最近在手头有两个新老项目在同时处理,频繁切换node版本号很是繁琐,在这里记录一下解决的方法:(前提是系统已安装nvm)
下面部分是我的尝试思路,想要效果的话可以直接看第三点:
1. 使用项目特定的 .nvmrc 文件

use 18.17.0 手动切换node版本,而这个.nvmrc文件替代查询修改操作,配置有关操作:
.nvmrc 文件配置

再使用以下指令
bash
nvm use # × 此指令windows会报错 需要替换成一下内容
nvm use $(Get-Content .nvmrc) nvm use 报错: A version argument is required but missing. nvm use语法不支持,查阅资料跟nvm版本与windows系统有关。

2. 系统配置指令
(原方案需切换 VS Code 终端为 Git Bash,实际测试后弃用,保留记录供参考)
官网地址:github.com/nvm-sh/nvm?... 官网提供脚本配置方案
 利用git携带的Git Bash
利用git携带的Git Bash

bash
notepad ~/.bashrc首次打开可能会出现没有找到此文件是否创建,选择是。打开后将以下内容写入:
遇到问题:官网提供的指令会报错nvm_find_up:command not found,更换官网代码为以下内容:
bash
# ~/.bashrc
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh"
auto_nvm_use() {
if [[ -f ".nvmrc" && -r ".nvmrc" ]]; then
local nvm_version=$(<.nvmrc)
echo "检测到 .nvmrc,切换 Node 版本: $nvm_version"
nvm use "$nvm_version" 2>/dev/null || {
echo "版本未安装,正在安装 $nvm_version..."
nvm install "$nvm_version"
nvm use "$nvm_version"
}
fi
}
# 替换 cd 命令
cd() {
builtin cd "$@" || return
auto_nvm_use
}
# 初始化时检测当前目录
auto_nvm_useGit Bash切换到指定目录

打开VS Code终端发现并未生效,由于VS Code 的集成终端默认以 非登录 Shell(non-login shell) 启动,后未修改
3. vscode配置指令(最终解决办法)
项目根目录 下创建.nvmrc文件,写入版本号, 打开 VS Code 设置文件:
- 按下
Ctrl + ,打开设置,找到settings.json文件。 - 找到
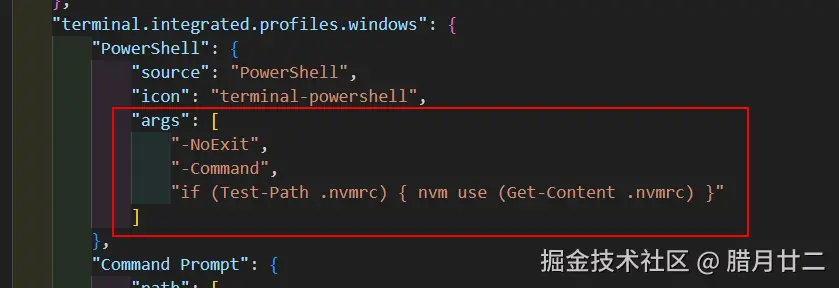
terminal.integrated.profiles.windows的PowerShell新增以下内容

json
"args": [
"-NoExit",
"-Command",
"if (Test-Path .nvmrc) { nvm use (Get-Content .nvmrc) }"
] OK!重启VS Code发现配置成功。

这是我的第一篇小笔记,有什么问题的话欢迎指正~