在前端面试中,"如何用 CSS 实现一个三角形" 是一个经典问题,而且大厂喜欢考,所以jym赶紧学起来!!!
一、实现原理
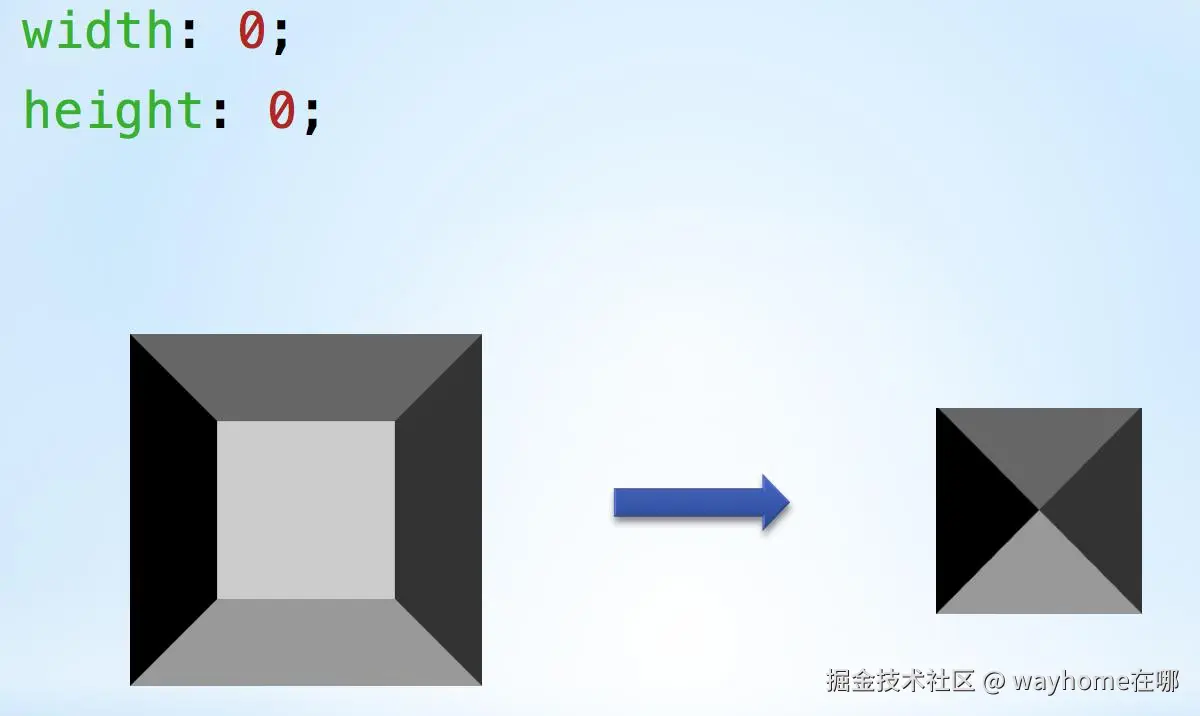
要理解如何用 CSS 实现三角形,我们得先了解 CSS 盒模型中边框(border)的工作原理。当我们为一个元素设置边框时,每个边框实际上是由一个梯形组成的。想象一下,把四个梯形拼在一起,就构成了我们常见的矩形边框。
当我们把元素的宽度(width)和高度(height)都设置为 0 时,情况就变得有趣了。此时,四个梯形的上底和下底长度都变为 0,它们就变成了三角形。通过设置不同边框的颜色和宽度,我们可以控制这些三角形的显示与隐藏,从而组合出我们需要的三角形形状。
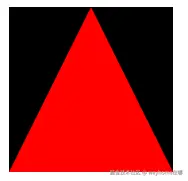
例如,当我们想要一个向上的三角形时,我们可以将上边框设置为有颜色,而左右和下边框设置为透明(transparent)。这样,由于下边框和左右边框不可见,只剩下上边框的三角形部分,就形成了一个向上的三角形。

二、多种实现方式详解
1. 利用 border 属性
这是最常用的方法,代码简洁明了。
css
.triangle-up {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;
}上述代码中,我们创建了一个类名为.triangle-up的元素,通过设置其左右边框为透明,下边框为红色且宽度为 100px,上边框未设置(默认为 0),从而实现了一个向上的红色三角形。三角形的大小可以通过调整边框的宽度来控制。


同理,要创建其他方向的三角形,只需改变对应边框的设置即可。比如,
- 向下的三角形:
css
.triangle-down {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid blue;
}- 向左的三角形:
css
.triangle-left {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
border-right: 100px solid green;
}- 向右的三角形:
css
.triangle-right {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
border-left: 100px solid orange;
}2. 使用 linear-gradient 作为背景
这种方法利用线性渐变(linear-gradient)来创建三角形效果。
css
.triangle-gradient {
width: 100px;
height: 100px;
background: linear-gradient(to bottom right, red 50%, transparent 50%);
}
这里,我们设置背景为从左上角到右下角的线性渐变,在 50% 的位置从红色过渡到透明,从而呈现出一个向右下方倾斜的红色三角形。通过调整linear-gradient的参数,如渐变方向和颜色起止位置,可以创建出不同方向和样式的三角形。
3. 运用 clip-path 属性
clip-path属性允许我们通过定义一个剪裁路径来创建各种形状,包括三角形。
css
.triangle-clip {
width: 100px;
height: 100px;
background-color: cyan;
clip-path: polygon(0 0, 100% 0, 50% 100%);
}
在这个例子中,我们使用polygon函数定义了一个剪裁路径,其顶点坐标分别为 (0, 0)、(100%, 0) 和 (50%, 100%),这就剪裁出了一个等腰直角三角形,使得原本的矩形元素只显示出三角形部分。
三、总结
通过以上多种方法,我们可以用 CSS 轻松实现各种三角形效果。最后欢迎jym点赞关注加收藏~