CSS 的定位属性 position 可以把元素从文档流中拧出来,让其显示在其他位置。
但凡元素定位属性加身,元素位置便不再受文档流控制,这时候什么 flex、grid 都不好使了,定位的元素已然跳出三界外,不在五行中,这时候元素的位置由自身的偏移属性决定(top、right、bottom、left)。
定位相关属性
position 设置定位方式。
以下属性仅对非 static 元素生效:
top 设置元素距离顶部的距离。
right 设置元素距离右边的距离。
bottom 设置元素距离底部的距离。
left 设置元素距离左边的距离。
z-index 设置元素的堆叠顺序。
关于偏移位置
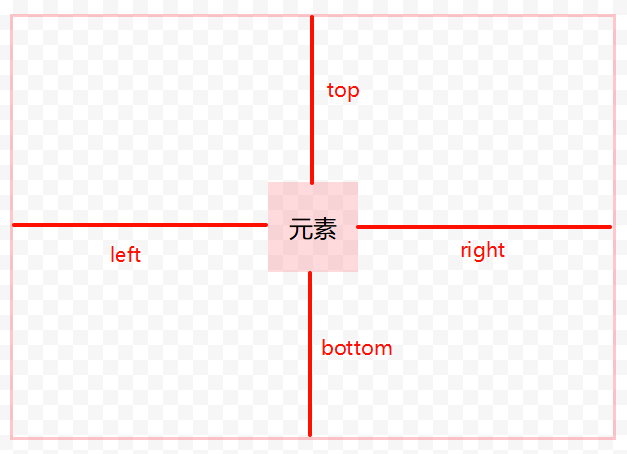
top、right、bottom、left 这几大偏移位置属性,就是其翻译过来的意思,设置元素对应方向的位置。
图解偏移位置属性:

默认值静态定位
position 的默认值就是静态定位 static,此时元素按照正常的文档流渲染。
html
<div class="list">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
</div>
<style>
.list {
width: 400px;
}
.item {
height: 40px;
margin: 10px 0;
background-color: rgba(255, 71, 87,0.2);
}
.item:nth-child(2) {
position: static;
left: 10px;
top: -20px;
}
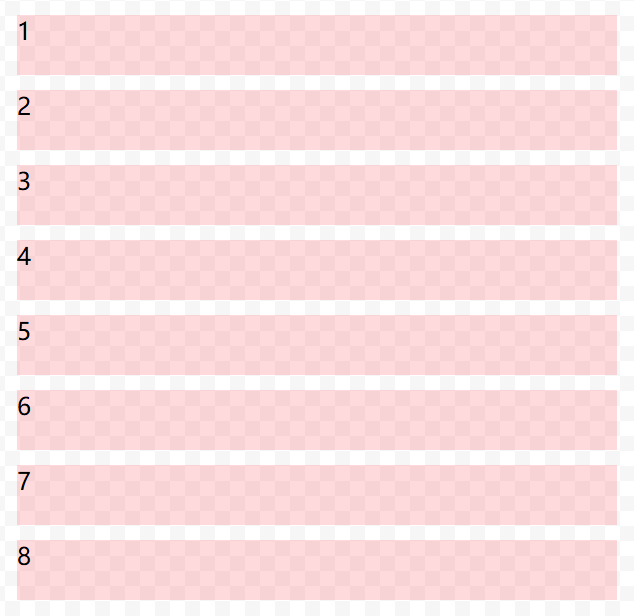
</style>显示效果:

在不设置任何定位属性的时候,元素默认值就是 static。
如果想要覆盖非 static 的定位方式,则必须使用 static 进行替换。比如以前的导航吸附效果,导航移动到视窗之外时需要使用 fixed 固定定位,元素显示在视窗中的时候就用 static 正常的文档流显示。
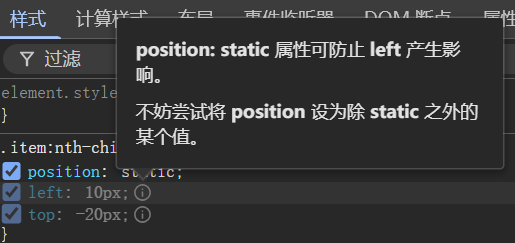
static 定位属性是不支持偏移属性的,上面代码在开发者工具中显示的是这样:

相对定位
position 的 relative 相对定位属性值,相对于元素的当前位置进行位移,不会改变页面的正常布局。
比如:仅改变上例中的第二个元素样式,将定位属性值改为 relative:
css
.item:nth-child(2) {
position: relative;
left: 10px;
top: -20px;
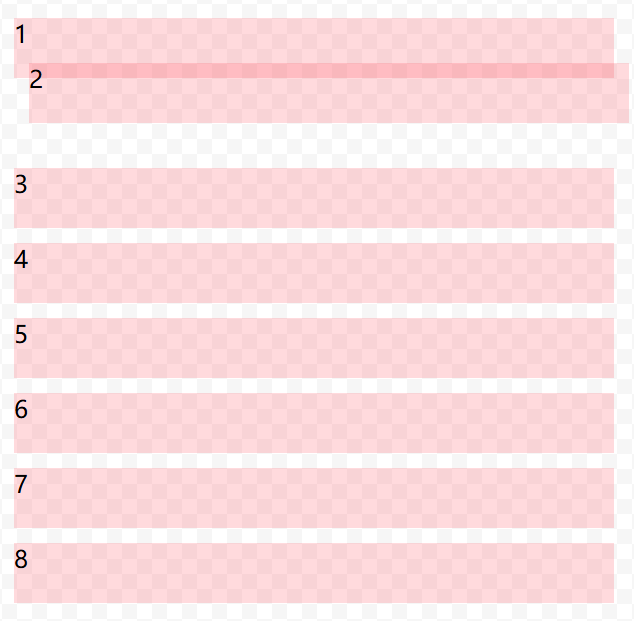
}这时候,第二个子元素渲染效果就会变成这样:

元素自身的位置还在,但位置偏移了,嗯...可以理解为:人走江山还在。
绝对定位
position 使用 absolute 便是绝对定位了。
还是使用第一例,定位属性值改为 absolute:
css
.item:nth-child(2) {
position: absolute;
left: 20px;
top: 20px;
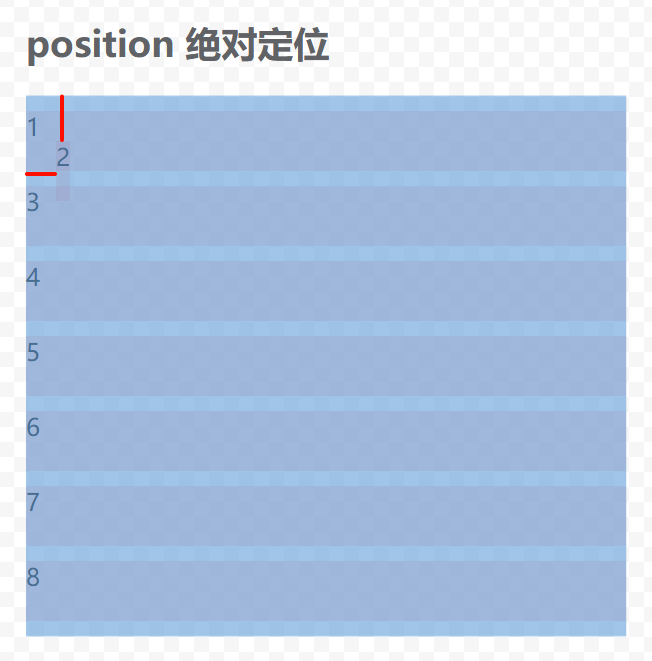
}显示效果:

绝对定位元素会丢失自身位置(人走江山 she),还丢失了自身的大小,所以在使用绝对定位时候,要注意设置元素大小。
有没有好奇为什么会跑到浏览器的右上角??
原因是绝对定位会相对于最近的 非 static 定位的祖先元素进行位置偏移,如果找不到这样的祖先元素,则相对于浏览器窗口。
所以我们在使用 absolute 时,最好先设置一个 relative 的祖先元素,比如将以上代码改为相对于 .list 列表定位,只需要给 .list 列表添加一个 relative。
css
.list {
width: 400px;
position: relative;
}
.item:nth-child(2) {
position: absolute;
left: 20px;
top: 20px;
}显示效果:

找到了 .list 有相对定位属性,所以元素的偏移位置就会以 .list 这个盒子为参考。
固定定位
position 的 fixed 就是用于固定定位,固定定位作用就是把元素给钉在浏览器的某个位置上,不会随页面滚动而滚动。
fixed 元素不会受任何祖先元素影响,只与浏览器窗口有关。
css
.item:nth-child(2) {
position: fixed;
left: 20px;
top: 20px;
width: 40px;
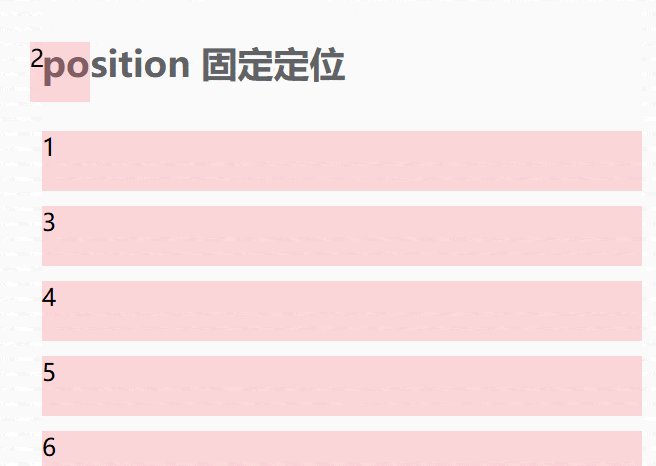
}为了查看效果,添加了一个 width: 40px;,让定位的元素大一点。
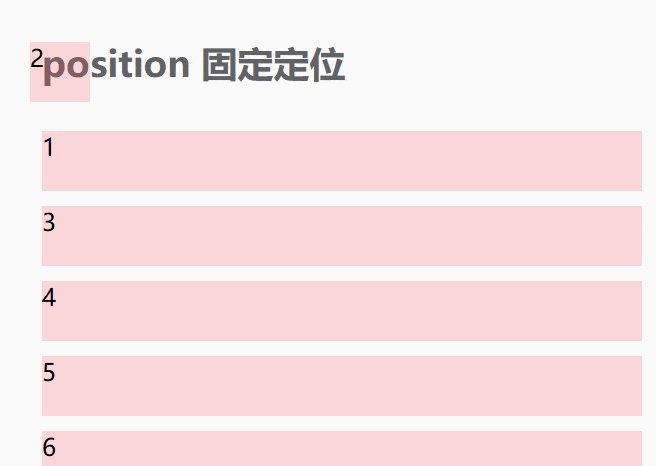
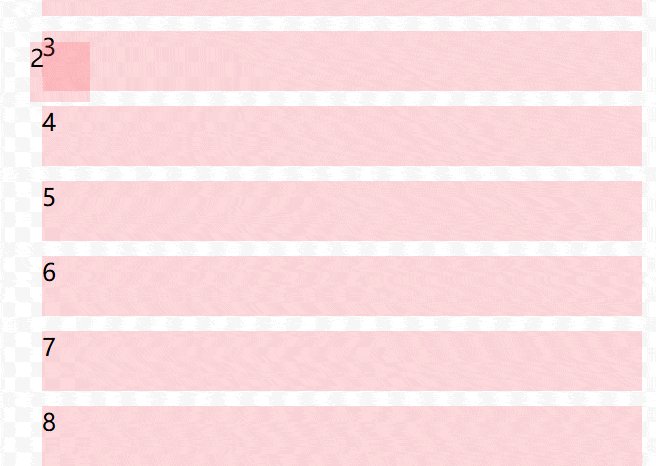
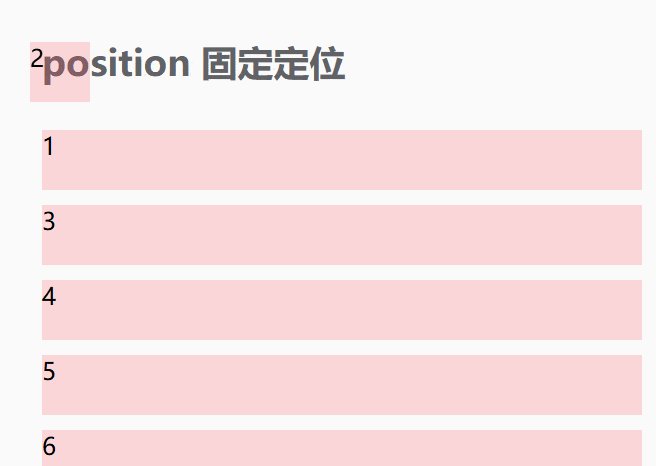
显示效果:

可以明显看到 fixed 元素被钉在了浏览器左上角,不论页面怎么滚动,元素始终在同一位置。
粘性定位
position 的 sticky 属性值,跟 grid 网格布局同一时期出现,浏览器都是在 2017 年之后才开始支持,所以能不能使用请谨慎考虑。
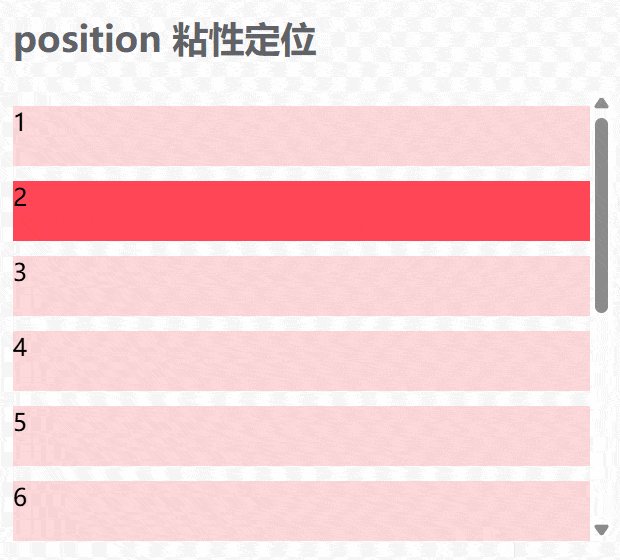
使用 height: 300px; 控制 .list 高度,再添加 overflow: auto; 让 .list 元素可实现内部滚动,最后给子元素添加 sticky 属性值:
html
<div class="list">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
<div class="item">10</div>
<div class="item">11</div>
<div class="item">12</div>
</div>
<style>
.list {
width: 400px;
height: 300px;
overflow: auto;
}
.item {
height: 40px;
margin: 10px 0;
background-color: rgba(255, 71, 87,0.2);
}
.item:nth-child(2) {
background-color: rgba(255, 71, 87, 1);
position: sticky;
top: 0;
}
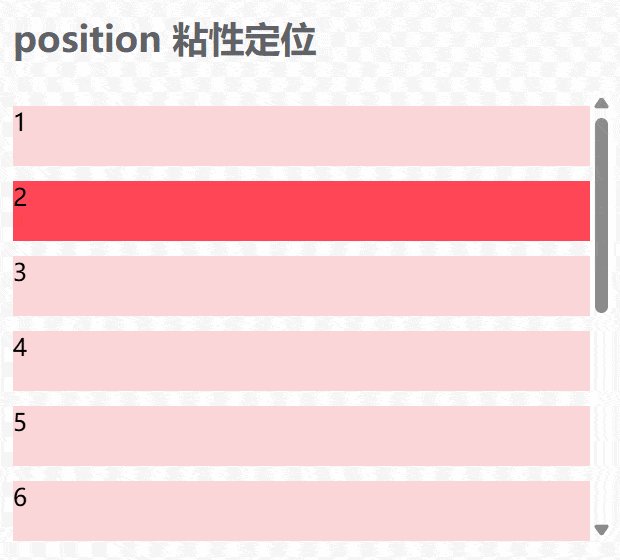
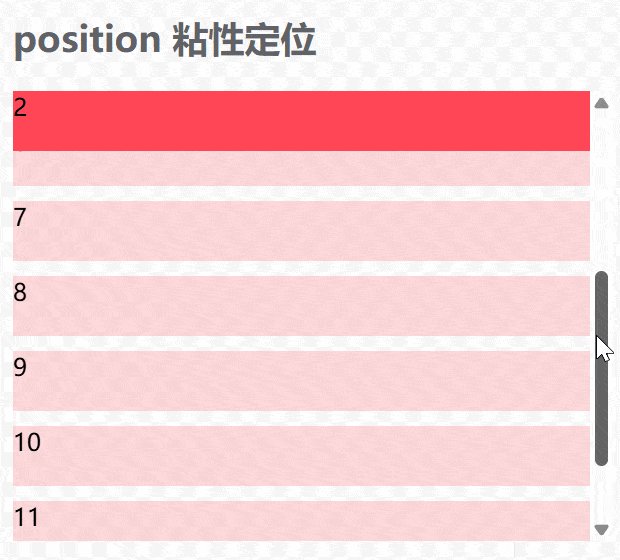
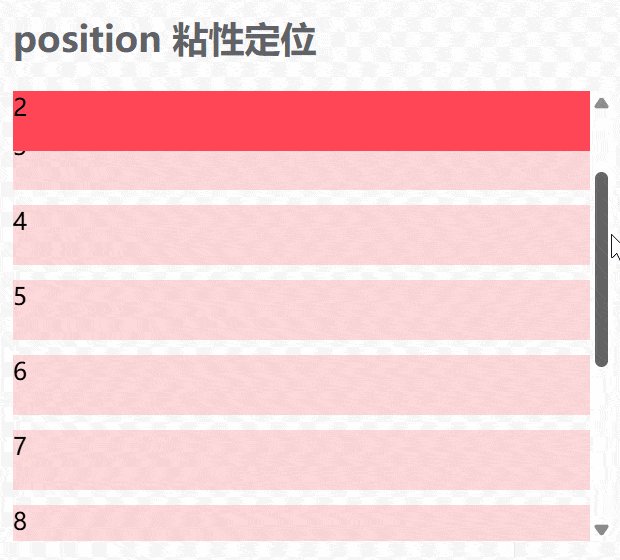
</style>显示效果:

sticky 做的事就是常见的网页中导航吸附效果,最初这种吸附效果必须借助 javascript 来实现,如今粘性定位可完美做到吸附效果,无需 javascript。
以上仅使用了粘性定位的 top 方向,可思考下其他三个方向的粘性定位会有什么效果,同时设置多个方向又有什么神奇效果......
控制元素堆叠顺序
这里的 z-index 属性只对非 static 元素生效,可不像 grid 网格布局中那样,直接设置 z-index 值即可控制显示顺序。
如果有多个 fixed、absolute、relative、sticky 元素,当两个元素占用同一片区域的时候,要控制元素的堆叠顺序,那么就必须要使用 z-index 属性。常见的应用场景:一个网页上出现了多个弹窗,哪个弹窗要给用户看,就给哪个弹窗加一个较大的 z-index 属性值。
css
.list {
width: 400px;
position: relative;
}
.item {
height: 40px;
margin: 10px 0;
background-color: rgba(255, 71, 87,0.2);
}
.item:nth-child(2) {
position: absolute;
left: 0;
top: 0;
width: 100%;
background-color: rgba(255, 71, 87, 1);
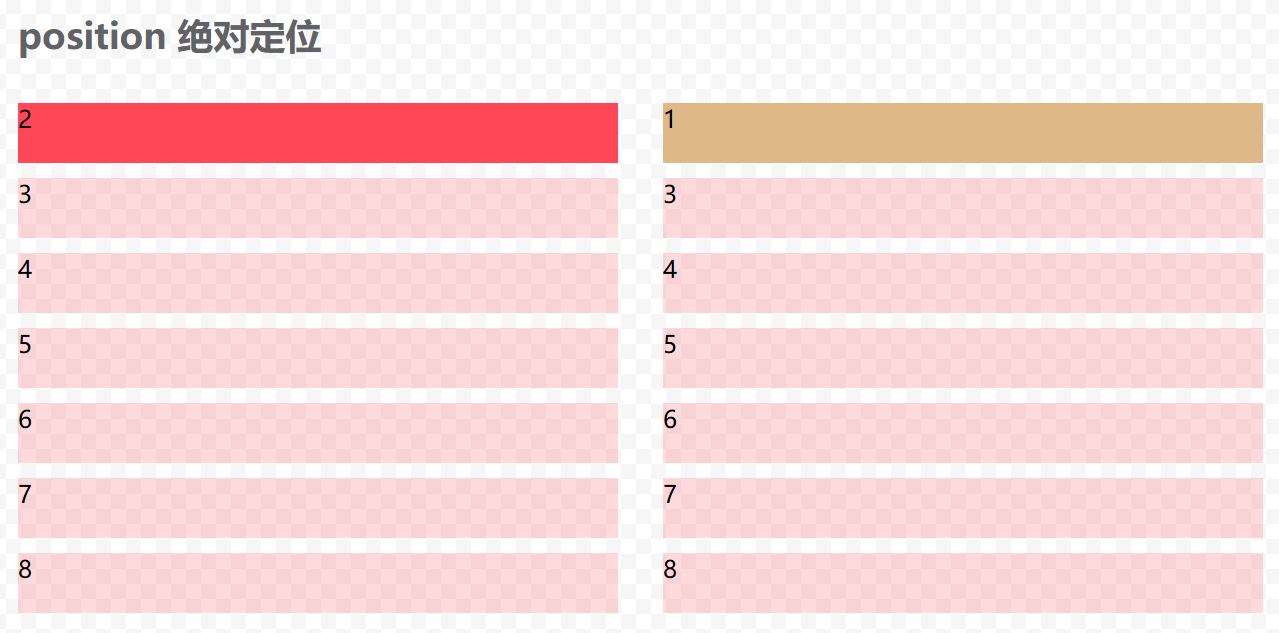
}默认的显示效果如下图左侧,定位的子元素 2 会遮挡住子元素 1。
给子元素 1 添加一个相对定位,并设置 z-index 为 2,即可让其显示在子元素 2 的上方(下图右侧),分分钟翻身做主人...
css
.item:nth-child(1) {
position: relative;
z-index: 2;
background-color: burlywood;
}显示效果:

注意:z-index 使用特殊的负数值时,可让元素沉底在所有正常元素下方。
实验中的定位相关属性
除了以上的常用的属性外,目前还新增了多个实验性的属性,由于大多浏览器都不支持,本文就不一一介绍,具体可参考 MDN:https://developer.mozilla.org/en-US/docs/Web/CSS/position-anchor
实验性的属性都还没被纳入规范,未来可能还会发生变化!
position-anchor 绑定一个元素到某个"锚点元素"(如按钮),使它的定位相对于该锚点。
position-area 定义元素允许放置的区域(如安全区域,避免被遮挡)。
position-try 定义定位策略的"尝试顺序"和"回退方案"。
position-try-fallbacks 定义定位策略的"尝试顺序"和"回退方案"。
position-try-order 控制多个 position-try 规则的优先级顺序。
position-visibility 根据定位是否成功,自动控制元素可见性。
其作用让元素动态适应布局,避免溢出视口或被遮挡,比如 Select 的下拉选项,如果上方空间不足,就让其显示在下方。其目的就是要代替 javascript 的动态计算,让 css 实现类似效果。
总结
position 这属性可以说在网页上随处可见它的身影,其在 Chrome 统计的 CSS 使用率数据中,常年霸榜前十,还是有必要熟练掌握的。