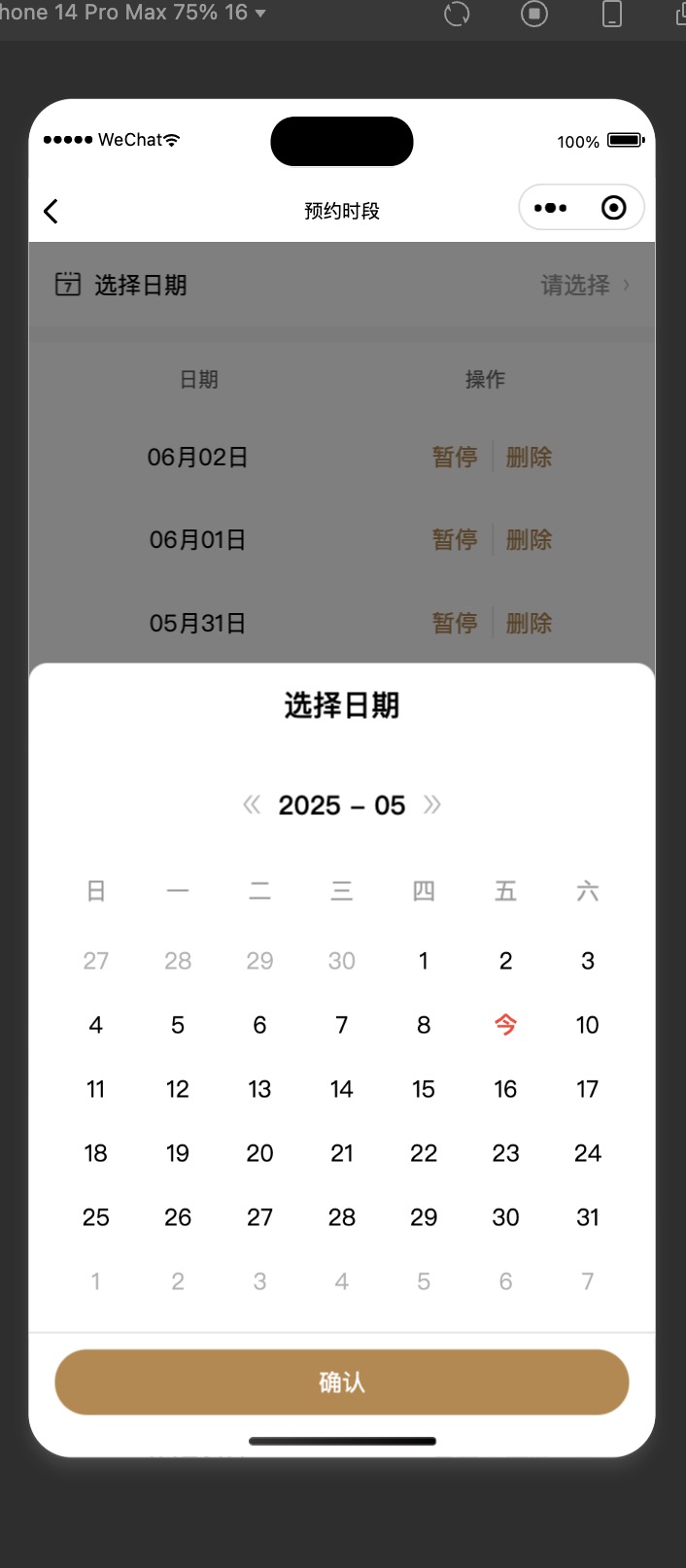
话不多说,直接上效果

1.页面渲染时间模块
bash
{this.renderCalendarPopup()}2.引入时间组件弹层,state中加入showPopup(控制什么时候展示时间选择弹层),time(选择后的时间值)
bash
private renderCalendarPopup = () => {
const { showPopup, time } = this.state;
return (
<CalendarModal
onConfirm={this.onCalendarPopupConfirm}
selectedDate={time}
visible={showPopup}
onClose={this.closePopup}
/>
);
};3.分别引入时间弹层的CalendarModal控制组件,以及里面具体时间组件,请下载该链接里的两个包,放到项目中
具体代码在这个链接包里