目录
[7.1 带有透明通道的素材](#7.1 带有透明通道的素材)
[8.1 打开方法](#8.1 打开方法)
[8.2 导出时,需要修改的参数](#8.2 导出时,需要修改的参数)
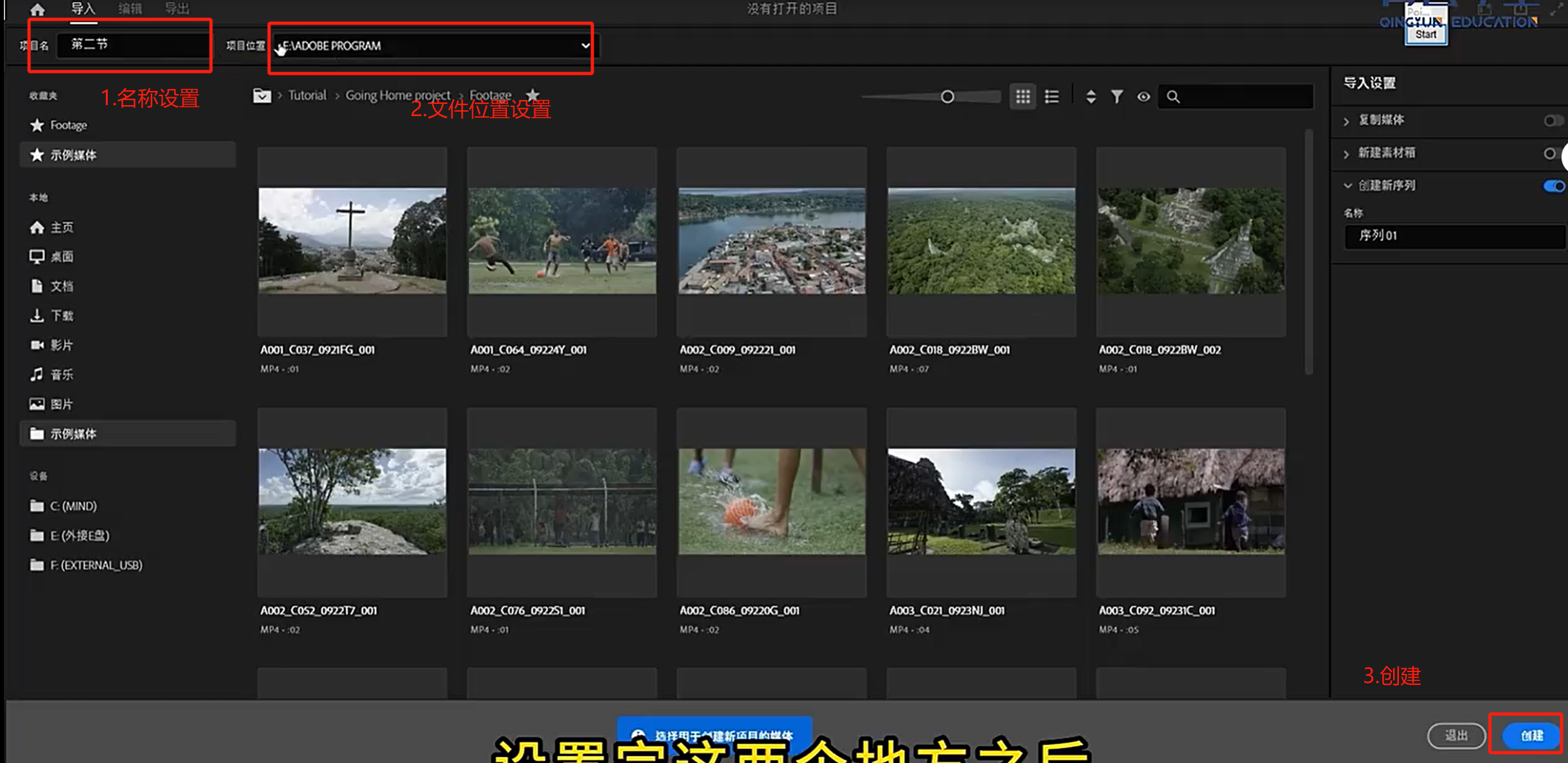
1.新建

2.PR内部设置
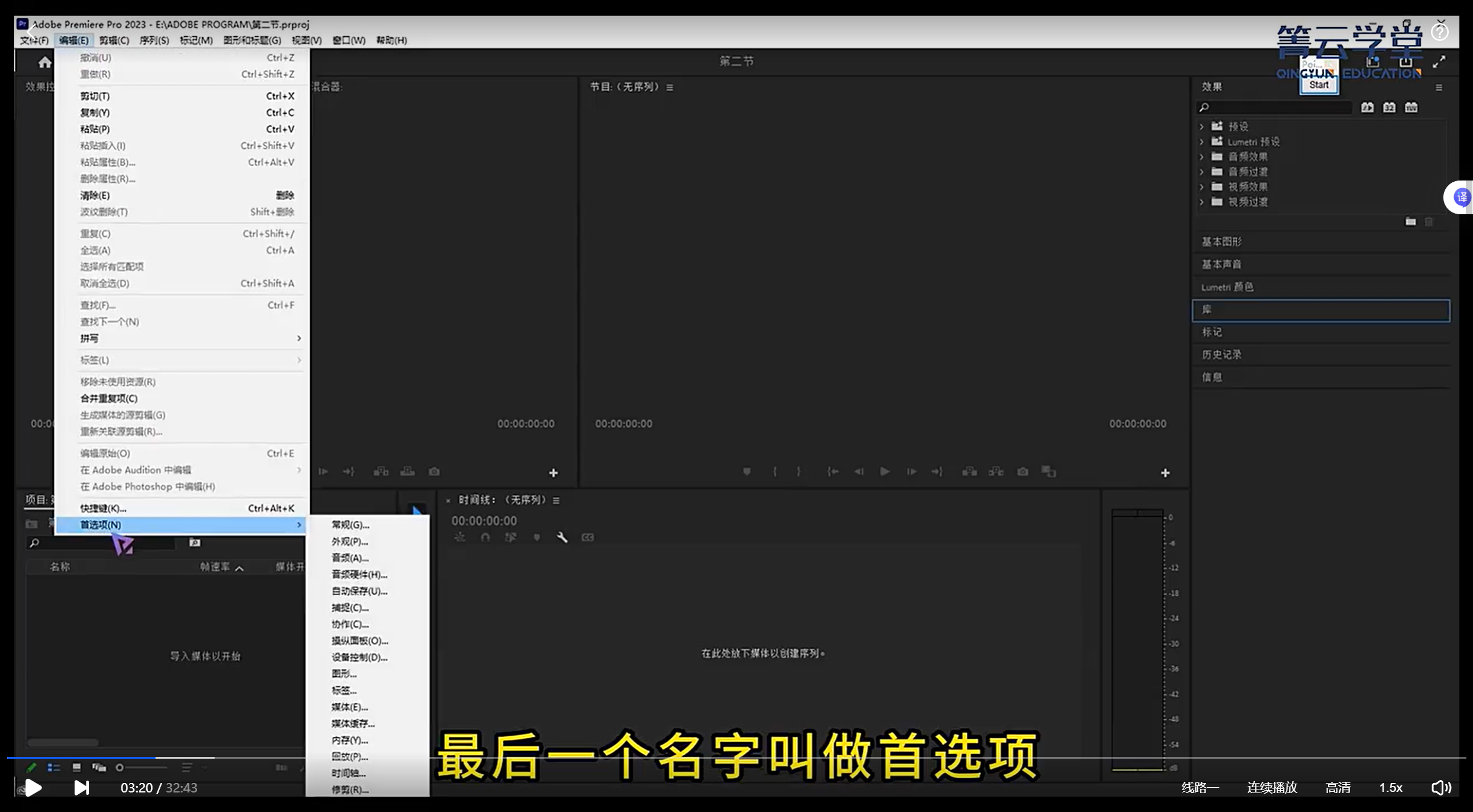
随意点开 编辑->首选项 中的任意内容,打开的界面是统一的。

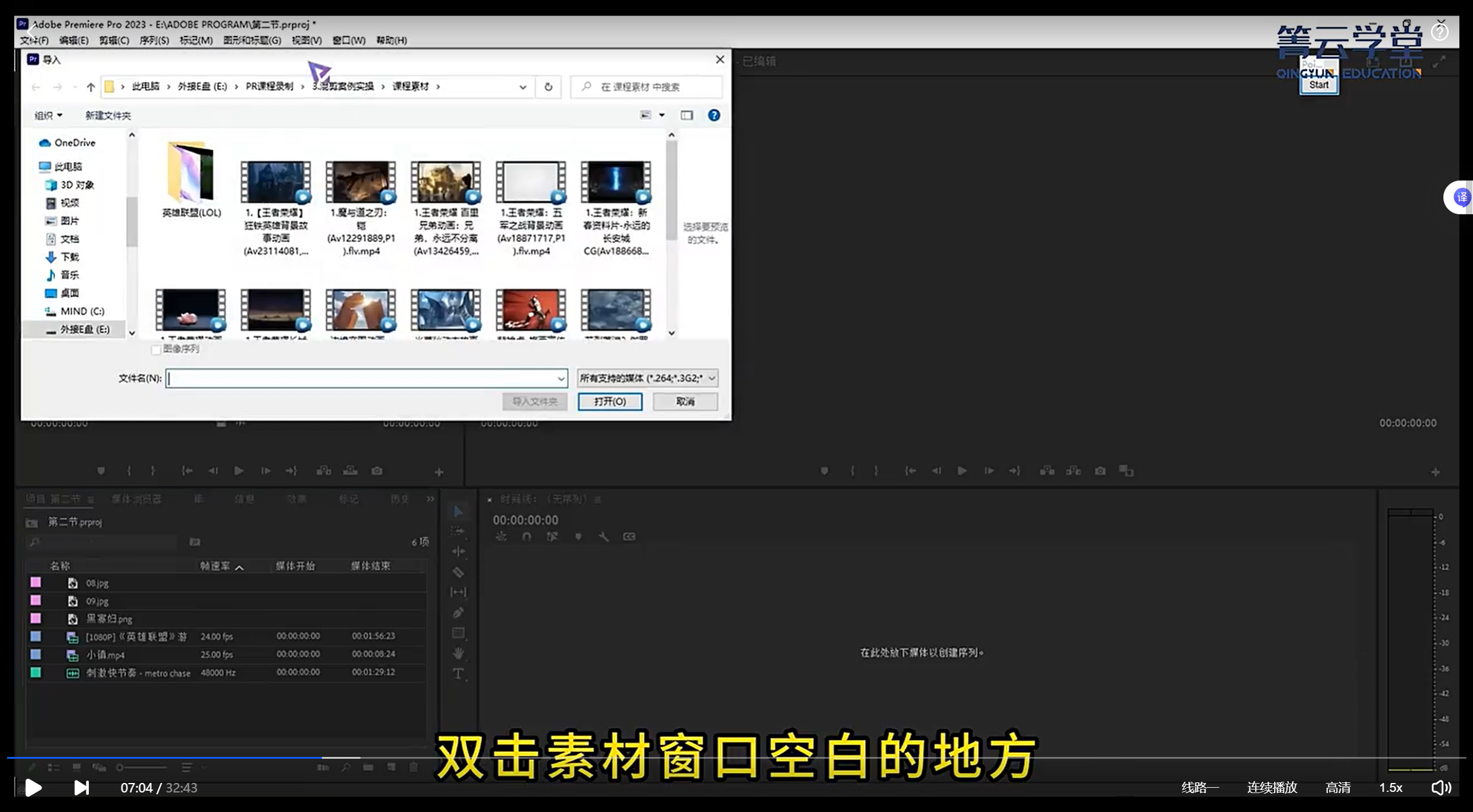
3.导入素材
直接从文件夹中拖到PR中,
或者,双击素材窗口空白区域进行素材选择
注:以上都可以按住shift键选择多个


素材过多时,可以新建文件夹进行整理。
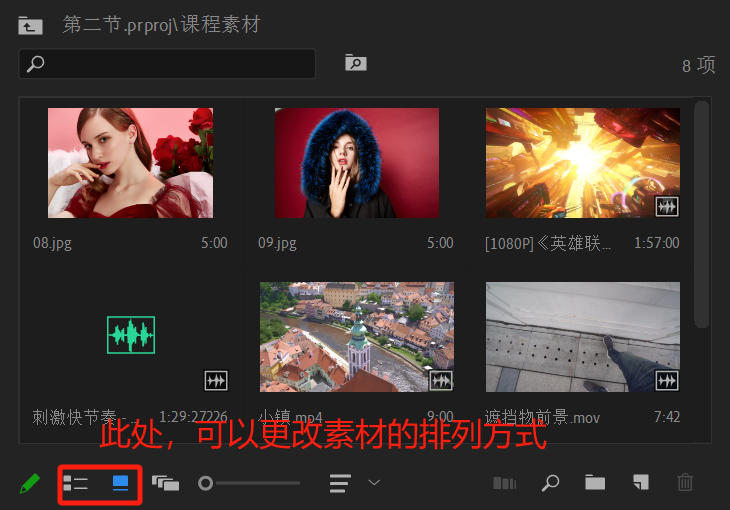
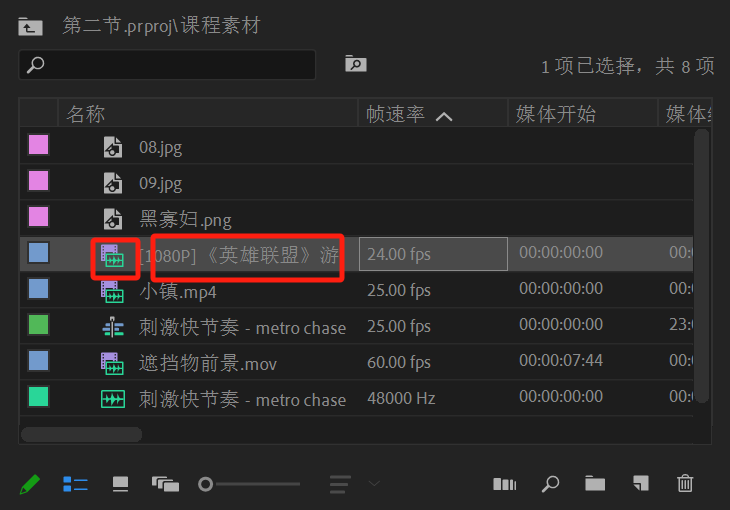
4.关于素材窗口

双击小图标可以进行素材预览,双击文字(素材名称)就会进行名称的修改。
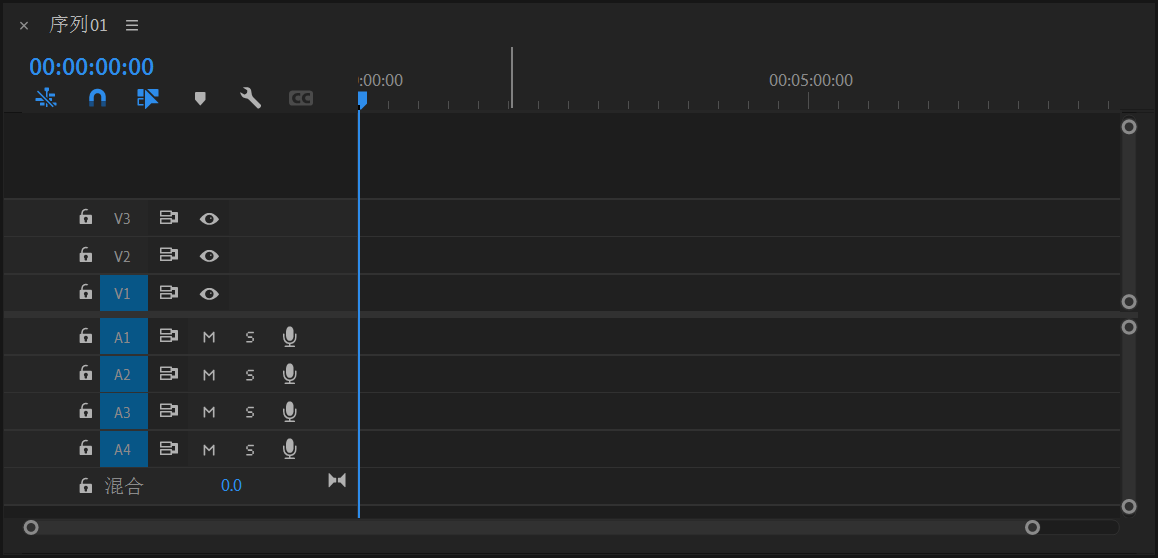
5.关于编辑窗口
 V字开头的轨道是视频轨道,A字开头的轨道是音频轨道
V字开头的轨道是视频轨道,A字开头的轨道是音频轨道
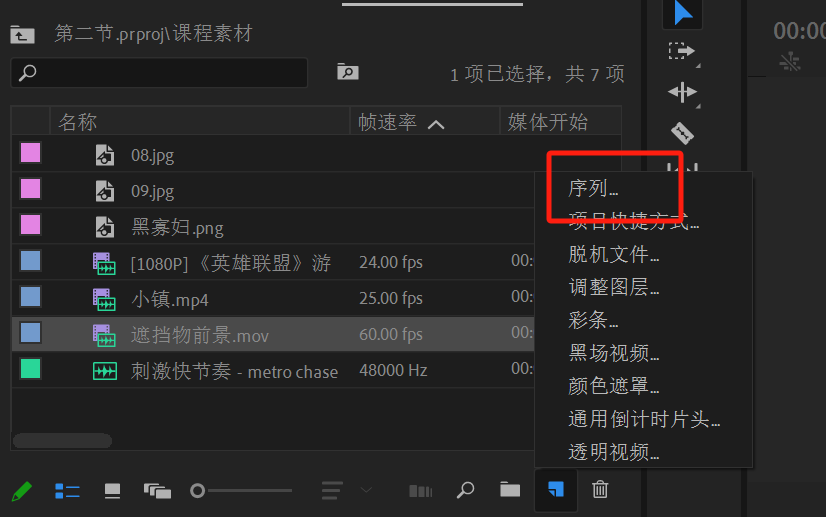
6.序列的创建

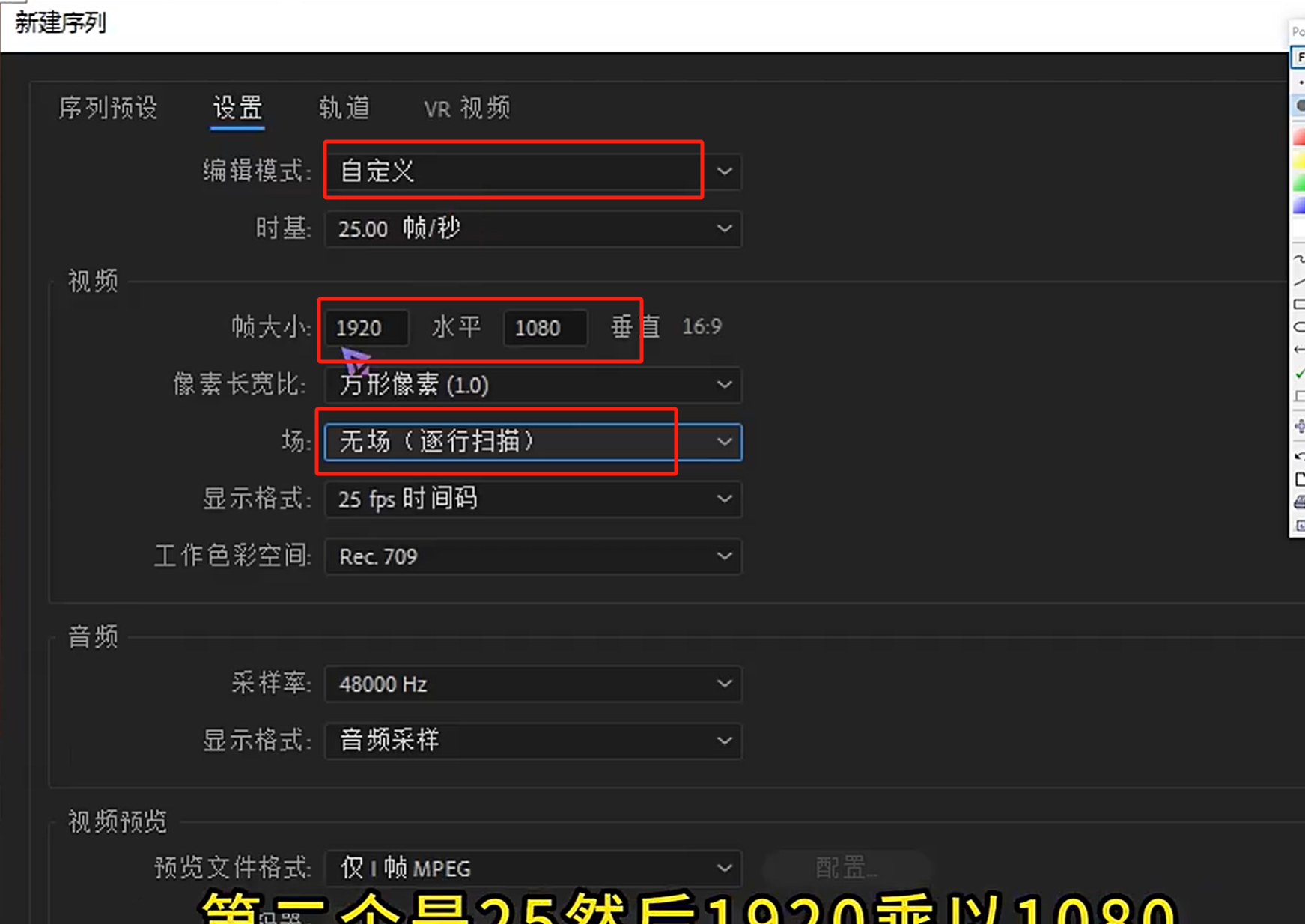
 修改设置中的内容为下图内容,
修改设置中的内容为下图内容,

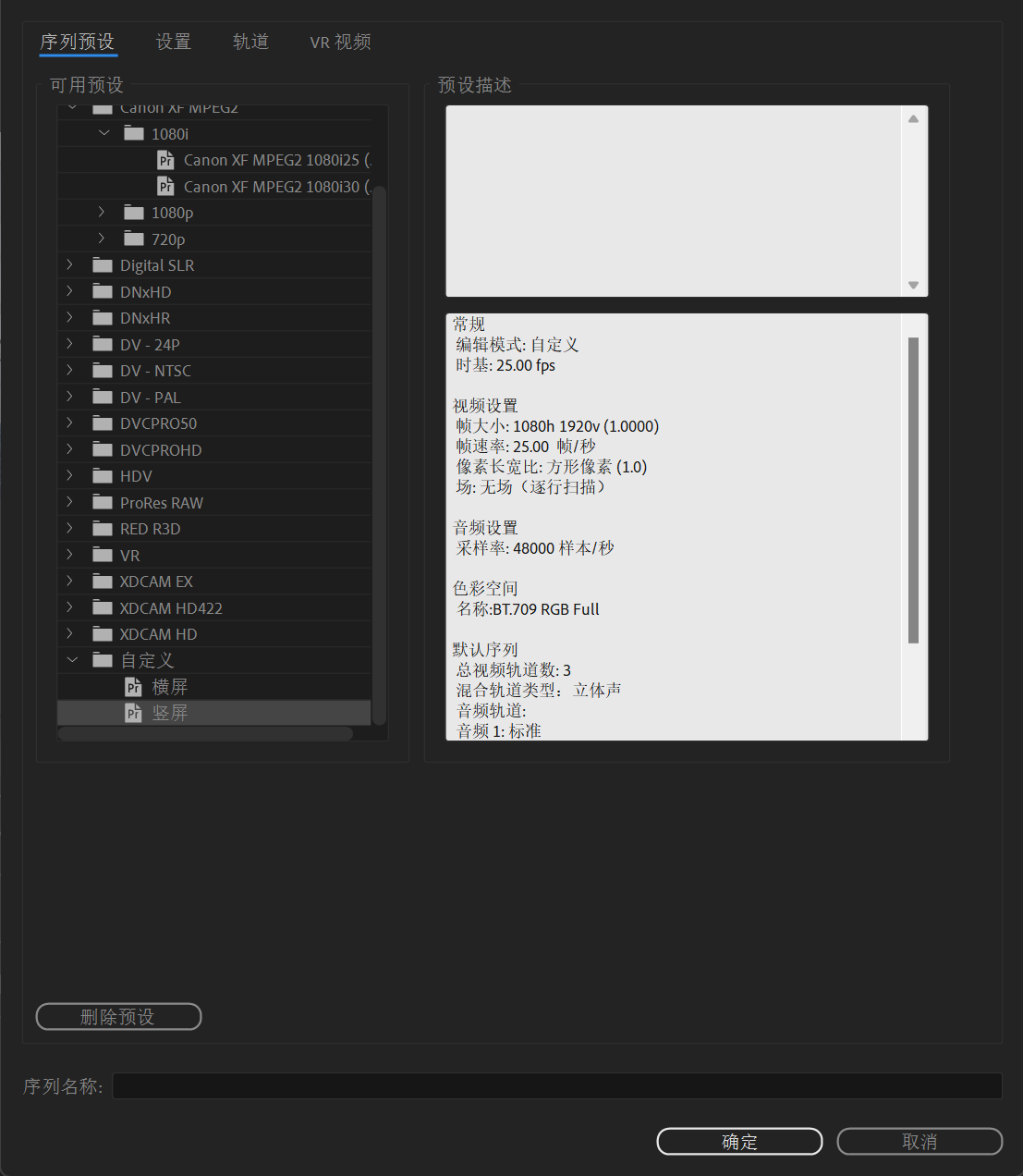
保存预设(命名为"横屏",1920+1080就是横屏)之后,就可以在新建序列中的"自定义"文件夹中找到"横屏"这个模板了。

将1920 1080数值颠倒,就是竖屏。

在这个页面按住alt+滑动滚轮,可以拉长或缩短刻度的间隔。
7.视频、图片、音乐
视频的长度是有限的,其长度受其时间长短限制,
图片的长度可以任意设置,
7.1 带有透明通道的素材
有该效果的视频后缀为.mov,(一般的视频是.mp4)
有该效果的图片后缀为.png,(一般的是.jpg)
8.导出作品
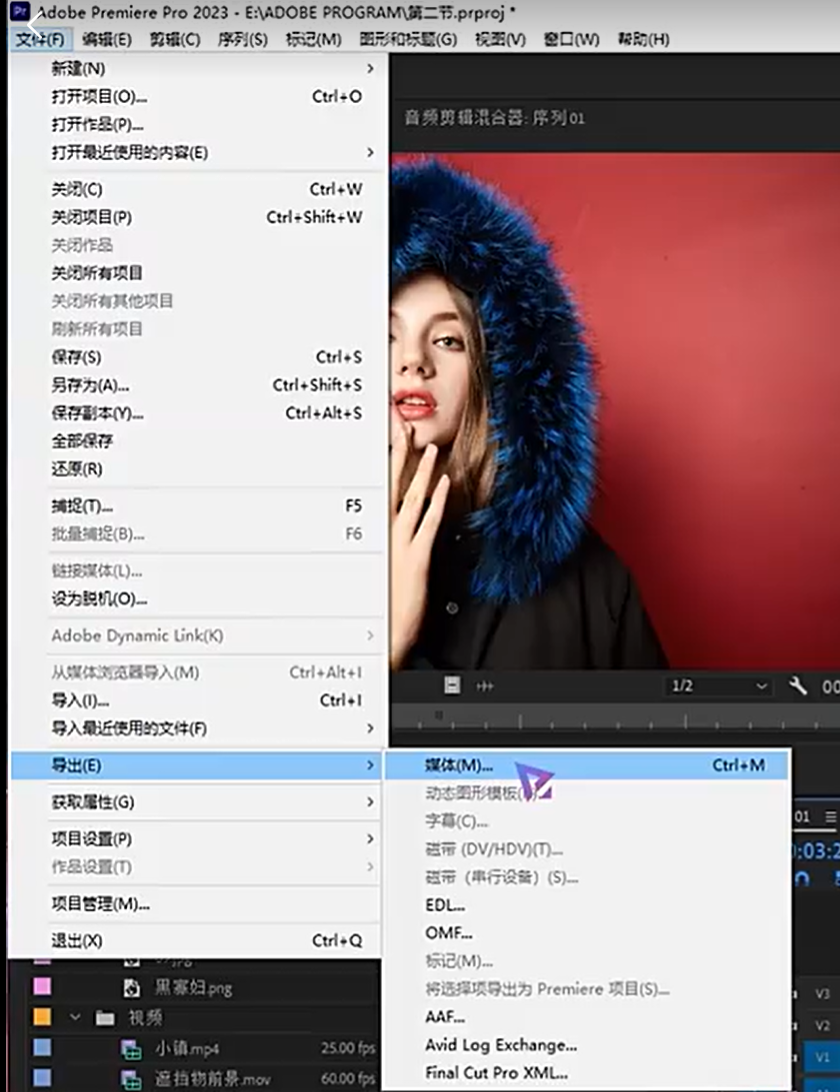
8.1 打开方法
通过PR中的,或直接快捷键ctrl+M

同时,在"文件"工具栏中,也有导出这个按钮,

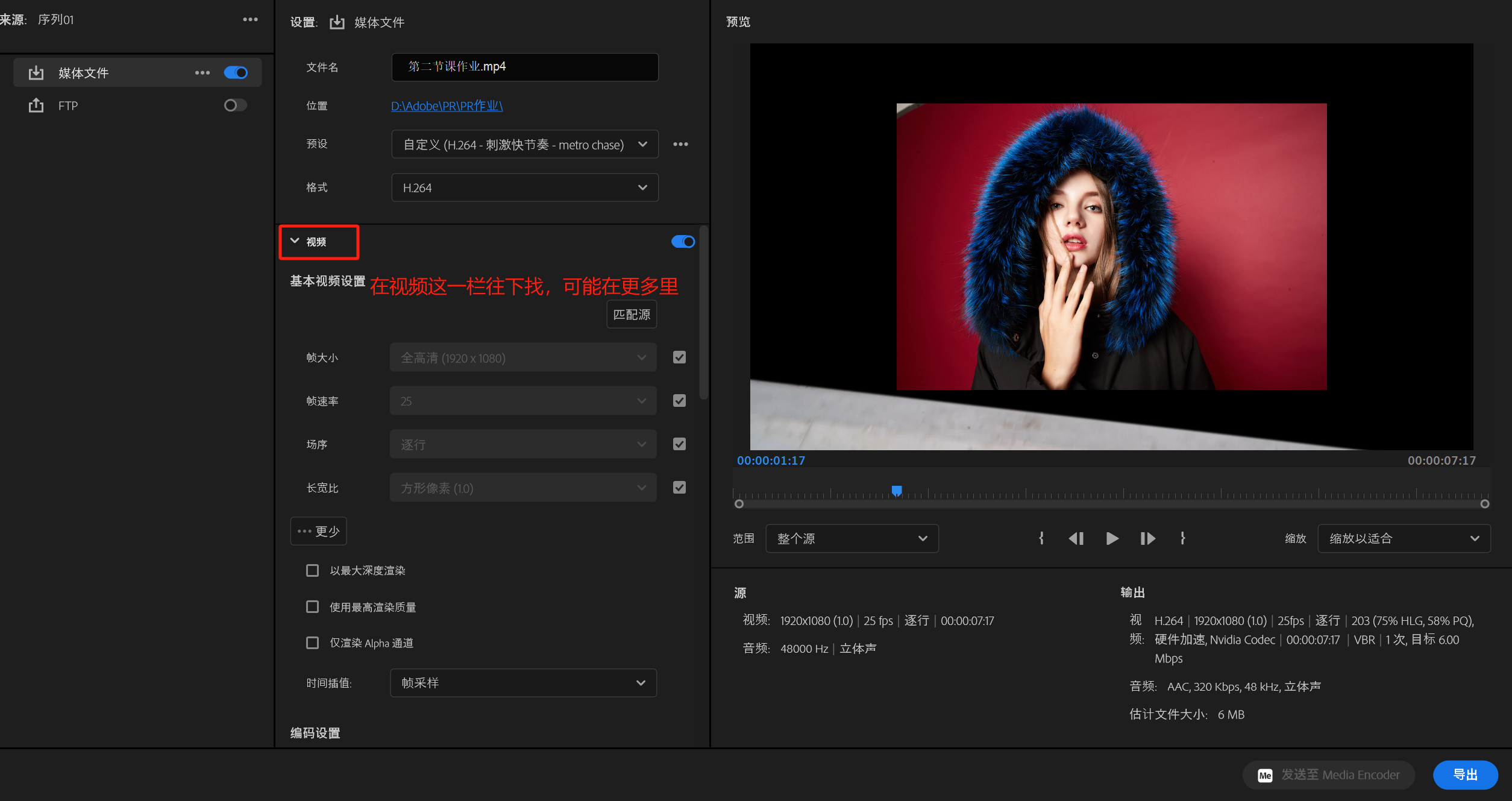
8.2 导出时,需要修改的参数
- 文件格式:
 H.264是mp4的格式,
H.264是mp4的格式,
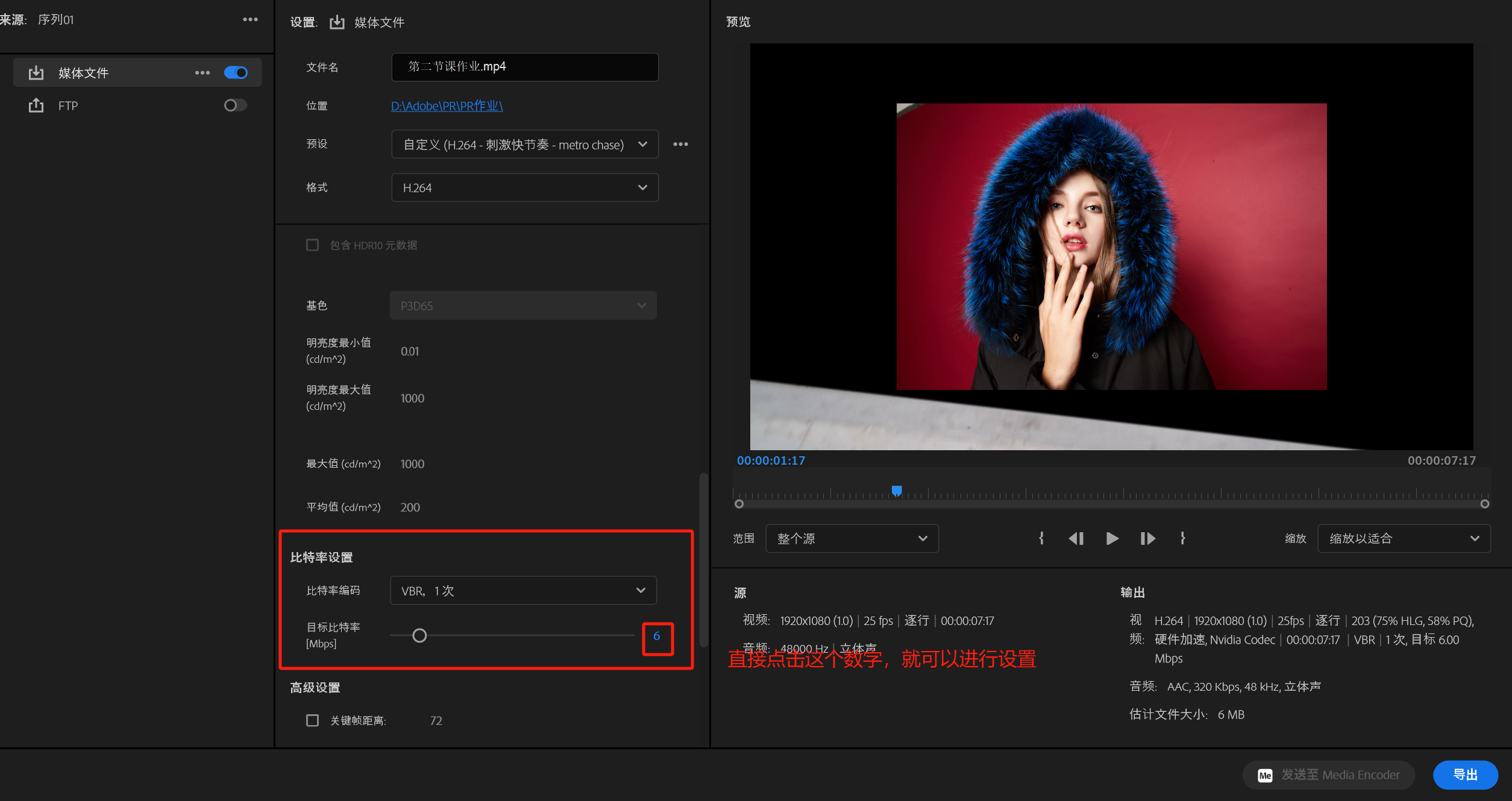
- 比特率(画质):
老版PR在预设中修改,新版在视频那一栏中找到比特率一般设为6导出即可,


然后,点击导出即可。