
javascript
<template>
<div>
<div
class="content"
@contextmenu.prevent="openMenu($event, 'content')"
>
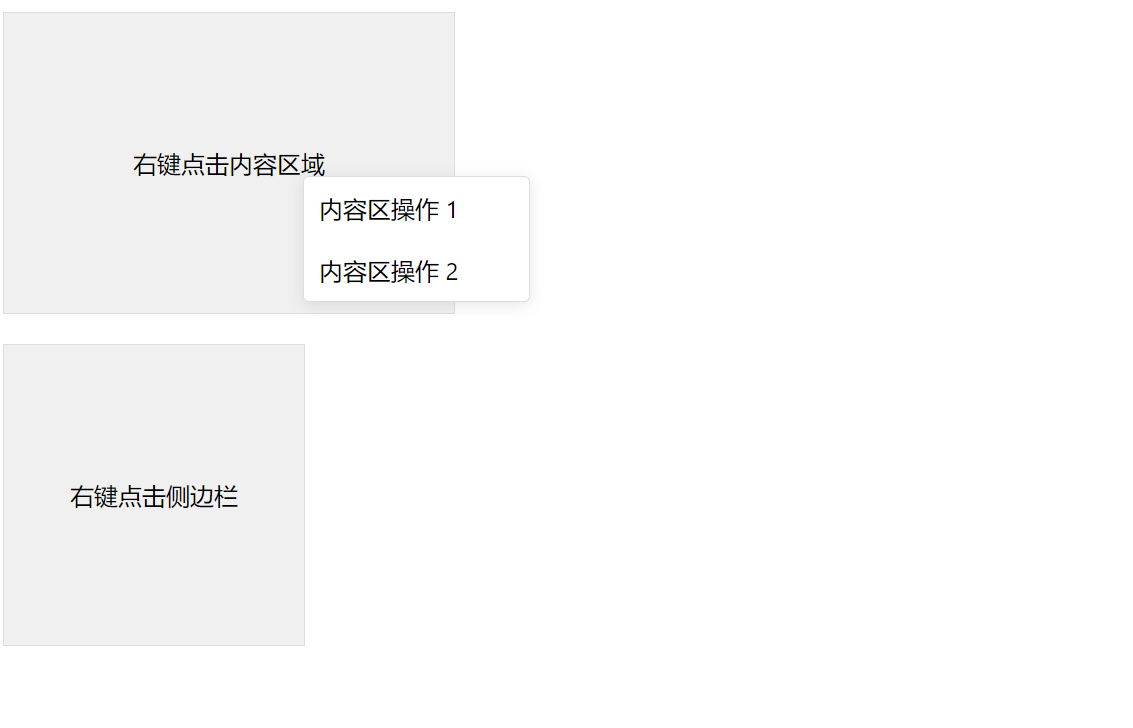
右键点击内容区域
</div>
<div
class="sidebar"
@contextmenu.prevent="openMenu($event, 'sidebar')"
>
右键点击侧边栏
</div>
<div v-if="isMenuVisible" class="context-menu" :style="{ top: `${menuPosition.y}px`, left: `${menuPosition.x}px` }">
<ul>
<li v-if="menuType === 'content'" @click="menuAction('Content Action 1')">内容区操作 1</li>
<li v-if="menuType === 'content'" @click="menuAction('Content Action 2')">内容区操作 2</li>
<li v-if="menuType === 'sidebar'" @click="menuAction('Sidebar Action 1')">侧边栏操作 1</li>
<li v-if="menuType === 'sidebar'" @click="menuAction('Sidebar Action 2')">侧边栏操作 2</li>
</ul>
</div>
</div>
</template>
<script>
export default {
data() {
return {
isMenuVisible: false,
menuPosition: { x: 0, y: 0 },
menuType: '', // 用来区分不同的菜单
};
},
methods: {
openMenu(event, type) {
// 获取鼠标点击位置
this.menuPosition.x = event.clientX;
this.menuPosition.y = event.clientY;
this.menuType = type; // 设置菜单类型,根据点击区域不同显示不同菜单
this.isMenuVisible = true;
},
closeMenu() {
this.isMenuVisible = false;
},
menuAction(action) {
console.log(`执行了:${action}`);
this.closeMenu();
},
},
};
</script>
<style scoped>
.content {
width: 300px;
height: 200px;
background-color: #f0f0f0;
text-align: center;
line-height: 200px;
border: 1px solid #ddd;
margin-bottom: 20px;
}
.sidebar {
width: 200px;
height: 200px;
background-color: #f0f0f0;
text-align: center;
line-height: 200px;
border: 1px solid #ddd;
}
.context-menu {
position: absolute;
width: 150px;
background-color: #fff;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);
border-radius: 4px;
z-index: 1000;
border: 1px solid #ddd;
}
.context-menu ul {
list-style: none;
padding: 0;
margin: 0;
}
.context-menu li {
padding: 10px;
cursor: pointer;
}
.context-menu li:hover {
background-color: #f0f0f0;
}
</style>@contextmenu 事件
用于捕获用户的右键点击事件,即鼠标上下文菜单事件。这个事件可以用来处理右键点击的自定义行为,比如阻止浏览器默认的右键菜单,或者展示自定义的菜单。
openMenu 方法
javascript
@contextmenu.prevent="openMenu($event, 'content')"
javascript
openMenu(event, type) {
// 获取鼠标点击位置
this.menuPosition.x = event.clientX;
this.menuPosition.y = event.clientY;
this.menuType = type; // 设置菜单类型,根据点击区域不同显示不同菜单
this.isMenuVisible = true;
console.log(this.menuPosition)
},在这个方法中我们传入了两个参数,
$event($event作为事件对象,封装了与事件相关的关键信息,包括事件类型、触发事件的 DOM 元素(事件目标)、事件发生的时间戳以及鼠标位置等数据。) 在这个我们传入$event,主要是获取鼠标的点击位置,从而设置菜单的位置。
java
<div v-if="isMenuVisible" class="context-menu"
:style="{ top: `${menuPosition.y}px`, left: `${menuPosition.x}px` }">- 'content' 设置菜单类型,根据点击区域不同显示不同菜单
$event
event 是 Vue.js 中的一个特殊对象,它通常用于事件处理函数中,指代原生 DOM 事件对象。使用 event 你可以访问事件的详细信息,比如鼠标点击的坐标、键盘按键的值等。它是一个非常实用的功能,特别是当你需要在事件处理函数中处理事件的原始信息时。
1. 基本用法
在 Vue.js 中,你通常会在事件处理函数中看到 $event,它会传递给该函数。例如:
java
<template>
<button @click="handleClick($event)">点击我</button>
</template>
<script>
export default {
methods: {
handleClick(event) {
console.log(event); // 这里的 event 就是原生的 DOM 事件对象
}
}
};
</script>在这个示例中,点击按钮时,事件处理函数 handleClick 会接收到 $event,即原生的 DOM 事件对象。
- $event 的常见应用场景
- 获取鼠标位置:
如果你想获取鼠标点击的位置(如 clientX 和 clientY),你可以通过 $event 来访问这些属性:
java
<template>
<div @click="getMousePosition($event)">
点击这里查看鼠标位置
</div>
</template>
<script>
export default {
methods: {
getMousePosition(event) {
console.log('鼠标位置:', event.clientX, event.clientY);
}
}
};
</script>- 自定义事件处理:
有时你需要在事件处理中根据事件的具体信息来执行不同的操作。比如你可以在键盘事件中捕获按下的键:
java
<template>
<input @keydown="handleKeyDown($event)" placeholder="按下任意键">
</template>
<script>
export default {
methods: {
handleKeyDown(event) {
if (event.key === 'Enter') {
console.log('按下了回车键');
} else {
console.log('按下了其他键:', event.key);
}
}
}
};
</script>- 防止默认行为:
如果你想在事件发生时阻止浏览器的默认行为(例如右键菜单或表单提交),可以通过 $event.preventDefault() 来实现:
java
<template>
<form @submit="handleSubmit($event)">
<button type="submit">提交</button>
</form>
</template>
<script>
export default {
methods: {
handleSubmit(event) {
event.preventDefault(); // 阻止表单提交的默认行为
console.log('表单提交已被阻止');
}
}
};
</script>- 传递事件数据:
你还可以在自定义事件中传递额外的数据,而 event 就是你传递的对象。例如,在一个自定义组件中,你可以通过 emit 触发事件并携带数据:
java
<template>
<my-component @customEvent="handleCustomEvent($event)"></my-component>
</template>
<script>
export default {
methods: {
handleCustomEvent(event) {
console.log('接收到事件数据:', event);
}
}
};
</script>在 my-component 中,触发 customEvent 时可以携带数据:
java
<template>
<button @click="triggerEvent">触发事件</button>
</template>
<script>
export default {
methods: {
triggerEvent() {
this.$emit('customEvent', { data: '一些数据' });
}
}
};
</script>