前言
ffmpeg-kit作为项目中使用ffmpeg的工具集合库,很多人都在使用,因为他不但提供了构建各平台的构建脚本,可以快速的构建自己需要的一整套ffmpeg库,也提供了一批构建好的各平台原生二进制文件版本,为开发者提供了很大的便利,但因为一些原因,作者删除了已存的原生二进制文件,导致我们无法直接在项目中引用。好在还保留着源代码和构建脚本,因此我们可以自己动手构建,并且在本地引用。
各平台二进制文件构建
事实上我觉得这篇文章有点多余,因为官方的文档其实看看也知道怎么做了,不过就当做一个日常记录了吧。
准备事项
-
我尊贵的Mac M2pro -
使用git拉取ffmpeg-kit源码(注意:一定是要通过git clone下来的,不要直接下载zip)。 -
安装和下载好xcode、Homebrew、AndroidSDK和NDK这些。 -
使用brew install安装好autoconf、libtool、pkg-config等等,还有一些是需要通过pip3安装的,这些具体看编译时的build.log文件报错信息来确定,没多少,缺什么装什么就行。
clone下来ffmpeg-kit之后,进入项目目录,就能看到android.sh、ios.sh、macos.sh、linux.sh这些构建脚本。
开始构建
在clone的ffmpeg-kit目录下打开终端命令窗口,然后执行构建命令脚本,一开始执行的时候会自动关联下载很多东西,会有一段时间的等待,慢慢来不着急。
macos平台构建
在拼接构建命令之前,先通过执行./macos.sh -h来查看支持的架构和其他选项的默认状态,然后按需选择和启动或者关闭。
 这里是我
这里是我macos平台的命令,这个是在ffmpeg-kit原有的min-gpl版本上多启动了个libwebp,大家按需来拼接命令就行,具体命令有什么不懂的可以让AI来释义一下,有工具我们就要好好利用起来!
css
./macos.sh --enable-gpl --enable-libvidstab --enable-x264 --enable-x265 --enable-xvidcore --enable-libwebp --enable-macos-bzip2 --enable-macos-audiotoolbox --enable-macos-avfoundation --enable-macos-coreimage --enable-macos-opencl --enable-macos-opengl --enable-macos-libiconv --enable-macos-videotoolbox --enable-macos-zlib --target=10.15 --xcframework --disable-x86-64构建结果如下,很成功!,我们可以在根目录下的prebuilt文件夹中找到对应的产物bundle-apple-xcframework-macos文件夹。 
这就是我们想要的xcframework文件 
ios平台构建
同样的,我们可以参照上面macos平台的构建,来构建ios平台的xcframework文件,首先要强调的还是要执行一下./ios.sh -h来查看支持的架构和其他选项的默认状态,然后按需选择和启动或者关闭。 这里我就不再截图了,就写一下我拼接的命令,同样是在ffmpeg-kit原有的min-gpl版本上多启动了个libwebp。
css
./ios.sh --enable-gpl --enable-libvidstab --enable-x264 --enable-x265 --enable-xvidcore --enable-libwebp --enable-ios-bzip2 --enable-ios-audiotoolbox --enable-ios-avfoundation --enable-ios-libiconv --enable-ios-videotoolbox --enable-ios-zlib --target=12.1 --xcframework --disable-armv7 --disable-armv7s --disable-arm64e --disable-i386 --disable-x86-64 --disable-x86-64-mac-catalyst构建成功之后可以在根目录下的prebuilt文件夹中找到对应的产物bundle-apple-xcframework-ios文件夹。
android平台的构建
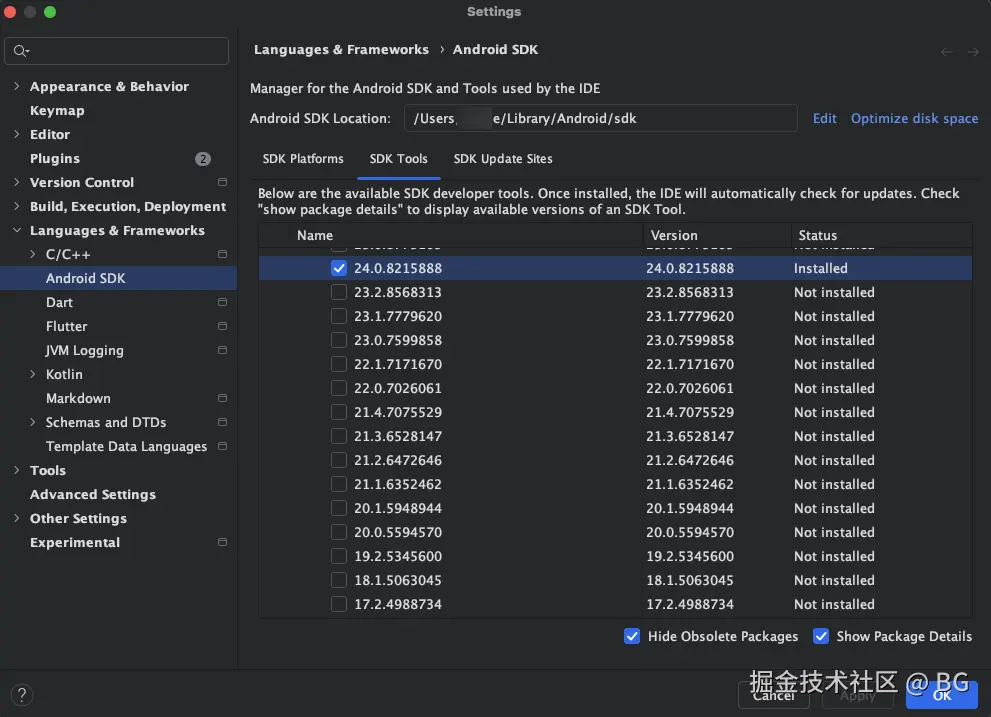
对于android平台的构建可能有点区别,我们需要下载AndroidSDK、以及所需的NDK版本。建议大家安装AndroidStudio,以及搜索查询相关的AndroidSDK及NDK如何下载。通过AndroidStudio的SDK Manager下载指定的NDK版本,这里我用的是24.0.8215888版本。

SDK和NDK下载安装完成后,接下来去配置好对应的Mac环境变量就行。
bash
export ANDROID_SDK_ROOT="$HOME/Library/Android/sdk"
export ANDROID_NDK_ROOT="$ANDROID_SDK_ROOT/ndk/24.0.8215888"完成上述操作后,接下来就可以执行我们的android.sh构建脚本了。 同样的操作,还是要强调的还是要执行一下./android.sh -h来查看支持的架构和其他选项的默认状态,然后按需选择和启动或者关闭。
css
./android.sh --enable-gpl --enable-libvidstab --enable-x264 --enable-x265 --enable-xvidcore --enable-libwebp --enable-android-media-codec --enable-android-zlib --disable-arm-v7a --disable-arm-v7a-neon --disable-x86 --disable-x86-64这里因为我只需要arm64-v8a架构,所以就关闭了其他架构。
 同样的构建成功之后可以在根目录下的
同样的构建成功之后可以在根目录下的prebuilt文件夹中找到对应的产物bundle-android-aar文件夹。
到此就全部大功告成了!接下来我们就来看看如何把这些构建产物在本地统一封装成我们原汁原味的ffmpeg_kit_flutter插件。
ffmpeg_kit_flutter 插件本地化
其实这对于熟悉ios或者android原生的人来说,并不是什么问题,但对于部分无原生经验的跨平台开发者来说,原生知识依旧是他们最大的障碍,那么接下来就把我踩坑的经验分享一下吧,虽然很菜,但是略尽绵薄之力,哈哈。
首先我们找到clone的ffmpeg_kit文件夹下的flutter文件夹,路径是这个ffmpeg-kit/flutter/,这个路径下有一个flutter文件夹就是ffmpeg-kit的flutter插件源码,我们可以将这个插件源码文件夹重命名为ffmpeg-kit-flutter以做区分。
接下来使用代码编辑器打开这份代码,开始做本地化修改。
macos 平台修改
我们在ffmpeg-kit-flutter目录下的macos目录下新建Frameworks文件夹,然后将构建好的bundle-apple-xcframework-macos目录下的xcframework文件全部复制进来,然后修改podspec配置文件,建议将这个文件重命名一下,这里我重命名为ffmpeg_kit_flutter.podspec。
具体修改后的内容如下(有些信息可能是多余的,但是不影响,具体释义可以自行让AI讲解一下):
ini
Pod::Spec.new do |s|
s.name = 'ffmpeg_kit_flutter'
s.version = '6.0.3'
s.summary = 'FFmpeg Kit for Flutter'
s.description = 'A Flutter plugin for running FFmpeg and FFprobe commands.'
s.homepage = 'https://github.com/arthenica/ffmpeg-kit'
s.license = { :file => '../LICENSE' }
s.author = { 'ARTHENICA' => 'open-source@arthenica.com' }
s.platform = :osx
s.requires_arc = true
s.static_framework = true
s.source = { :path => '.' }
s.source_files = 'Classes/**/*'
s.public_header_files = 'Classes/**/*.h'
s.default_subspec = 'ffmpeg_kit_mac_local'
s.subspec 'ffmpeg_kit_mac_local' do |ss|
ss.libraries = ["z", "bz2", "c++", "iconv"]
ss.osx.frameworks = [
"AudioToolbox",
"AVFoundation",
"CoreAudio",
"CoreImage",
"CoreMedia",
"OpenCL",
"OpenGL",
"VideoToolbox"
]
ss.vendored_frameworks = 'Frameworks/ffmpegkit.xcframework', 'Frameworks/libavcodec.xcframework', 'Frameworks/libavdevice.xcframework', 'Frameworks/libavfilter.xcframework', 'Frameworks/libavformat.xcframework', 'Frameworks/libavutil.xcframework', 'Frameworks/libswresample.xcframework', 'Frameworks/libswscale.xcframework'
ss.osx.deployment_target = '10.15'
end
s.dependency 'FlutterMacOS'
s.pod_target_xcconfig = { 'DEFINES_MODULE' => 'YES' }
s.osx.deployment_target = '10.15'
endios 平台修改
同样的我们在ffmpeg-kit-flutter目录下的ios目录下新建Frameworks文件夹,然后将构建好的bundle-apple-xcframework-ios目录下的xcframework文件全部复制进来,然后修改podspec配置文件,建议将这个文件重命名一下,这里我重命名为ffmpeg_kit_flutter.podspec。
具体修改后的内容如下(有些信息可能是多余的,但是不影响,具体释义可以自行让AI讲解一下):
ini
Pod::Spec.new do |s|
s.name = 'ffmpeg_kit_flutter'
s.version = '6.0.3'
s.summary = 'FFmpeg Kit for Flutter'
s.description = 'A Flutter plugin for running FFmpeg and FFprobe commands.'
s.homepage = 'https://github.com/arthenica/ffmpeg-kit'
s.license = { :file => '../LICENSE' }
s.author = { 'ARTHENICA' => 'open-source@arthenica.com' }
s.platform = :ios
s.requires_arc = true
s.static_framework = true
s.source = { :path => '.' }
s.source_files = 'Classes/**/*'
s.public_header_files = 'Classes/**/*.h'
s.default_subspec = 'ffmpeg_kit_ios_local'
s.subspec 'ffmpeg_kit_ios_local' do |ss|
ss.libraries = ["z", "bz2", "c++", "iconv"]
ss.osx.frameworks = [
"AudioToolbox",
"AVFoundation",
"CoreMedia",
"VideoToolbox"
]
ss.vendored_frameworks = 'Frameworks/ffmpegkit.xcframework', 'Frameworks/libavcodec.xcframework', 'Frameworks/libavdevice.xcframework', 'Frameworks/libavfilter.xcframework', 'Frameworks/libavformat.xcframework', 'Frameworks/libavutil.xcframework', 'Frameworks/libswresample.xcframework', 'Frameworks/libswscale.xcframework'
ss.ios.deployment_target = '12.1'
end
s.dependency 'Flutter'
s.pod_target_xcconfig = { 'DEFINES_MODULE' => 'YES', 'EXCLUDED_ARCHS[sdk=iphonesimulator*]' => 'i386' }
endandroid 平台修改
我们在ffmpeg-kit-flutter目录下的android目录下新建libs文件夹,然后将构建好的bundle-android-aar/ffmpeg-kit/目录下的ffmpeg-kit.aar文件复制进来,然后修改build.gradle配置文件。
这里有两个点需要强调一下:
1、如何在flutter插件中的android工程中引入aar文件
答案就是通过在添加flatDir的方式,如下:
scss
...
rootProject.allprojects {
repositories {
google()
mavenCentral()
flatDir {
dirs project(':ffmpeg_kit_flutter').file('libs')
}
}
}
...
dependencies {
implementation 'androidx.annotation:annotation:1.5.0'
implementation(name: 'ffmpeg-kit', ext: 'aar')
implementation 'com.arthenica:smart-exception-java:0.2.1'
}这段代码直接添加在插件的android目录下的build.gradle文件内就行,想具体了解可以让AI来释义一下,通过举一反三,其他场景下也可以用这种方式,需要强调的是一定要添加这段配置:
flatDir {dirs project(':插件name'').file('libs')}
2、在本地化的过程中我们要注意原来远程引用的pom文件,里面可能引用了其他库
如在这里,远程中的pom文件中引用了com.arthenica:smart-exception-java,如果我们没有把引用下来,运行后就后出现异常状况,所以遇到类似场景大家也需要注意。

如何使用
最后就是怎么使用了,实际上也就是flutter如何引入本地插件了,直接在我们flutter项目根目录下的pubspec.yaml文件中添加:
yaml
dependencies:
...
ffmpeg_kit_flutter:
path: 你的插件路径/ffmpeg_kit_flutter
结尾
以上内容就是全部的ffmpeg-kit自构建以及修改配置作为本地flutter插件引用的全部内容了,虽然感觉整篇文章可能很多余,大部分人估计都会,但是毕竟自己遇到了而且不会,那么踩完坑之后就当做一下记录了,兴许能帮到一些跟我一样的人呢。
最后留一下ffmpeg_kit_flutter本地化的插件示例代码链接,可根据自身需要自行调整。