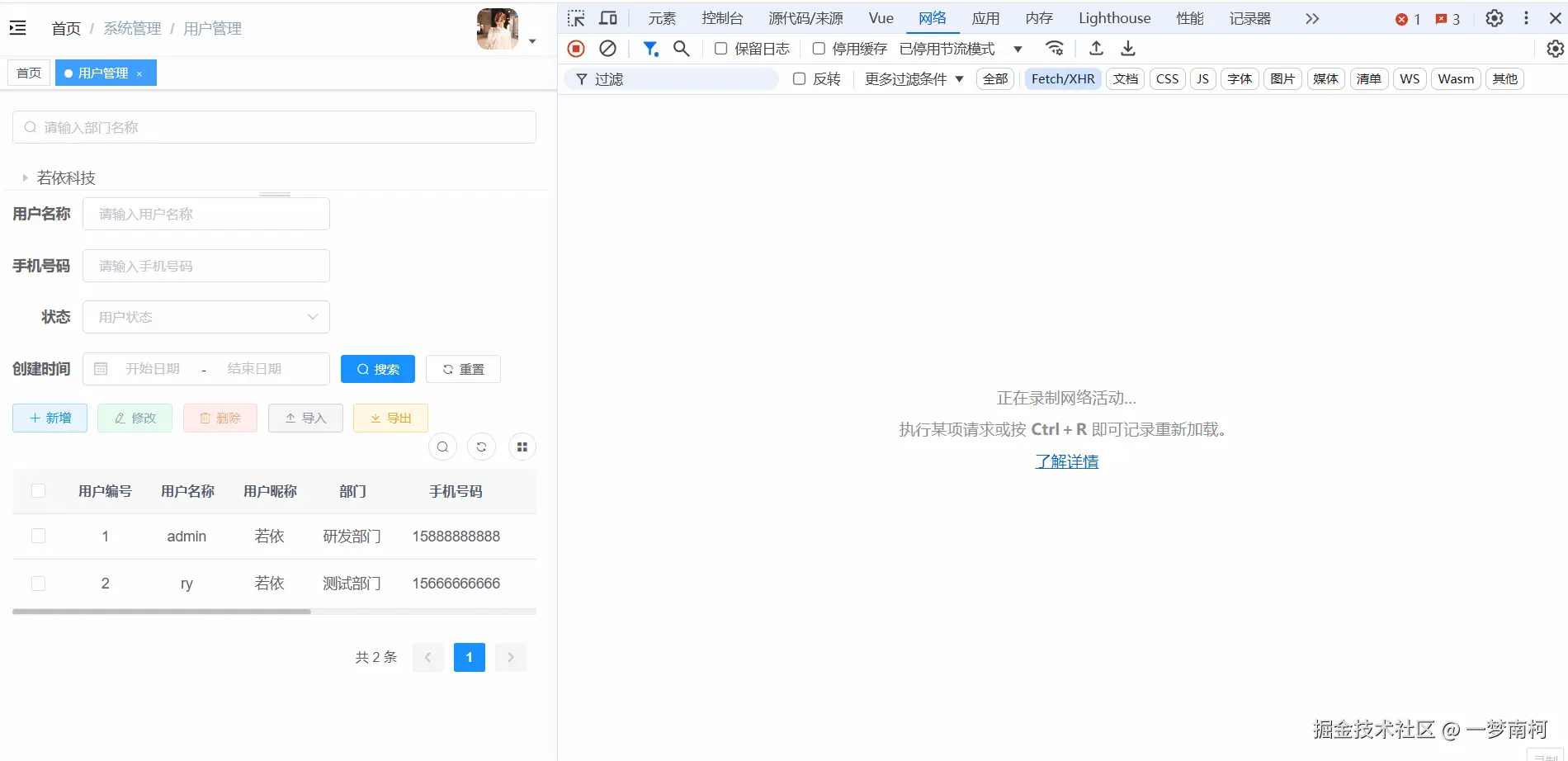
2. 打开 Network(网络) 面板:
- 在控制台中,您会看到一个标签页式的界面。点击"Network"标签,这会打开网络面板。
- 在网络面板中,您可以看到所有由当前页面发起的网络请求。
3.重现问题:
- 执行您想要记录的操作,比如点击文章、提交表单等。
- 确保所有的相关网络请求都已经被捕获。您可以通过观察网络面板中的请求列表来确认。
4. 以 HAR 格式保存所有内容:
以下是如何保存HAR文件的步骤:
- 在Chrome中:
-
- 点击网络面板左上角的三个垂直点(菜单按钮)。
- 选择"导出为HAR with content"(如果您需要请求和响应的正文)或"导出为HAR"(如果您只需要请求和响应的头部信息)。
- 浏览到您想要保存文件的位置,输入文件名,然后保存。
- 在Firefox中:
-
- 点击网络面板左上角的"箭头"按钮,选择"另存为"。
- 选择保存位置,为文件命名,并确保文件扩展名为
.har。
- 在其他浏览器中:
-
- 大多数现代浏览器都提供了类似的导出功能,您可以在网络面板中寻找相应的选项。
 5. 使用HAR文件:
5. 使用HAR文件:
- 保存HAR文件后,您可以使用各种工具来分析它,例如:
-
- 使用浏览器内置的控制台。
- 使用第三方工具如Wireshark。
- 使用在线HAR分析工具。
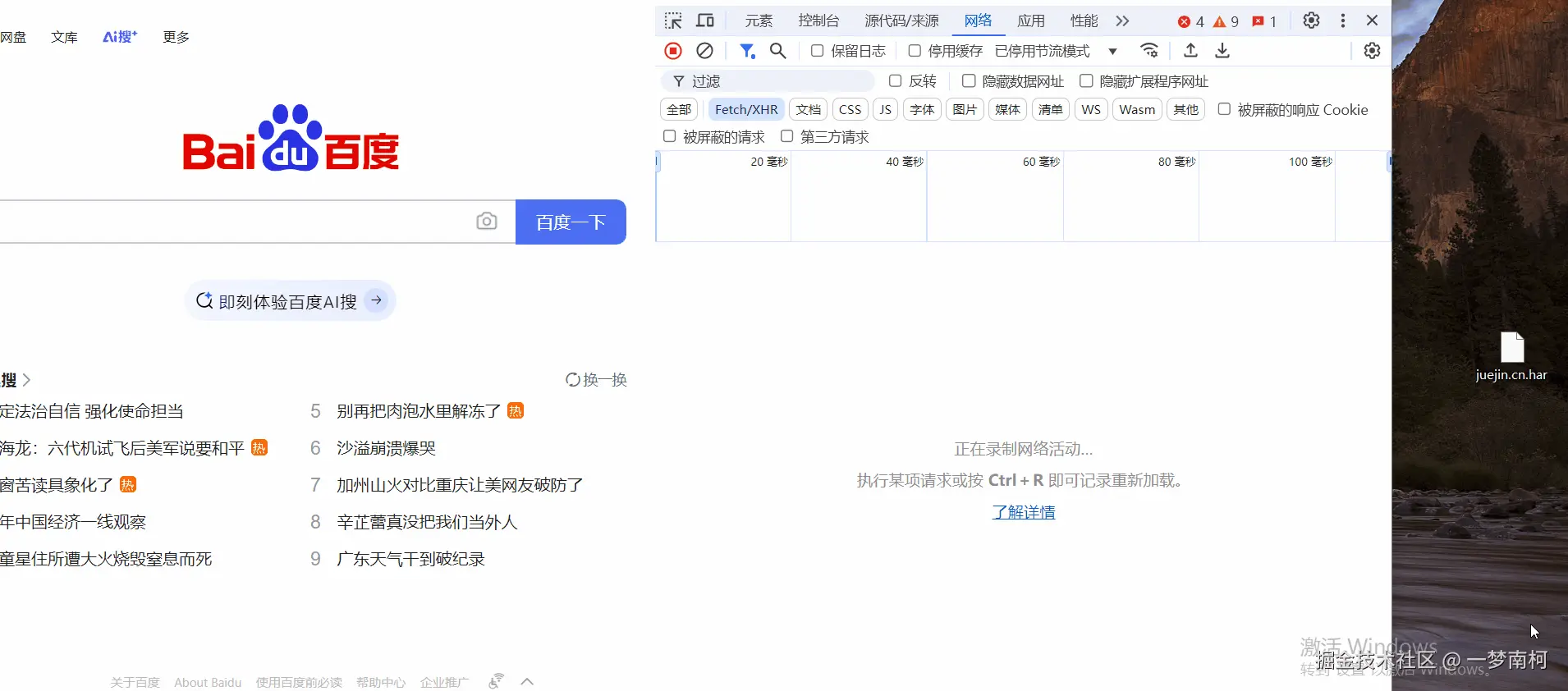
这边演示下通过浏览器控制台进行分析。操作很简单,直接将文件拖动到浏览器Network (网络)里,便可以查看保存的日志文件

通过这些步骤,您应该能够有效地导出HAR文件,并且使用它来帮助您分析和调试网页性能问题。
将HAR文件中的请求和响应转换为本地Node.js服务
导出的har文件,是可以解析的,并且可以转换成本地Node服务,可以参考下这篇文章,因为不属于浏览器调试技巧,就不写在这里了
3.如何在生产环境检查 Vue 应用程序
在工作中,不知道有没有遇到过这种问题,本地好好的,赋值没问题,怎么上了线上就不行了,响应式丢失,怎么调用的方法,没有生效,这边分享两个方法获取vue实例,然后去定位问题。
方法一:使用$0.__vue__
步骤:
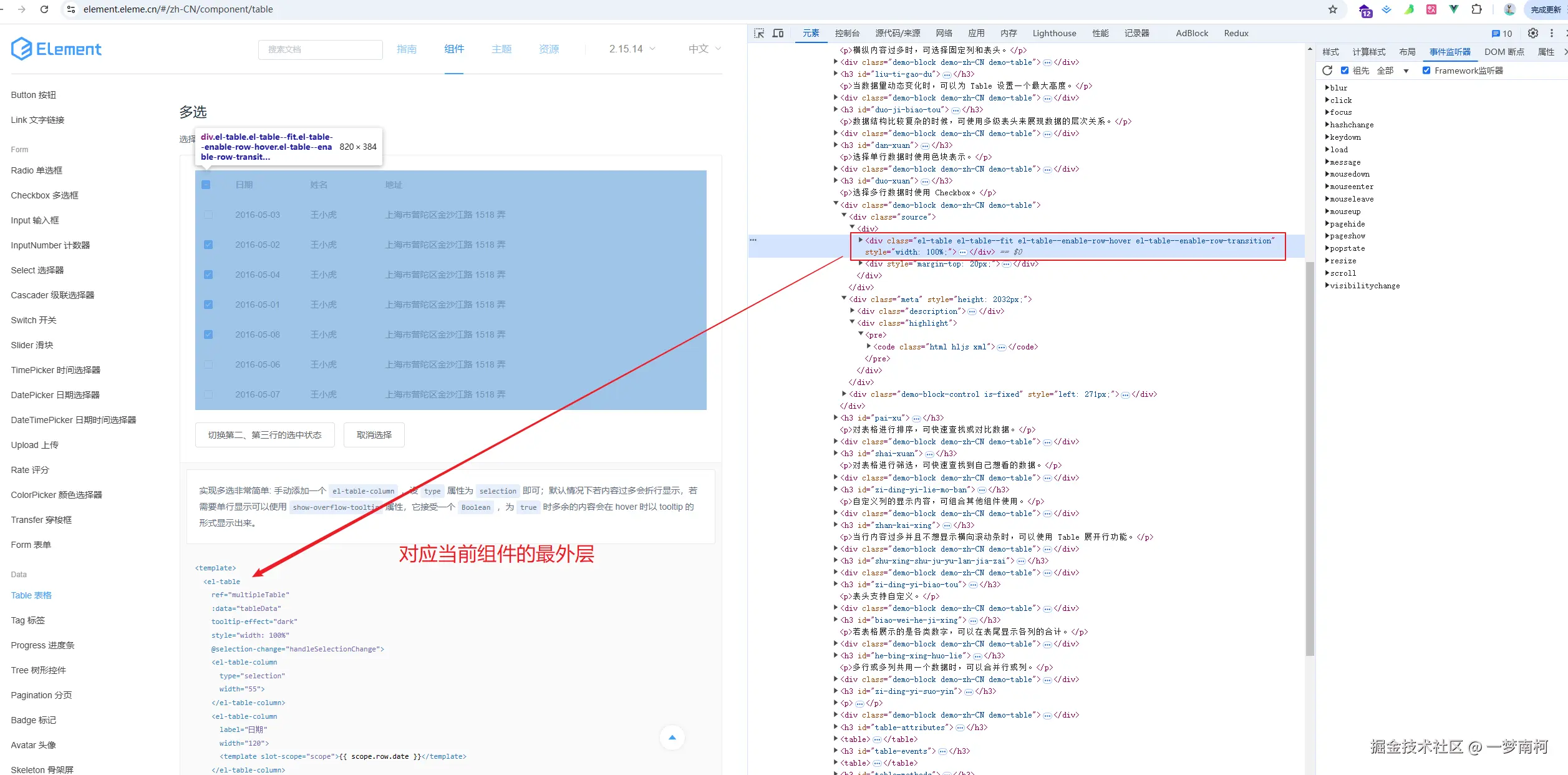
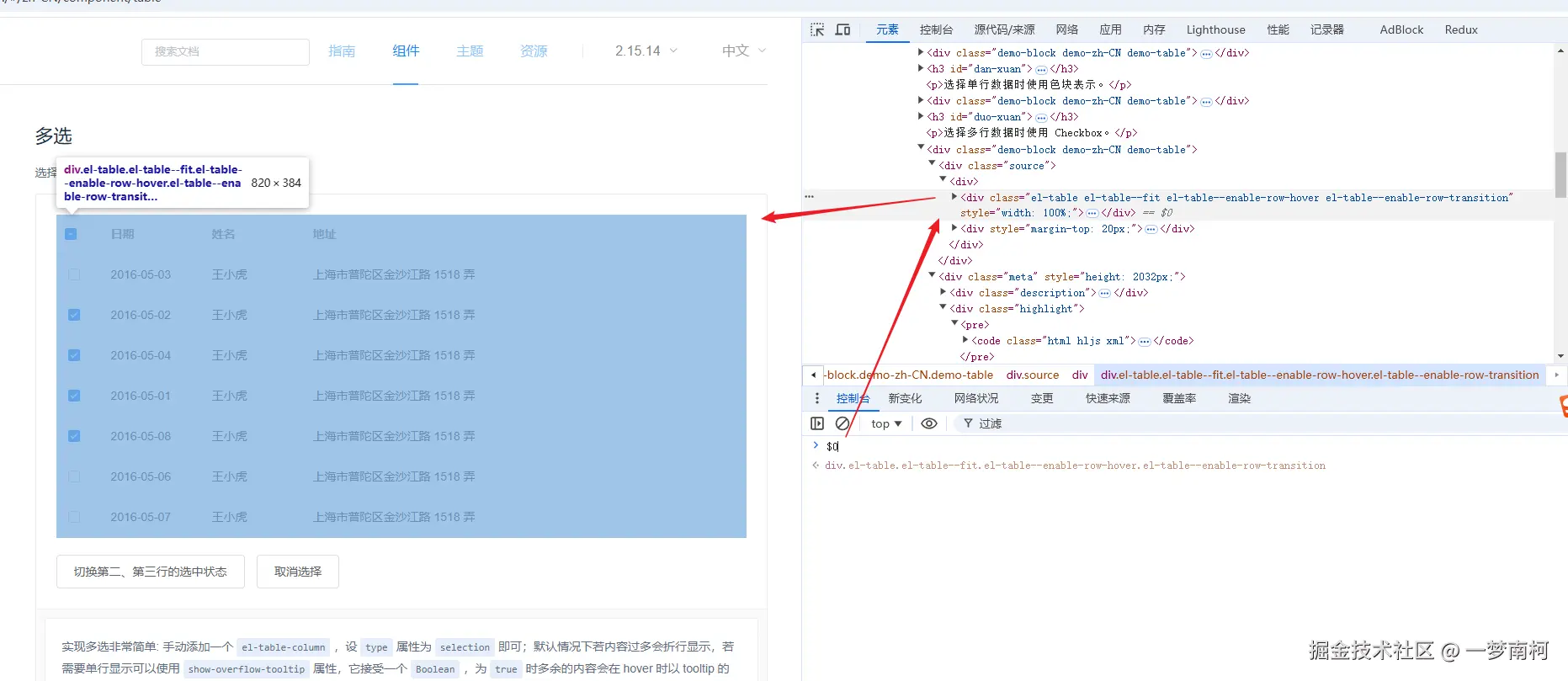
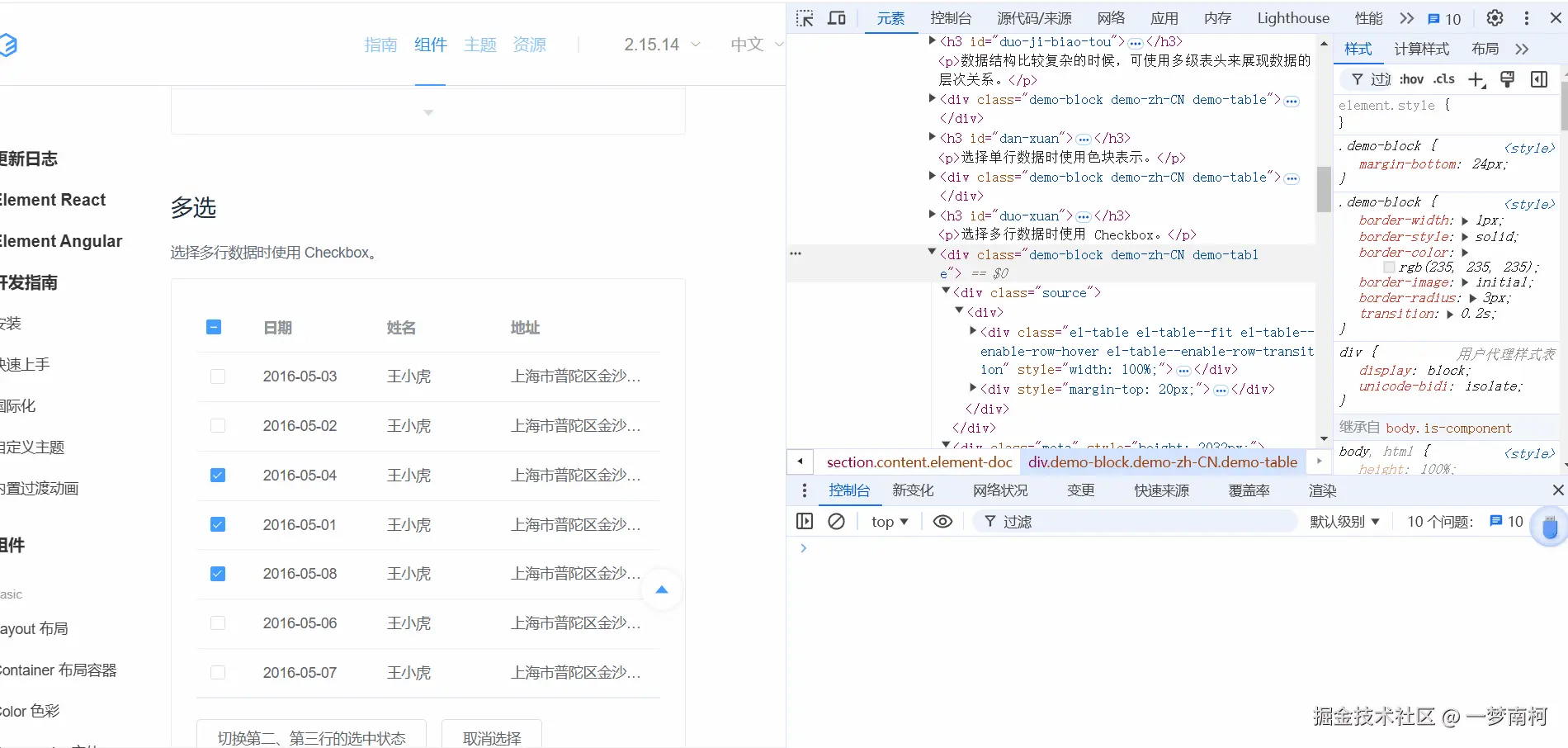
- 首先需要在"元素"中选中你要看的vue组件的最外层div,像我以element-ui的table组件为例,选中它;

- 然后在控制台中打出
$0.__vue__;(在Chrome的Elements面板中,$0是对我们当前选中的html节点的引用。理所当然,$1是对上一次我们选择的节点的引用,$2是对在那之前选择的节点的引用,等等)

$0拿到当前节点, .__vue__拿到当前节点的vue实例
- 这时就会打印出该组件中的一些数据信息(data、computed、methods都可以看到);

- 还可以通过拿到的el-tabel实例,调用其组件方法(比如获取到el-table的vue实例后,调用组件的清空选中的方法clearSelection)

- vue2获取vue实例用
$0.__vue__ - vue3获取vue实例用
$0.__vue_app,不过在生产环境中,不修改代码的情况下获取 Vue 3 实例并进行调试是比较困难的,因为 Vue 3 的架构变化使得直接通过 DOM 元素访问实例变得复杂。
方法二:线上环境开启vue devtool
这也是我最近才学到的好方法:把线上的vue devtool临时开启。
步骤:
- 下载vue devtool插件并安装使用,具体怎么安装使用,请看官方文档,不会科学上网下载插件的,可以在插件小屋,下载插件并使用
- 复杂下面这段代码到控制台执行,并重启控制台,vue devtool控制台就会出现了,可以在上边查看相关的数据,还支持修改
ini
var Vue, walker, node;
walker = document.createTreeWalker(document.body,1);
while ((node = walker.nextNode())) {
if (node.__vue__) {
Vue = node.__vue__.$options._base;
if (!Vue.config.devtools) {
Vue.config.devtools = true;
if (window.__VUE_DEVTOOLS_GLOBAL_HOOK__) {
window.__VUE_DEVTOOLS_GLOBAL_HOOK__.emit("init", Vue);
console.log("==> vue devtools now is enabled");
}
}
break;
}
}
用起来很方便,就是好像看不了实例里所包含的方法,也调用不了
4.快速定位请求调用位置
我们可以通过Network(网络) 中的 initiator(启动器)快速定位到请求调用位置,通过 initiator(启动器)可以看到完整的调用堆栈

- 平常开发中,也可以通过这个方法,快速定位到您的文件,方便知道去哪个文件里修改

- 给个应用个场景:比方说项目上线后,发现有个参数有问题,想替换后试试看,可以通过
initiator(启动器)快速定位到代码位置,并通过打断点,调整传参

6.替换 Web 内容和 HTTP 响应
借助本地替换,您可以通过原型设计和测试更改和修复来恢复工作流程,而无需等待后端、第三方或 API 为其提供支持。 即使您无法访问远程资源,也可以使用本地替换项来模拟远程资源。您可以模拟对请求和各种文件(例如 HTTP 响应标头和网页内容)的响应,包括 XHR 和提取请求。
例如,本地替换功能在以下用例中会有所帮助:
- 在实际发布之前模拟 API 并测试 API 修复。
- 如果您已经了解后端将要使用的数据结构,请对新的界面设计进行原型设计。
- 测试性能修复(例如消除 CLS),以便提前确保这些修复很重要。 注意 :可观看上面的视频,详细了解各种使用场景。
通过本地替换,您还可以在页面加载时保留您在开发者工具中所做的更改。
具体的,可以看看下面的文章
chrome devtool 使用文档: 真香! 在本地替换 HTTP 请求结果和 HTTP 响应标头
Chrome 开发者工具 第二十一章(替换 Web 内容和 HTTP 响应)
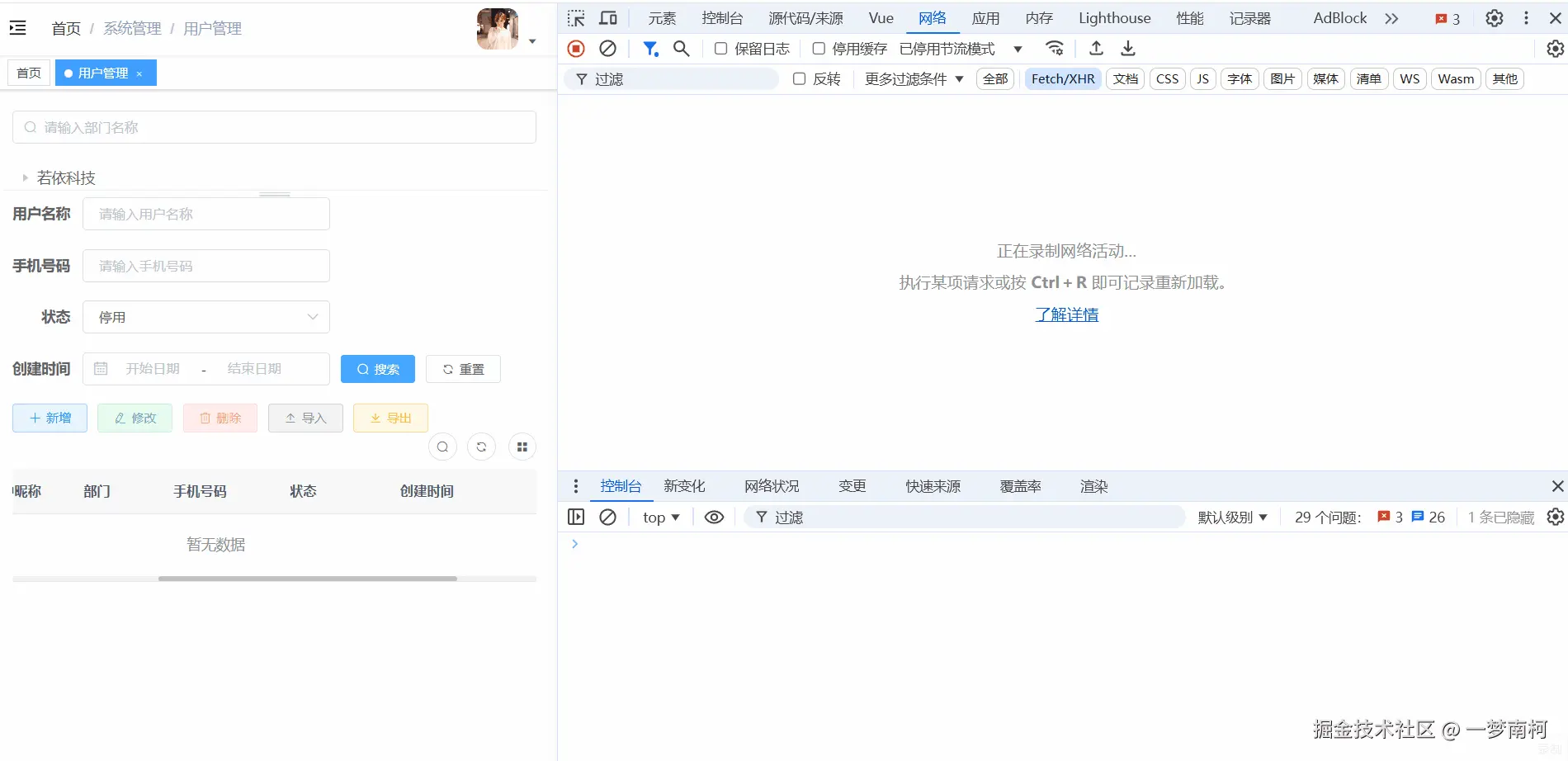
5.给 logs 加上时间戳
最近还看到了一个,很不错的功能,给 logs 加上时间戳
我们总是需要打印各式各样的信息,之前我们讨论了如何让输出的信息更加直观,但是如果我们需要打印相关的时间信息呢?这就用到了计时的相关操作。
如果你想要给你的应用中发生的事件加上一个确切的时间记录,开启 timestamps 。你可以在设置(在调试工具中的 ⋮ 下拉中找到它,或者按下 F1 )中来开启或者使用 Commands Menu:


参考文章