Flutter简介
Flutter 是Google开发的一个移动跨平台(Android 和 iOS)的开发框架,使用的是 Dart 语言。和 React Native 不同的是,Flutter 框架并不是一个严格意义上的原生应用开发框架。Flutter 的目标是用来创建高性能、高稳定性、高帧率、低延迟的 Android 和 iOS 应用。并且开发出来的应用在不同的平台用起来跟原生应用具有一样的体验。
Flutter 包含了一个函数响应式框架( functional-reactive framework)、一个 2D 渲染引擎、直接可用的 Widget 库、和各种开发工具。这些组件在一起配合使用,可以帮助开发者完成设计、开发、测试和调试应用的工作。
Widget
Widget 是每个 Flutter 应用的基础组成部分,每个 Widget 是用户界面最基本的元素。和其他框架把 View、controller、 Layout 和其他资源分开定义不一样,Flutter 具有一致的、唯一的对象模型: Widget。
一个 Widget 具有如下的一些作用:
- 一个结构性的元素(比如 按钮或者菜单)
- 一个元素的风格(比如 字体或者颜色)
- 指定布局属性(比如 padding)
- 也可以包含一些业务逻辑
- 以及其他等等
Widget 通过组合来组成特有的页面层级结构,每个 Widget 都内嵌在父 Widget 中,并继承父 Widget 的属性。 并且,Widget没有单独的 "application" 对象,根 Widget 就相当于application。
布局/样式
首先从宏观上来说,Flutter 中的布局、样式中绝大多数的概念其实还是沿用了 CSS 中的概念。例如在布局方面与 CSS 中 flex 布局对应的有 Row、Column 两个 Widget,分别提供了水平和垂直两个方向的布局方式。再比如 Stack Widget 提供了一种 Widget 之间相互堆叠的机制,这又和 CSS 中的 position:absolute; 很像。
查看 Flutter 中所有和布局相关的 Widget:https://flutter.io/widgets/layout/#Multi-child layout widgets。
概念上的相似是不是就可以让我们轻松上手了呢?其实并不是,因为在具体的代码层面,为 Flutter 中的 Widget 添加样式 和为一个 HTML 元素添加样式还是有着很大的差别。这些差别主要表现在以下两个方面:
1,不是所有 Widget 都可以添加任意的样式属性。
举例来说,如果你想给一段文字添加一个 border。你必须创建一个 Container,把这段问题设置为这个 Container 的 child。然后给这个 Container 设置一个 BoxDecoration 属性,并在该属性中设置具体的边框样式。例如:
Container(
decoration:BoxDecoration(
border:Border.all(color:Colors.red)
),
child:newText("My Awesome Border"),
)####2,Flutter样式属性都不在支持以字符串的形式书写。
由于 Dart 面向对象的特点,基本上所有的样式属性都不在支持以字符串的形式书写,而是必须创建特定类的实例或是使用 Flutter 中预先定义好的常量。例如:
ListView.builder(
scrollDirection:Axis.horizontal,
padding:EdgeInsets.all(10.0),
itemCount:subCategories.length,
itemBuilder:(BuildContext context,int index){ }
)这里为了指定 ListView 的滚动方向,我们使用了 Flutter 中预先定义好的 Axis.horizontal 常量,为了表示 4 个方向上的 padding 值,我们创建了一个 EdgeInsets 类的实例。
组合大于继承
Widget 通常通过组合的方式来构建复杂的 UI。例如,常用的 Container Widget 就是由几个分别负责 布局、绘制、布局和计算大小的 Widget 组成。
具体来说,Container 由LimitedBox,ConstrainedBox,Align,Padding,DecoratedBox和Transform组成。如果要自定义 Container 来实现自定义效果,相比使用继承而言,可以使用组合一些简单的 Widget 实现自定义效果。
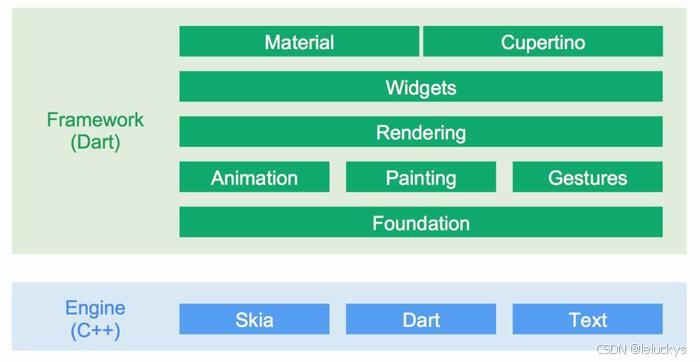
分层架构
Flutter 框架有几层结构,每层都依赖其下面的一层结构。其架构图如下图:

开发应用的时候,经常使用最上面的层级提供的功能。 这种层级结构的设计是为了让你用更少的代码实现更多的功能。比如,Material 层 是使用了 Widget 层的控件来构建的,而 Widget 层 依赖下面的 Rendering 层来构建的。
这些层级为构建应用提供了很多种选择。使用自定义的方式构建应用可以使用框架的所有功能,或者使用 Widget 层的控件可以实现 UI 效果。 可以直接使用 Flutter 提供的 Widget 也可以自定义各种 Widget,如果上层实现不满足你的要求,还可以直接使用更底层的功能来自定义。
Flutter框架与其他移动开发框架的区别
原生应用的区别
Flutter 应用运行在一个用 C++ 写的引擎中,Flutter 应用可以看做是一个游戏 App,代码都是在 引擎中运行。
对于 Android 应用来说,Flutter 框架在引擎中实现了一个 继承于 SurfaceView 的 FlutterView 中,用户所看到的 UI 都是在这个 SurfaceView 中显示。如果要和原生平台功能交互,则可以在 Activity 中使用 FlutterView,并通过 Flutter 提供的消息 API 和原生平台收发消息。
与React Native 应用的区别
和React Native相比,主要有以下的一些区别:
- 使用的编程语言不同,Flutter 使用的是 谷歌自己新的 Dart语言,新的语言可以吸收很多其他成功编程语言的特性,更具有表达性,编码效率更高,而 React Native 使用的 JavaScript语言。
- React Native 是把应用编译为原生控件运行,这样在转换的时候会有性能损耗,并且有些平台特性可能无法做成跨平台使用。
目前,Flutter的首个发布预览版(Release Preview 1)正式发布,这标志着谷歌进入了Flutter正式版(1.0)发布前的最后阶段,相信在不久的将来,Flutter将会被使用的越来越广泛。
Flutter开发环境搭建
"工欲善其事,必先利其器",学习任何一门语言、技术,都需要从环境搭建开始,学习Flutter就从环境搭建开始。搭建环境最好参考官网的文档进行操作:https://flutterchina.club/get-started/install/,下面以mac环境为例来给大家讲解。
系统要求
要安装并运行Flutter,您的开发环境必须满足以下最低要求:
- 操作系统: macOS (64-bit)
- 磁盘空间: 700 MB (不包括Xcode或Android Studio的磁盘空间)
- 工具: Flutter 依赖下面这些命令行工具,如bash, mkdir, rm, git, curl, unzip, which等
获取Flutter SDK
要获得Flutter,请先使用git克隆Flutter,然后将该flutter工具添加到您的用户路径。运行 flutter doctor 显示您可能需要安装的剩余依赖项。
Clone Flutter
如果是第一次在此机器上安装Flutter,请克隆flutter的分支源码,然后将该flutter工具添加到系统的环境变量中。例如:
git clone -b beta https://github.com/flutter/flutter.git
export PUB_HOSTED_URL=https://pub.flutter-io.cn //国内用户需要设置
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn //国内用户需要设置
export PATH=`pwd`/flutter/bin:$PATH 这里的 pwd /flutter/bin:$PATH 可以使用刚才的克隆的flutter的源码的路径,如
/Users/xiangzhihong/Flutter/flutter/bin:$PATH说明:关于如何在mac上配置环境变量,请自行查询相关资料。
运行 flutter doctor
运行以下命令来查看是否需要安装其它依赖项,如果缺乏相关的依赖,系统会给出提示。
flutter doctor运行该命令后,系统会检测设备相关的依赖情况,如下图: