"每个改变工作流的魔法,都始于一行简单的代码。"
你是不是也厌倦了重复的手动操作?那些每天浪费在琐碎步骤上的几分钟,累积起来足以读完一本技术书籍。别让低效偷走你的时间!
本章将带你从"Hello World"的兴奋感开始,用不到30分钟轻松掌握VS Code插件开发的核心基础。
学完本节,你将:
✅ 在VS Code中看到人生第一个自研插件运行成功
✅ 理解基本的插件生命周期和基本配置
✅ 获得"开发者模式"新视角,看所有IDE插件都不再神秘
一、前置准备:搭建你的武器库
1.1 环境配置(5分钟速成)
bash
# 安装Node.js(>=18.x)
brew install node # Mac
choco install nodejs # Windows
# 安装VS Code插件脚手架
npm install -g yo generator-code mem-fs
npm install -g pnpm1.2 创建项目骨架(跟着下图操作)
bash
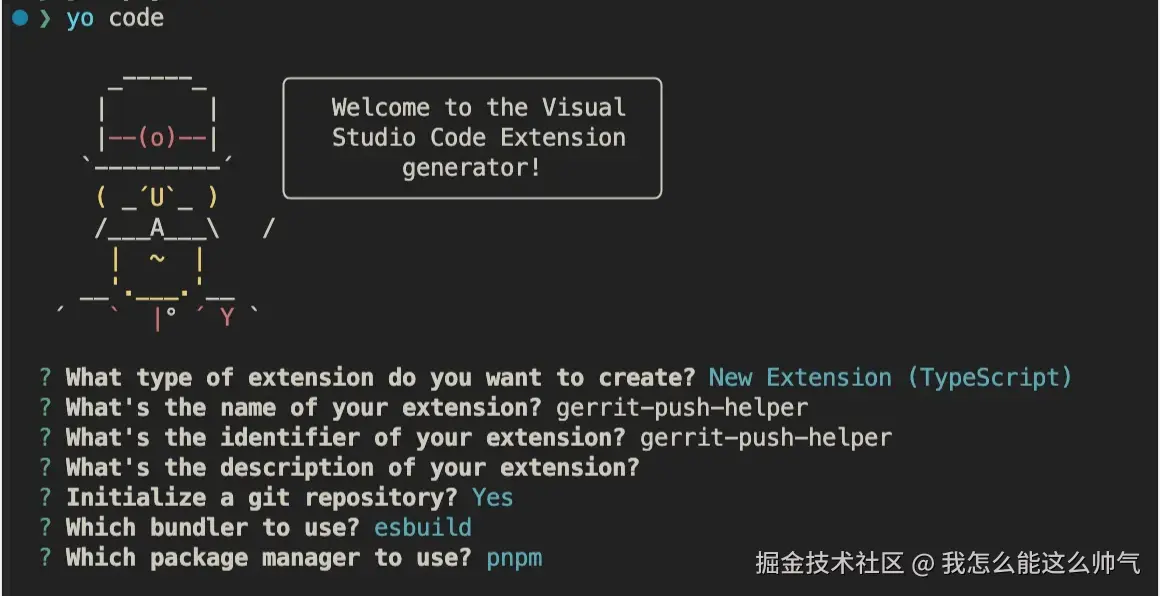
yo code
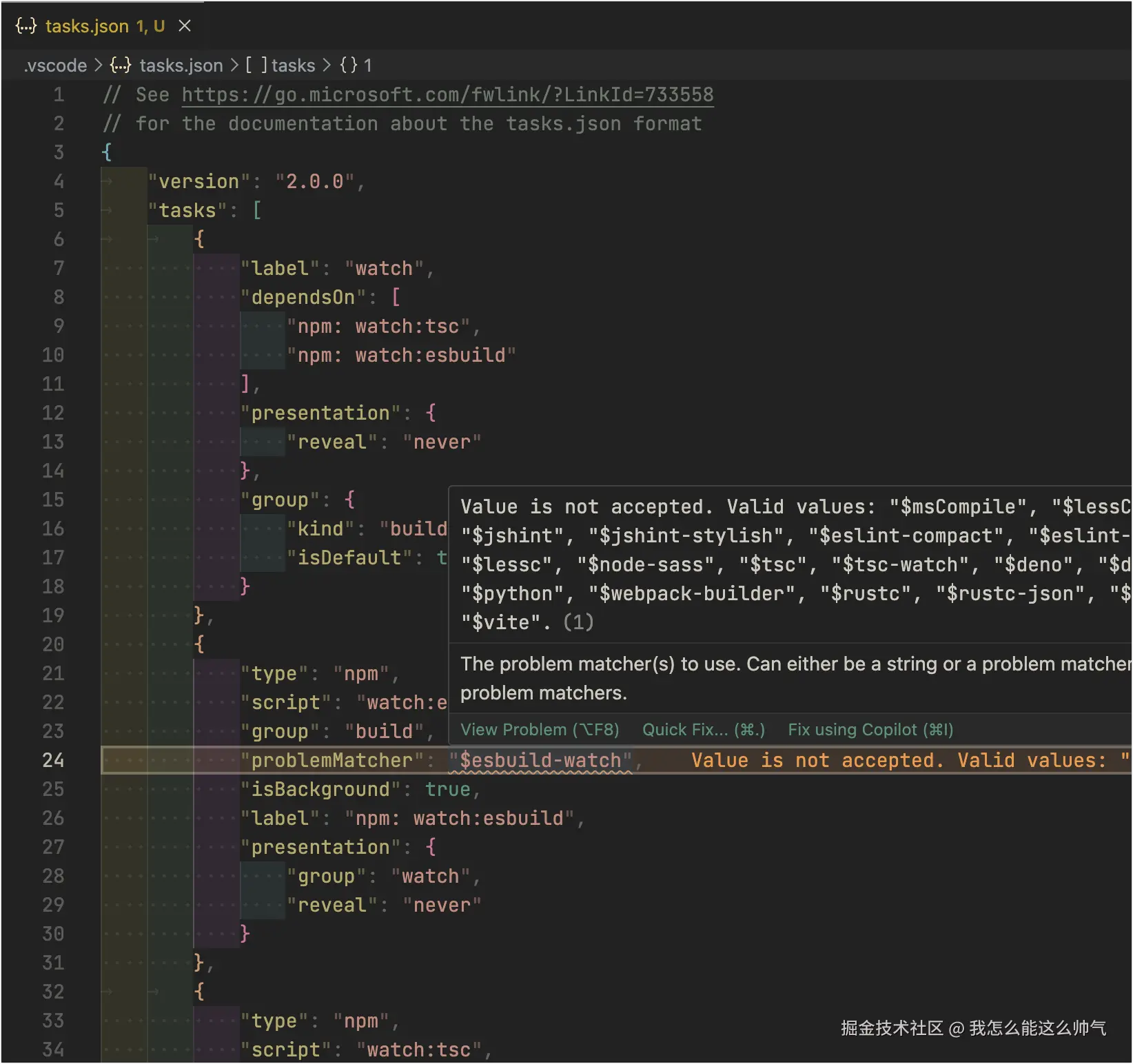
安装完毕并自动装完依赖之后,.vscode/tasks.json可能会有一个警告错误,会导致后面我们无法进行插件调试:

这个原因是缺少esbuild-watch匹配器,需要安装官方推荐插件connor4312.esbuild-problem-matchers补充,装完之后就不会报错了。
二、解剖麻雀:理解插件生命线和基本配置
2.1 核心文件结构
下面我们看一下目录的结构,捋一下每个文件的作用
bash
├── CHANGELOG.md # 插件更新记录文档
├── README.md # 插件文档说明文档
├── esbuild.js # esbuild配置文件
├── eslint.config.mjs # eslint配置文件
├── node_modules # 依赖文件夹
├── package.json # 插件配置以及依赖
├── pnpm-lock.yaml
├── src
│ ├── extension.ts # 插件主入口
│ └── test
├── tsconfig.json # Typescript配置文件
└── vsc-extension-quickstart.md # 官方插件模版说明文档2.2 生命周期函数
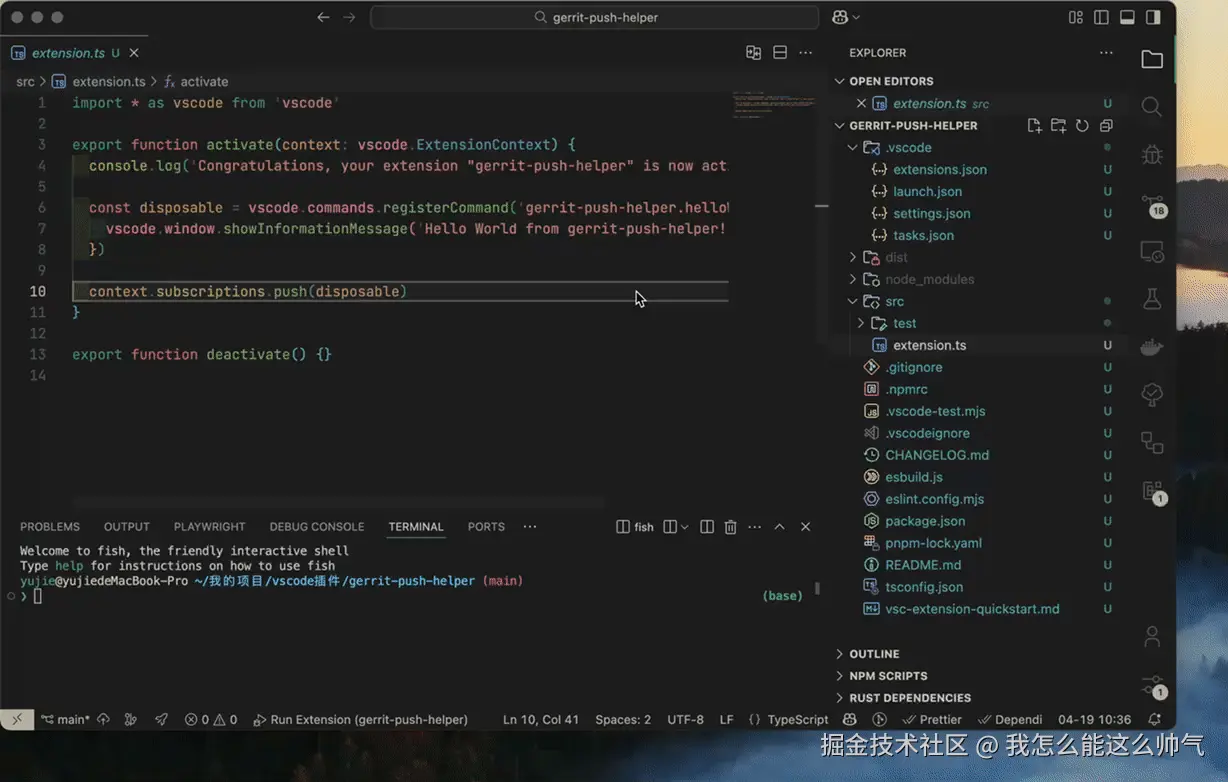
进入最核心的src/extension.ts文件,我们一起来看看里面的内容,由于篇幅所限,我去除了里面的注释:
jsx
import * as vscode from 'vscode'
// 1. 插件激活时执行
export function activate(context: vscode.ExtensionContext) {
console.log('Congratulations, your extension "gerrit-push-helper" is now active!')
const disposable = vscode.commands.registerCommand('gerrit-push-helper.helloWorld', () => {
vscode.window.showInformationMessage('Hello World from gerrit-push-helper!')
})
context.subscriptions.push(disposable)
}
// 2. 插件卸载时执行
export function deactivate() {}这里面一共有两个周期回调函数:
- 第一个
activate一般会在用户首次调用命令的时候执行,就是我们平常在vscode编码时,按F1键调出的菜单中选择执行插件暴露的命令的时候此函数会被调用。 - 第二个
deactivate一般会在VS Code关闭或者插件更新重启的时候会被调用,这里一般会做一些资源清理的工作。
下面我们再来说说activate 的内容:
activate函数是 VS Code 扩展的入口点,当扩展被激活时会调用这个函数。他现在的作用是初始化扩展,注册一个命令,并确保资源的正确管理,以下是函数内容的详细说明:
-
参数 context:
context是一个vscode.ExtensionContext对象,提供了扩展的上下文信息,例如生命周期管理和状态存储。 -
日志输出:
jsx// 当扩展被激活时,这行代码会在控制台输出一条消息,表示扩展已成功激活。 console.log('Congratulations, your extension "gerrit-push-helper" is now active!') -
注册命令:
jsxconst disposable = vscode.commands.registerCommand('gerrit-push-helper.helloWorld', () => { vscode.window.showInformationMessage('Hello World from gerrit-push-helper!') })- 使用 vscode.commands.registerCommand 注册了一个命令,命令的标识符是
'gerrit-push-helper.helloWorld'。 - 当用户触发该命令时,会执行回调函数,弹出一个信息框,显示消息
'Hello World from gerrit-push-helper!'。 - 所谓的命令就是我们按F1时弹出的选择框中可以选择执行的
- 使用 vscode.commands.registerCommand 注册了一个命令,命令的标识符是
-
管理订阅:
jsxcontext.subscriptions.push(disposable)- 将注册的命令
disposable添加到context.subscriptions中。 - 这样可以确保在扩展被停用时,所有资源(如命令、事件监听器等)都会被自动释放,避免资源泄漏。
- 将注册的命令
2.3 package.json 核心配置解析
-
插件的基本信息,主要为插件提供一些基本说明
jsx{ // 插件的内部标识符,通常是小写字母和连字符 "name": "gerrit-push-helper", // 插件在 VS Code 插件市场中显示的名称 "displayName": "gerrit-push-helper", // 插件的简短描述(目前为空) "description": "", // 插件的版本号,遵循语义化版本控制 "version": "0.0.1", // 插件在 VS Code 插件市场中的分类。这里被归类为 "Other"(其他)。 "categories": [ "Other" ] } -
VS Code 引擎版本兼容配置
jsx// 指定插件支持的最低 VS Code 版本。^1.99.0 表示插件需要 VS Code 1.99.0 或更高版本。 "engines": { "vscode": "^1.99.0" } -
核心配置
jsx{ // 指定插件的主入口文件路径。这里是 extension.js,通常是编译后的文件。 "main": "./dist/extension.js", // 定义插件何时被激活。当前为空,表示插件不会自动激活,可能需要手动触发。 "activationEvents": [], // 定义插件向 VS Code 提供的功能 "contributes": { // 插件注册的命令,在这里,插件注册了一个名为 gerrit-push-helper.helloWorld 的命令,显示名称为 helloWorld "commands": [ { // 命令的唯一标识符,用户可以通过命令面板(F1、Ctrl+Shift+P 或 Cmd+Shift+P)调用 "command": "gerrit-push-helper.helloWorld", // 命令的显示名称 "title": "helloWorld" } ] } } -
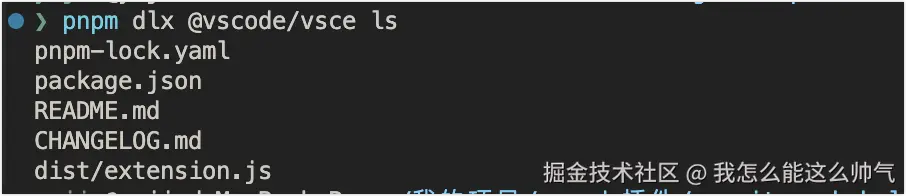
运行
pnpm dlx @vscode/vsce ls命令检查一下配置文件是否正确@vscode/vsce ls命令的作用是列出当前 VS Code 插件项目中所有的文件,这些文件会被包含在插件的.vsix打包文件中,同时他会检查你的配置文件package.json是否正确,如果正确的话他会输出类似下面的内容:

三、使用调试模式启动插件
终于到了激动人心的时刻,我们将启动我们的第一个插件查看效果,使用快捷键F5启动项目调试:

调试会自动开启一个新的vscode窗口,我们使用F1、Ctrl+Shift+P 或 Cmd+Shift+P调出命令列表,输入helloworld找到我们注册的命令执行,如果右下角出现了和图中一样的提示,那么恭喜你,你已经成功敲响了插件开发的大门。
扩展阅读:
- 官方插件开发文档(code.visualstudio.com/api)
- 本节完整代码仓库(gitee.com/yujie_dream...)
下一章预告:我是如何利用插件解决我在工作中遇到的繁琐的gerrit的Reviewer指定问题,如何让插件弹出选择框,动态获取Reviewer邮箱?如何指挥vscode帮我们推送代码?我们将在第二章解锁交互设计魔法!
🔥 关注我的公众号「哈希茶馆」一起交流更多开发技巧