影响元素位置的 CSS 属性基本介绍完毕(参考前几篇文章),现思考一个最常见的需求:
一个子元素,要摆放在盒子的正中央,使用 CSS 布局手段,究竟有多少种实现方式?
上下左右(水平方向、垂直方向)要同时居中,在 Web 领域应该算是非常常见的开发需求了,最最常见的地方就是弹窗,比如:

文本居中
先看最简单的文本内容居中的实现方式,需注意此方法仅适用于单行文本,如果出现多行,嘿...会有惊喜!!
文本水平居中:text-align: center;
文本垂直居中:line-height: xxx; 此处的 xxx 用父元素高度即可。
html
<div class="box">
文本内容
</div>
<style>
.box {
border: 2px solid rgba(255, 71, 87,0.3);
margin: 20px 0;
width: 200px;
height: 160px;
/* 水平居中属性 */
text-align: center;
/* 垂直居中 */
line-height: 160px;
}
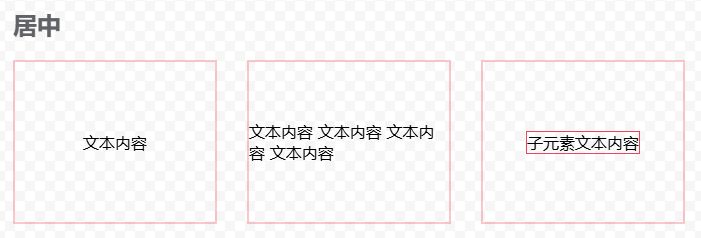
</style>此方法当文本不足一行的时候是挺完美的,但如果出现多行,由于行高是容器高度,会造成多行文本内容溢出容器盒子!!!效果如下:

为什么会出现溢出容器的情况:line-height 设置的高度是每一行文本占用空间,第一行已经占用了整个容器,第二行没位置了当然就占用容器外的空间。
flex 居中
flex 弹性盒子居中应该算是目前使用最多的方法,主要利用弹性盒子的 justify-content 和 align-items 即可实现:
html
<div class="box">
文本内容
</div>
<div class="box">
文本内容 文本内容 文本内容 文本内容
</div>
<div class="box">
<span class="child">子元素文本内容</span>
</div>
<style>
.box {
border: 2px solid rgba(255, 71, 87,0.3);
margin: 20px 0;
width: 200px;
height: 160px;
display: flex;
/* 水平居中 */
justify-content: center;
/* 垂直居中 */
align-items: center;
}
.child {
border: 1px solid rgba(255, 71, 87,1);
}
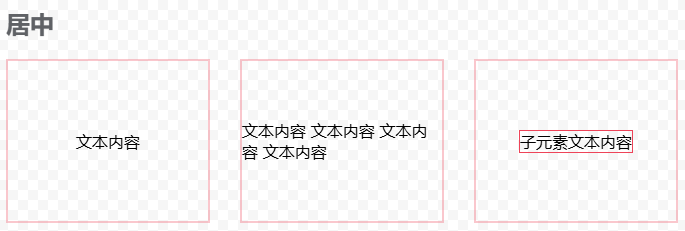
</style>效果:

flex 可以完美实现文本、子元素的居中,掌握此方法已经可以满足大部分的居中需求了。
grid 居中
有 flex 就绝对有 grid,这两兄弟在布局这方面基本上无法占有绝对优势,flex 能干的 grid 就绝对可以抢饭碗。
将 flex 的代码 display: flex; 换成 display: grid; 无需其他修改,就能使用 grid 网格居中:
html
<div class="box">
文本内容
</div>
<div class="box">
文本内容 文本内容 文本内容 文本内容
</div>
<div class="box">
<span class="child">子元素文本内容</span>
</div>
<style>
.box {
border: 2px solid rgba(255, 71, 87,0.3);
margin: 20px 0;
width: 200px;
height: 160px;
display: grid;
/* 水平居中 */
justify-content: center;
/* 垂直居中 */
align-items: center;
}
.child {
border: 1px solid rgba(255, 71, 87,1);
}
</style>效果:

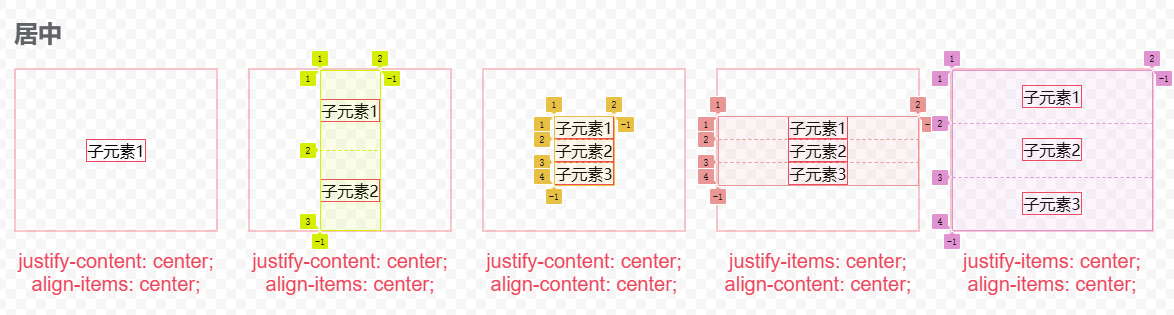
grid 居中布局,除了用 justify-content 和 align-items 外,还可以使用 justify-items 和 align-content,肉眼还看不出啥区别!!他们区别在于有多个子元素的时候,来看看不同的属性值效果:

注意网格线可看出 items 和 content 的区别:items 属性是将子元素放在网格里面居中,而 content 属性是将网格放在容器中居中!!
居中时候用哪个属性想必应该明白了吧。
居中属性简写:
align-content 和 justify-content 可简写为 place-content。
align-items 和 justify-items 可简写为 place-items。
css
place-content: space-around space-evenly; /* 第一个值为 align-content 属性,第二个值为 justify-content */
place-items: start center; /* 第一个值为 align-items 属性,第二个值为 justify-items */position 居中
此方法不再适合纯文本,毕竟居中属性是要盖在子元素上的,而文本没办法当做子元素设置布局样式!
position 居中需给父元素设置相对定位(relative),子元素使用绝对定位(absolute),然后通过 left 和 top 属性实现居中。
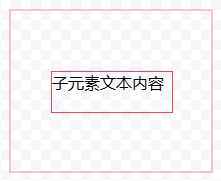
1、子元素大小固定
这种情况可直接使用 left 和 top 属性计算坐标实现居中:
css
left: (父元素宽度 - 子元素宽度) / 2;
top: (父元素高度 - 子元素高度) / 2;示例:
html
<div class="box">
<span class="child">子元素文本内容</span>
</div>
<style>
.box {
border: 2px solid rgba(255, 71, 87,0.3);
margin: 20px 0;
width: 200px;
height: 160px;
position: relative;
}
.child {
border: 1px solid rgba(255, 71, 87,1);
width: 120px;
height: 40px;
position: absolute;
left: 40px; /* (200 - 120) / 2 */
top: 60px; /* (160 - 40) / 2 */
}
</style>效果:

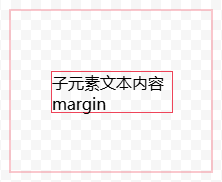
还可以使用 position + margin 属性实现居中,具体算法:
css
margin-left: -(子元素宽度 / 2);
margin-top: -(子元素高度 / 2);示例:
html
<div class="box">
<span class="child">子元素文本内容 margin</span>
</div>
<style>
.box {
border: 2px solid rgba(255, 71, 87,0.3);
margin: 20px 0;
width: 200px;
height: 160px;
position: relative;
}
.child {
border: 1px solid rgba(255, 71, 87,1);
width: 120px;
height: 40px;
position: absolute;
left: 50%;
top: 50%;
margin-left: -60px; /* -120 / 2 */
margin-top: -20px; /* -40 / 2 */
}
</style>效果

大小固定的子元素,还可以使用神奇的 margin: auto 实现居中,居中时需要给元素四个方向同时设置为 0,实现方式:
html
<div class="box">
<span class="child">子元素文本内容 margin: auto</span>
</div>
<style>
.box {
border: 2px solid rgba(255, 71, 87,0.3);
margin: 20px 0;
width: 200px;
height: 160px;
position: relative;
}
.child {
border: 1px solid rgba(255, 71, 87,1);
width: 120px;
height: 40px;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
}
</style>效果

2、子元素大小不固定
子元素大小固定应用场景有限,毕竟不是每种布局都能确定元素大小,子元素的大小会受到子元素内容多少影响!
在使用 position 居中时,子元素大小不固定,则需要使用 transform 属性实现居中,具体用法:
html
<div class="box">
<span class="child">子元素文本内容 transform</span>
</div>
<style>
.box {
border: 2px solid rgba(255, 71, 87,0.3);
margin: 20px 0;
width: 200px;
height: 160px;
position: relative;
}
.child {
border: 1px solid rgba(255, 71, 87,1);
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
</style>此处的 translate(-50%, -50%) 表示元素向左和向上同时位移自身大小一半。
效果:

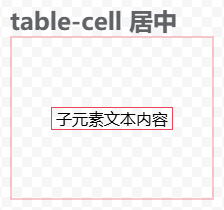
table-cell 居中
使用 table-cell 居中,在目前的布局方案中,应该使用比较少了,毕竟弹性盒子当道,哪还有用 table 布局的道理!这种方法可以当作扩充知识面。
使用方法:
html
<div class="box">
<span class="child">子元素文本内容 margin: auto</span>
</div>
<style>
.box {
border: 2px solid rgba(255, 71, 87,0.3);
margin: 20px 0;
width: 200px;
height: 160px;
display: table-cell;
text-align: center; /* 水平 */
vertical-align: middle; /* 垂直 */
}
.child {
display: inline-block;
border: 1px solid rgba(255, 71, 87,1);
width: 120px;
}
</style>需注意:使用 table-cell 时,元素的 margin 值将失效,而且 flex 子元素设置 display: table-cell; 也不生效!
效果:

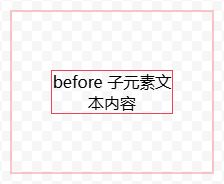
before 伪元素居中
神奇的 before 伪元素(也可以使用 after),创建一个 height: 100%; 的锚点,再给子元素设置 inline-block,再使用 vertical-align: middle; 可实现居中。
此方法应该算是很偏门了,可作为扩充知识面了解。使用方法:
html
<div class="box">
<span class="child">子元素文本内容</span>
</div>
<style>
.box {
border: 2px solid rgba(255, 71, 87,0.3);
margin: 20px 0;
width: 200px;
height: 160px;
text-align: center; /* 水平居中 */
font-size: 0; /* 处理 inline-block 元素之间的空白 */
}
.box::before {
content: '';
height: 100%;
display: inline-block;
vertical-align: middle;
}
.child {
display: inline-block;
border: 1px solid rgba(255, 71, 87,1);
width: 120px;
vertical-align: middle; /* 垂直方向相对 before 对象居中 */
font-size: 16px;
}
</style>效果:

总结
以上的这些居中方案,应该包含了目前所有的居中方法。
当然未来 CSS 规范会更新,也许会有更好的居中方法加入,需不断地学习才不会掉队。
flex 居中应该是最常用的方案,但如果面试时问到有几种居中方法,您只回答了 flex、grid 和 position,面试官可能会觉得您掌握的 CSS 还是不够全面。