告别打包后手动上传资源,做一个NB的前端,多的不说,开干!
基于 docker + jenkins + gitee
首先,你需要有一台服务器,并且安装了 docker 和 docker-compose(可选),如果没有安装 docker-compose的话,后续所有涉及 docker-compose 的命令需要自行替换成 docker 命令,docker容器参数需要自行指定。docker和docker-compose的安装,这里就不多BB了,请自行查阅资料~
1. 使用 docker 下载 Jenkins 镜像
bash
docker pull jenkins/jenkins:lts # 或者 jenkins/jenkins:latest2. 查看 Jenkins 镜像是否下载成功
bash
docker images3. 配置 docker-compose.yml 文件的 Jenkins 部分
yml
networks:
frontend:
external: false
services:
docker_jenkins:
user: root
restart: always
image: jenkins/jenkins:lts # 或者 jenkins/jenkins:latest
container_name: docker_jenkins
environment:
- TZ=Asia/Shanghai
- "JENKINS_OPTS=--prefix=/jenkins_home" ## 自定义 jenkins 访问前缀
ports:
- 8080:8080
volumes:
- /docker/jenkins_home/:/var/jenkins_home
- /usr/local/bin/docker-compose:/usr/local/bin/docker-compose
networks:
- frontend
# ... 其他配置4. 创建挂载 Jenkins 卷的目录,并给目录加上权限
bash
mkdir /docker/jenkins_home
chmod 777 /docker/jenkins_home5. 检查8080端口是否被占用
bash
sudo netstat -tuln | grep 8080如果 8080 端口已被其他程序占用,需要修改下 docker-compose.yml 的配置文件中 Jenkins 的端口,如 8090。
6. 向外开放服务器的 8080 端口,后续需要访问并新建流水线
开放你的服务器的8080端口(你的 docker-compose.yml中Jenkins的端口),因为 Jenkins 需要使用到。
7. 启动 Jenkins 服务
bash
# 先暂停所有应用,再重新启动
docker-compose down
docker-compose up -d
# 或者 直接启动 Jenkins 应用
docker-compose start docker_jenkins8. 页面中访问Jenkins服务
bash
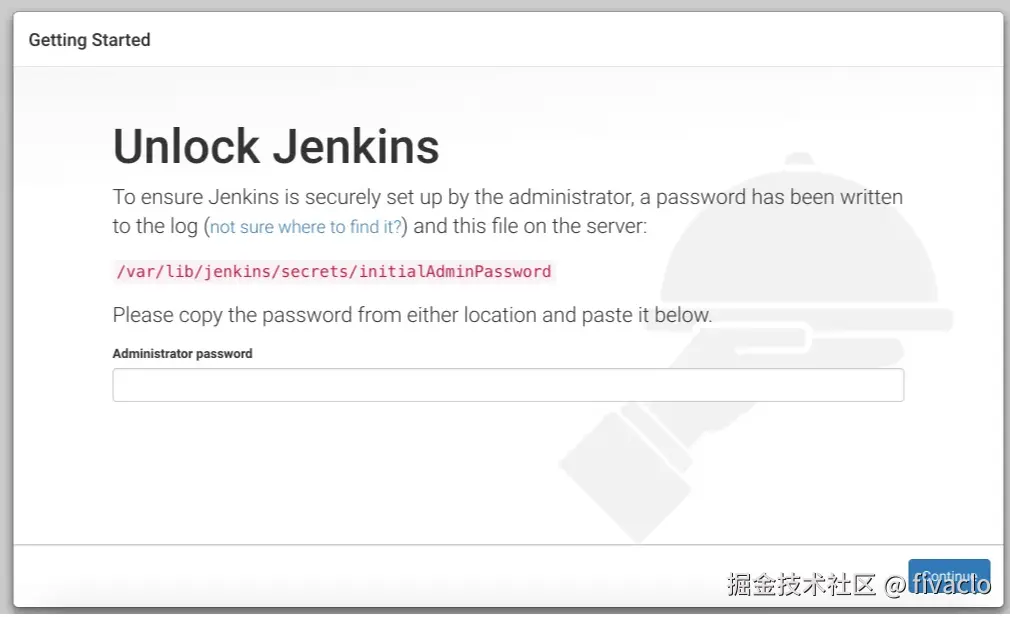
http://你的host:8080/jenkins_home9. 进入 Jenkins 初始化过程,应该会看到这样的页面

10. 获取管理员密码,填入
bash
# /docker/jenkins_home 是我的目录,你需要使用你的目录
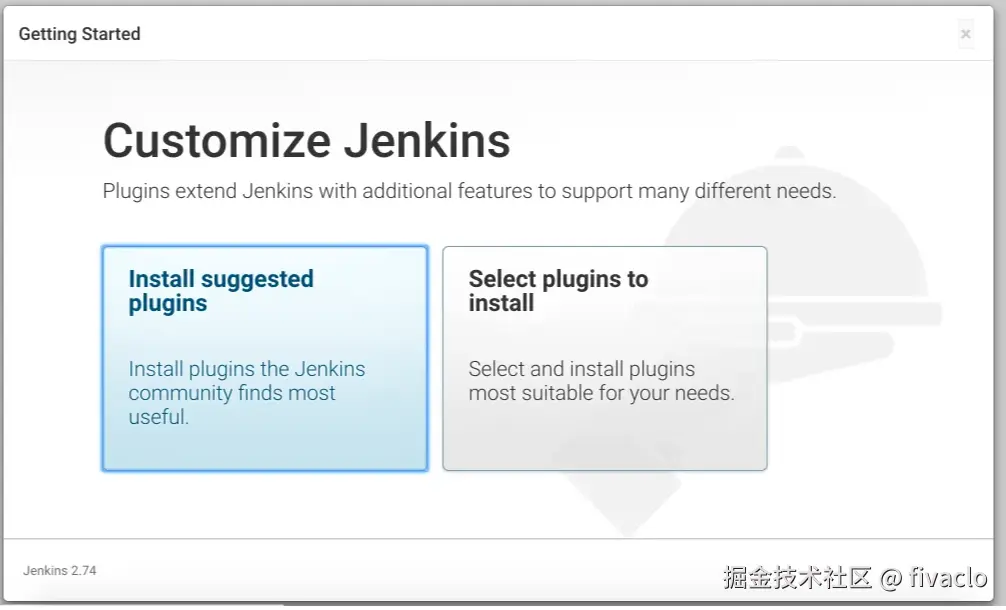
cat /docker/jenkins_home/secrets/initialAdminPassword11. 填完密码,点击继续,进入插件安装环节。安装推荐的插件(第一个)。

12. 等待安装完成,这里需要很久。安装完成后大概是这样的界面,点击开始。

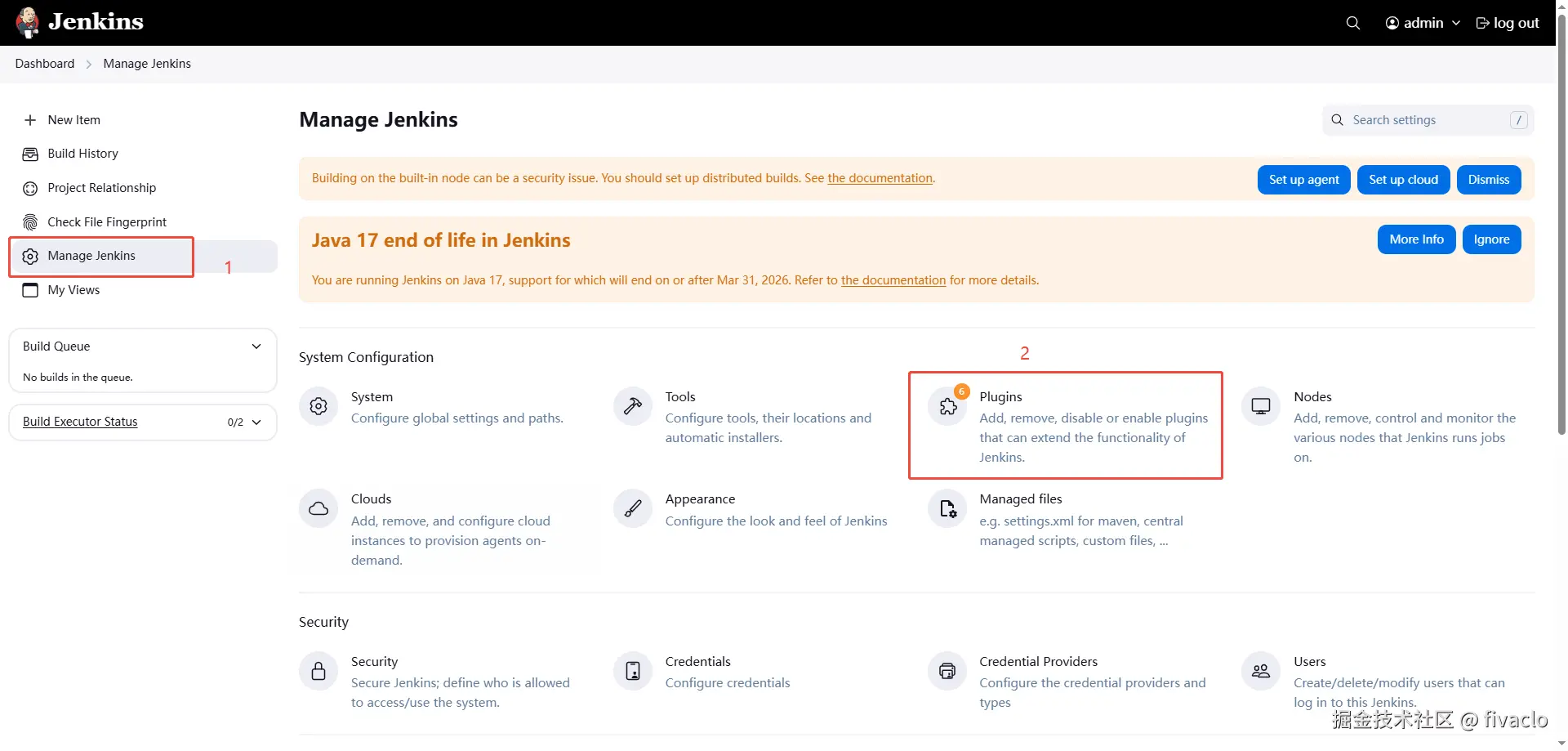
13. 配置一条流水线正式开始:安装插件 plugin
操作路径:Manage Jenkins => Plugins

点击左侧的可用插件,再到右侧分包搜索安装3个插件: nodejs、gitee、publish over ssh
如果你的代码仓库使用的是 github,Jenkins大概是自带了,无需安装。
如果你的代码仓库是 gitlab,自行安装 gitlab 插件即可,步骤都一样。
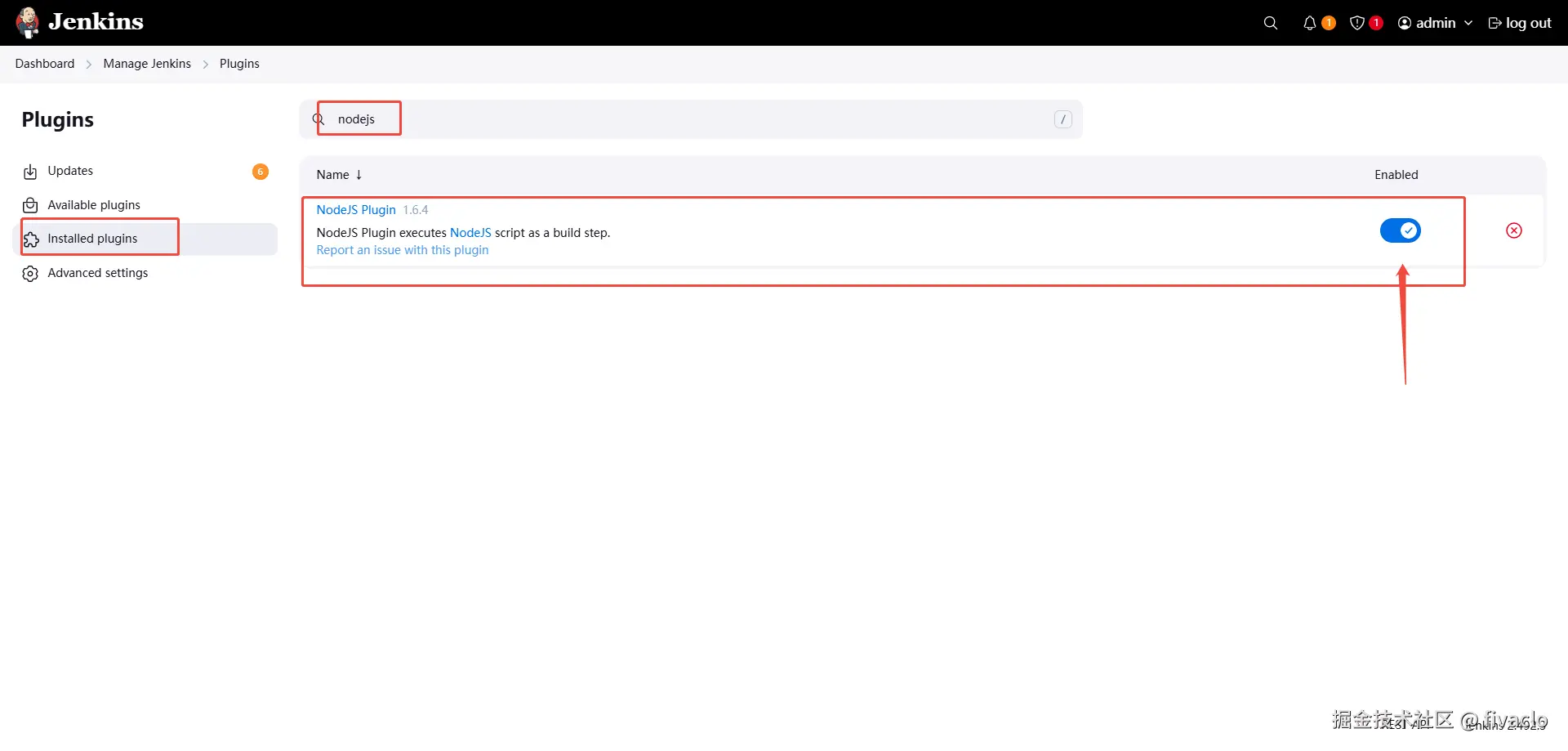
14. 安装完成之后,检查是否安装成功
操作路径:Manage Jenkins => Plugins

如图,点击左侧的已安装,右侧搜索刚刚安装的插件,看到状态是【已启用】即可。
15. 重启 Jenkins 服务
不重启可以也没有问题,但是建议重启一下
bash
docker-compose stop docker_jenkins
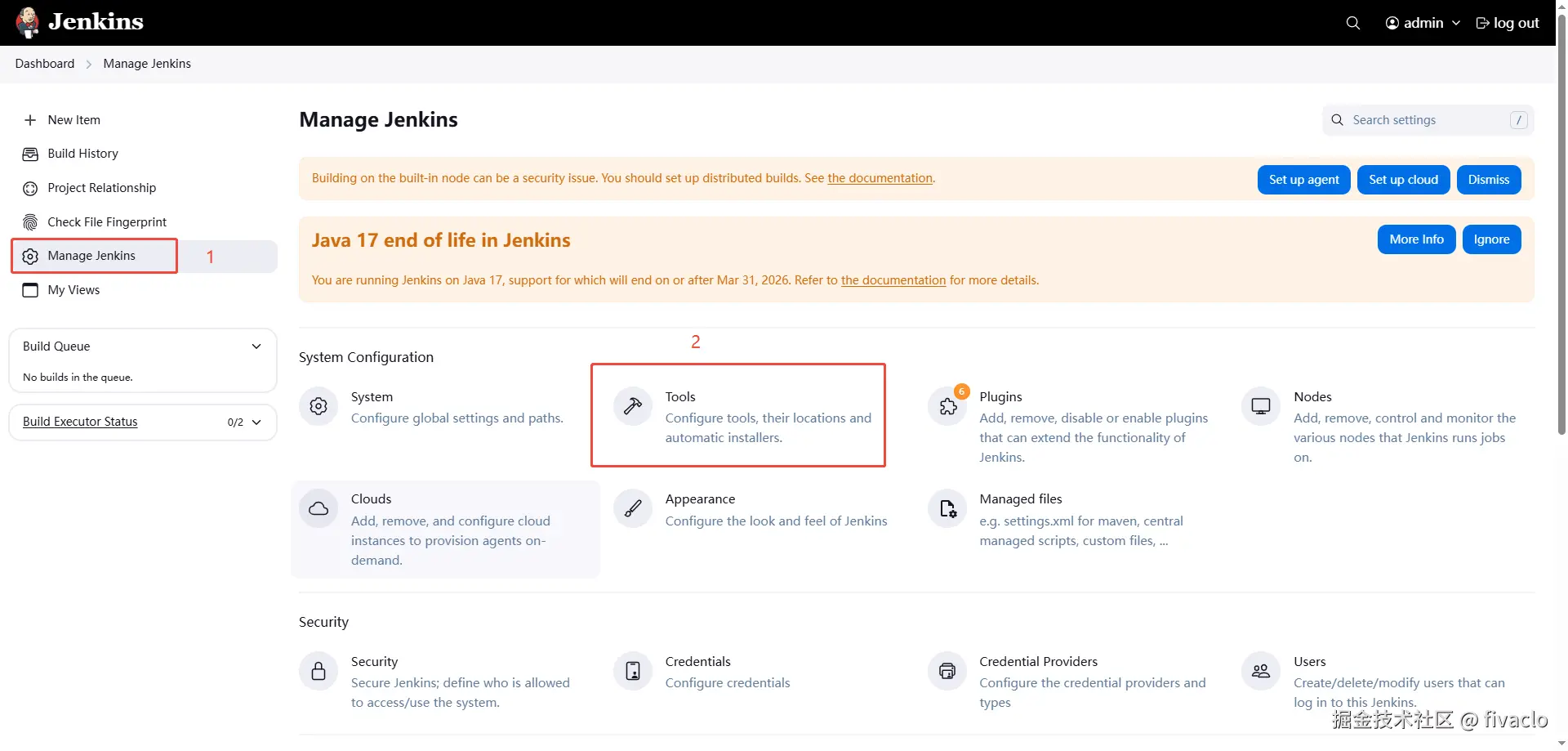
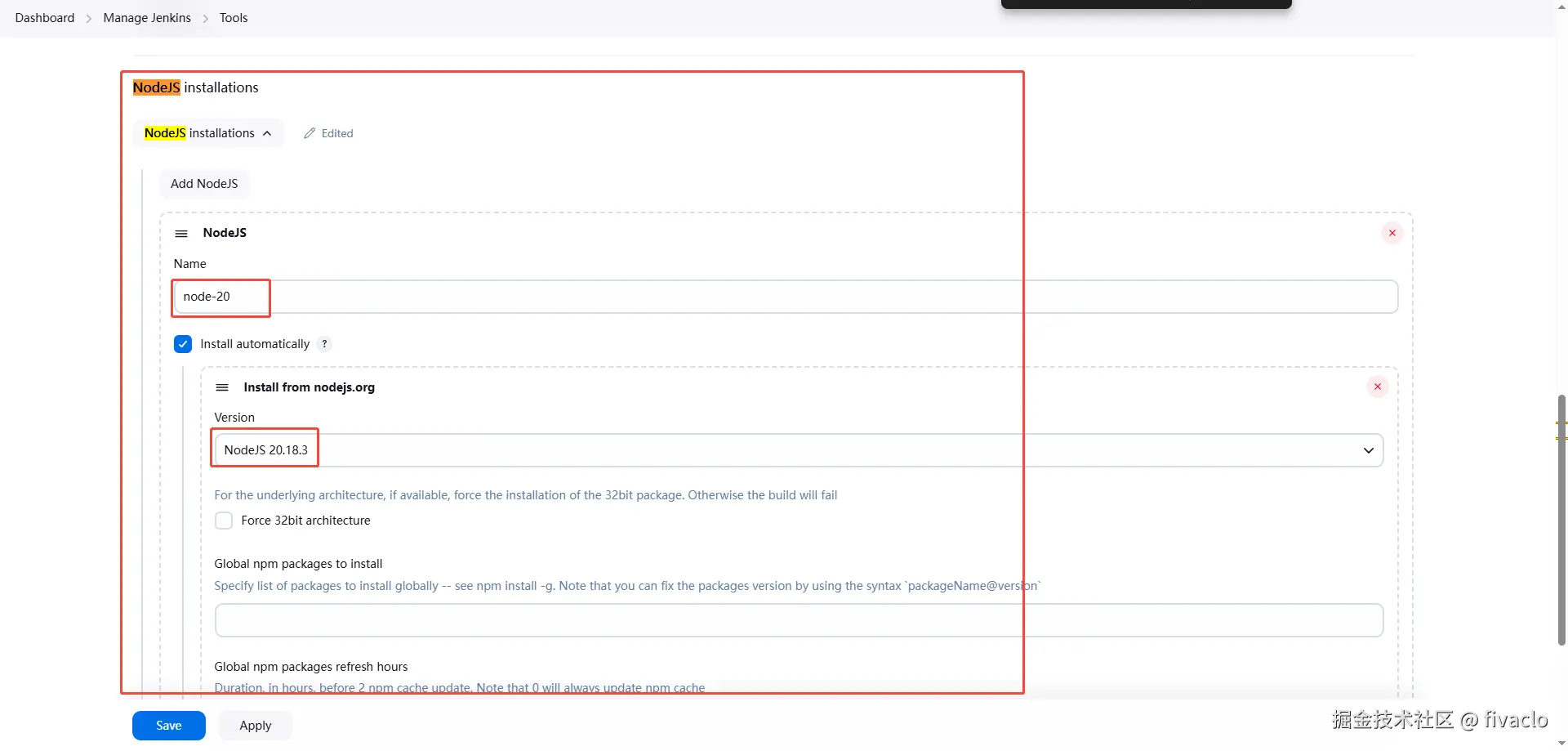
docker-compose start docker_jenkins16. 配置 nodejs 插件。
操作路径:Manage Jenkins => Tools

来到这个界面,ctrl+f 搜索 【nodejs】

填写 name,并选择版本。一般建议将 name 名称与 版本挂钩,方便后续使用时选择。
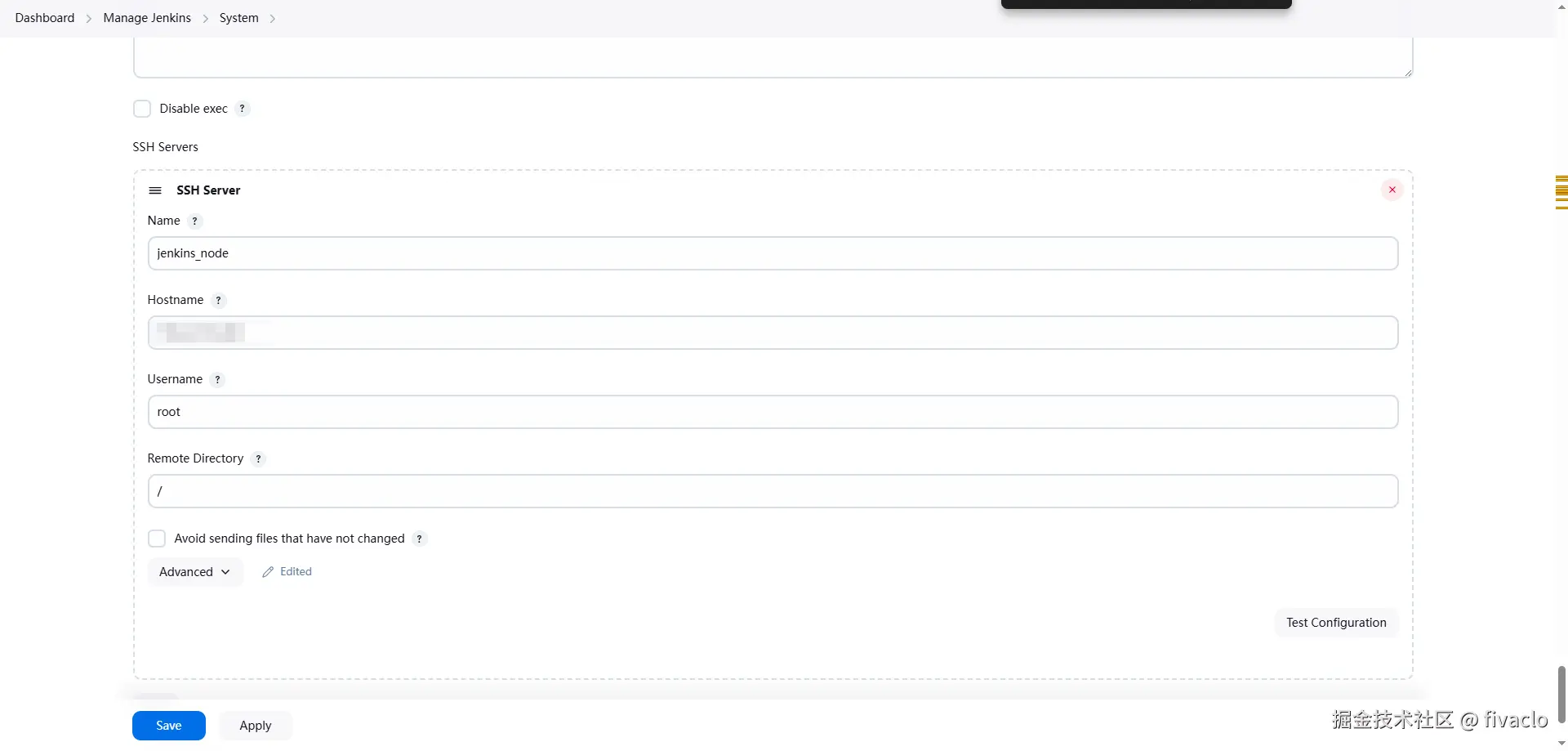
17. 配置 Publish over SSH 和 ssh server
操作路径:Manage Jenkins => System

填写对应内容即可。
重要:Remote Directory 建议填写服务器的根路径 /,后续上传打包资源的路径会和 Remote Directory 有关联。
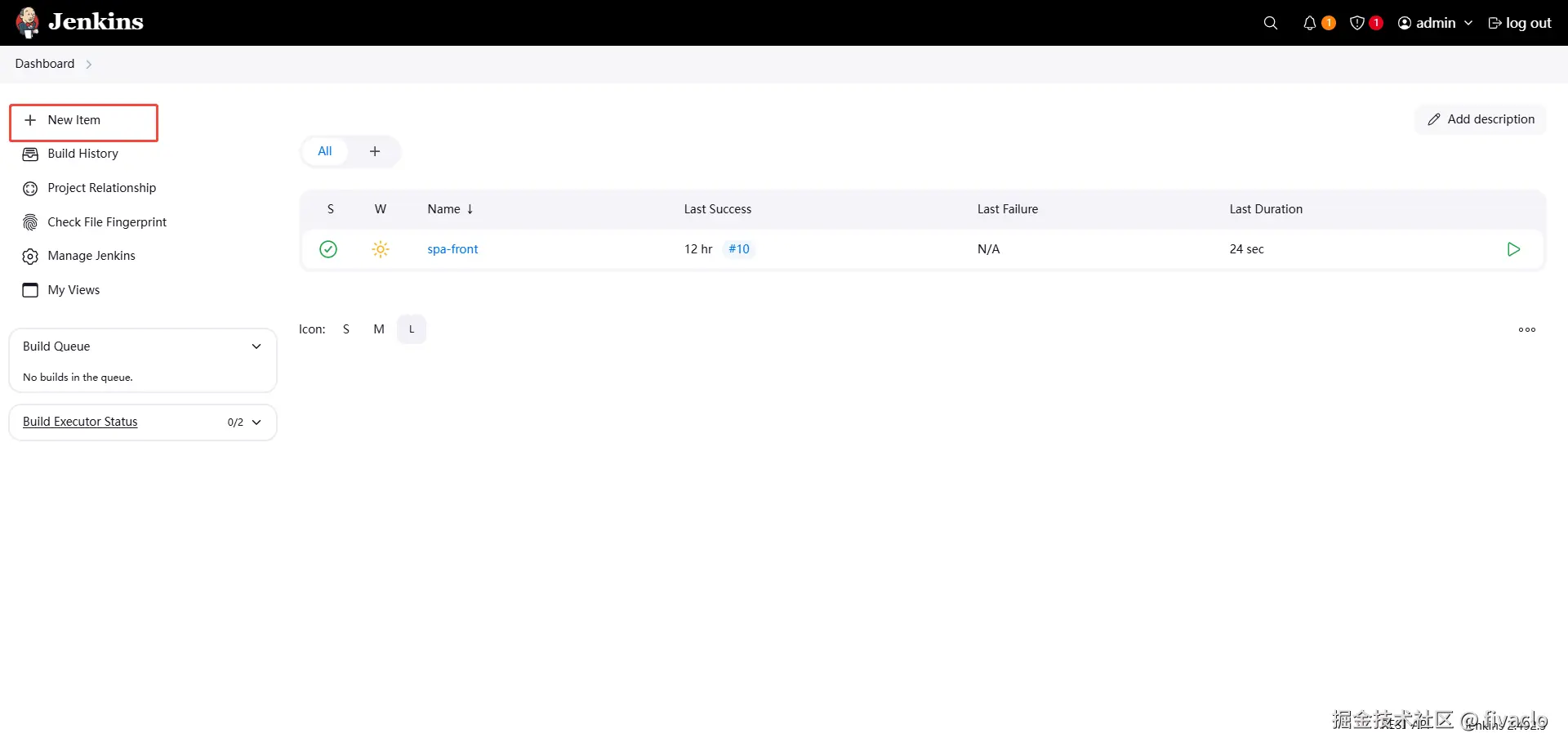
18. 新建任务 new item

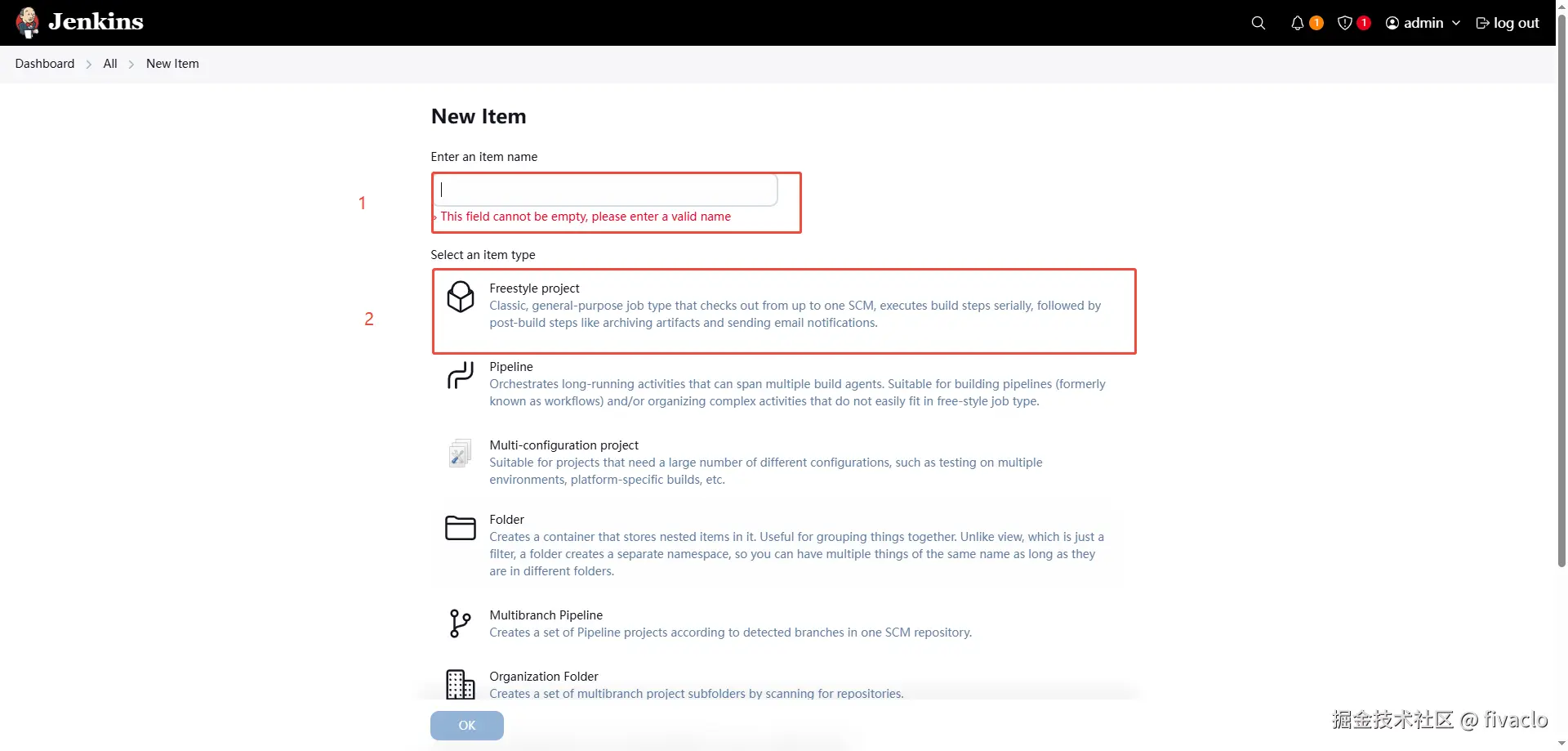
19. 填写项目项目 item name,选择 自由风格 freestyle project

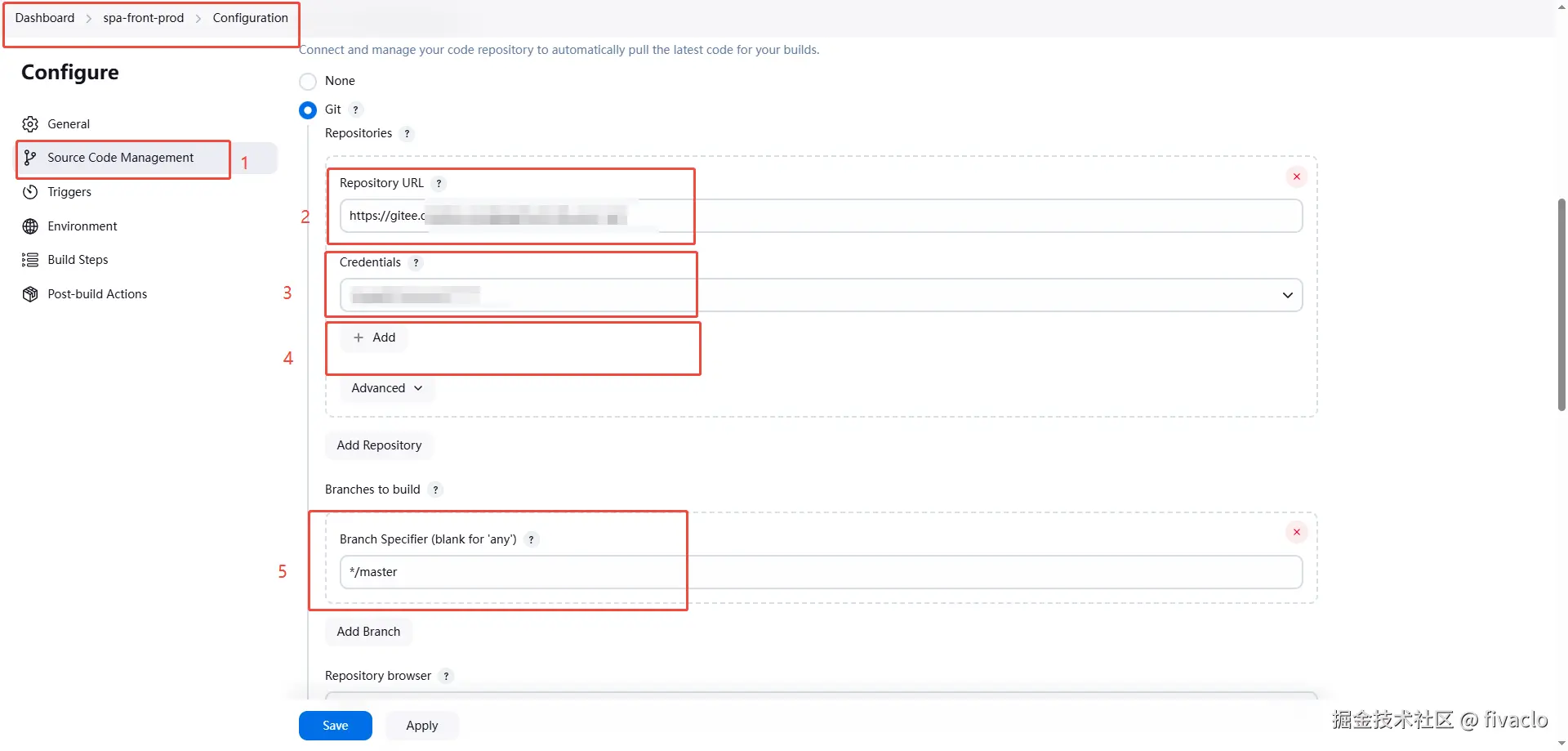
20. 填写源码管理部分 Source Code Management
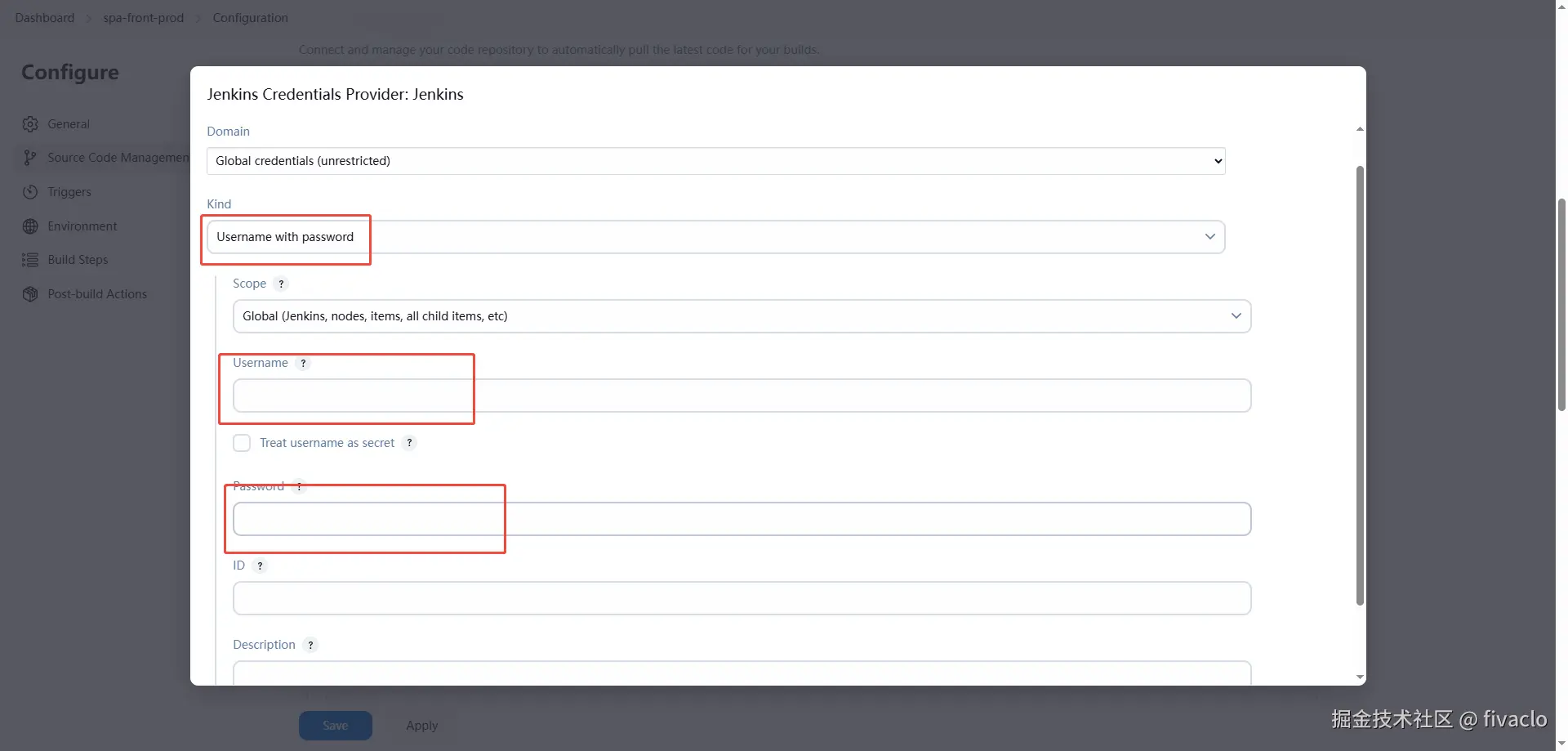
填写代码仓库、凭证、构建代码分支。第一次应该没有凭证,点击4处的Add新建一个凭证,可以使用账号密码,也可以使用 token。

例如,选择新增账号密码凭证。填写你的代码仓库账号密码。

保存。
返回刚刚填写仓库信息的界面,选择刚刚新建的凭证(如果没有出现刚刚的凭证选项,可以关闭新建,重新新建一下,再不行重启 Jenkins 服务)。
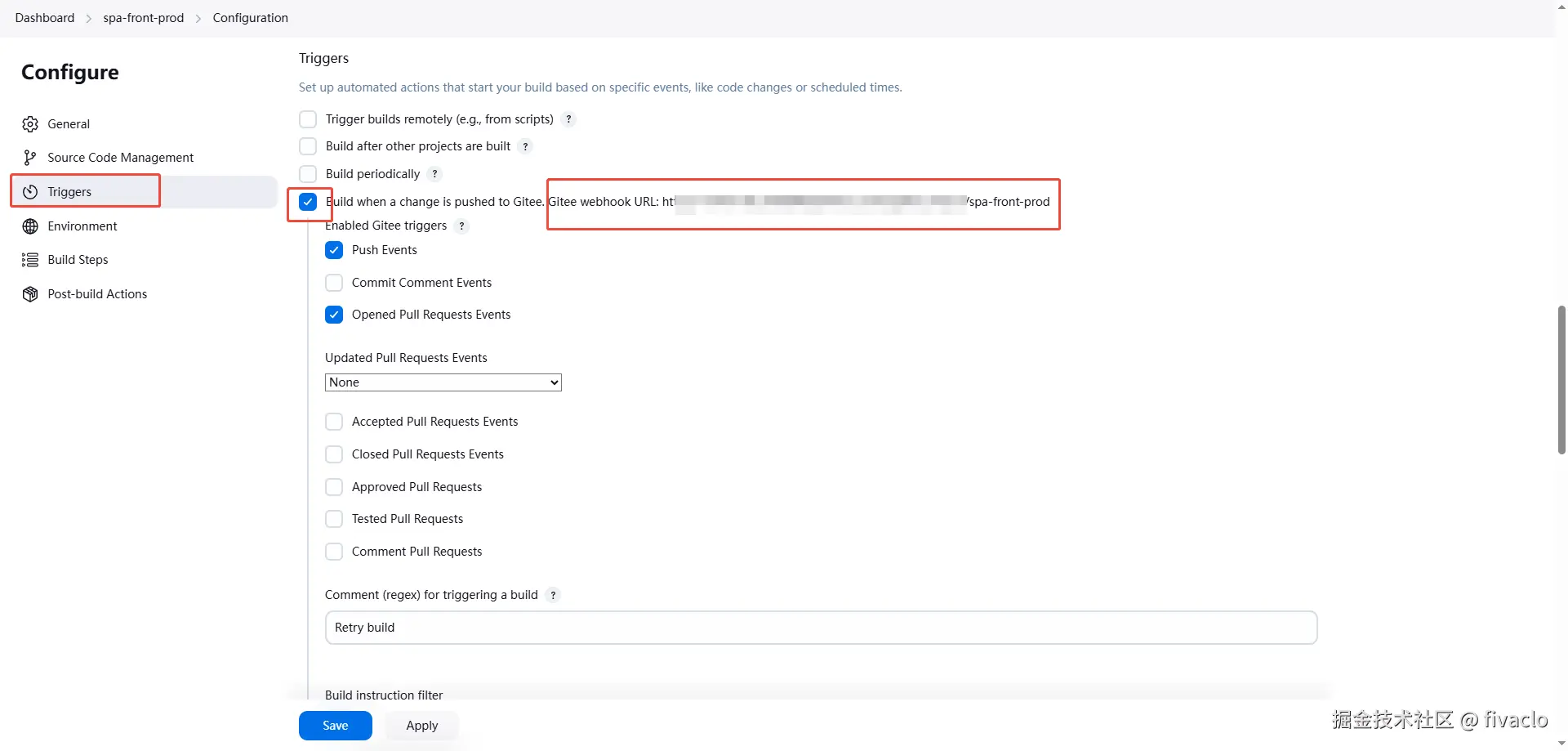
21. 配置触发器 trigger
使用gitee触发器

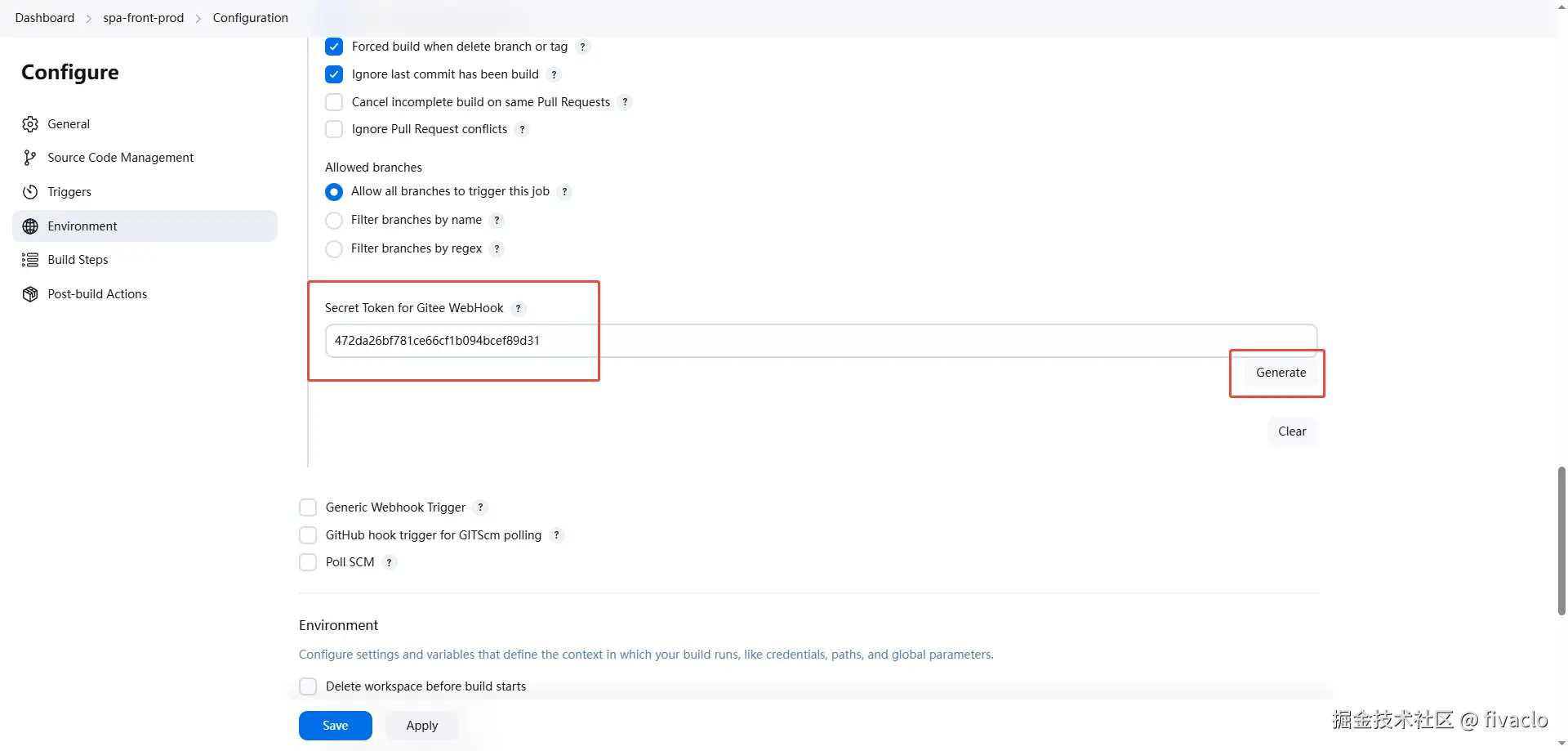
点击 generate 生成webhook秘钥

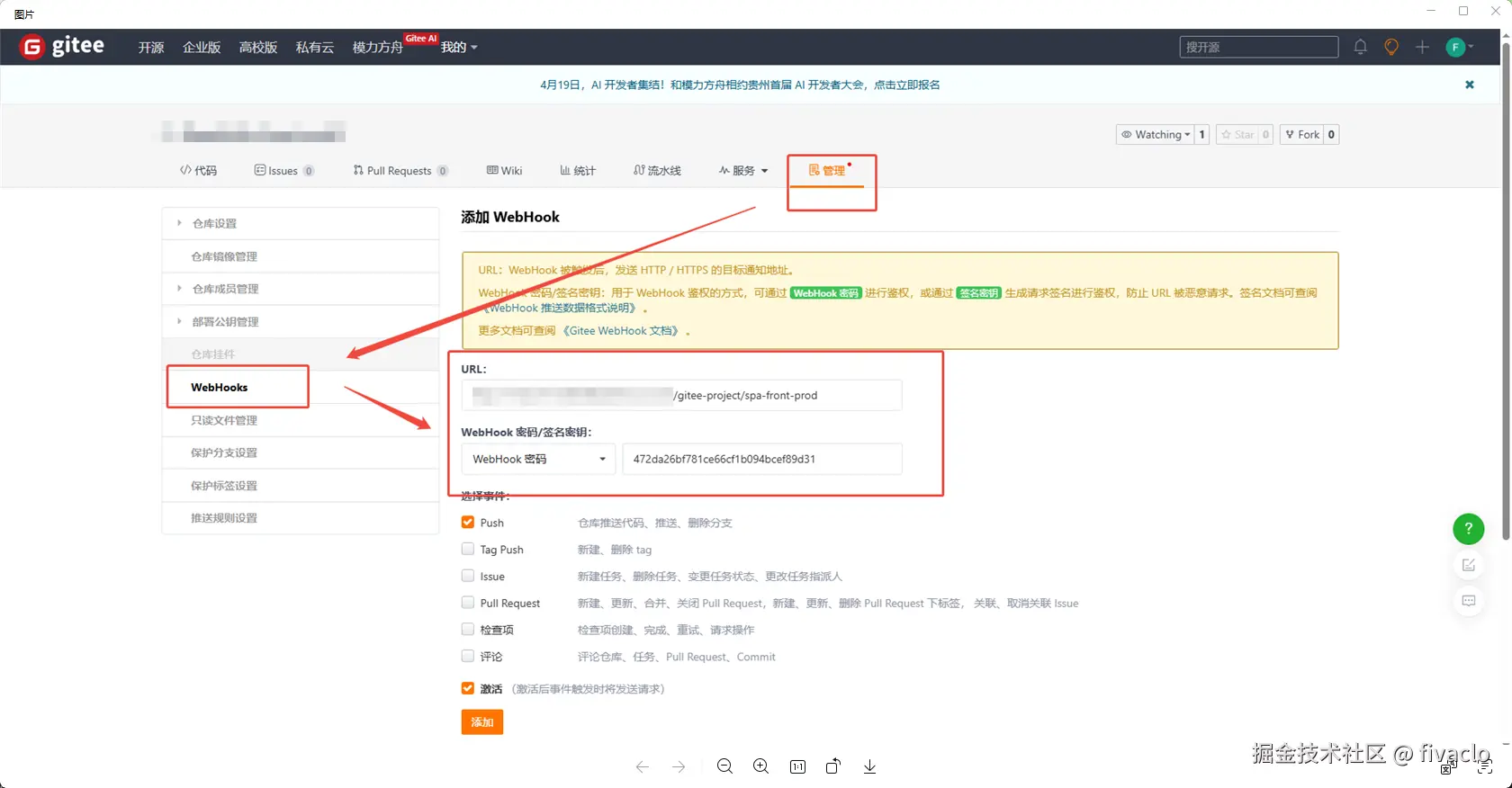
去你代码仓库,找到web-hooks配置的地方。把上面图中的 web-hooks 的url 和 秘钥填入你的代码仓库配置中
以 gitee 为例:

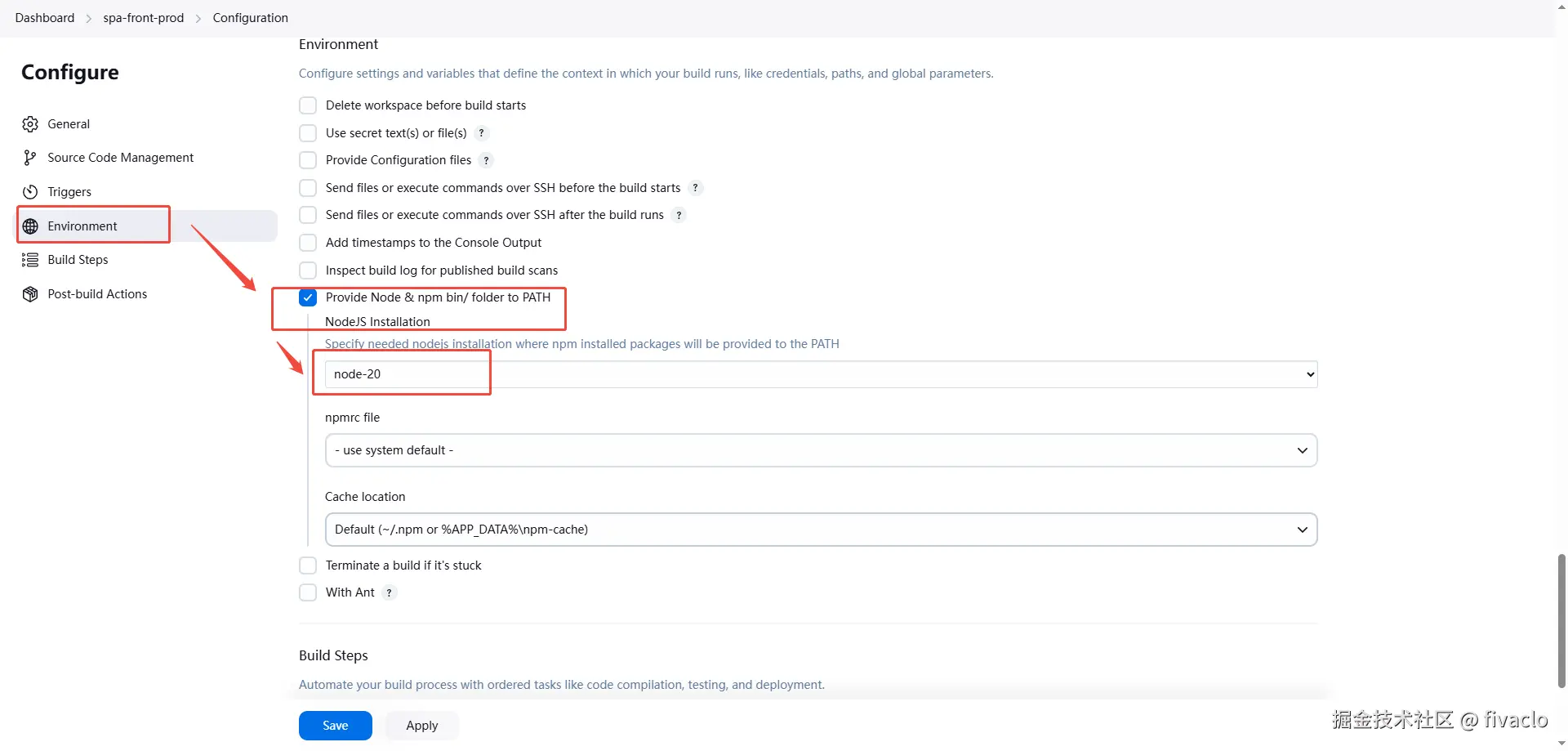
22. 配置环境
需要使用到 nodejs,所以进行环境配置。选择 16 步骤 中你配置好的nodejs即可。

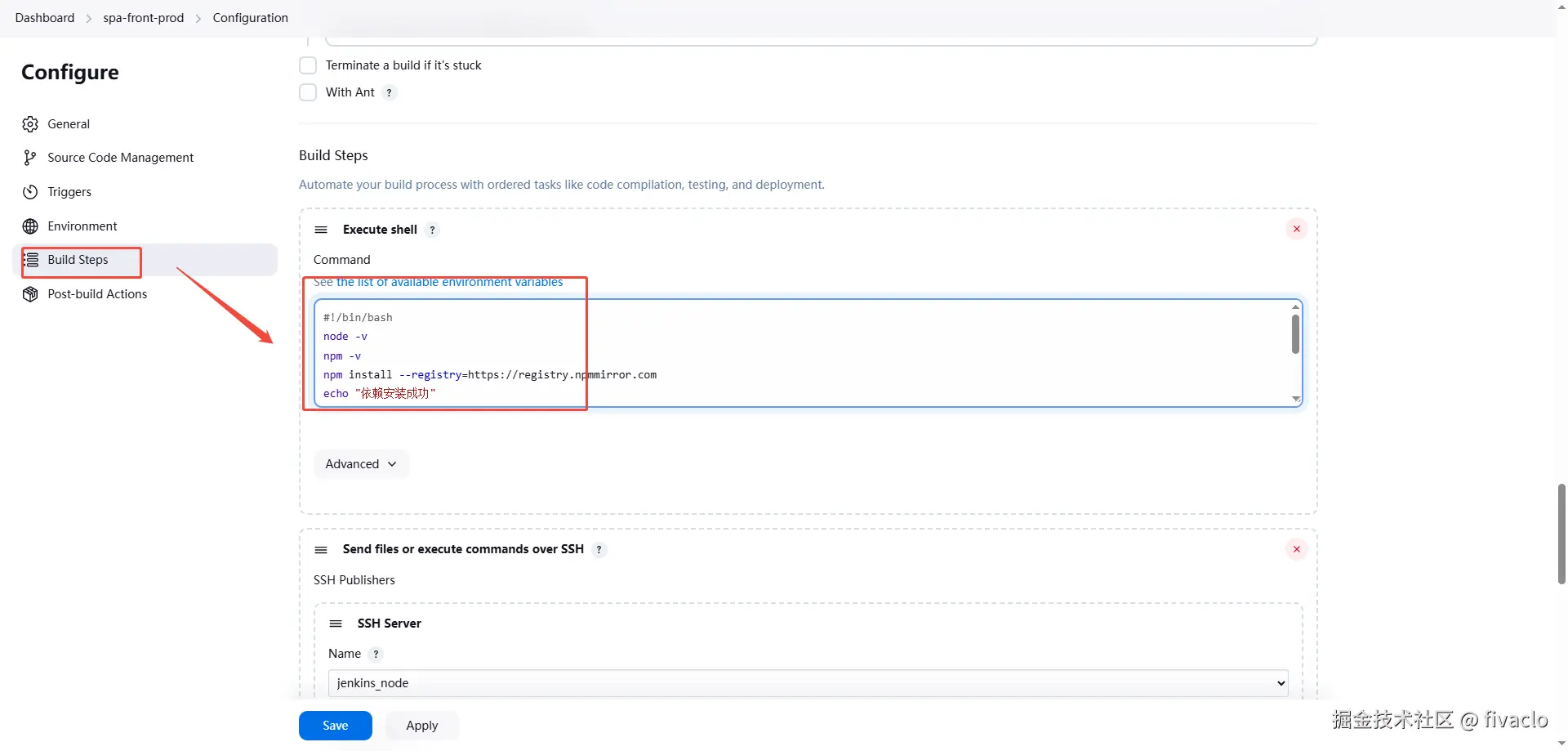
23. 新增构建步骤:打包前端项目
选择 execute shell,填写打包命令。记得替换你自己的打包命令。

bash
#!/bin/bash
node -v
npm -v
npm install --registry=https://registry.npmmirror.com
echo "依赖安装成功"
npm run build:prod
echo "打包成功"
rm -rf dist.tar
tar -zcvf dist.tar ./dist
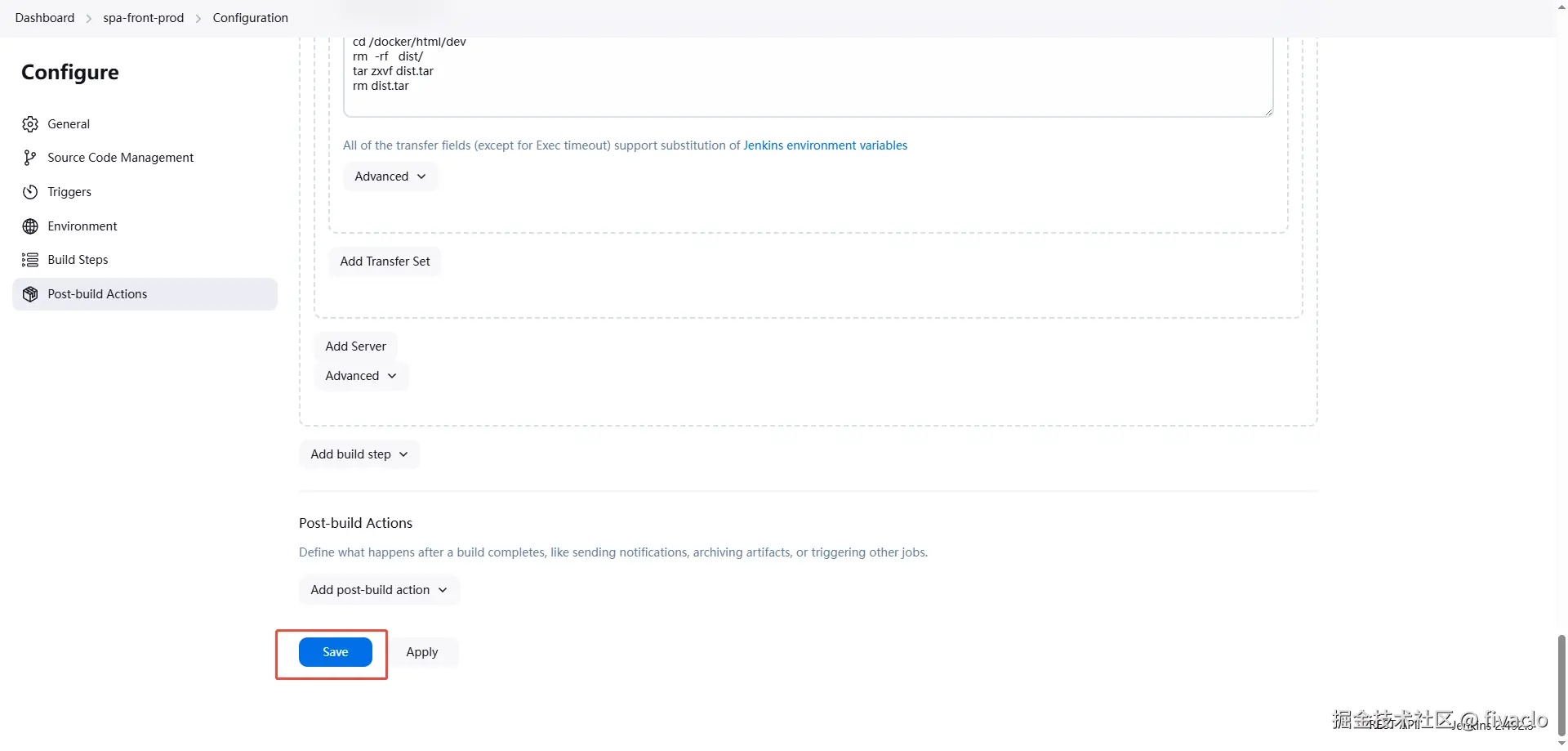
echo $PATH24. 再新建一个构建步骤:上传文件、解压文件
选择 Send files or execute commands over SSH
填写 Source files:需要上传的文件。我这里压缩打包输出目录为一个压缩包,所以我只需要上传一个压缩包。上传之后我再解压即可。
填写 Remove prefix:服务器存放Source files 的目录前缀。
填写 Remote directory:服务器目标目录(先在服务器中创建好目录)。
解压压缩包文件

bash
cd /docker/html/dev # 改成你自己的目录
rm -rf dist/
tar zxvf dist.tar
rm dist.tar25. 保存 Jenkins item 配置。

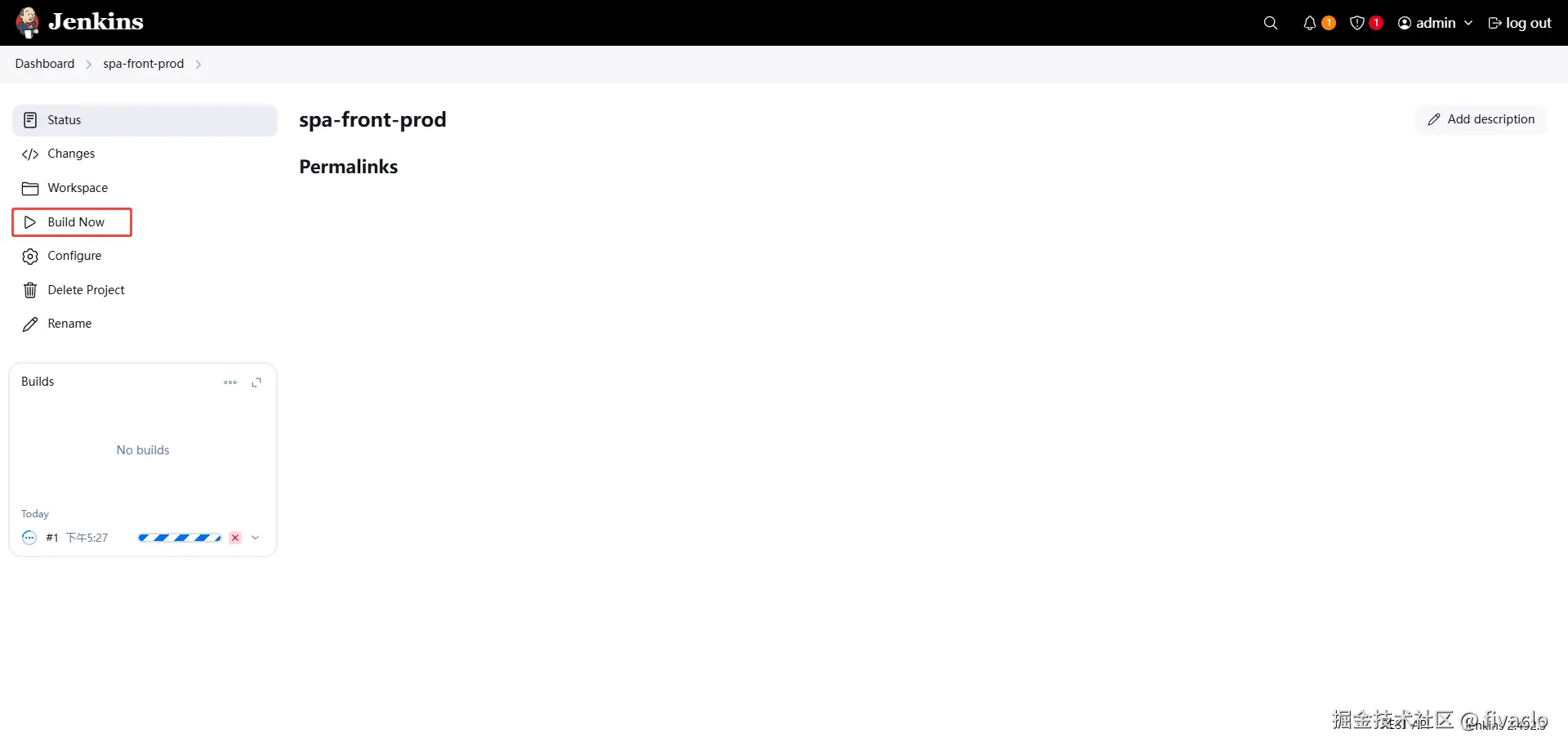
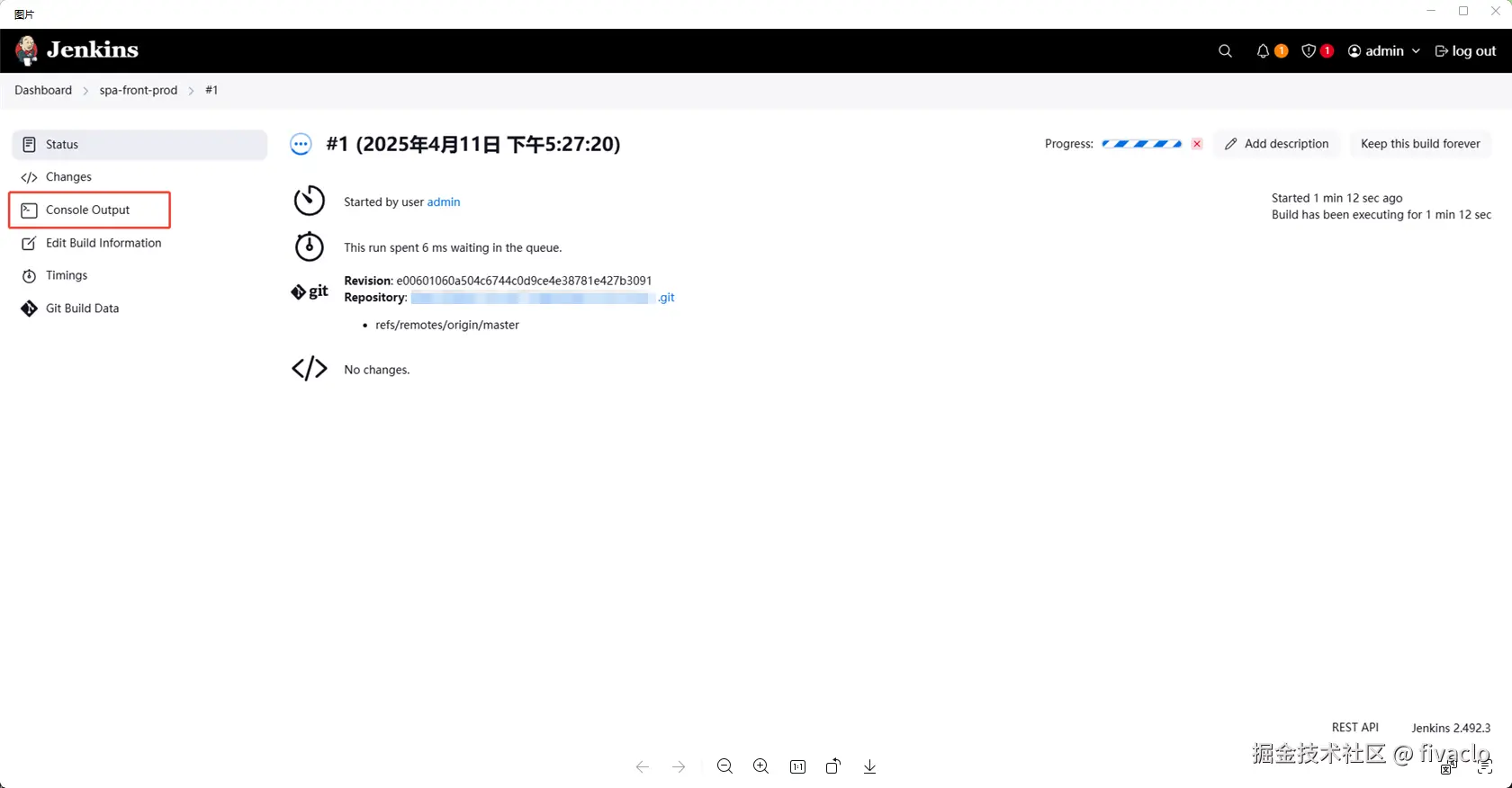
26. 点击构建,完成初次构建。

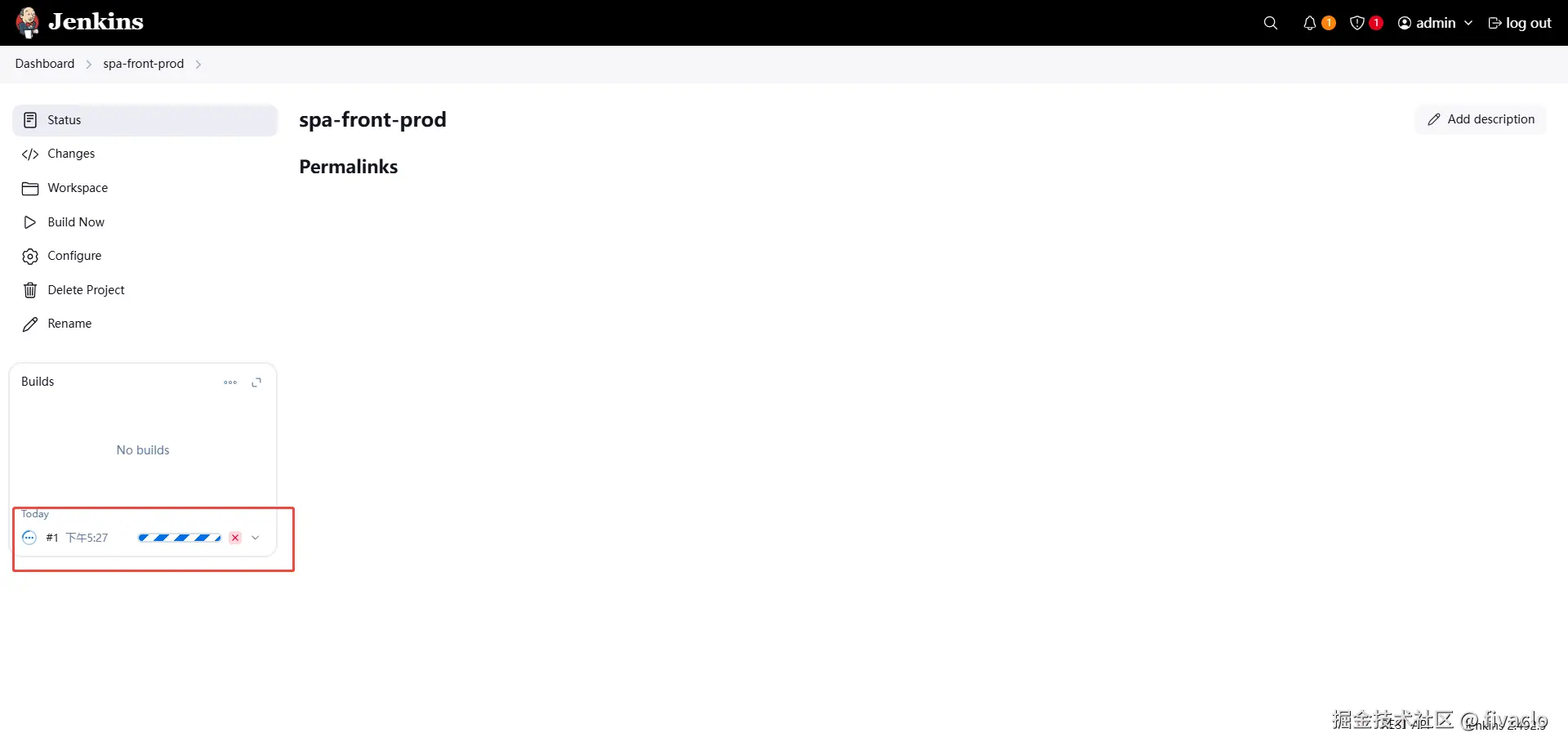
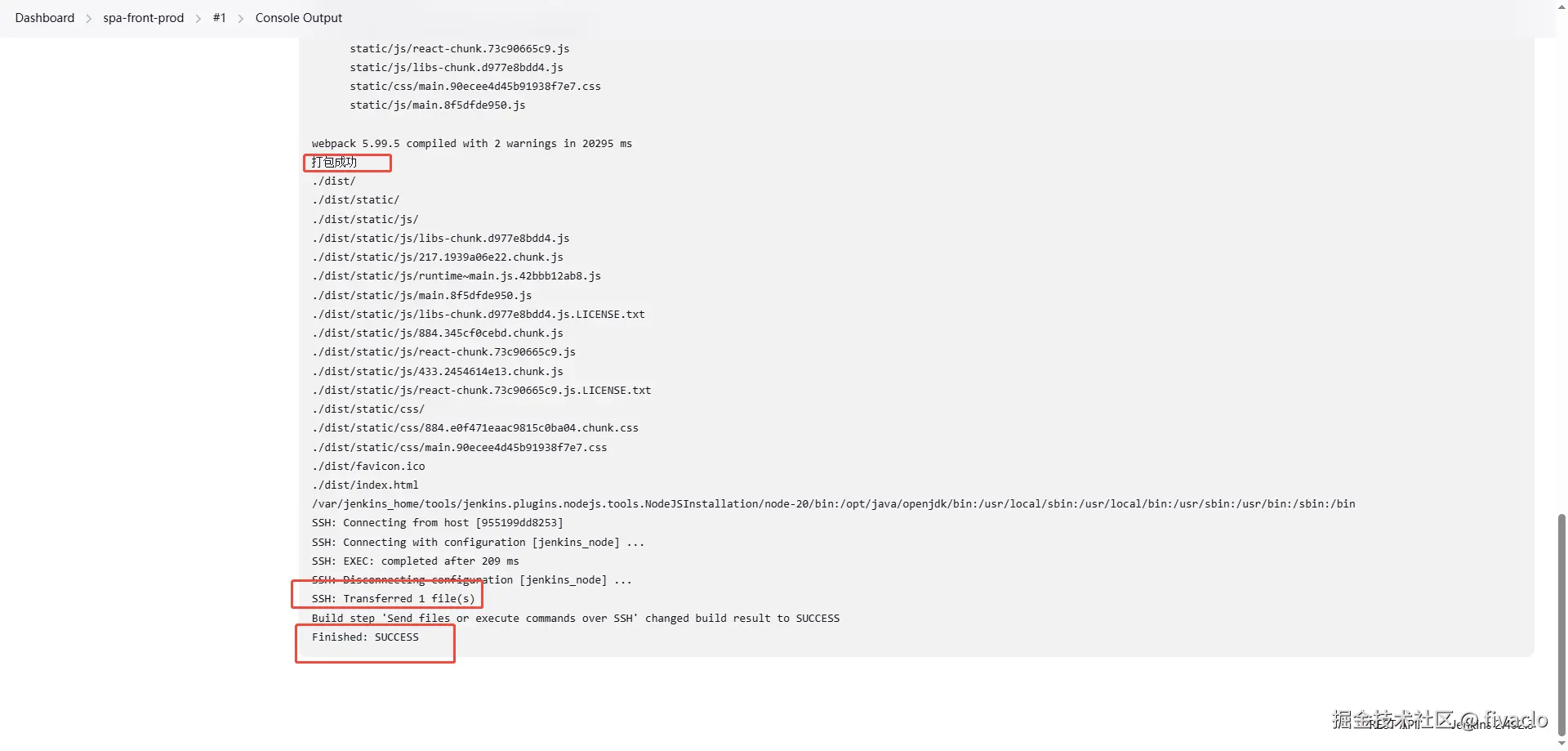
27. 查看构建状态、日志、构建结构。



你已经构建成功了你的流水线,NB class!!!
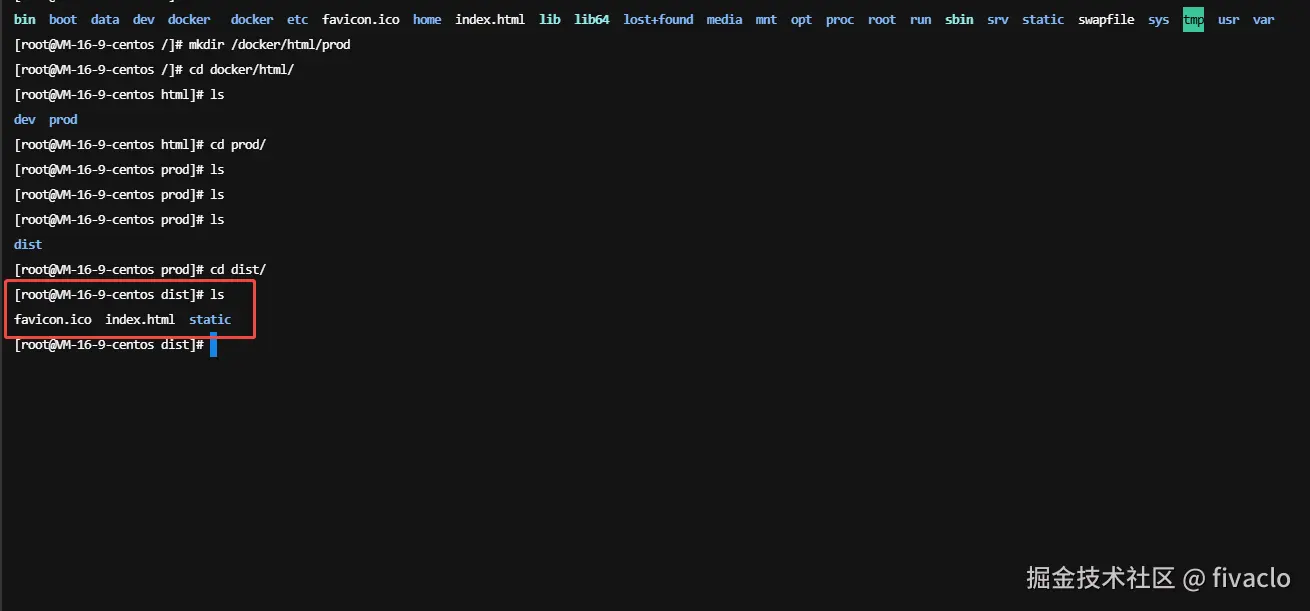
28. 确认构建结果没问题
去你的服务器中,查看dist静态文件是否有上传、解压成功。

29. ok,你成功了!!现在试试自动构建。
修改业务代码,并push到仓库中,查看是否能触发自动构建。
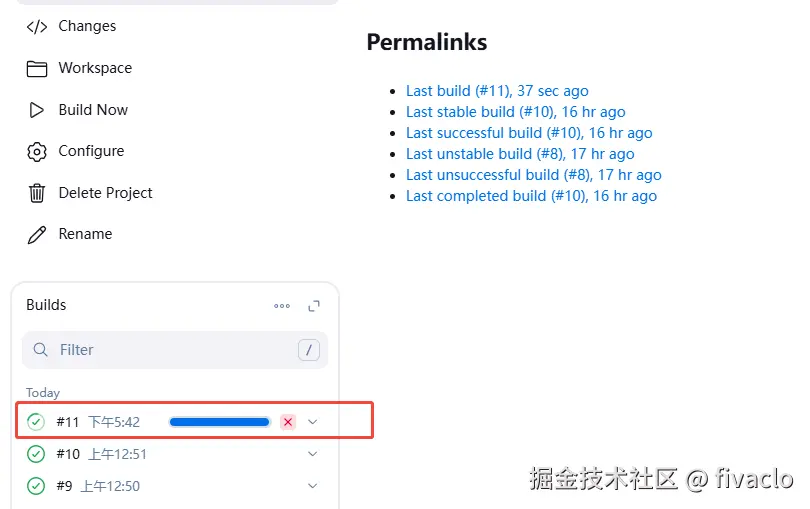
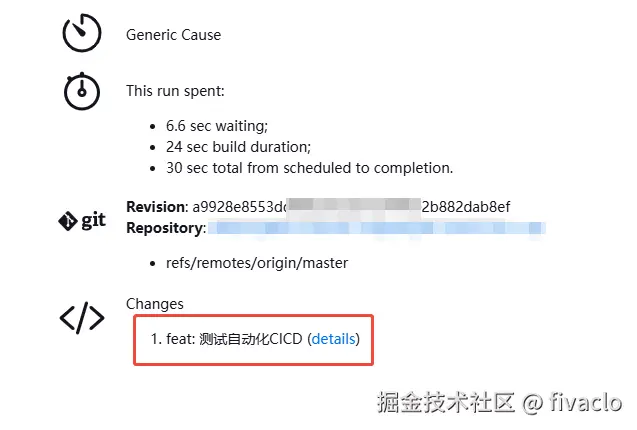
查看 Jenkins 的任务是否有触发。

查看构建触发者,可以看到是自动构建的。且是刚刚更新的最新代码。

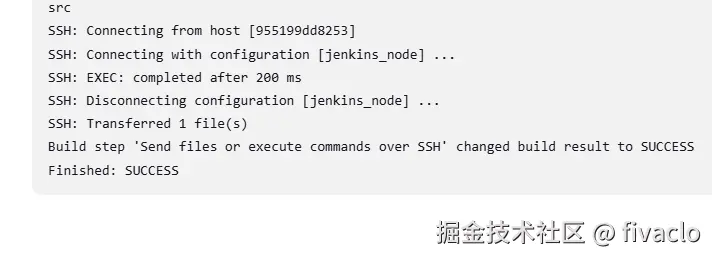
检查构建日志,是否构建成功。

最后,检查你的服务器中文件是否已更新,并且浏览器访问你的应用,已更新。
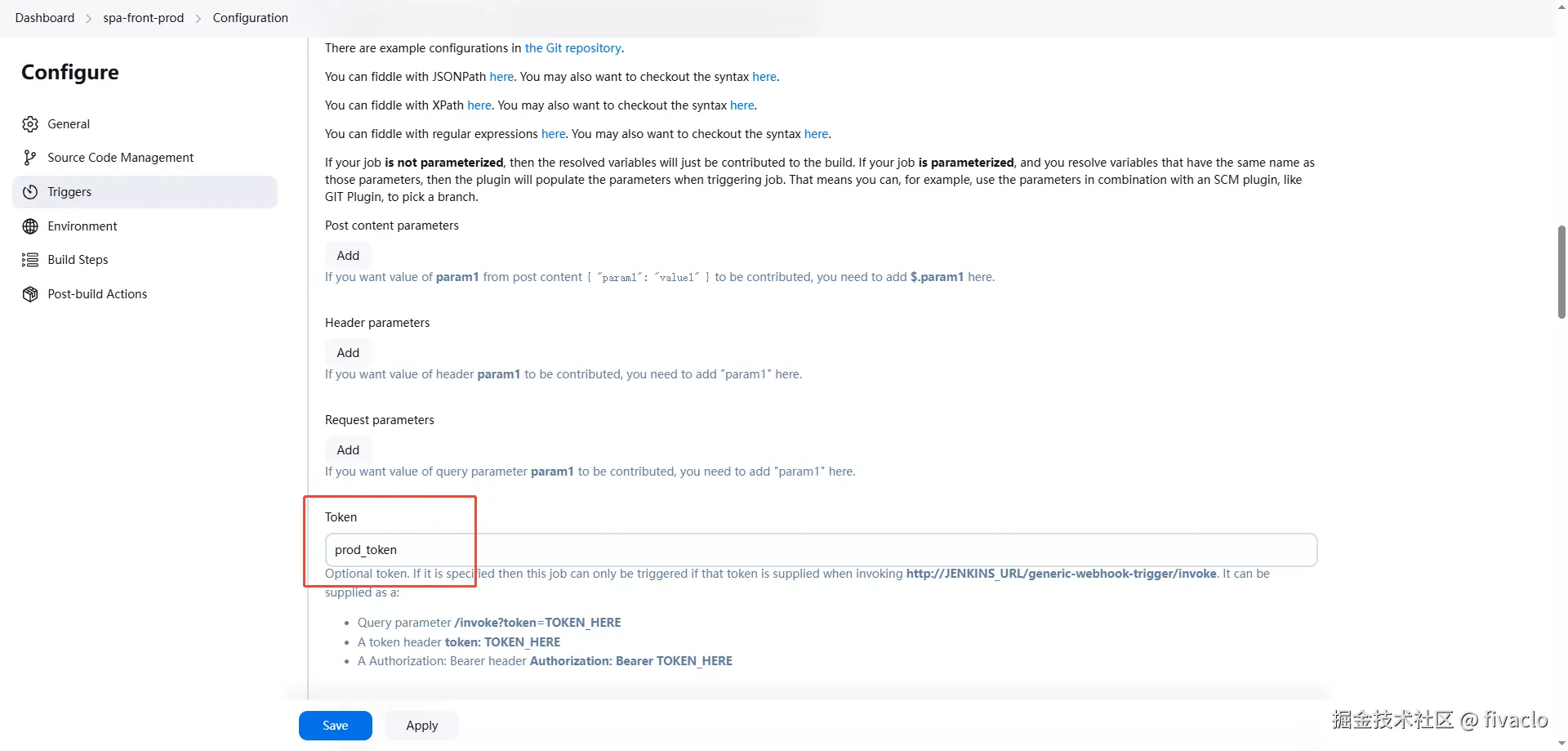
30. 补充:如果你也是使用 gitee,可能会发生在 gitee-web-hooks不好使,可以 【Generic Webhook Trigger Plugin】 替代(去插件管理那里下载一下)。
配置好token。

再到代码仓库配置好 webhooks url即可。
webhooks-url格式: http://你的Jenkins地址/generic-webhook-trigger/invoke?token=你的token
修改代码,测试自动触发构建。
好的,成功了~NB class!