渐变背景在 CSS 里面就是一个颜色到另一个颜色渐渐变化的样子。
本文示例中,盒子基础样式:
css
.box {
margin: 20px;
padding: 20px;
border: 10px dashed rgba(0,255,0,1);
width: 250px;
height: 180px;
}渐变背景分类
三种基础渐变:
- 线性渐变
linear-gradient - 径向渐变
radial-gradient - 锥形渐变
conic-gradient
三种重复渐变:
- 重复线性渐变
repeating-linear-gradient - 重复径向渐变
repeating-radial-gradient - 重复锥形渐变
repeating-conic-gradient
线性渐变使用
完整语法:
css
linear-gradient( [ <angle> | to <side-or-corner> ]? , <color-stop-list> )
angle: 渐变角度
side-or-corner: 渐变线的起始点位置
color-stop-list: 渐变颜色列表默认为垂直方向渐变,如下:
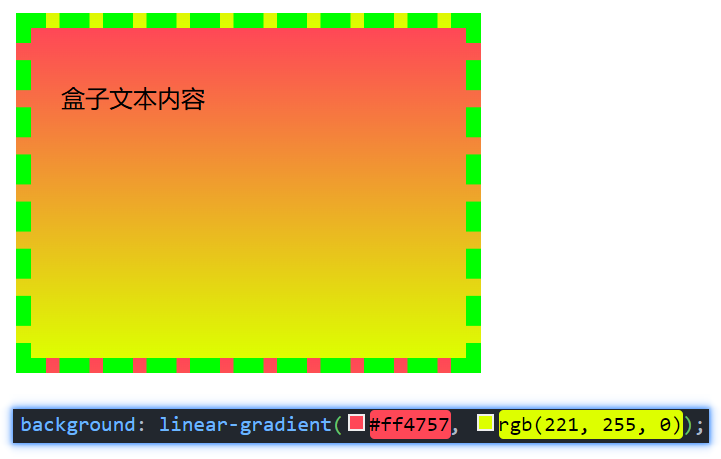
css
background: linear-gradient(#ff4757, rgb(221, 255, 0));
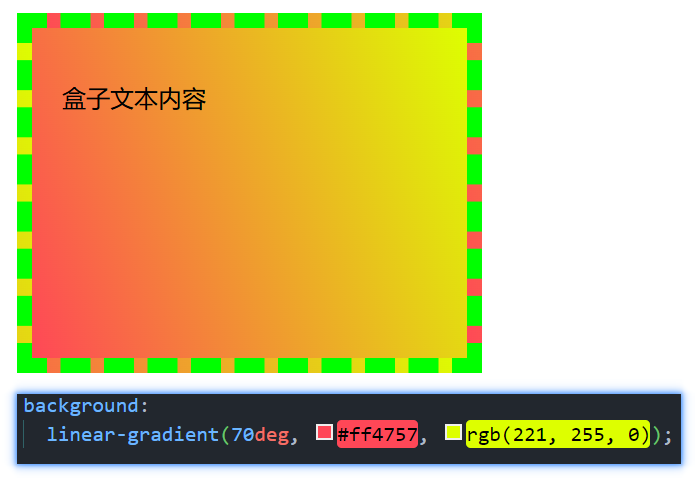
可通过参数调整渐变方向,如下将渐变方向调整为 70 度:
css
background:
linear-gradient(70deg, #ff4757, rgb(221, 255, 0));
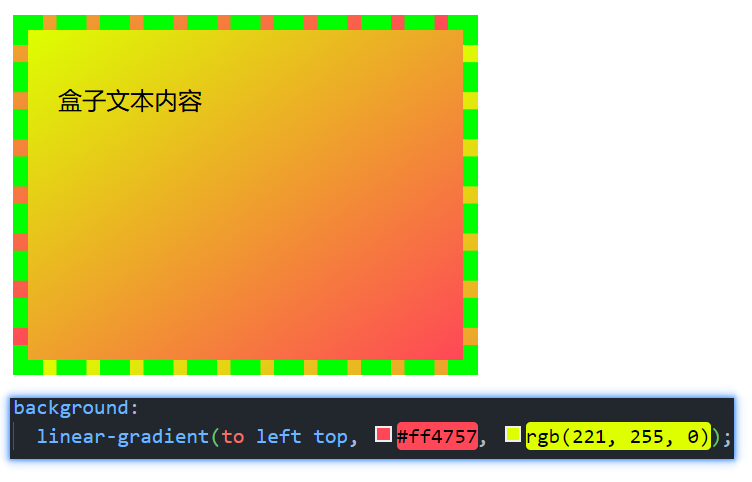
也可通过关键字控制渐变方向,如下将渐变方向调整为从右下到左上:
css
background:
linear-gradient(to left top, #ff4757, rgb(221, 255, 0));
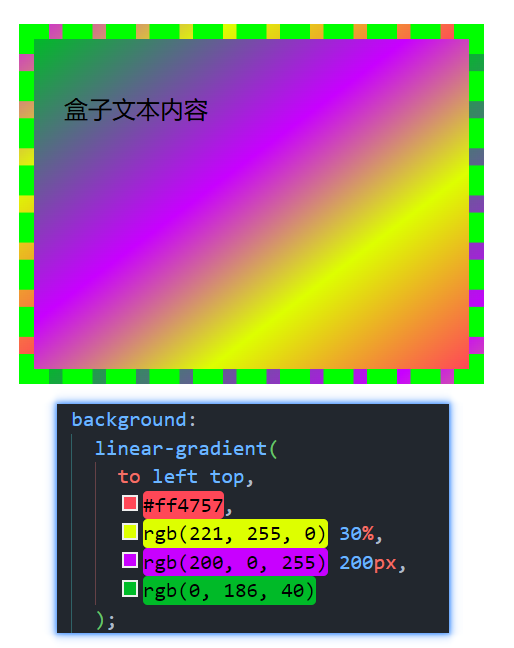
多种颜色渐变,可在颜色后面添加百分比(也可以是固定像素值,比如 200px)控制颜色位置:
css
background:
linear-gradient(
to left top,
#ff4757,
rgb(221, 255, 0) 30%,
rgb(200, 0, 255) 200px,
rgb(0, 186, 40)
);
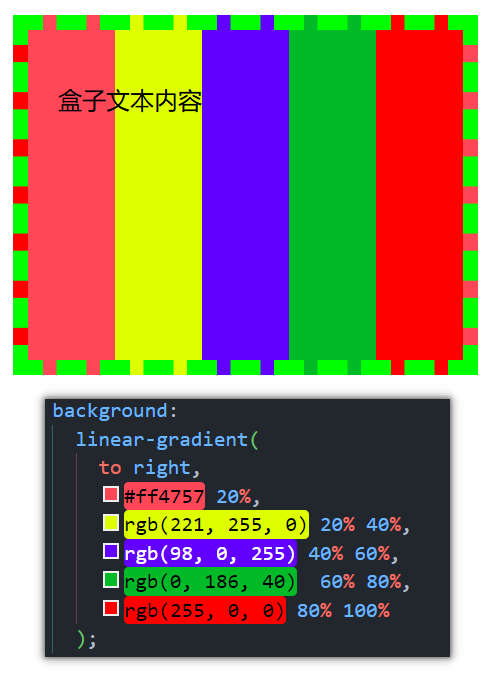
也可以使用两个百分比(或其他 CSS 识别的单位,如 px em 等)固定颜色占用区块,实现多个色块拼接效果:
css
background:
linear-gradient(
to right,
#ff4757 20%,
rgb(221, 255, 0) 20% 40%,
rgb(98, 0, 255) 40% 60%,
rgb(0, 186, 40) 60% 80%,
rgb(255, 0, 0) 80% 100%
);
可设置多个线性渐变形成堆叠效果:
css
background:
linear-gradient(217deg, rgba(255, 0, 0, 0.5), rgba(255, 0, 0, 0) 80%),
linear-gradient(127deg, rgba(0, 255, 0, 0.5), rgba(0, 255, 0, 0) 80%),
linear-gradient(336deg, rgba(0, 0, 255, 0.5), rgba(0, 0, 255, 0) 80%);径向渐变使用
完整语法:
css
radial-gradient( [ [ <radial-shape> || <radial-size> ] || at <position> ] , <color-stop-list> )
radial-shape: circle(圆形) 或 ellipse(椭圆)
radial-size: 渐变结束形状的大小,包含四个关键字(closest-side/closest-corner/farthest-side/farthest-corner)
position: 圆心位置
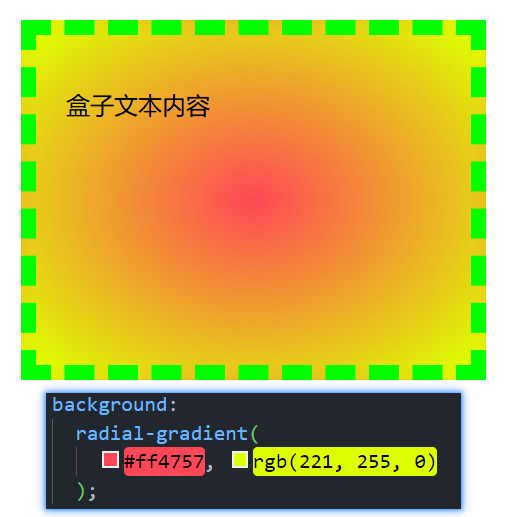
color-stop-list: 渐变颜色列表默认的径向渐变从中心向外扩散,如下:
css
background:
radial-gradient(
#ff4757, rgb(221, 255, 0)
);
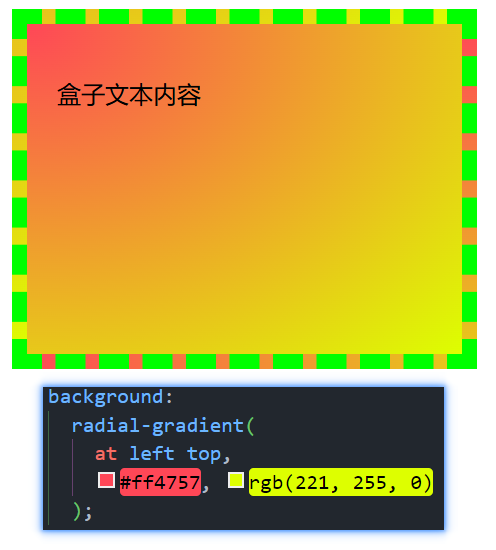
可通过参数调整圆心位置,如下将圆心位置调整为左上角:
css
background:
radial-gradient(
at left top,
#ff4757, rgb(221, 255, 0)
);
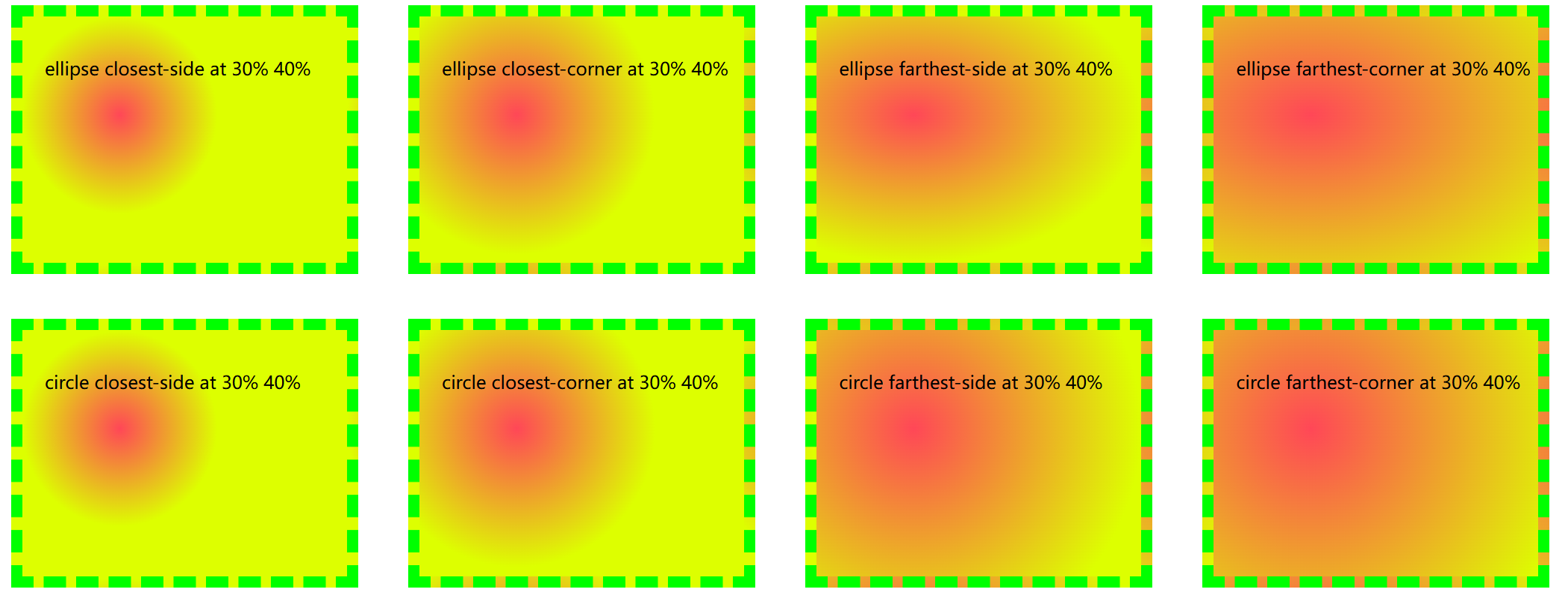
通过调整 radial-size 控制径向渐变结束形状的大小,如下不同值之间的区别:
css
background:
radial-gradient(
ellipse closest-side at 30% 40%,
#ff4757,
rgb(221, 255, 0)
);
也可设置多个径向渐变形成堆叠效果:
css
background:
radial-gradient(circle at 50% 0, rgba(255, 0, 0, 0.5), rgba(255, 0, 0, 0) 80%),
radial-gradient(circle at 6.7% 75%, rgba(0, 0, 255, 0.5), rgba(0, 0, 255, 0) 80%),
radial-gradient(circle at 93.3% 75%, rgba(0, 255, 0, 0.5), rgba(0, 255, 0, 0) 80%);锥形渐变使用
完整语法:
css
conic-gradient( [ [ [ from <angle> ]? [ at <position> ]? ] || <color-interpolation-method> ]? , <angular-color-stop-list> )
angle: 旋转角度
position: 圆心位置
color-interpolation-method: 色彩空间,2023版本新增数据类型,参考文档:https://developer.mozilla.org/zh-CN/docs/Web/CSS/color-interpolation-method
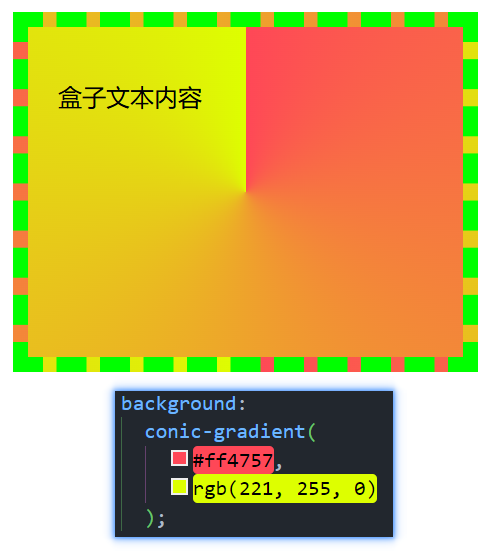
angular-color-stop-list: 渐变颜色列表默认的锥形渐变围绕一个中心点旋转,如下:
css
background:
conic-gradient(
#ff4757,
rgb(221, 255, 0)
);
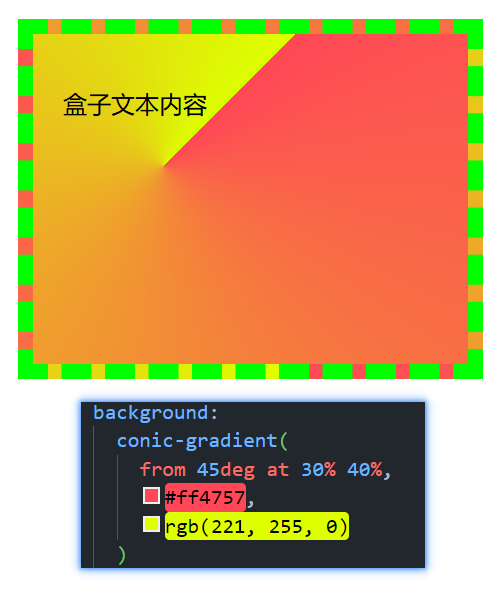
可通过参数改变起始角度和圆形位置,如下:
css
background:
conic-gradient(
from 45deg at 30% 40%,
#ff4757,
rgb(221, 255, 0)
)
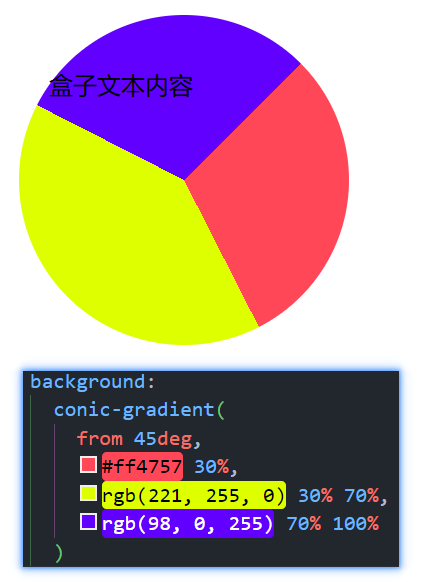
也可通过控制色块区域绘制一个饼状图,如下:
css
width: 180px;
height: 180px;
border-radius: 180px;
background:
conic-gradient(
from 45deg,
#ff4757 30%,
rgb(221, 255, 0) 30% 70%,
rgb(98, 0, 255) 70% 100%
)
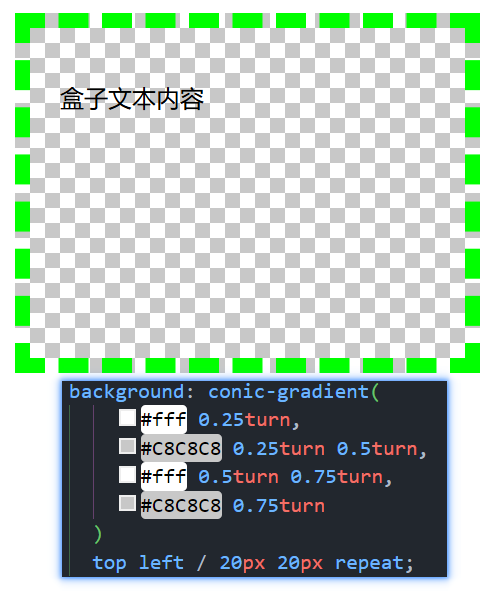
使用锥形渐变可模拟 PhotoShop 的马赛克背景效果:
css
background: conic-gradient(
#fff 0.25turn,
#C8C8C8 0.25turn 0.5turn,
#fff 0.5turn 0.75turn,
#C8C8C8 0.75turn
)
top left / 20px 20px repeat;
也可设置多个锥形渐变形成堆叠效果:
css
background:
conic-gradient(from 45deg at 30% 40%, rgba(221, 255, 0,0) , rgba(98, 0, 255,0.5)),
conic-gradient(from 45deg at 80% 40%, #ff4757 30%, rgba(221, 255, 0,0.1), rgba(98, 0, 255,0.5))重复线性渐变
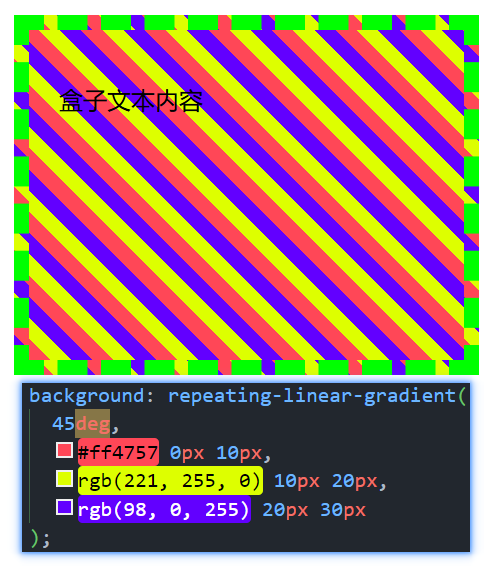
语法与线性渐变相同,在线性渐变基础上,多了一层重复操作,其效果如下:
css
background: repeating-linear-gradient(
from 45deg at 50% 50%,
#ff4757 0deg 10deg,
rgb(221, 255, 0) 10deg 20deg,
rgb(98, 0, 255) 20deg 30deg
);
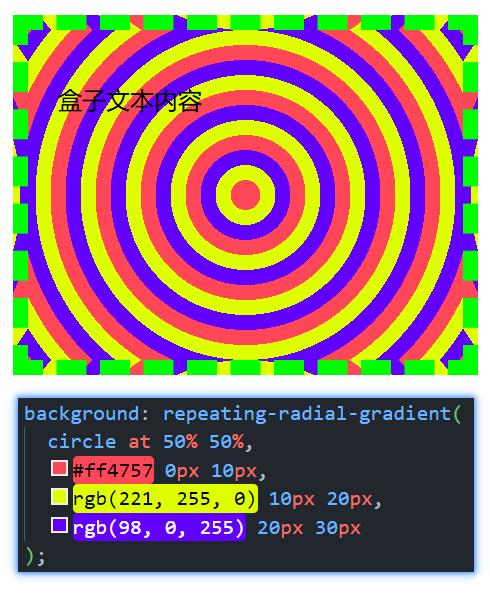
重复径向渐变
语法与径向渐变相同,在径向渐变基础上,多了一层重复操作,其效果如下:
css
background: repeating-linear-gradient(
45deg,
#ff4757 0px 10px,
rgb(221, 255, 0) 10px 20px,
rgb(98, 0, 255) 20px 30px
);
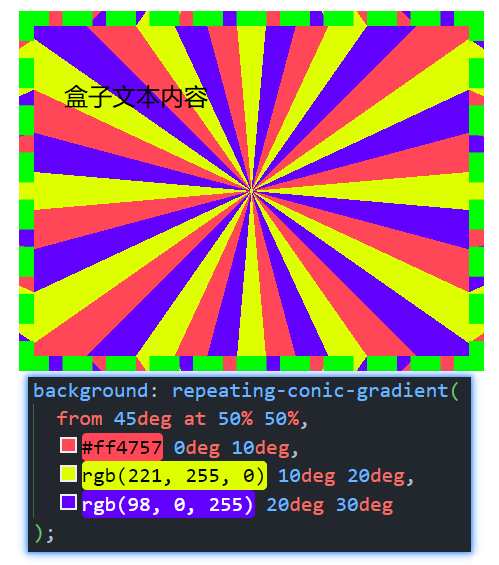
重复锥形渐变
语法与锥形渐变相同,在锥形渐变基础上,多了一层重复操作,其效果如下:
css
background: repeating-conic-gradient(
from 45deg at 50% 50%,
#ff4757 0deg 10deg,
rgb(221, 255, 0) 10deg 20deg,
rgb(98, 0, 255) 20deg 30deg
);
总结
在使用 CSS 渐变时,需注意浏览器兼容性,部分新语法可能在稍低版本浏览器中不支持。
渐变的使用不止于此,可以发挥想象力,实现更多炫酷效果。
参考资料:https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_images/Using_CSS_gradients