前情
最近新接了一个全新项目,我负责从0开始搭建小程序,我选用的技术栈是uni-app技术栈,UI库选择的是uview-plus,CSS引入现在流行的tainlwindcss,实现CSS原子化书写,实现小程序分包,分包中实现webview使用和彩蛋页(方便开发和测试使用的功能页),同时实现接口请求、本地缓存等常用工具方法的封装
项目搭建
tailwindcss原子化CSS框架引入
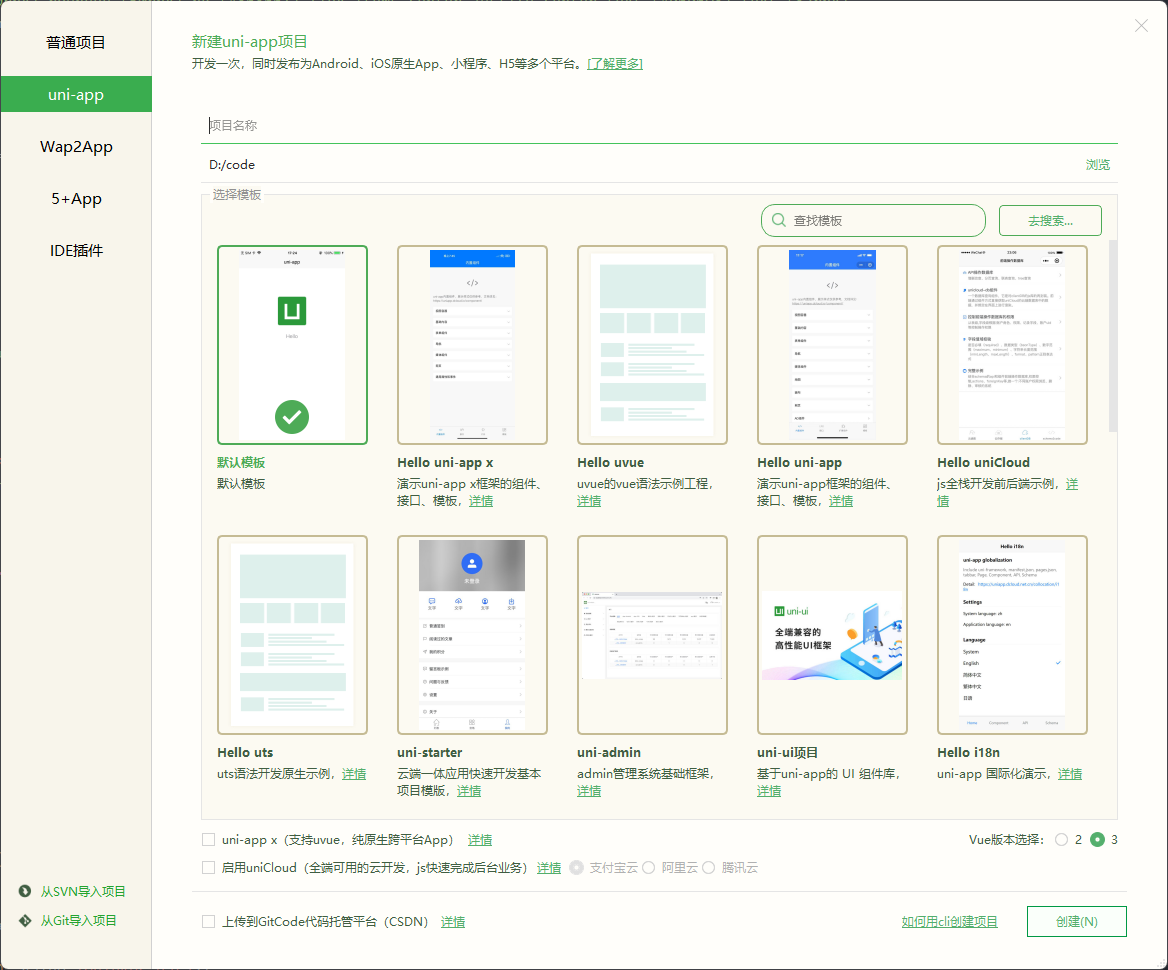
对于uni-app项目官方有自带的IDE,以往新项目我都是通过IDE新建空白项目,再一点点增加自己的东西这样做的。

但这一次我就踩到了第一个小坑,我一开始是建的空白项目,在引入tainlwindcss的时候,发现按文挡一步步操作下来,最后一直报错,折腾了好一会没解决,我都已经为前面我接手的二个历史项目都成功引入了,但这一次就是没法搞成功,好在因项目是刚刚开始,没有历史负担,也不想浪费太多时间折腾了,最后是直接用的已经引入了tailwindcss的项目模板开始的。
tailwindcss引入方案选用的是weapp-tailwindcss,官网:https://tw.icebreaker.top
使用的项目基础模板仓库:https://github.com/icebreaker-template/uni-app-vue3-tailwind-hbuilder-template
uview-plus的ui库引入
官方文挡有提供几种方式在自己项目中引入,我这里使用的Hbuilder X的方式,文挡地址:https://uiadmin.net/uview-plus/components/install.html

点击下载地址去unicloud插件市场下载安装插件即可,安装好插件后,按官方文挡:下载安装方式配置 | uview-plus - 全面兼容nvue/鸿蒙/uni-app-x的uni-app生态框架 - uni-app UI框架 一步一步配置即可,至此UI组件已成功引入
uview-plus我在很多个项目中都有使用,组件挺丰富,但是BUG也有遇到一些,自己改改源码问题不大,最让人恼火的就是每天看文挡都要强制你看一条视频广告,其实页面中放广告,这真的不是问题,这是开源作者的自救,我是支持的,但是强制观看广告才能查文挡有点吃相不是特别好,但这是人家的开源项目,你也不能说什么,如果你很介意那强制的广告官方好像有办会员免广告,或者你可以使用uvui库:我的资料管理-uv-ui 是全面兼容vue3+2、nvue、app、h5、小程序等多端的uni-app生态框架,也是个不错选择,他们的组件API大差不大,我接手过一个老项目里面就用了很多的uvui的组件,我都是改下组件名无缝切换了,当然对于前端开发的我们,uview-plus那小小拦截弹框也难不倒我们,再加之我先接触的是uview-plus,我此项目使用的就是它了
分包实现
对于绝大多数公司的小程序项目,分包是必须要做的,就是不为性能考虑,小程序单包2M的限制,对于公司项目动不动就上百个页面的,不分包是不太可能的,所以我一开始搭基础架构的时候就做好分包
小程序分包是非常简单的,就一个配置一个目录就搞定的事,一个配置就是在pages.json中申明分包名称和当前分包的路由,目录就是分包的本地目录
jsx
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页",
"navigationBarTextStyle": "white",
"navigationBarBackgroundColor": "#191320",
"disableScroll": true,
"enablePullDownRefresh": false,
"navigationStyle": "custom",
// #ifdef MP-ALIPAY
"transparentTitle": "always",
"titlePenetrate": "YES",
"allowsBounceVertical": "NO"
// #endif
}
},
...
],
// 分包配置
"subPackages": [
{
"root": "other",
"pages": [
{
"path" : "egg/egg",
"style" :
{
"navigationBarTitleText" : "彩蛋页"
}
},
{
"path" : "webview/webview",
"style" :
{
"navigationBarTitleText" : ""
}
},
...
],
...
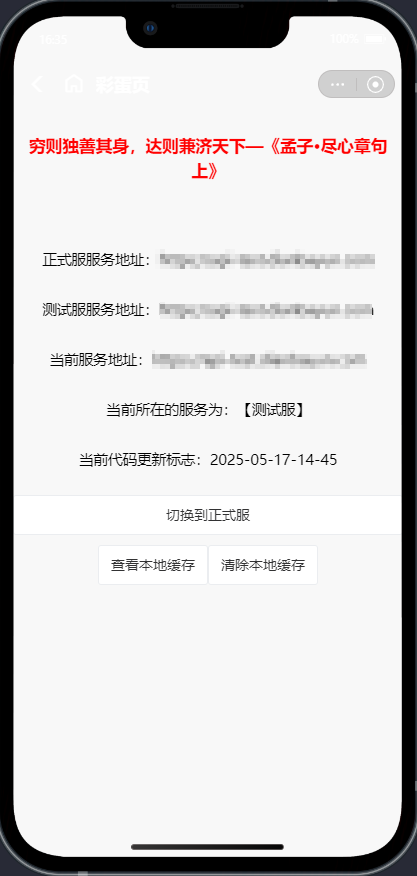
}你想把放到子包的页面放到对应子包目录中即完成了分包,这里分了一个other分包,基础架构提供彩蛋页和webview页面
彩蛋页主要用于方便测试,提供了当前小程序所处环境展示,手动切换小程序环境,还有本地缓存管理,这个你可以在开发版中在页面的某一个不显眼的地点放一个入口,我的做法是连续点击底部logo 6次进入彩蛋页,彩蛋页可以根据你项目要求自己实现添加一些方便测试的功能。

webview页面主要是用于小程序中展示H5页面,像隐私协议等一些不是特别重要,但又不得不有的H5页面,通过link传一个链接过去,就可以展示H5页面
通用工具方法
对于前端项目,接口请求,本地缓存操作是基本不会缺少的功能需求,于是引入我自己已经封装好且已经发布在插件市场的一个插件:常用工具方法 - DCloud 插件市场,该插件基于uni.request封装了接口请求,支持请求和响应的拦截,同时地封装本地存储方法,支持设置过期时间,本地存储提供了二个,你可以选择使用,同时提供了小程序获取元素信息(宽高位置等)的方法,对于一些常用的正则也提供了方法,具体使用可以查看文挡,或者查看源码使用,都不复杂,使用中遇到问题可以留言,我会不时观看用户留言的
基础架构模板目录结构
经过上面一些折腾最终生成的项目目录结构如下:
项目根目录
├── .editorconfig // 编辑器配置文件
├── .gitignore // Git忽略文件
├── App.vue // 应用入口组件
├── index.html // HTML入口文件
├── main.js // 主入口文件
├── manifest.json // uni-app配置文件
├── package.json // 项目配置文件
├── pages.json // 页面路由配置
├── postcss.config.cjs // PostCSS配置
├── README.md // 项目说明文档
├── shared.js // 公用配置
├── tailwind.config.js // Tailwind CSS配置
├── uni.scss // uniapp全局样式
├── vite.config.js // Vite配置文件
│
├── api/ // API接口目录
│ └── login.js
│
├── components/ // 组件目录
│
├── config/ // 配置目录
│ └── http.js // HTTP请求配置
│
├── other/ // other子包
│ ├── egg/
│ │ └── egg.vue
│ └── webview/
│ └── webview.vue
│
├── pages/ // 页面目录
│ ├── example_tailwindcss/
│ │ └── index.vue
│ └── index/
│ └── index.vue
│
├── static/ // 静态资源目录,放弃项目图片等静态资源
│ └── .gitkeep
│
├── uni_modules/ // uni-app模块目录
│ ├── hbxw-utils/ // hbxw-utils工具包
│ │ ├── changelog.md
│ │ ├── package.json
│ │ ├── readme.md
│ │ └── js_sdk/
│ └── uview-plus/ // uView Plus组件库
│ ├── changelog.md
│ ├── index.js
│ └── ...
│
└── utils/ // 工具函数目录
├── request.js // 请求工具
└── share.js // 微信分享方法基本项目架构模板分享
代码仓库
其实有机会参与一个项目从0-1是很幸运的,很多时间大多数都是接手前辈们留下的珍贵历史代码,久久在其中出不来,当然这也是常态,我也接手过不少的这种历史项目,其实还好吧,在公司没有下决心重构代码的时候,记住一点就好,前辈的代码能跑就就不要去动它,开发功能也是基于扩展,除非是非动不可,有点说跑题,这一次正好有一个从0到1的项目,在进入开发的时候我就发现有必要整理出一套模板,后续新项目的基础架构可以一步到位,我于是趁这个机会搭建了这一套基础架构模板,欢迎大家clone使用,仓库地址:xiewu/uniapp-vue3-tailwindcss-uview-plus
模板生成器cli
直接clone使用体验,而且代码仓库没有放github,你也不用老担心没法访问的问题,体验也是非常棒的,如果你觉得clone不合自己味口,可以使用我写好的模板生成器cli:@xwy-cli/cli - npm,它可以一键生成这个项目模板,同时还支持生成一些其它开发中常用的文件模板,如.gitignore,editconfig等,后续会有别的模板我也会持续更新添加,欢迎关注使用,如果你有需要添加的模板,我也可以帮忙添加的,当然前提是要通用的,而不是个人定制的,如果你有这种个人定制的需求,可以留言或者私信我,我推荐个软件给你,也是我经常用的用于保存自己的代码段和模板的工具🤝
最后闲聊
模板只提供了基本的项目架构,可能并不一定满足你的需求,或者你clone下来项目报错了,使用不了,就说开源垃圾代码,我在DCloud插件市场分享了不少组件,有好几个开发者即不说明报什么错,也不说遇到什么问题,直接一星差评又说垃圾代码不要分享出来,我又无法跟踪问题在哪里,这感觉就没有必要啦,使用不了有可能跟你node版本或者别的环境问题有关,你可以尝试解决,通过搜索引擎搜索对应错误提示,加之现在又AI胜行,报什么错可以尝试丢给AI,让它帮你瞧瞧,也许就好了,实在解决不了可以留言或者换一个,东边不亮西边亮👀