序言
我们在上一篇文章里成功完成了按钮组组件的开发工作 🌟。回顾这个过程,从最初的构思设计,到一步步实现代码,我们对每一个细节都进行了反复琢磨和仔细调试 🔍。通过不懈的努力,最终使按钮组组件在项目中稳定发挥作用😎。
现在,前端领域正朝着更加复杂和多元化的方向迅速发展 🌐,用户对于交互体验的期望也在持续攀升 📈。当用户浏览网页时,一个流畅顺滑、功能完善的滚动条起着关键作用 👍。它能显著提升用户的浏览感受,让用户更方便地浏览网页内容 🌐。鉴于之前积累的开发经验,我们决定着手开发滚动条组件 🏗️,这将进一步充实和完善我们的组件库,为前端开发带来更多便利和可能性 🌈。
手动实现思路

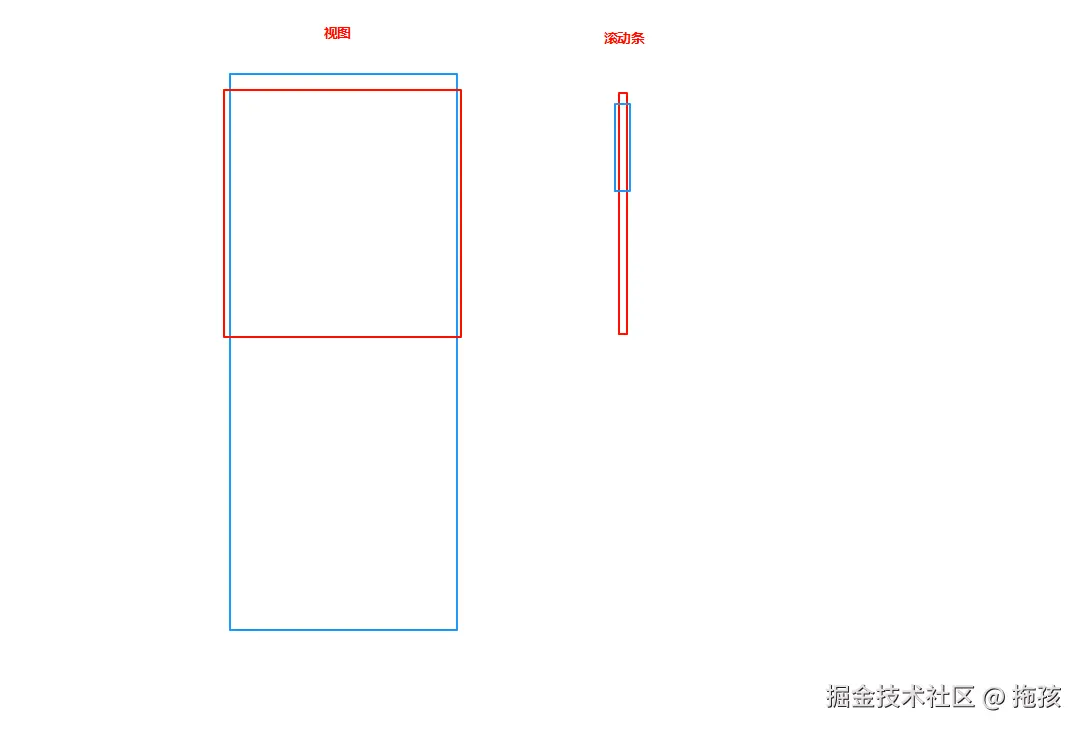
如上图所示,这是一张纵向滚动的原理示意图 👀。在图中,左侧展示的是页面的视图内容,其中蓝色部分代表实际展示的内容,红色部分则是用户的可视区域 📃。右侧的图对应的是滚动条,这里的红色区域是滑轨,其高度等于可视区域的高度 🔴。而蓝色部分是滑块,滑块的高度计算和在滑轨上的位置确定,是我们手动实现滚动条功能的关键要素 🎯。
为了深入理解滚动条的工作机制,我们可以采用一种类比的方法 🔍。将滑轨视为整个视图内容的抽象表示,滑块则相当于可视区域在该抽象空间中的映射 🔄。通过这样的类比,我们能得出一个重要的比例关系:滑块高度与滑轨高度的比值,等同于可视区域高度与视图内容高度的比值 🌟。
依据这个比例关系,我们可以通过数学计算得出滑块的关键参数 🧮:
- 滑块高度的计算:利用公式 "滑块的高度 = 可视区域高度 / 视图内容高度 * 滑轨高度",能够准确地确定滑块在滑轨中的高度尺寸🏋️。
- 滑块距离顶部位置的计算:通过公式 "滑块距离顶部距离 = (可视区域高度 / 视图内容高度) * 可视区域滚动的距离",可以精确计算出滑块在滑轨上应处的位置📏,该位置会随着可视区域的滚动而动态变化。
至此,我们已经明确了实现手动滚动条所需的基本要素和关键计算方法(横向滚动条同理) 👏。接下来,我们将依据这些分析结果,逐步展开代码实现工作,把理论转化为实际可用的滚动条功能 🔥。
准备工作
按照惯例,我们首先在packages/components/scrollbar/src目录下,新增scrollbar.ts和scrollbar.vue文件📄。在packages/theme-chalk/src目录下,新增scrollbar.scss来写我们的样式。
基本布局结构
在构建滚动条组件时,需要考虑用户在不同方向上的滚动需求,包括纵向滚动和横向滚动 🔄。因此,我们要精心规划布局,以满足这些需求 🗺️。通常情况下,我们会在可视区域的右侧设置纵向滚动条,在可视区域的底部设置横向滚动条 👉。这样的布局能让用户在垂直和水平方向上轻松进行滚动操作,使用户操作更加便捷 🤗。
为了更清晰地展示这个布局,我们可以看一下下面这张示意图:
从图中可以看出,整个布局可分为几个部分 👀。绿色部分是容器,它像一个大盒子,将所有元素包裹在内,起到良好的容纳和定位作用 🏗️。红色部分是视图内容,包含丰富信息,是用户可滚动查看的区域,也是用户浏览的主要部分 📃。蓝色部分是滚动条,包括纵向滚动条和横向滚动条,在用户滚动页面时发挥关键作用 🎯。
下面是实现该布局的代码:
html
<template>
<div :class="[n.b()]">
<div ref="wrapRef" :class="[n.e('wrap')]">
<slot></slot>
</div>
<div class="n.em('bar')"><div>
<div class="n.em('bar')"><div>
</div>
</template>
<script lang="ts" setup>
import { useNamespace } from '@nova-ui/hooks'
const n = useNamespace('scrollbar')
defineOptions({
name: 'NScrollbar',
})
</script>
scss
@include b(scrollbar) {
overflow: hidden;
position: relative;
width: 100%;
height: 100%;
@include e(wrap) {
width: 100%;
height: 100%;
overflow: auto;
&::-webkit-scrollbar {
display: none;
}
}
@include e(bar) {
position: absolute;
right: 0;
bottom: 0;
}
}在这个 SCSS 代码中,首先对 scrollbar 进行了样式设置 🌈。将 overflow 属性设为 hidden,目的是隐藏默认滚动条,因为我们要自行实现滚动条 🛠️。将 position 属性设为 relative,方便后续滚动条的定位 🔧。把宽度和高度都设为 100%,使其适配父容器 👌。
对于 wrap 元素,将其宽度和高度都设为 100%,并将 overflow 设为 auto。当内容超出范围时,会自动出现滚动条 🔄。使用 &::-webkit-scrollbar { display: none; } 来隐藏 webkit 浏览器的默认滚动条,因为我们有自己的滚动条实现方案 🚫。
对于 bar 元素,将其位置设为 absolute,方便根据需要灵活调整位置。right: 0 和 bottom: 0 使其初始位置在容器的右侧和底部,后续我们会根据实际情况进一步优化 🔧(bar元素就是我们的滚动条了,会单独抽出一个组件来实现它)。
通过上述内容,我们对滚动条组件的基本布局结构有了清晰的认识。接下来,我们将继续完善这个滚动条组件,使其更加出色,为用户带来更好的体验 🌟。
🦀🦀感谢看官看到这里,如果觉得文章不错的话🙌,点个关注不迷路⭐。
诚邀您加入我的微信技术交流群🎉,群里都是志同道合的开发者👨💻,大家能一起交流分享摸鱼🐟。期待与您在群里相见🚀,咱们携手在开发路上共同进步✨ !
👉点我
感谢各位大侠一路相伴,实在感激! 不瞒您说,在下还有几个开源项目 📦,它们就像精心培育的幼苗 🌱,急需您的浇灌。要是您瞧着还不错,麻烦动动手指,给它们点亮几颗 Star ⭐,您的支持就是它们成长的最大动力,在此谢过各位大侠啦!
Nova UI组件库:https://github.com/gmingchen/nova-ui- 基于 Vue3 + Element-plus 管理后台基础功能框架
- 预览:https://admin.gumingchen.icu
- 基于 Vue3 + Element-plus + websocket 即时聊天系统
- 基于 node 开发的后端服务:https://github.com/gmingchen/node-server