看网上大部分教程都是老版的Android Studio,gradle大概在5.x,这次以最新的版本写一个本地离线打包基座全流程
出现报错可以直接拉到最后面查看常见问题,我觉得大部分问题也就在这里
创建项目
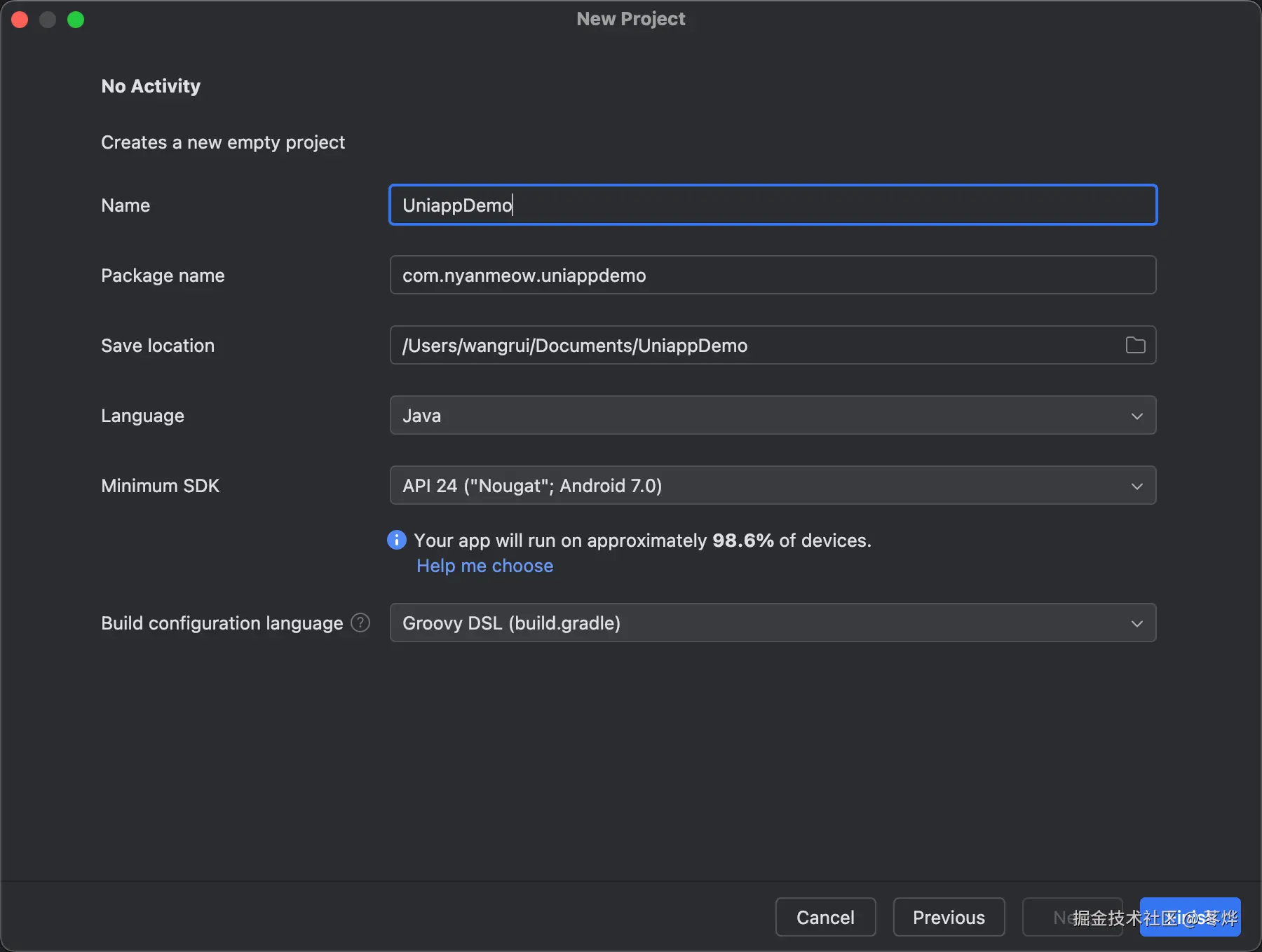
- 选择No Activity,点击next,写好项目名称,选择API24也就是安卓7.0,点击finish.

开发语言和Build configuration不要选成Kotlin了
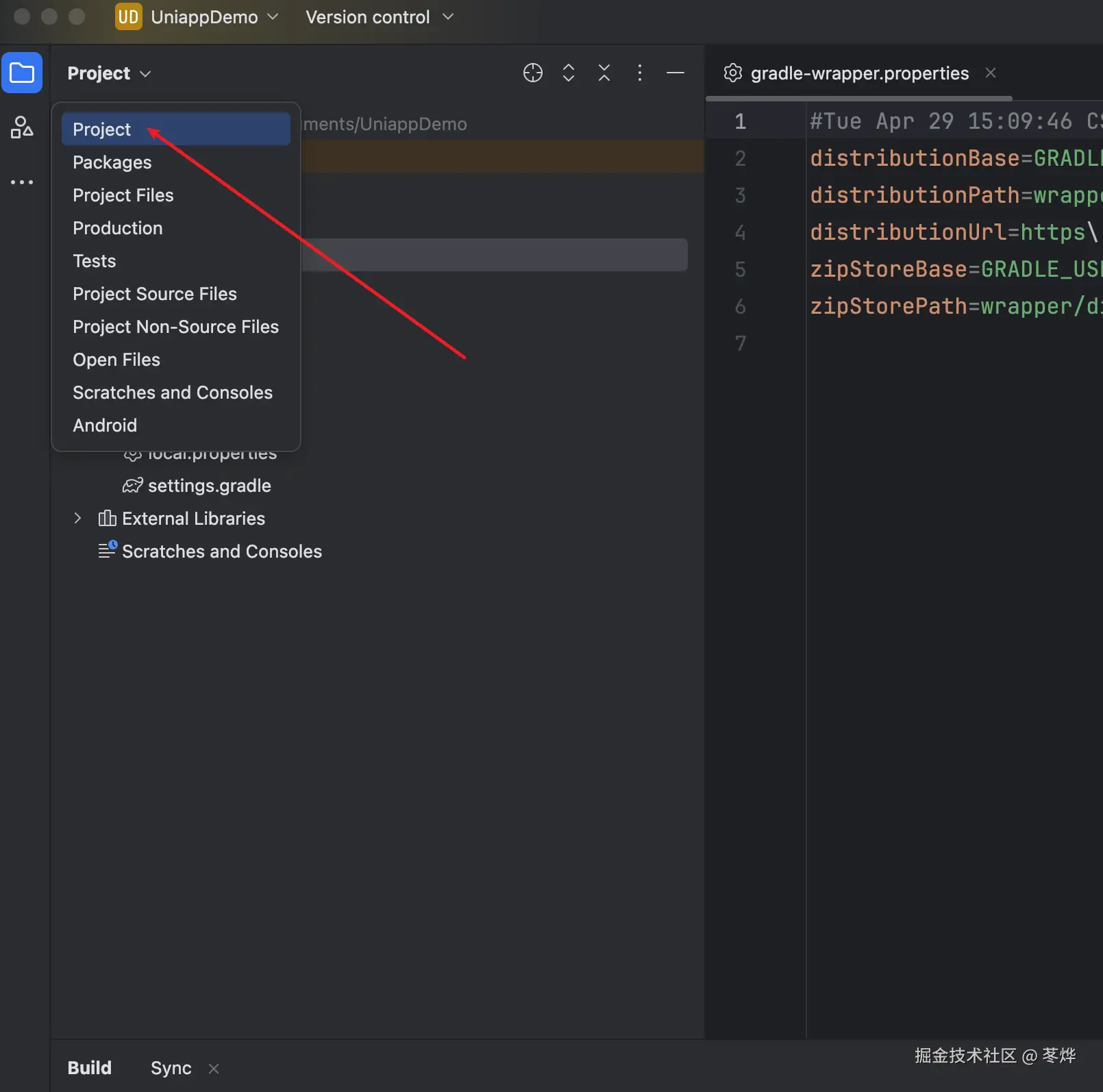
2.创建好后,将项目从Android切换为Project

配置SDK
下载SDK
放置相关SDK
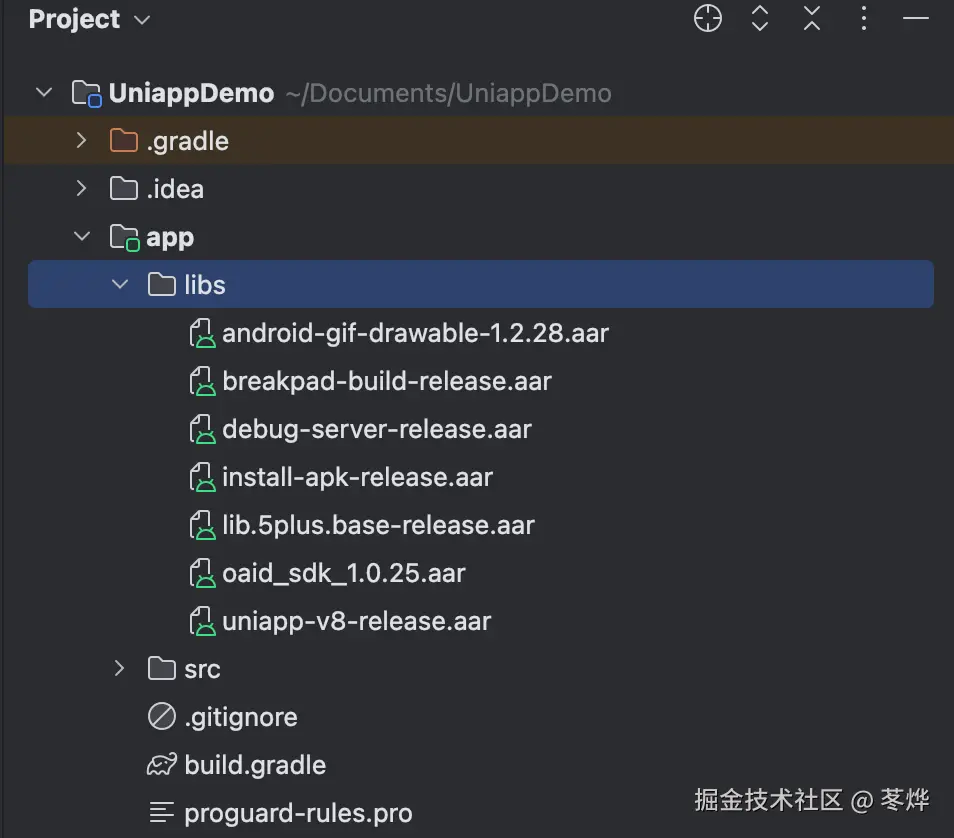
在App目录下,新建libs文件夹,将如下的SDK复制到文件夹内

这里的是必须添加的,如果你需要其他SDK,你也可以添加进来
在build.gradle中添加资源引用
打开app目录下的build.gradle文件,在dependencies中添加以下依赖
gradle
implementation fileTree(dir: 'libs', include: ['*.aar', '*.jar'], exclude: [])
implementation "com.squareup.okhttp3:okhttp:3.12.12"
implementation 'androidx.appcompat:appcompat:1.0.0'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'androidx.recyclerview:recyclerview:1.0.0'
implementation 'com.facebook.fresco:fresco:2.5.0'
implementation "com.facebook.fresco:animated-gif:2.5.0"
implementation 'com.github.bumptech.glide:glide:4.9.0'
implementation 'com.alibaba:fastjson:1.2.83'
implementation 'androidx.webkit:webkit:1.3.0'在android中添加以下配置
gradle
aaptOptions {
additionalParameters '--auto-add-overlay'
ignoreAssetsPattern "!.svn:!.git:.*:!CVS:!thumbs.db:!picasa.ini:!*.scc:*~"
}
packagingOptions {
jniLibs {
useLegacyPackaging true
}
}添加好后记得点击Sync Now
创建Uniapp模版资源和离线key
正常创建默认模板即可,然后打开manifest.json文件,点击重新获取按钮获取AppId,然后进入 开发者中心,选择新创建的应用,点击应用名称进入到详情页面,然后点击Android云端证书创建证书,待证书创建完成后,下载证书,然后在app目录下新建cert文件夹,复制证书到该文件夹下。项目根目录下创建doc文件夹,创建cert.txt文件,回到后台,点击查看证书,复制到cert.txt文件中,点击查看密码,将密码也复制到cert.txt文件中。接着,点击到各平台信息,选择新增,已有的选项不用动,回到我们的cert.txt文件中,复制必填项后提交。最后点击创建离线key。
虽然MD5值不是必填,但是也请填上
应用配置
回到我们的安卓项目,打开app/src/main/AndroidManifest.xml文件,在application节点中创建meta-data节点
xml
<meta-data
android:name="dcloud_appkey"
android:value="替换为自己申请的Appkey" />还需添加其他节点,完整文件内容如下,照着抄即可
xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<application
android:allowBackup="true"
android:dataExtractionRules="@xml/data_extraction_rules"
android:fullBackupContent="@xml/backup_rules"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.UniappDemo"
tools:targetApi="31">
<meta-data
android:name="dcloud_appkey"
android:value="替换为自己申请的Appkey" />
<activity
android:name="io.dcloud.PandoraEntry"
android:configChanges="orientation|keyboardHidden|keyboard|navigation"
android:exported="true"
android:launchMode="singleTask"
android:hardwareAccelerated="true"
android:theme="@style/TranslucentTheme"
android:screenOrientation="user"
android:windowSoftInputMode="adjustResize" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<intent-filter>
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<action android:name="android.intent.action.VIEW" />
<data android:scheme=" " />
</intent-filter>
</activity>
<activity
android:name="io.dcloud.PandoraEntryActivity"
android:launchMode="singleTask"
android:configChanges="orientation|keyboardHidden|screenSize|mcc|mnc|fontScale|keyboard|smallestScreenSize|screenLayout|screenSize|uiMode"
android:hardwareAccelerated="true"
android:permission="com.miui.securitycenter.permission.AppPermissionsEditor"
android:screenOrientation="user"
android:theme="@style/DCloudTheme"
android:windowSoftInputMode="adjustResize">
</activity>
<provider
android:name="io.dcloud.common.util.DCloud_FileProvider"
android:authorities="你的包名.dc.fileprovider"
android:exported="false"
android:grantUriPermissions="true">
<meta-data
android:name="android.support.FILE_PROVIDER_PATHS"
android:resource="@xml/dcloud_file_provider" />
</provider>
</application>
</manifest>打包配置
再次回到app目录下的build.gradle文件,在android中添加以下配置
gradle
signingConfigs {
config {
keyAlias '你获取的appId'
keyPassword '让你保存在cert.txt的证书密码'
storeFile file('证书的相对路径') // 路径为相对路径
storePassword '让你保存在cert.txt的证书密码'
v1SigningEnabled true //兼容v1
v2SigningEnabled true //兼容v2
}
}修改buildTypes的配置
gradle
buildTypes {
debug {
signingConfig signingConfigs.config
}
release {
signingConfig signingConfigs.config
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}别忘了Sync Now
资源配置
在app/src/main目录下创建assets文件夹,将SDK->assets->data文件夹拷贝到刚刚创建的assets文件夹下
 修改dcloud_control.xml文件,将appid修改为你获取的,并且为hbuilder节点添加属性
修改dcloud_control.xml文件,将appid修改为你获取的,并且为hbuilder节点添加属性
xml
<hbuilder debug="true" syncDebug="true">
<apps>
<app appid="__UNI__E6B05B1" appver=""/>
</apps>
</hbuilder>回到Hbuilder,点击发行->App-Android/IOS本地打包->生成本地打包App资源,编译导出成功后,你会在unpackage的resources文件夹下发现以你的appid命名的文件夹,复制这个文件夹,然后回到安卓项目,在assets目录下创建apps目录,把复制的文件夹粘贴到这个目录下
 最后在项目根目录下的gradle.properties文件中添加如下内容
最后在项目根目录下的gradle.properties文件中添加如下内容
xml
android.useAndroidX=true
android.enableJetifier=true注意对比,不要添加重复属性
打包并运行基座
点这个大象,然后展开,选择assemble  编译完成后,app目录下会生成build目录,在这里找到打包好的基座
编译完成后,app目录下会生成build目录,在这里找到打包好的基座
 回到Hbuilder,在unpackage目录下创建debug目录,把打包好的基座复制到该目录下并命名为android_debug
回到Hbuilder,在unpackage目录下创建debug目录,把打包好的基座复制到该目录下并命名为android_debug

插上安卓设备,点击运行->运行到手机或模拟器->运行到Android App基座,选择自定义基座,点击运行,等待编译成功
 至此,本地离线打包全部完成!
至此,本地离线打包全部完成!

后续会记录原生插件和uts插件的开发
常见问题
第一步时,会有人遇见gradle下不下来的问题,也就是这一步会出问题
 这里给出两种解决方案:
这里给出两种解决方案:
- 第一种 使用魔法
如果你有魔法,点击右上角Setting,搜索proxy,然后选择Manual proxy configuration->HTTP,在Host name填写127.0.0。1,Port number处填写你的魔法端口(我的是猫猫,如果你也是可以照着抄端口)
 点击确定,打开魔法,你的所有包都会下的很流畅
点击确定,打开魔法,你的所有包都会下的很流畅
这么设置之后会弹出一个登录窗口,不用理会,关闭就好
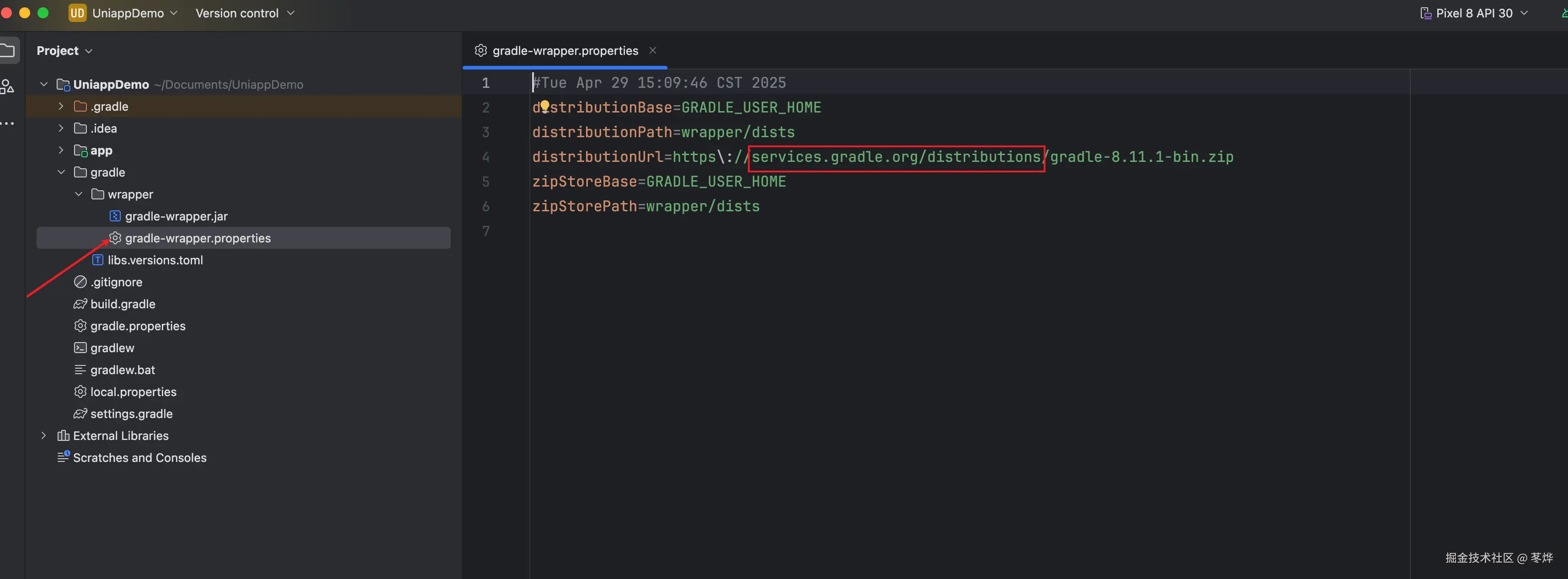
- 第二种 使用腾讯源 去到这个目录下,将红框部分替换为这个地址,点击右上角的Sync Project即可安装成功

js
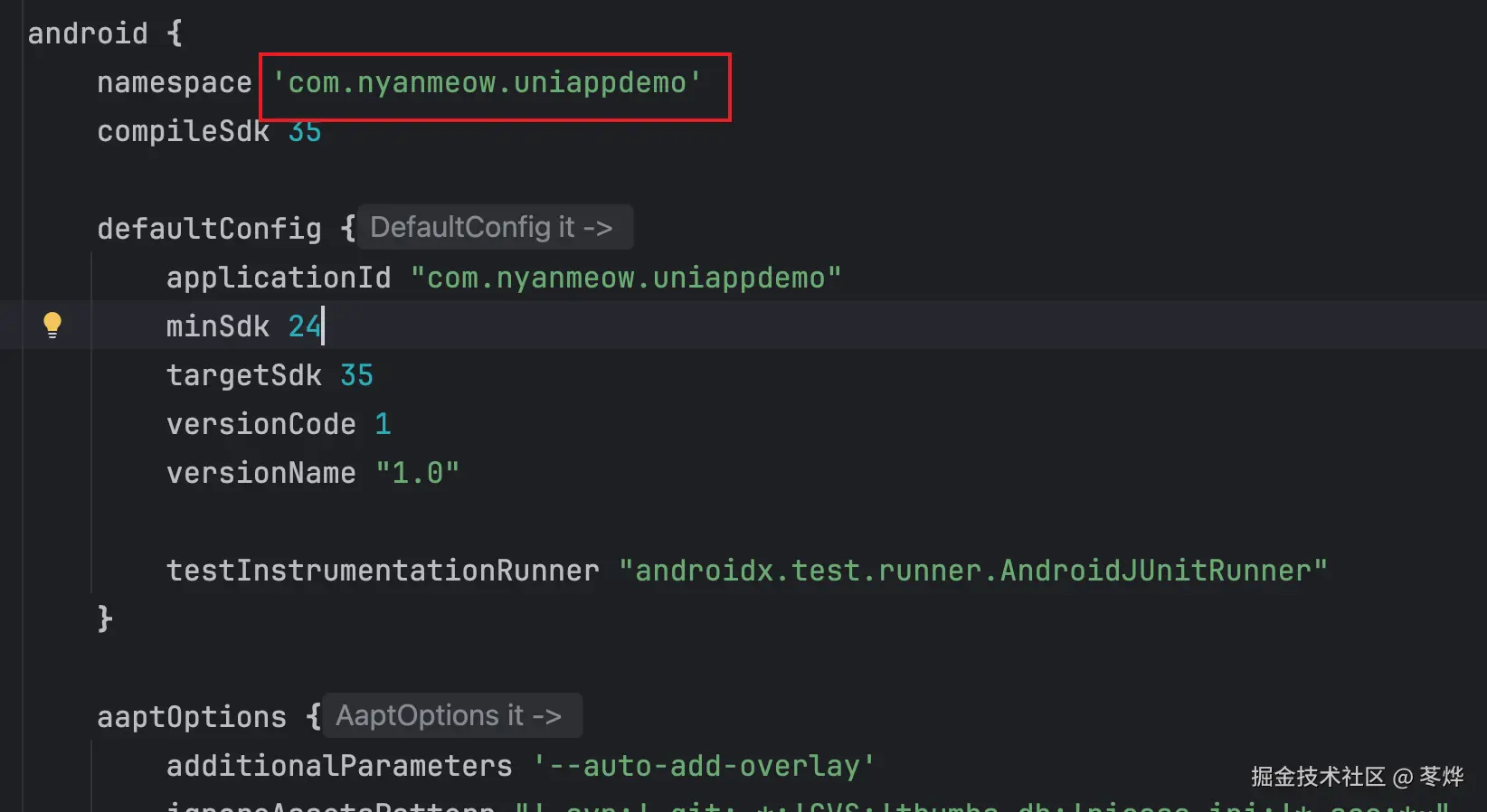
mirrors.cloud.tencent.com/gradle创建离线key时包名如何查找
app目录下的build.gradle文件中的namespace就是包名