一、Flex布局革命性突破
1.1 Flex布局诞生背景
2009年W3C提出的Flexible Box Layout模块标志着网页布局进入新时代。传统布局方式面临的三大痛点:
- 垂直居中实现困难
- 等高列布局复杂度高
- 响应式适配维护成本大
1.2 核心优势对比
| 特性 | 浮动布局 | Flex布局 |
|---|---|---|
| 布局方向 | 单一水平流向 | 任意方向自由控制 |
| 空间分配 | 手动计算 | 自动分配 |
| 对齐控制 | 有限支持 | 全方位精确控制 |
| 响应式适应 | 依赖媒体查询 | 内置弹性适应机制 |
1.3、flex弹性盒子模型布局定义
Flex(弹性盒子)是 CSS3 中的一种布局模式,旨在提供一种更有效的方式来对容器中的子元素进行排列、对齐和分配空间。它特别适用于响应式设计,可以轻松实现动态调整的布局。
二、flex布局的模式设定
| 属性名 | 作用对象 | 常用值及解释 | 用途 |
|---|---|---|---|
display |
容器 | flex:将容器设为弹性布局模式 |
定义弹性容器,使子元素成为弹性项目 |
css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>47-flex布局-体验</title>
<style>
/* flex布局不会脱标 */
.box{
display: flex;
/* height: 300px; */
border: 1px solid rgb(0, 0, 0);
}
.box div{
width: 200px;
height: 100px;
background-color: #26a848;
border: red 1px solid;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
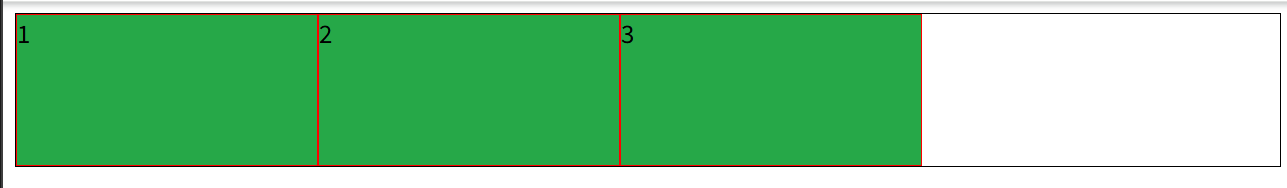
通过运行结果我们可以发现div标签原本是块级元素,会自动换行,但是由于我们给父容器设置了disply:flex属性,我们的子div盒子并没有换行,而是在一行排列。而且虽然我们没有给我们的父容器设置高度,但是父容器的高度也由子盒子的高度默认撑开了,说明flex布局不会使盒子脱标。
三、flex布局的常用父属性
| 属性名 | 作用对象 | 常用值及解释 | 用途 |
|---|---|---|---|
display |
父容器 | flex:将容器设为弹性布局模式 |
定义弹性容器,使子元素成为弹性项目 |
flex-direction |
父容器 | row(默认,主轴水平向右) row-reverse(主轴水平向左) column(主轴垂直向下) column-reverse(主轴垂直向上) |
定义主轴方向,决定子元素排列顺序 |
justify-content |
父容器 | flex-start(左对齐) flex-end(右对齐) center(居中) space-between(两端对齐,项目间隔相等) space-around(项目两侧间隔相等) space-evenly(项目之间的间隔相等 ) |
控制主轴方向上的对齐方式 |
align-items |
父容器 | stretch(默认,拉伸填满容器) flex-start(顶部对齐) flex-end(底部对齐) center(垂直居中) baseline(基线对齐) |
控制交叉轴方向上的对齐方式 |
flex-wrap |
父容器 | nowrap(默认,不换行) wrap(换行,第一行在上方) |
控制子元素是否换行 |
align-content |
父容器 | stretch(默认,拉伸占满容器) flex-start(顶部对齐) flex-end(底部对齐) center(垂直居中) space-between(行间距平均分布) space-around;(项目两侧间隔相等) space-evenly(项目之间的间隔相等 ) |
多行子元素在交叉轴的对齐方式(需配合 flex-wrap: wrap 使用) |
3.1 flex-direction:定义主轴方向,决定子元素排列顺序
css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>50-flex布局(主轴与侧轴对齐方式)</title>
<style>
.container{
margin: 0 auto;
border: 1px solid rgb(0, 0, 0);
width: 1000px;
height: 1000px;
display: flex;
/* 主轴方向为水平方向:顺序排列 */
/* flex-direction: row; */
/* 主轴方向为水平方向:逆序排列 */
/* flex-direction: row-reverse; */
/* 主轴方向为垂直方向:顺序排列 */
/* flex-direction: column; */
/* 主轴方向为垂直方向:逆序排列 */
flex-direction: column-reverse;
}
.container div{
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>效果展示:
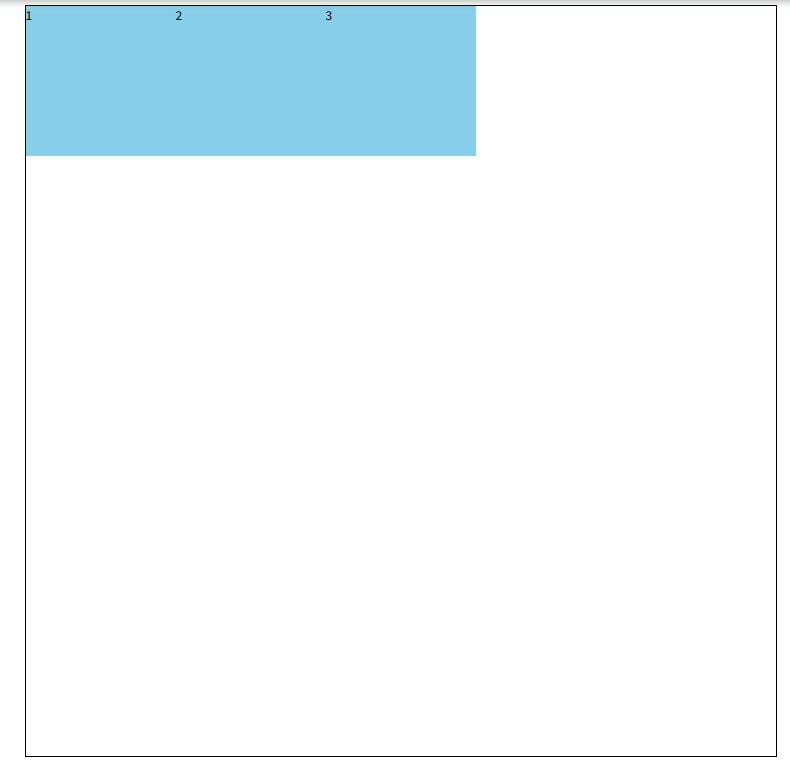
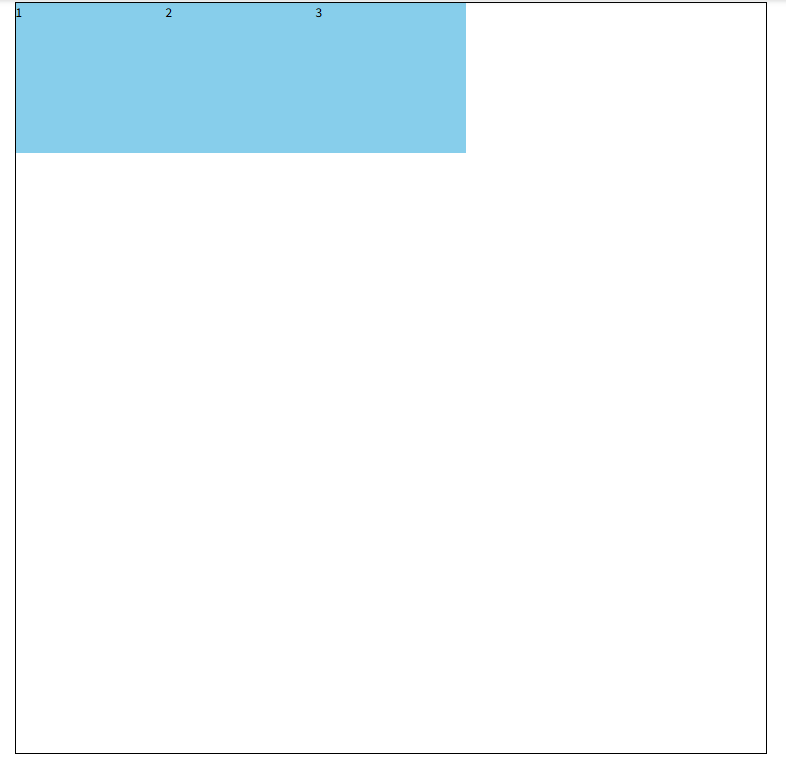
1、flex-direction: row;

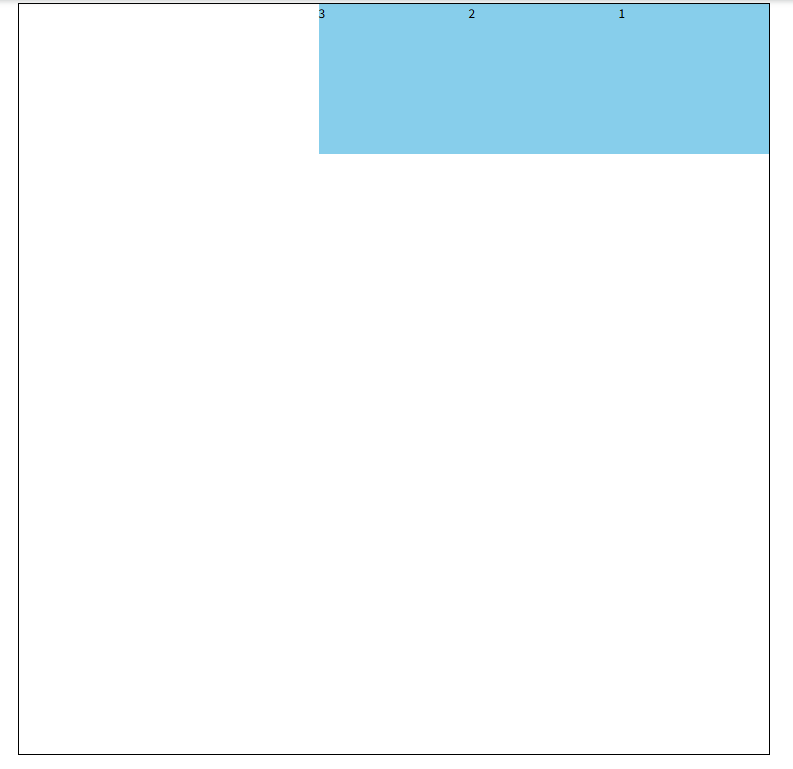
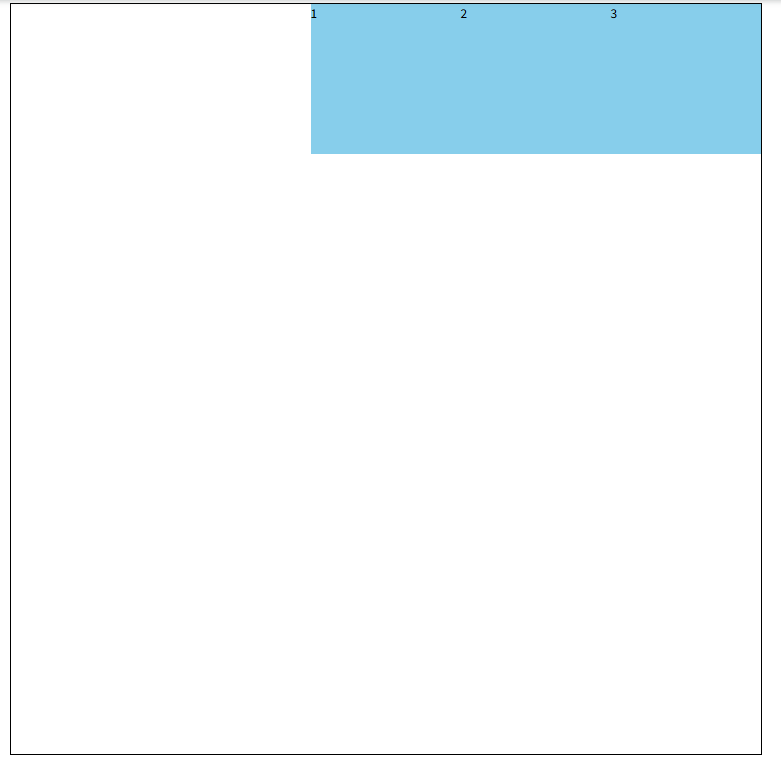
2、flex-direction: row-reverse;

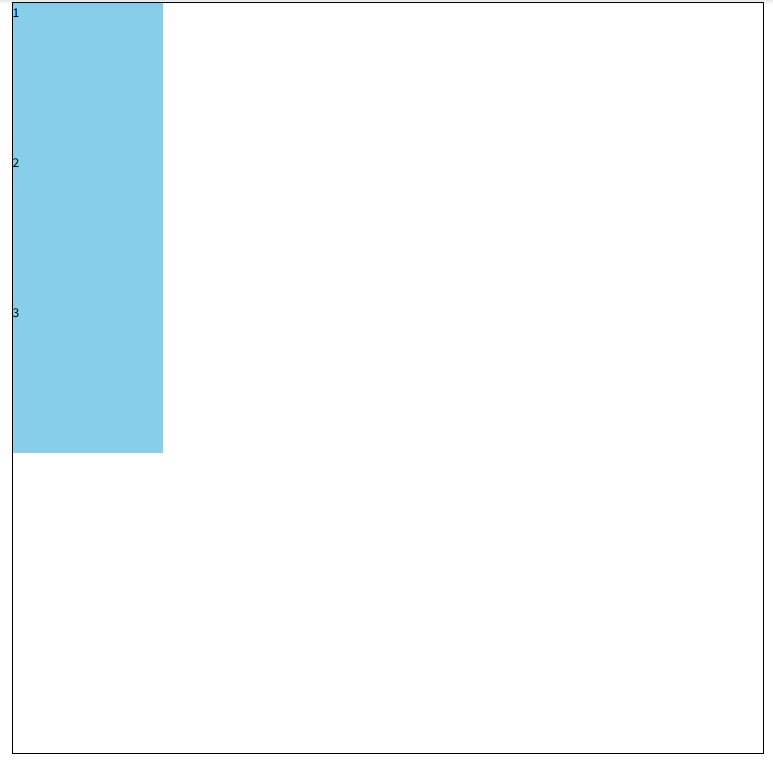
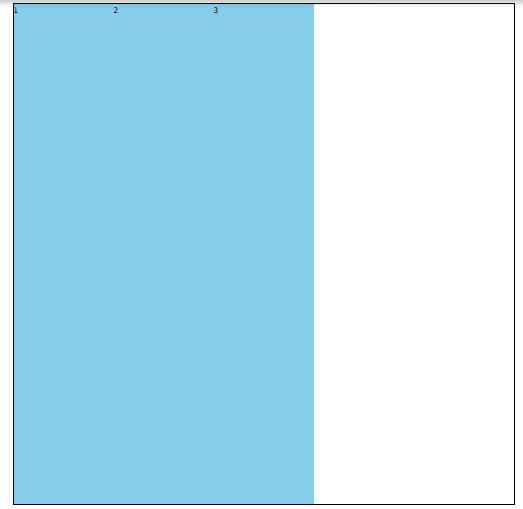
3、flex-direction: column;

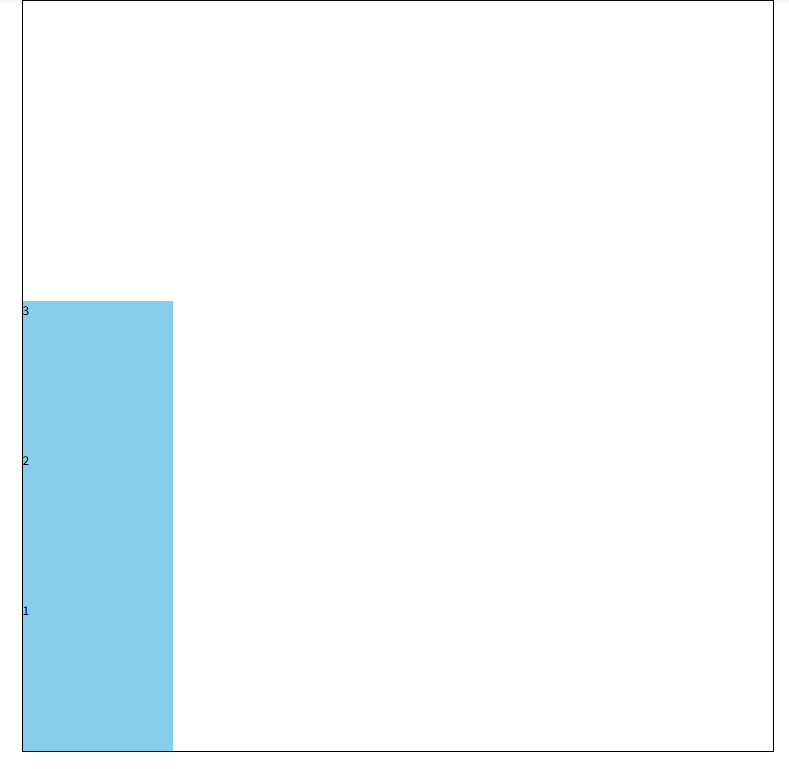
4、flex-direction: column-reverse;

3.2 justify-content:控制主轴方向上的对齐方式
css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex主轴对齐方式</title>
<style>
.container{
margin: 0 auto;
border: 1px solid rgb(0, 0, 0);
width: 1000px;
height: 1000px;
display: flex;
/* flex-start(左对齐) */
/* justify-content: start; */
/* flex-end(右对齐) */
/* justify-content: end; */
/* center(居中) */
/* justify-content: center; */
/* space-between(两端对齐,项目间隔相等) */
/* justify-content: space-between; */
/* space-around(项目两侧间隔相等) */
/* justify-content: space-around; */
/* space-evenly(项目之间间隔相等) */
/* justify-content: space-evenly; */
}
.container div{
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>1、justify-content: start;

2、justify-content: end;

3、justify-content: center;

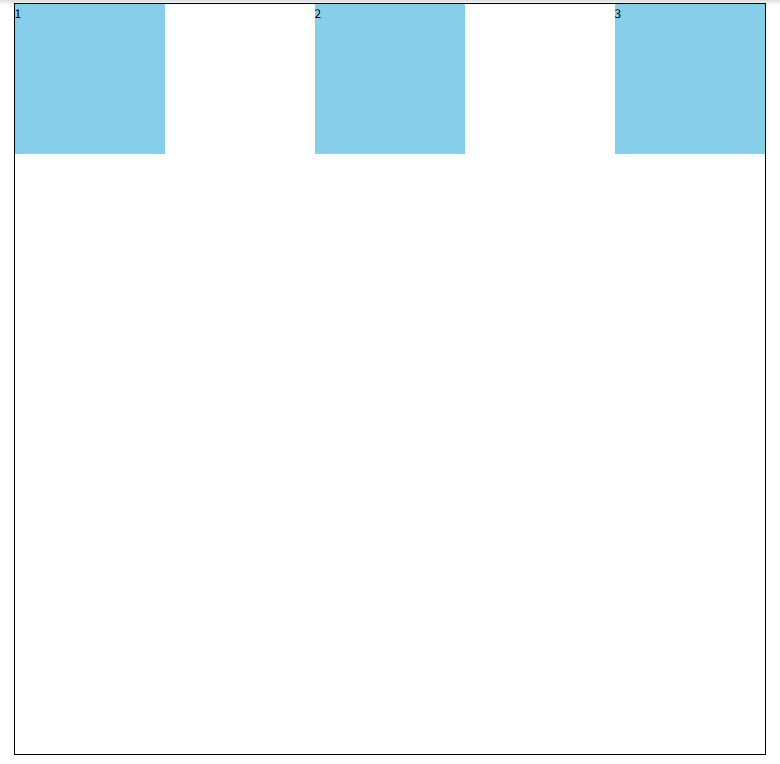
4、justify-content: space-between;

5、justify-content: space-around;

6、justify-content: space-evenly;

3.3 align-items:控制交叉轴方向上的对齐方式
css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>交叉轴的对齐方式</title>
<style>
.container{
margin: 0 auto;
border: 1px solid rgb(0, 0, 0);
width: 1000px;
height: 1000px;
display: flex;
/* stretch(默认,拉伸填满容器,没设置高度的时候生效) */
align-items: stretch;
/* flex-start(顶部对齐) */
/* align-items: flex-start; */
/* flex-end(底部对齐) */
/* align-items: flex-end; */
/* center(垂直居中) */
/* align-items: center; */
/* baseline(基线对齐) */
/* align-items: baseline; */
}
.container div{
width: 200px;
/* height: 200px; */
background-color: skyblue;
}
</style>
</head>
<body>
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
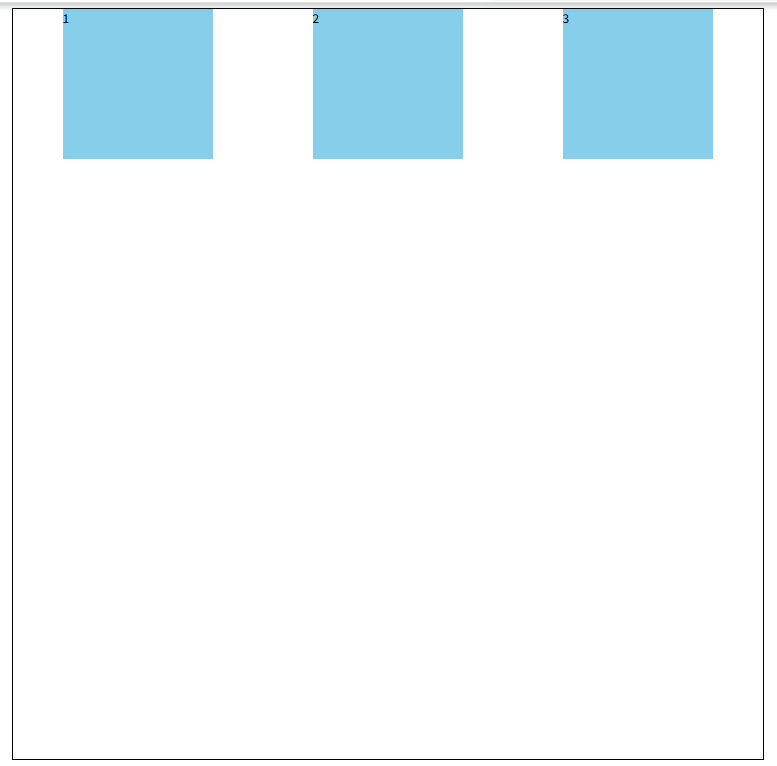
</html>1、align-items: stretch;

2、 align-items start;

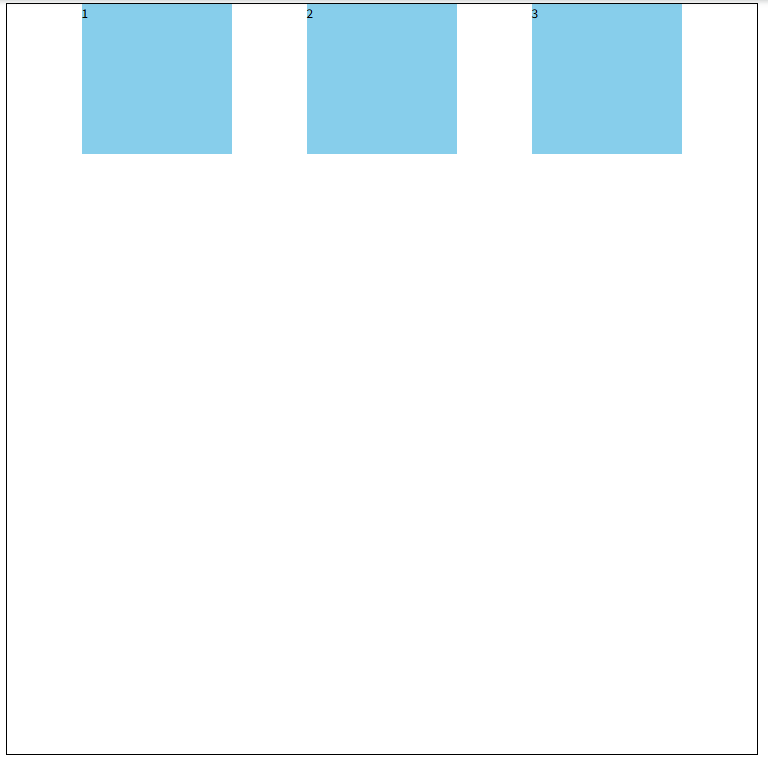
3、align-items: end;

4、align-items: center;

5、align-items: baseline;

3.4 flex-wrap:控制子元素是否换行
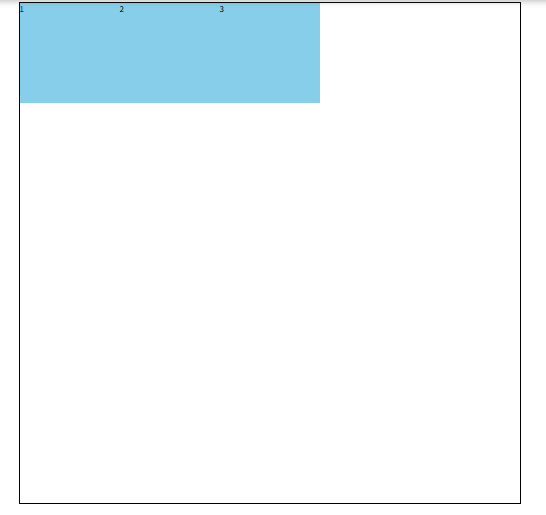
1、flex-wrap:换行

3.5 align-content:多行子元素在交叉轴的对齐方式
css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>多行子元素交叉轴对齐方式</title>
<style>
.container{
margin: 0 auto;
border: 1px solid rgb(0, 0, 0);
width: 1000px;
height: 1000px;
display: flex;
/* wrap:换行 */
flex-wrap: wrap;
justify-content: space-between;
/* flex-start(顶部对齐) */
align-content: flex-start;
/* flex-end(底部对齐) */
/* align-content: flex-end; */
/* center(垂直居中) */
/* align-content: center; */
/* space-between(行间距平均分布) */
/* align-content: space-between; */
/* space-around;(项目两侧间隔相等) */
/* align-content: space-around; */
/* space-evenly(项目之间的间隔相等 ) */
/* align-content: space-evenly; */
}
.container div{
width: 300px;
height: 300px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
</body>
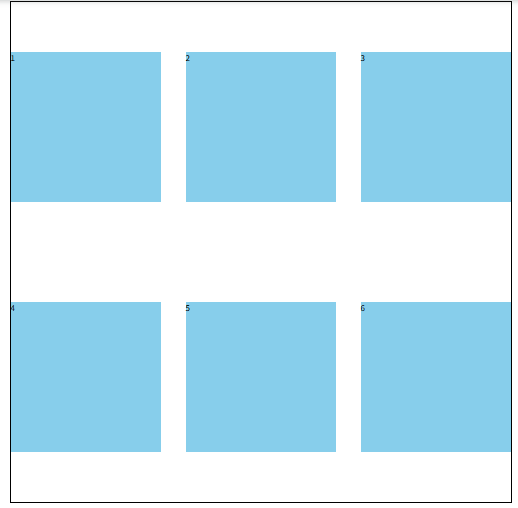
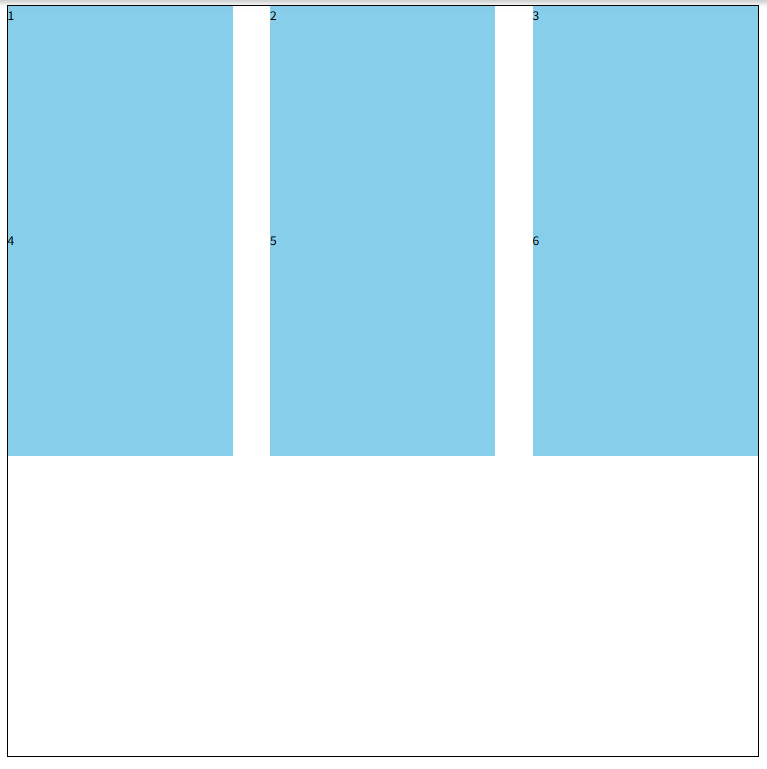
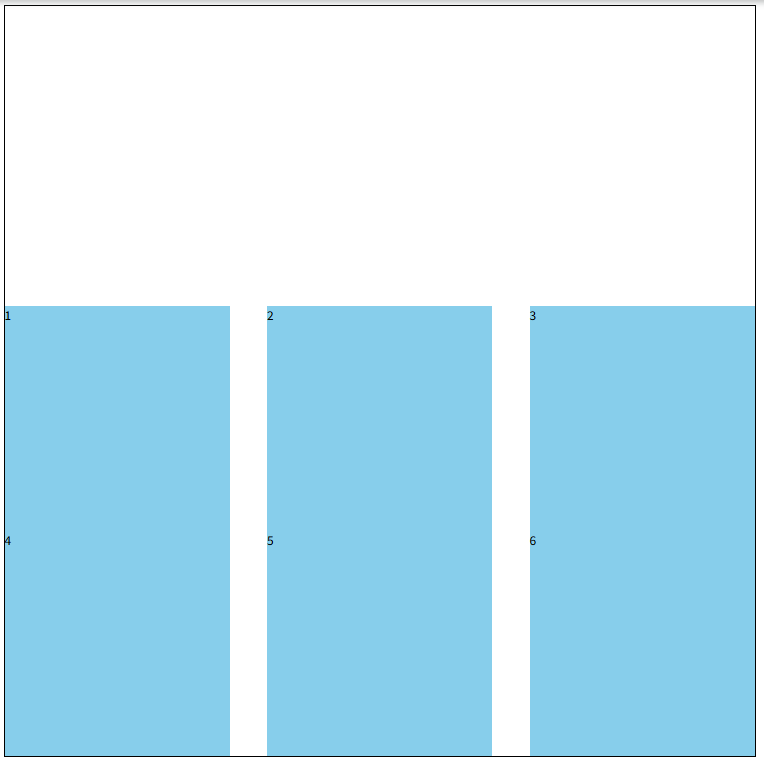
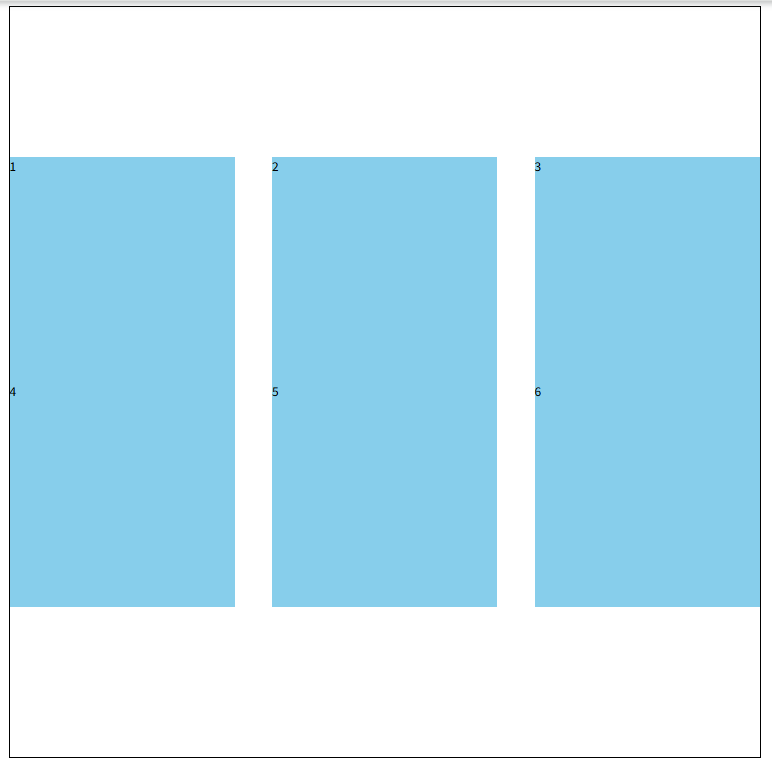
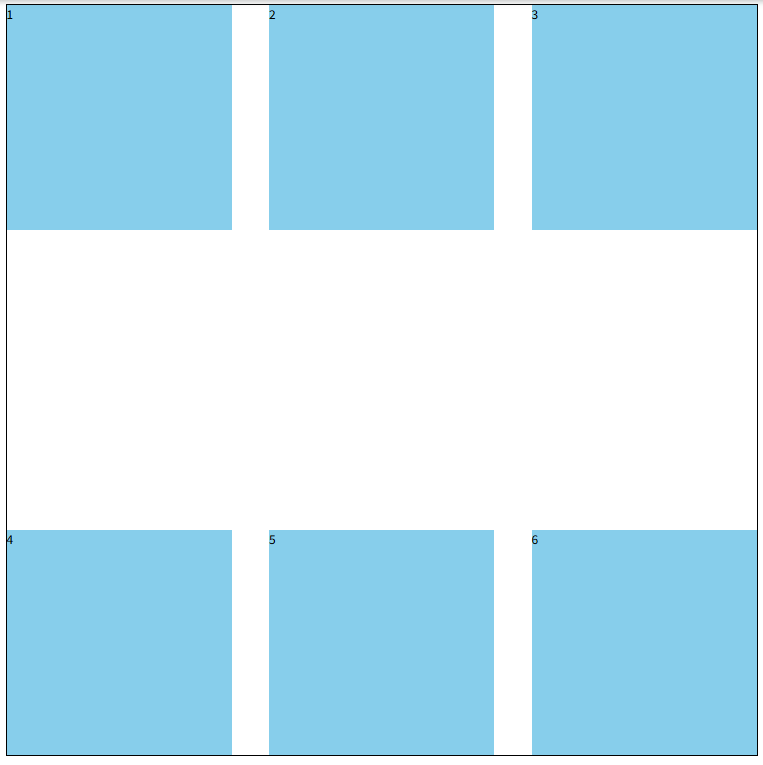
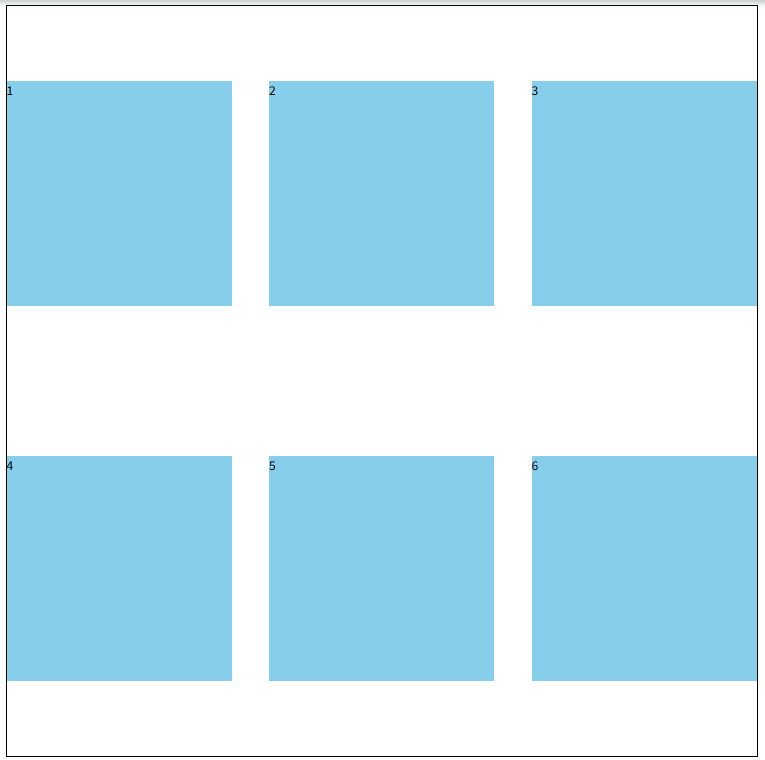
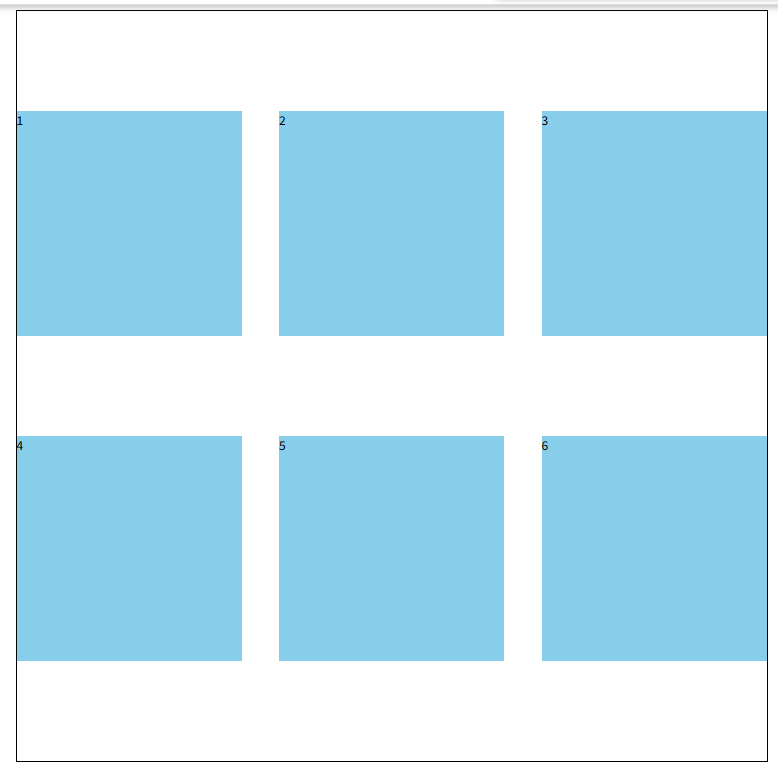
</html>1、align-content: flex-start;

2、align-content: flex-end;

3、align-content: center;

4、align-content: space-between;

5、align-content: space-around;

6、align-content: space-evenly;

四、flex布局常用的子属性
| 属性名 | 作用对象 | 常用值及解释 | 用途 |
|---|---|---|---|
align-self |
子元素 | auto(继承容器的align-items)<br>flex-start/flex-end/center/baseline/stretch(单独覆盖容器设置) |
单独控制某个子元素在交叉轴的对齐方式 |
flex |
子元素 | 1(等分容器剩余空间)<br>0 0 auto(固定尺寸)<br>2 1 20px(简写形式,定义 grow/shrink/basis) |
控制子元素在主轴方向的伸缩比例(简写属性,包含 flex-grow, flex-shrink, flex-basis) |
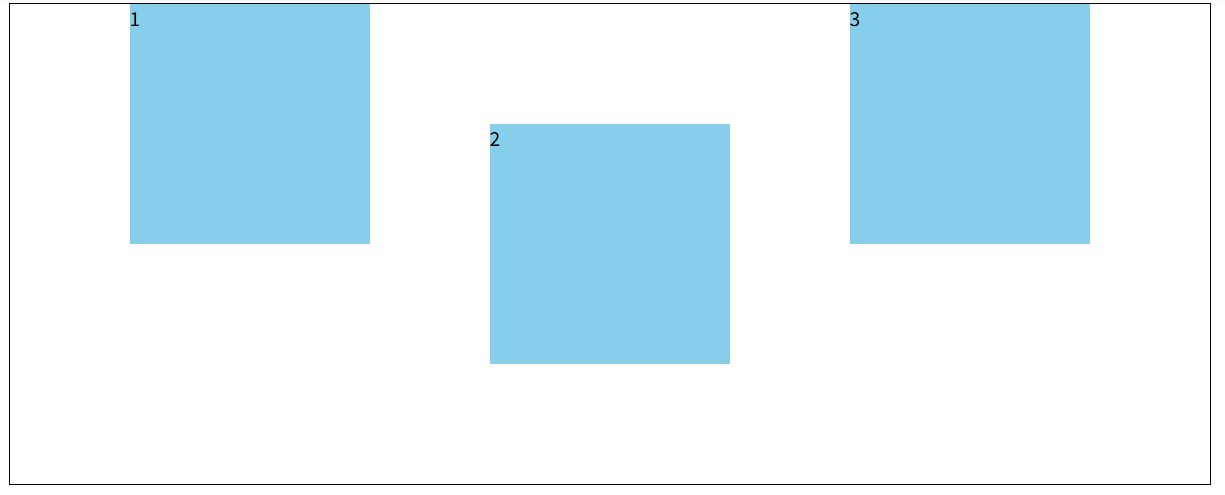
4.1 align-self:单独控制某个子元素在交叉轴的对齐方式
css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>50-flex布局(主轴与侧轴对齐方式)</title>
<style>
.container{
border: 1px solid rgb(0, 0, 0);
width: 1000px;
height: 400px;
display: flex;
justify-content: space-evenly;
}
.container div:nth-child(2){
/* align-self设置单个弹性盒子,结合结构伪类使用 */
align-self: center;
}
.container div{
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
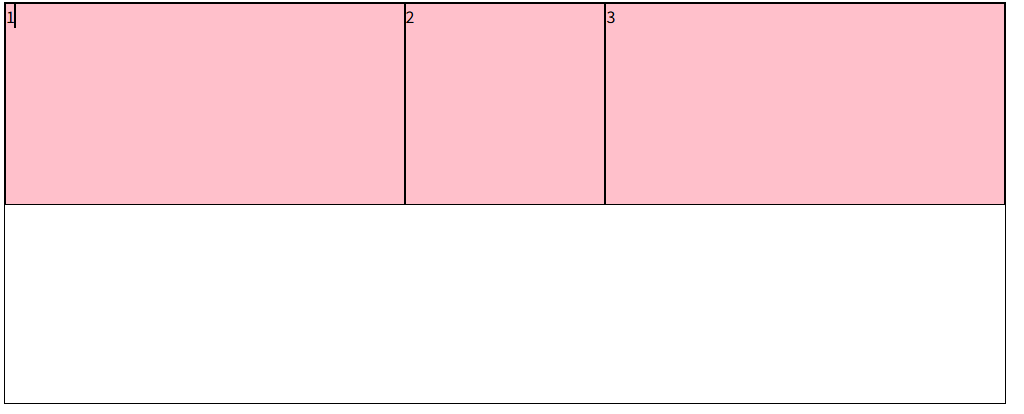
4.2 flex:控制子元素在主轴方向的伸缩比例
css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 在默认情况下,主轴的尺寸通过内容撑开,侧轴的尺寸撑满容器 */
.container{
border: 1px solid rgb(0, 0, 0);
width: 1000px;
height: 400px;
display: flex;
flex-direction: column;
}
.container div{
height: 200px;
background-color: pink;
}
.container div:nth-child(1){
width: 200px;
}
.container div:nth-child(2){
flex:1;
}
.container div:nth-child(3){
flex:2;
}
</style>
</head>
<body>
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
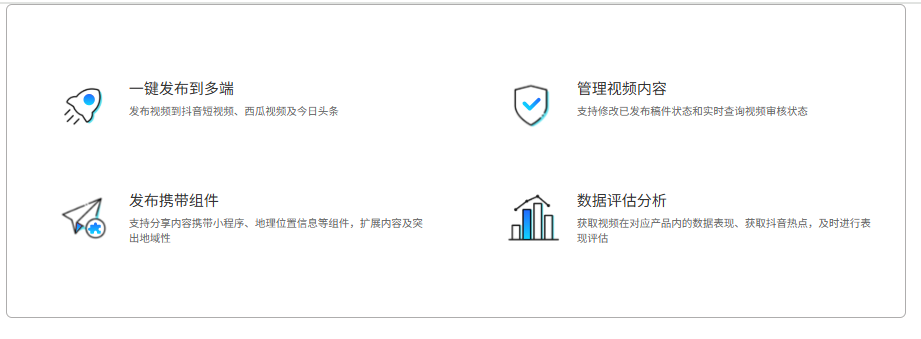
五、综合案例
css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex综合案例</title>
<style>
/*
CSS 书写顺序:
1). 盒子模型属性
2). 文字样式
3). 圆角、阴影等修饰属性
*/
*{
margin: 0;
padding: 0;
/* 内减模式 */
box-sizing: border-box;
}
/* 去掉列表的项目符号 */
li{
list-style: none;
}
.box{
width: 1200px;
height: 418px;
border: 1px solid #aeadad;
margin: 0 auto;
border-radius: 8px;
}
.box ul{
display: flex;
/* 盒子换行 */
flex-wrap: wrap;
height: 418px;
padding: 90px 40px 90px 60px;
/* 调整主轴对齐方式 */
justify-content: space-between;
/* 调整行对齐方式 */
align-content: space-between;
}
.box li{
display: flex;
height: 88px;
width: 500px;
}
div img{
margin-right: 15px;
height: 88px;
}
.box .text h4{
line-height: 40px;
font-size: 20px;
font-weight: 400;
color: #333;
}
.box .text p{
font-size: 14px;
color:#666;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li>
<div class="pic">
<img src="./bijiimges/1.svg" alt="">
</div>
<div class="text">
<h4>一键发布到多端</h4>
<p>发布视频到抖音短视频、西瓜视频及今日头条</p>
</div>
</li>
<li>
<div class="pic">
<img src="./bijiimges/2.svg" alt="">
</div>
<div class="text">
<h4>管理视频内容</h4>
<p>支持修改已发布稿件状态和实时查询视频审核状态</p>
</div>
</li>
<li>
<div class="pic">
<img src="./bijiimges/3.svg" alt="">
</div>
<div class="text">
<h4>发布携带组件</h4>
<p>支持分享内容携带小程序、地理位置信息等组件,扩展内容及突出地域性</p>
</div>
</li>
<li>
<div class="pic">
<img src="./bijiimges/4.svg" alt="">
</div>
<div class="text">
<h4>数据评估分析</h4>
<p>获取视频在对应产品内的数据表现、获取抖音热点,及时进行表现评估</p>
</div>
</li>
</ul>
</div>
</body>
</html>
六、总结
| 属性名 | 作用对象 | 常用值及解释 | 用途 |
|---|---|---|---|
display |
父容器 | flex:将容器设为弹性布局模式 |
定义弹性容器,使子元素成为弹性项目 |
flex-direction |
父容器 | row(默认,主轴水平向右) row-reverse(主轴水平向左) column(主轴垂直向下) column-reverse(主轴垂直向上) |
定义主轴方向,决定子元素排列顺序 |
justify-content |
父容器 | flex-start(左对齐) flex-end(右对齐) center(居中) space-between(两端对齐,项目间隔相等) space-around(项目两侧间隔相等) space-evenly(项目之间的间隔相等 ) |
控制主轴方向上的对齐方式 |
align-items |
父容器 | stretch(默认,拉伸填满容器) flex-start(顶部对齐) flex-end(底部对齐) center(垂直居中) baseline(基线对齐) |
控制交叉轴方向上的对齐方式 |
flex-wrap |
父容器 | nowrap(默认,不换行) wrap(换行,第一行在上方) |
控制子元素是否换行 |
align-content |
父容器 | stretch(默认,拉伸占满容器) flex-start(顶部对齐) flex-end(底部对齐) center(垂直居中) space-between(行间距平均分布) space-around;(项目两侧间隔相等) space-evenly(项目之间的间隔相等 ) |
多行子元素在交叉轴的对齐方式(需配合 flex-wrap: wrap 使用) |
align-self |
子元素 | auto(继承容器的align-items)<br>flex-start/flex-end/center/baseline/stretch(单独覆盖容器设置) |
单独控制某个子元素在交叉轴的对齐方式 |
flex |
子元素 | 1(等分容器剩余空间)<br>0 0 auto(固定尺寸)<br>2 1 20px(简写形式,定义 grow/shrink/basis) |
控制子元素在主轴方向的伸缩比例(简写属性,包含 flex-grow, flex-shrink, flex-basis) |