表单验证
你有没有想过一个登录页面是如何运作的?或者为什么输入正确的用户名和密码组合就能访问一个网站?答案就在于"验证"。
验证的概念是:将用户提供的数据与所需的数据进行比对检查。
验证有不同的类型。其中一种是服务器端验证(server-side validation) ,这种验证会将数据发送到另一台机器(通常是服务器)进行验证。例如,登录页面的表单会接收用户名和密码的输入,然后将这些数据发送到服务器,由服务器检查这对信息是否匹配。
相对地,如果我们想在浏览器端(即客户端)检查数据,就会使用客户端验证(client-side validation) 。这种验证在数据发送到服务器之前就会发生。不同浏览器实现客户端验证的方式可能不同,但最终效果是一样的。
大多数浏览器都支持 HTML5 提供的内建客户端验证,它的优势在于:
- 节省时间:不用每次都把数据发送给服务器再等待回应。
- 保护服务器:可以阻止恶意用户提交恶意代码或数据。
- 快速反馈:可以立刻提示用户某些字段填写不当,而不是让他们重新填写整张表单。
在接下来的课程中,我们将学习如何给 <form> 添加一些验证规则!
必填项输入
有时候,我们在 <form> 表单中会有一些必填项 ,也就是说,在提交表单之前,用户必须填写这些字段 。为了强制执行这一规则,我们可以在 <input> 元素中添加 required 属性。
例如:
html
<form action="/example.html" method="POST">
<label for="allergies">你有任何饮食限制吗?</label>
<br>
<input id="allergies" name="allergies" type="text" required>
<br>
<input type="submit" value="提交">
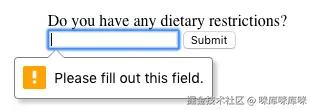
</form>上面的代码会渲染出一个文本输入框,如果我们在不填写的情况下点击"提交"按钮,就会出现一条提示消息:

弹出提示,要求用户填写该字段
提示的样式因浏览器而异,上图展示的是在 Chrome 浏览器中看到的效果。在后面的练习中,我们也会继续展示 Chrome 中的提示样式。
如果想要自定义提示,推荐使用JavaScript自定义验证
html
<input id="allergies" name="allergies" type="text" required>
<script>
const input = document.getElementById("allergies");
input.addEventListener("invalid", function () {
if (input.value === "") {
input.setCustomValidity("这个字段不能为空,请填写您的饮食限制。");
}
});
input.addEventListener("input", function () {
input.setCustomValidity(""); // 重置错误信息
});
</script>
invalid是一个 HTML 表单验证事件,它在表单元素的值不符合验证规则时触发。通常,这个事件会在用户尝试提交表单时触发,或者在元素的内容改变时,如果该元素不满足required、pattern、min、max等验证规则。
设置最大值和最小值
我们还可以使用内置验证来为数字字段(例如 <input type="number"> 和 <input type="range">)设置最小值或最大值。要设置可接受的最小值,我们使用 min 属性并为其指定一个值。反之,要设置可接受的最大值,我们为 max 属性指定一个值。让我们来看一下代码示例:
html
<form action="/example.html" method="POST">
<label for="guests">Enter # of guests:</label>
<input id="guests" name="guests" type="number" min="1" max="4">
<input type="submit" value="Submit">
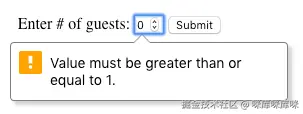
</form>如果用户尝试提交一个小于1的输入,系统会显示如下提示:
提示:用户需要输入一个大于或等于1的值

如果用户尝试输入一个大于4的数字,同样会显示类似的消息。接下来我们来看看这个操作。
检查文本长度
在上一节中,我们使用 min 和 max 为数字字段设置了可接受的最小值和最大值。但如果是文本字段呢?在某些情况下,我们并不希望用户输入超过某个字符数的内容(比如 Twitter 消息的字符上限)。有时我们甚至还希望设置最少字符数。好在 HTML5 提供了内建的验证功能来处理这种情况。
要为文本字段设置最小字符数,我们可以添加 minlength 属性,并设置一个值来定义最小长度。同样,要设置最大字符数,我们使用 maxlength 属性,并设定最大值。来看一个示例代码:
html
<form action="/example.html" method="POST">
<label for="summary">Summarize your feelings in less than 250 characters</label>
<input id="summary" name="summary" type="text" minlength="5" maxlength="250" required>
<input type="submit" value="Submit">
</form>如果用户尝试提交少于最小字符数的输入,系统会提示如下信息:
提示:用户需要输入更长的文本内容
而如果用户尝试输入超过最大字符数的内容,不会弹出提示框,但多出的字符将无法输入!
匹配特定格式
除了检查文本的长度外,我们还可以添加验证规则来检查用户输入的格式。当我们希望用户输入遵循特定规则时,可以使用 pattern 属性,并赋值一个正则表达式(regex)。
正则表达式是一串字符序列,组成了一个搜索模式。如果用户输入的内容符合这个正则表达式,表单才能被提交。
举个例子,如果我们想要检查一个有效的信用卡号(14 到 16 位数字),可以使用这个正则表达式:[0-9]{14,16},它会检查用户是否只输入了数字,且输入的长度在 14 到 16 位之间。
将这个正则表达式添加到表单中:
html
<form action="/example.html" method="POST">
<label for="payment">Credit Card Number (no spaces):</label>
<br>
<input id="payment" name="payment" type="text" required pattern="[0-9]{14,16}">
<input type="submit" value="Submit">
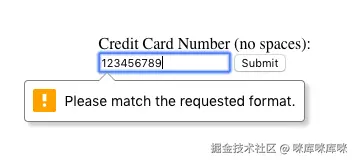
</form>设置了 pattern 属性后,如果用户输入的内容不符合规则,就无法提交表单。当他们尝试提交时,会看到类似下面的验证提示:

提示信息:请按照要求的格式输入
If you want to find out more about Regex, read more at the
Preview: Docs Loading link description
总结
我们来快速回顾一下:
- 客户端验证 发生在浏览器中,在信息发送到服务器之前进行。
- 在输入相关元素上添加
required属性,可以验证该字段是否填写了信息。 - 给数值输入元素的
min属性赋值,可以验证用户输入的最小允许值。 - 给数值输入元素的
max属性赋值,可以验证用户输入的最大允许值。 - 给文本输入元素的
minlength属性赋值,可以验证最小字符数要求。 - 给文本输入元素的
maxlength属性赋值,可以验证最大字符数限制。 - 给
pattern属性设置一个正则表达式,可以验证用户输入是否符合指定格式。 - 如果
<form>中的验证未通过,用户会收到提示信息解释原因,并且表单将无法提交。
这些快速的验证检查可以确保输入数据的正确性和安全性,同时为用户提供即时的反馈,让他们知道需要修改什么内容,而不用等待服务器的响应。