语音交互以其自然的沟通方式和直观的操作体验,让用户能够通过简单的语音指令迅速完成日常任务,如设定闹钟、查询天气或搜索信息,大幅提升了效率。然而,当系统无法准确捕捉和理解用户的语音意图时,这些便捷的操作就会受阻,迫使用户转而手动执行,从而降低了整体的效率和体验。在人工智能技术日新月异的当下,用户期望手机系统语音不仅能够听清他们的指令,更能听懂他们的意图,直接触发应用或元服务的相关功能,将所需信息即时呈现。
面对这样的挑战,HarmonyOS SDK意图框架服务(Intents Kit)提供技能调用方案,是意图框架依托系统AI多模态大模型能力做深度用户输入理解,并通过解析的用户意图对接应用或元服务内的功能和内容。用户通过对小艺对话进行自然语言输入实现内容查询,知识问答,以及通过对图片选定识别问答进行服务获取。
技能调用场景分为两种:
功能服务类:端侧意图调用直接进入应用或元服务对应意图功能服务页面。
信息交互类:云侧意图调用进行内容查询后展示,端侧用户点击进行意图调用闭环。
典型场景
功能服务类
-
跳转页面不带参数场景。例如打开付款码:语音对话输入"打开xx付款码",即可弹窗对应付款码。
-
跳转页面带参数场景。例如搜索商品带关键词:语音对话输入"打开xx应用搜一下xx品牌39码",即可弹窗对应商品。
-
功能执行并展示UIExtension。例如操控蓝牙开关:语音对话输入"打开蓝牙",即可弹窗蓝牙设置,并打开蓝牙开关。
信息交互类
-
内容展示场景。例如查找菜谱:语音对话输入"鱼香肉丝怎么做",即可搜索到对应的菜谱。
-
内容展示+AIGC(Artificial Intelligence Generated Content)生成场景。例如查公司:语音对话输入"xxx公司怎么样",即可生成并展示关于xxx公司的信息。
-
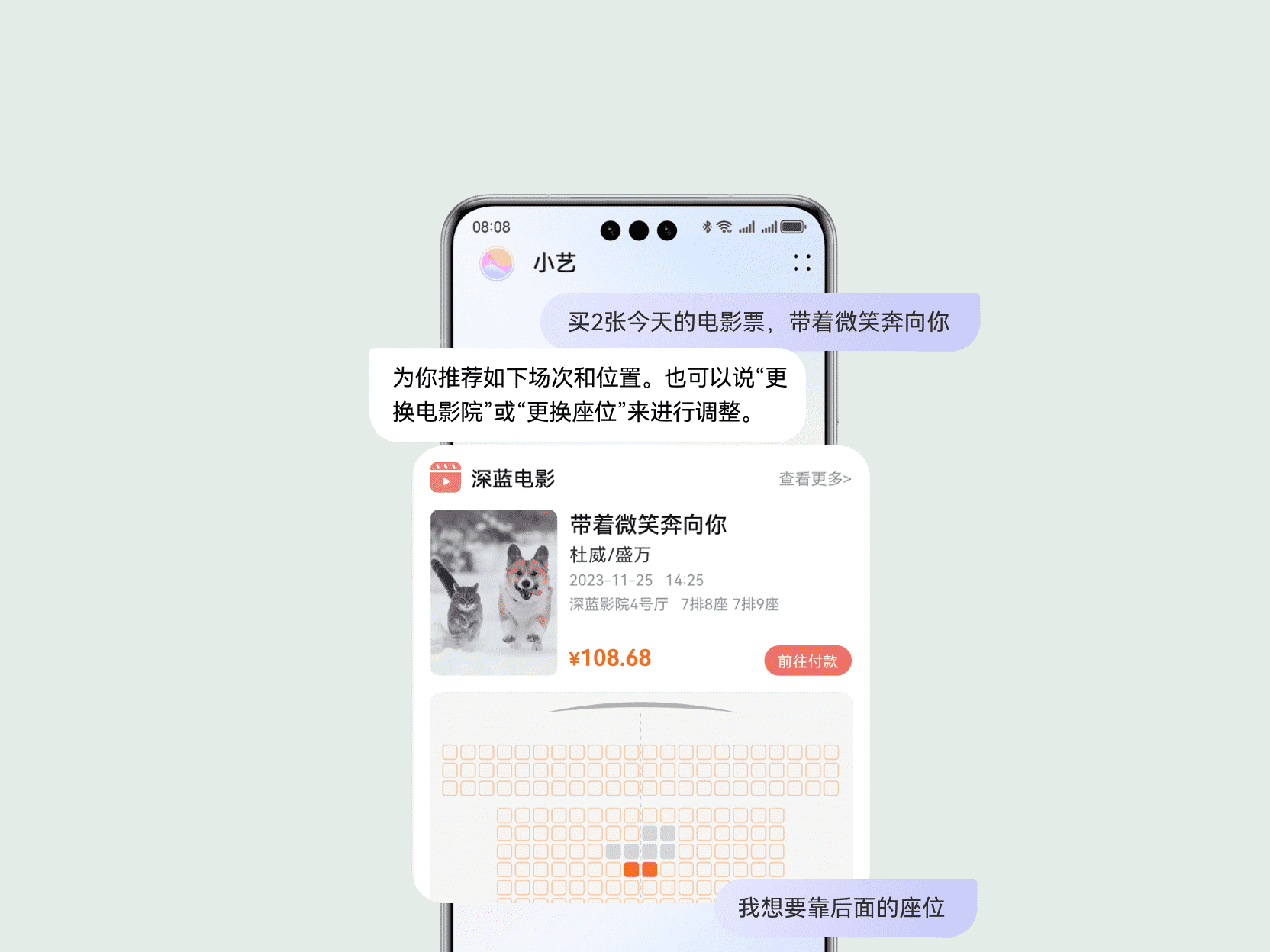
功能履约场景。例如订电影票:语音对话输入"买两张今天的电影票,xxx电影",即可进行电影票购买选座。
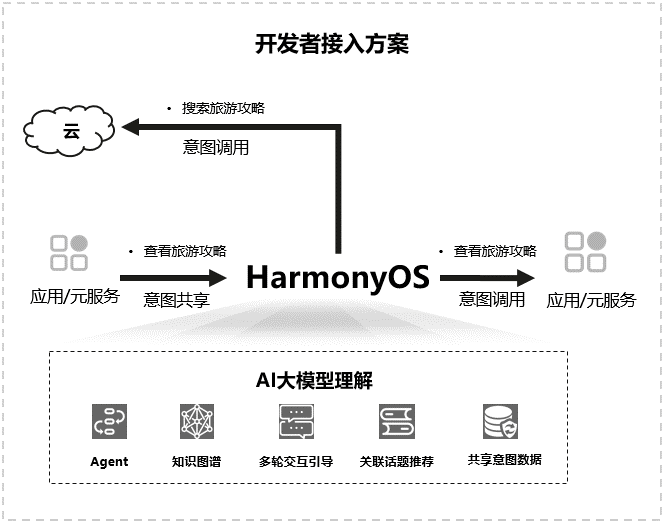
接入方案
方案概述
开发者需要按照意图定义,进行意图注册并实现意图调用;用户通过对小艺对话进行自然语言输入,小艺理解语义转换成意图调用(含意图参数),执行意图调用实现对应交互体验。

端侧意图注册
以"搜索旅游攻略"特性为例,开发者首先要注册"查看旅游攻略"(ViewTravelGuides),其他意图见各垂域意图Schema。开发者需要编辑对应的意图配置PROJECT_HOME/entry/src/main/resources/base/profile/insight_intent.json文件,实现意图注册。
{
"insightIntents": [
{
"intentName": "ViewTravelGuides",
"domain": "TravelDomain",
"intentVersion": "1.0.1",
"srcEntry": "./ets/entryability/InsightIntentExecutorImpl.ets",
"uiAbility": {
"ability": "EntryAbility",
"executeMode": [
"background",
"foreground"
]
},
"uiExtension": {
"ability": "insightIntentUIExtensionAbility"
}
}
]
}端侧前台意图调用
开发者需自己实现InsightIntentExecutor,并在对应回调实现打开落地页(点击推荐卡片跳转的界面,如旅游攻略落页面)的能力,ViewTravelGuides的意图调用字段定义见查看旅游攻略 (ViewTravelGuides)。
步骤如下:
-
继承InsightIntentExecutor。
-
重写对应方法,例如目标拉起前台页面,则可重写onExecuteInUIAbilityForegroundMode方法。
-
通过意图名称,识别查看旅游攻略意图(ViewTravelGuides),在对应的方法中传递意图参数(param),并拉起对应落地页(点击推荐卡片跳转的界面,如旅游攻略落页面)。
import { insightIntent, InsightIntentExecutor } from '@kit.AbilityKit';
import { window } from '@kit.ArkUI';
import { BusinessError } from '@kit.BasicServicesKit';/**
- 意图调用样例 /
export default class InsightIntentExecutorImpl extends InsightIntentExecutor {
private static readonly VIEW_TRAVEL_GUIDES = 'ViewTravelGuides';
/*- override 执行前台UIAbility意图
- @param name 意图名称
- @param param 意图参数
- @param pageLoader 窗口
- @returns 意图调用结果
/
onExecuteInUIAbilityForegroundMode(name: string, param: Record<string, Object>, pageLoader: window.WindowStage):
Promise<insightIntent.ExecuteResult> {
// 根据意图名称分发处理逻辑
switch (name) {
case InsightIntentExecutorImpl.VIEW_TRAVEL_GUIDES:
return this.viewTravelGuides(param, pageLoader);
default:
break;
}
return Promise.resolve({
code: -1,
result: {
message: 'unknown intent'
}
} as insightIntent.ExecuteResult)
}
/* - 实现调用查看旅游攻略功能
- @param param 意图参数
- @param pageLoader 窗口
*/
private viewTravelGuides(param: Record<string, Object>, pageLoader: window.WindowStage): Promise<insightIntent.ExecuteResult> {
return new Promise((resolve, reject) => {
// TODO 实现意图调用,loadContent的入参为旅游攻略落地页路径,例如:pages/TravelGuidePage
pageLoader.loadContent('pages/TravelGuidePage')
.then(() => {
let entityId: string = (param.items as Array<object>)?.[0]?.['entityId'];
// TODO 调用成功的情况,此处可以打印日志
resolve({
code: 0,
result: {
message: 'Intent execute succeed'
}
});
})
.catch((err: BusinessError) => {
// TODO 调用失败的情况
resolve({
code: -1,
result: {
message: 'Intent execute failed'
}
})
});
})
}
}
- 意图调用样例 /
端侧前台窗口意图调用
开发者需自己实现InsightIntentExecutor,并在对应回调实现窗口页面内容加载的能力。
步骤如下:
-
继承InsightIntentExecutor。
-
重写对应方法,例如目标拉起前台窗口化页面,则可重写onExecuteInUIExtensionAbility方法。
-
通过意图名称,识别打开蓝牙意图(LoadBluetoothCard)调用扩展意图,在对应的方法中传递意图参数(param),并拉起对应窗口化页面(如打开蓝牙窗口化页面)。
import { insightIntent, InsightIntentExecutor, UIExtensionContentSession } from '@kit.AbilityKit';
/**
-
意图调用样例 /
export default class IntentExecutorImpl extends InsightIntentExecutor {
private static readonly TAG: string = 'IntentExecutorImpl';
private static readonly LOAD_BLUETOOTH_CARD: string = 'LoadBluetoothCard';
/*- override 执行前台UI扩展意图
- @param name 意图名称
- @param param 意图参数
- @param pageLoader 窗口
- @returns 意图调用结果
*/
async onExecuteInUIExtensionAbility(name: string, param: Record<string, Object>,
pageLoader: UIExtensionContentSession):
Promise<insightIntent.ExecuteResult> {
console.info(IntentExecutorImpl.TAG,onExecuteInUIExtensionAbility);
switch (name) {
case IntentExecutorImpl.LOAD_BLUETOOTH_CARD:
console.info(IntentExecutorImpl.TAG,onExecuteInUIAbilityForegroundMode::ForegroundUiAbility intent);
return this.openLoadBluetoothCard(pageLoader);
default:
console.info(IntentExecutorImpl.TAG,onExecuteInUIAbilityForegroundMode::invalid intent);
break;
}
let result: insightIntent.ExecuteResult = {
code: -1,
result: {
message: 'onExecuteInUIExtensionAbility failed'
}
};
return result;
}
/**
* 打开加载蓝牙卡片意图
*
* @param pageLoader 意图内容Session对象
* @returns 执行结果
*/
private async openLoadBluetoothCard(pageLoader: UIExtensionContentSession): Promise<insightIntent.ExecuteResult> {
pageLoader.loadContent('pages/UiExtensionPage');
let result: insightIntent.ExecuteResult = {
code: 0,
result: {
message: 'intent execute succeed'
}
}
return result;
}
} -
了解更多详情>>