基于Flutter3+DeepSeek-V3+Markdown跨平台流式ai打字输出问答助手。
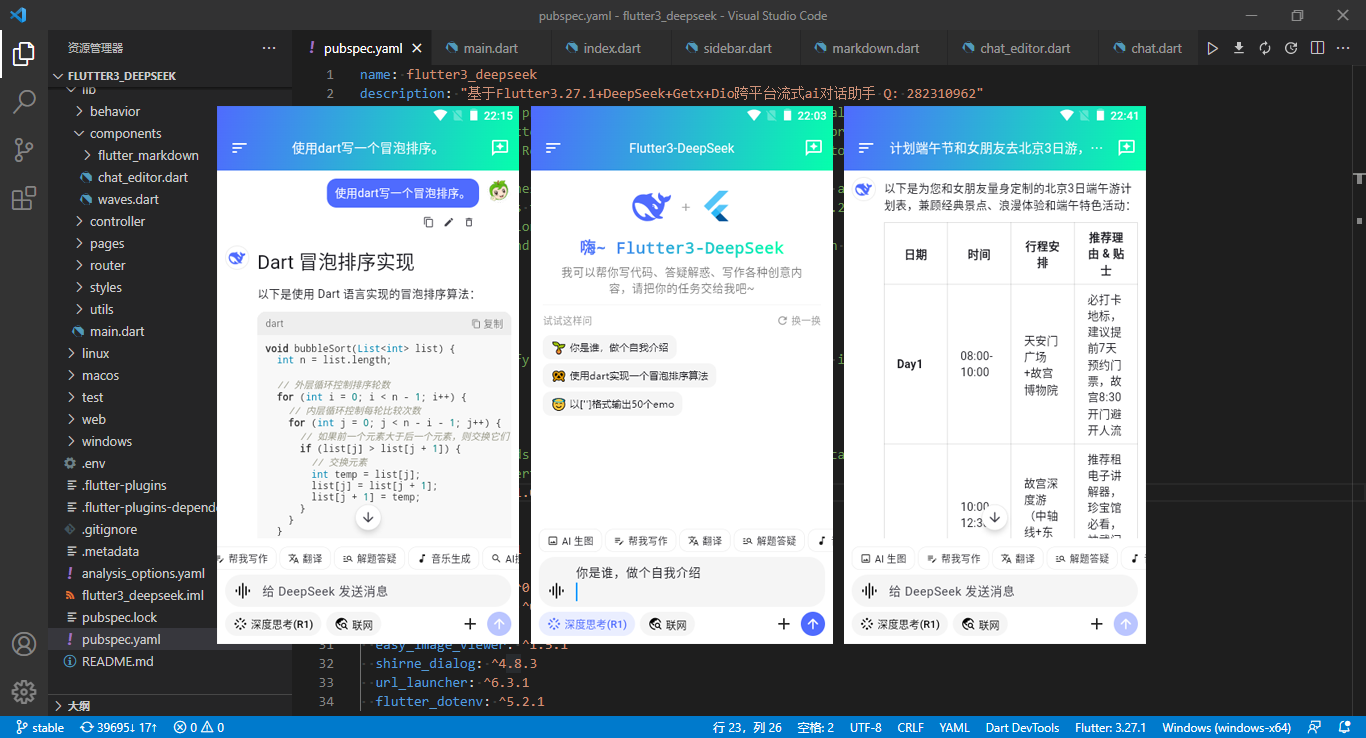
flutter3-deepseek-chat 跨平台ai流式实例,基于Flutter3.27+Dart3+Getx+Dio集成DeepSeek-V3对话模型,从0-1纯撸仿DeepSeek智能ai聊天系统。实现流式输出打字效果、代码高亮、本地存储会话等功能。

技术栈
- 开发工具:VScode
- 技术框架:flutter3.27.1+dart3.6.0
- AI对话模型:deepseek-v3
- 网络请求:dio^5.8.0+1
- 路由/状态管理:get^4.7.2
- 本地存储:get_storage^2.1.1
- markdown解析:flutter_markdown^0.7.7
- 高亮插件:flutter_highlight^0.7.0
- 弹框组件:shirne_dialog^4.8.3
- 图片预览:easy_image_viewer^1.5.1
- 环境变量插件:flutter_dotenv^5.2.1



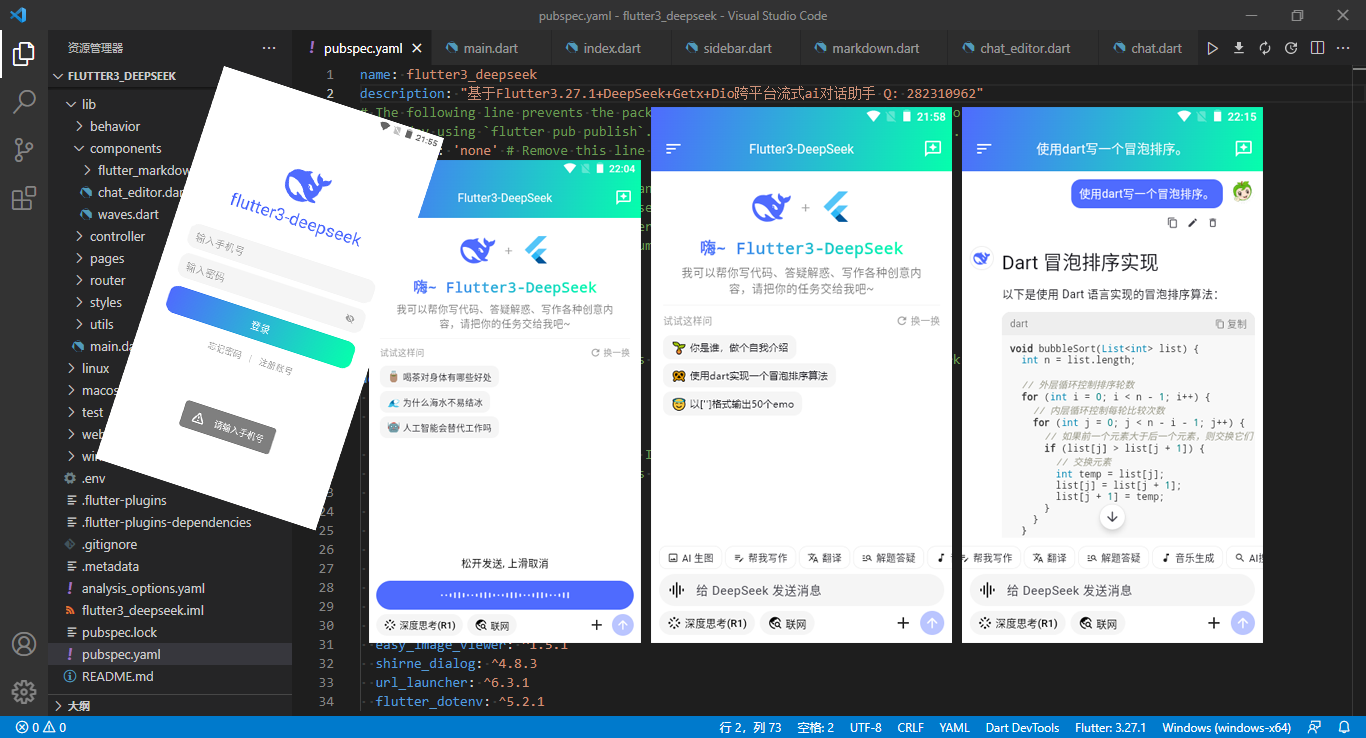
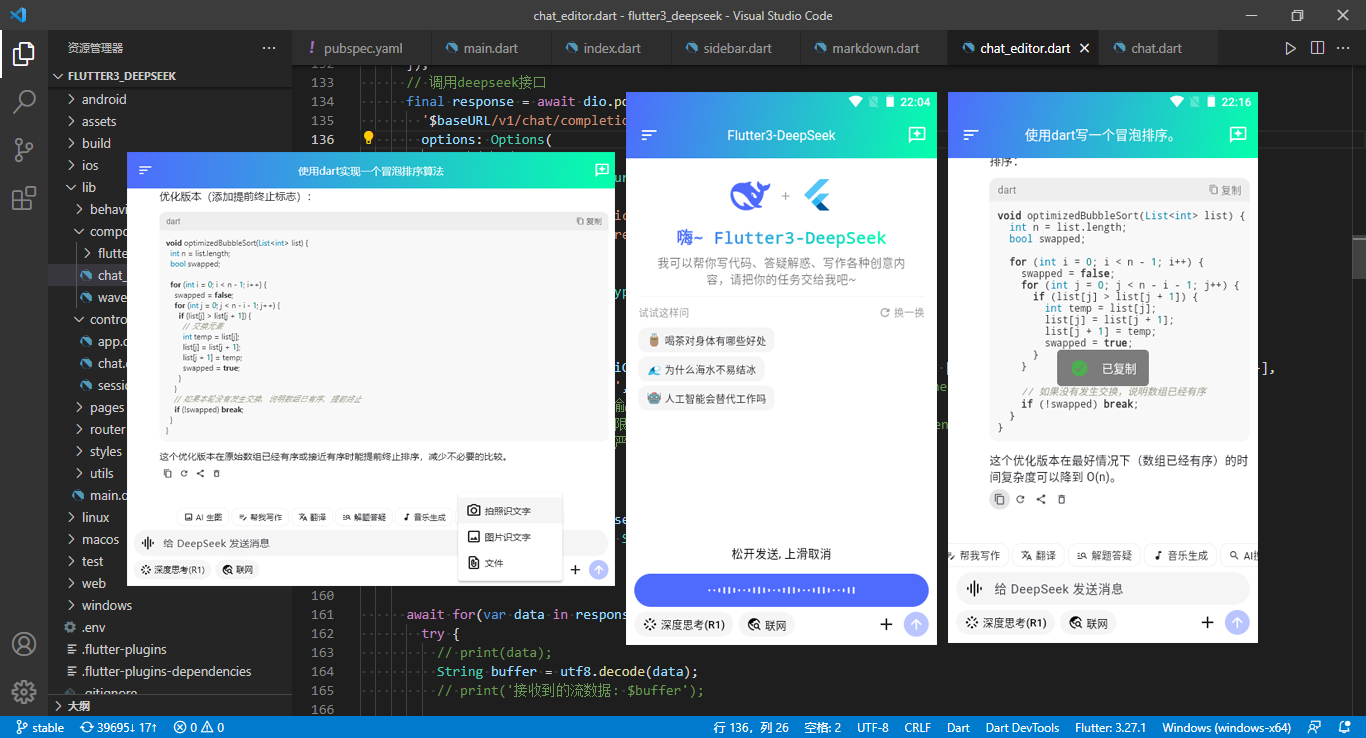
项目特征
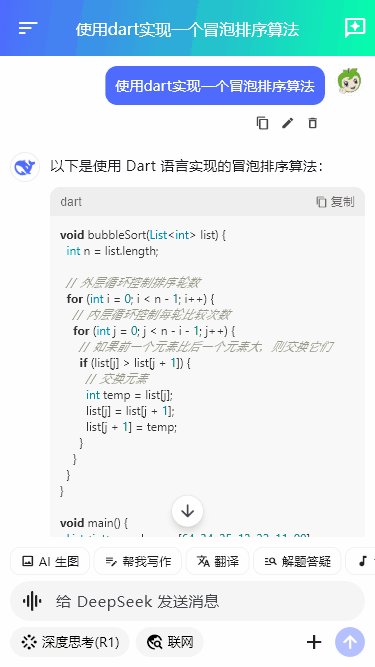
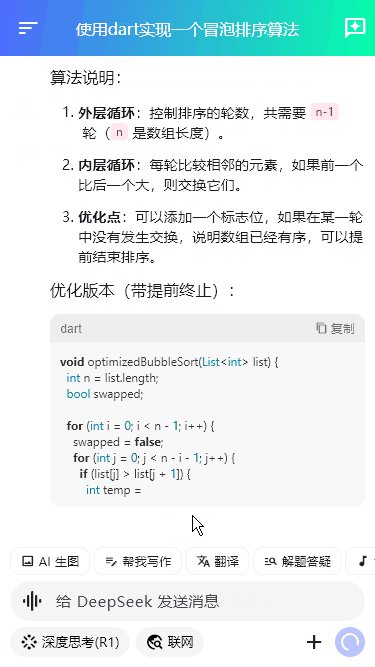
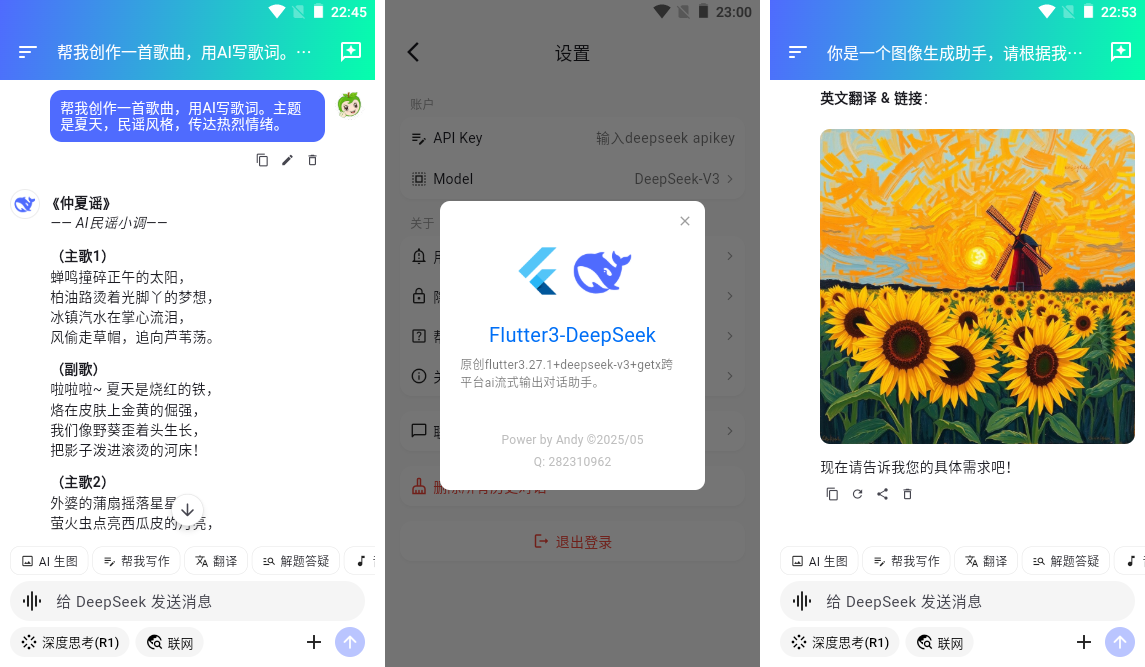
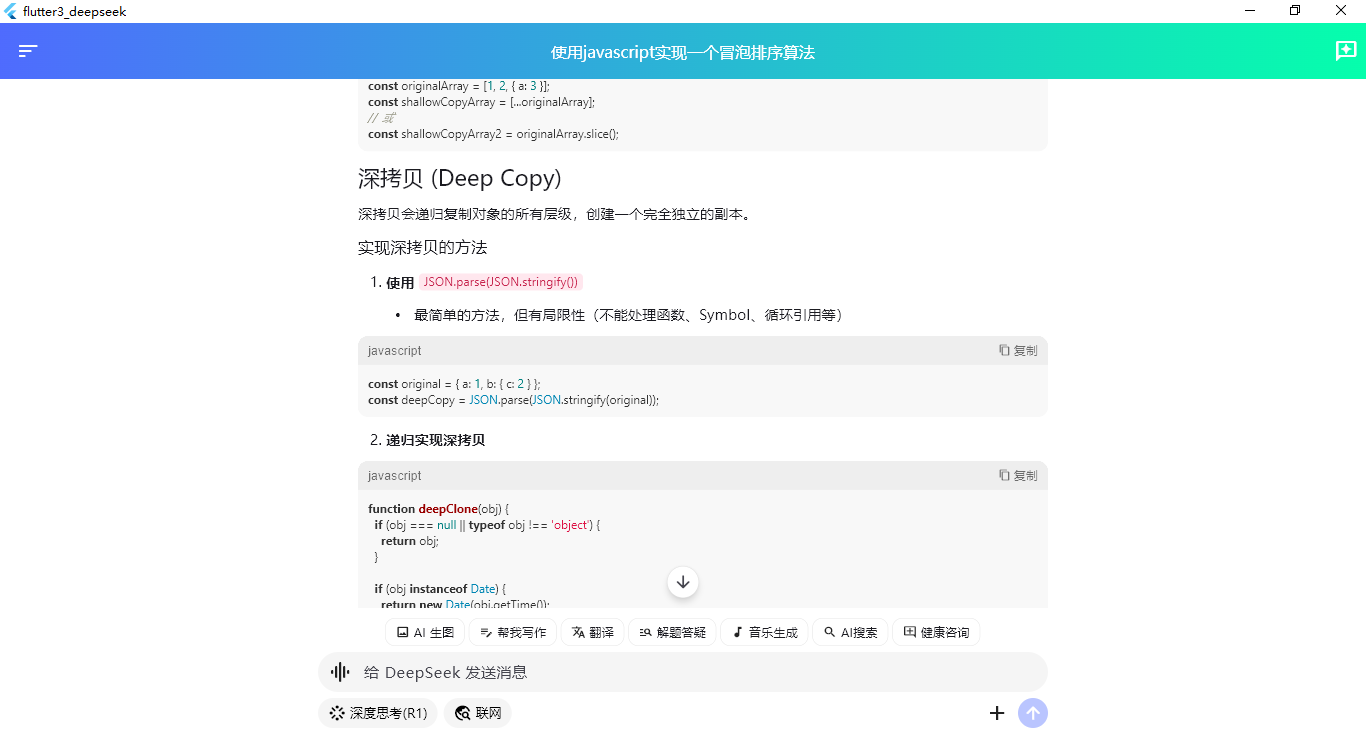
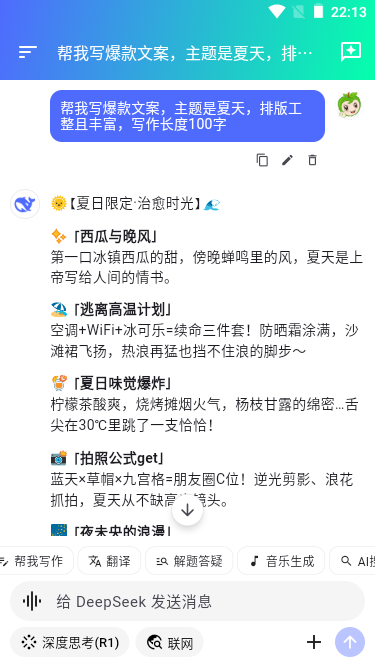
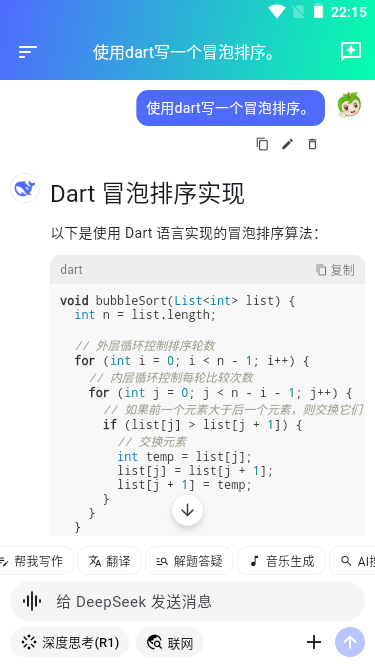
- Flutter3+DeepSeek流式输出打字效果
- 基于Flutter3.27搭建项目,接入DeepSeek-V3,对话更丝滑
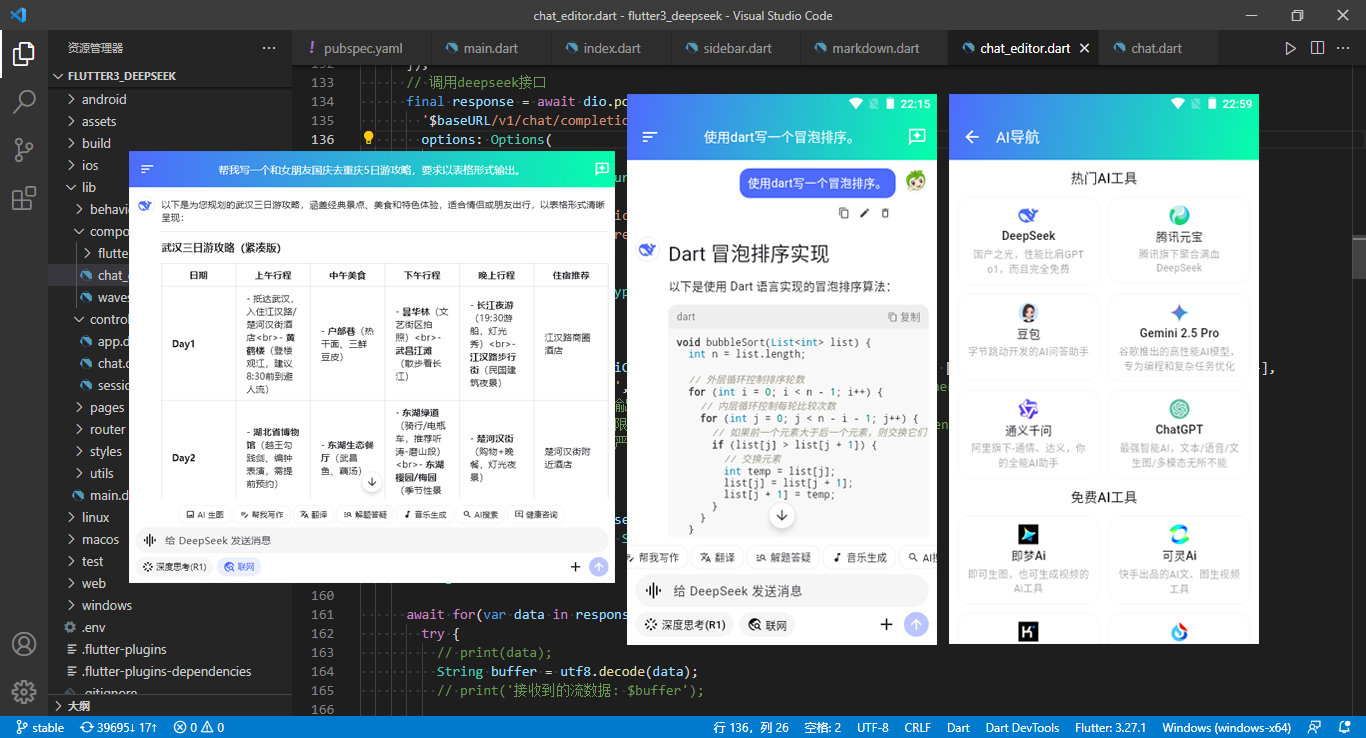
- 支持手机端/桌面端显示
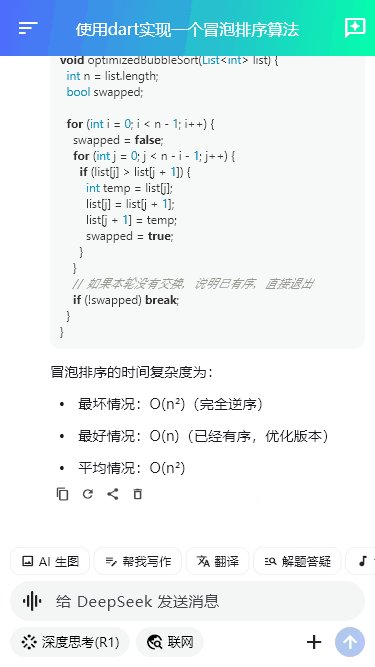
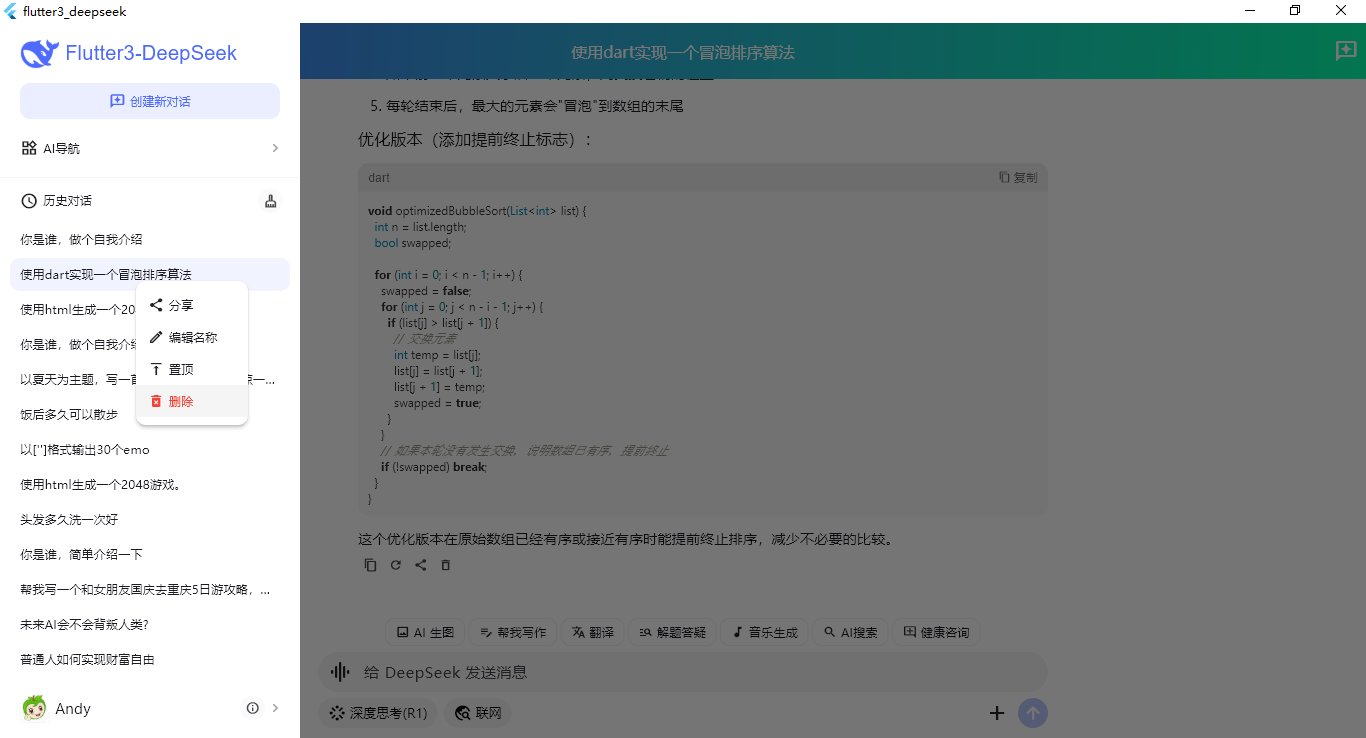
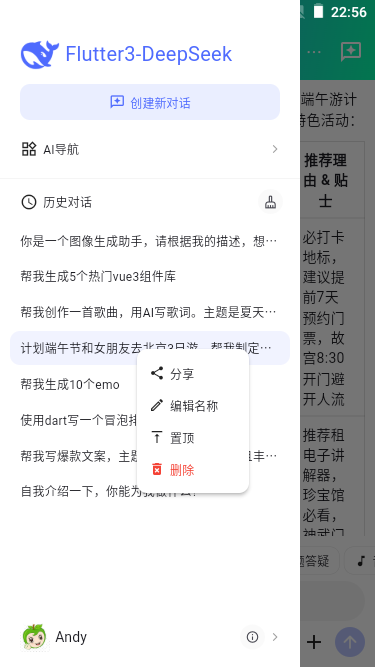
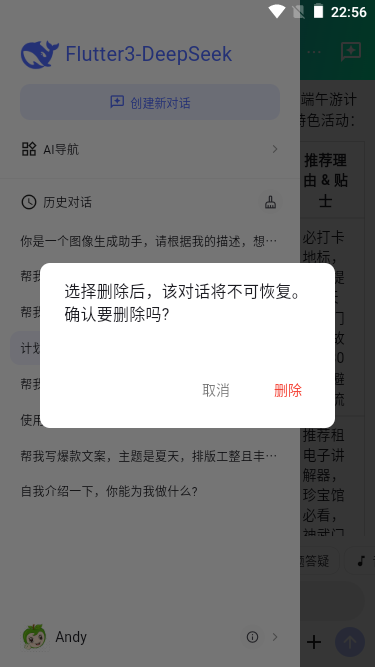
- 支持代码块高亮、多轮上下文会话、本地存储对话
- 支持代码块横向滚动、代码复制
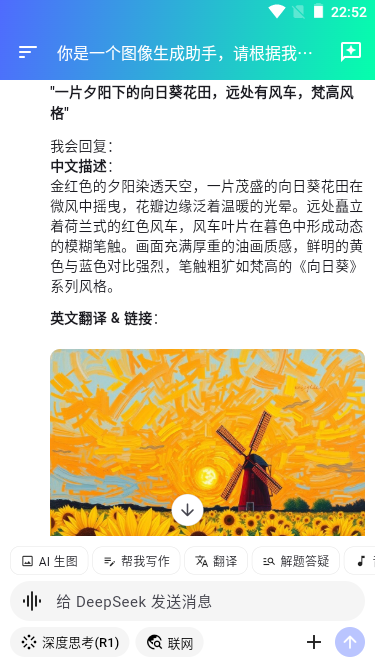
- 支持图片宽度100%渲染、在线图片预览功能
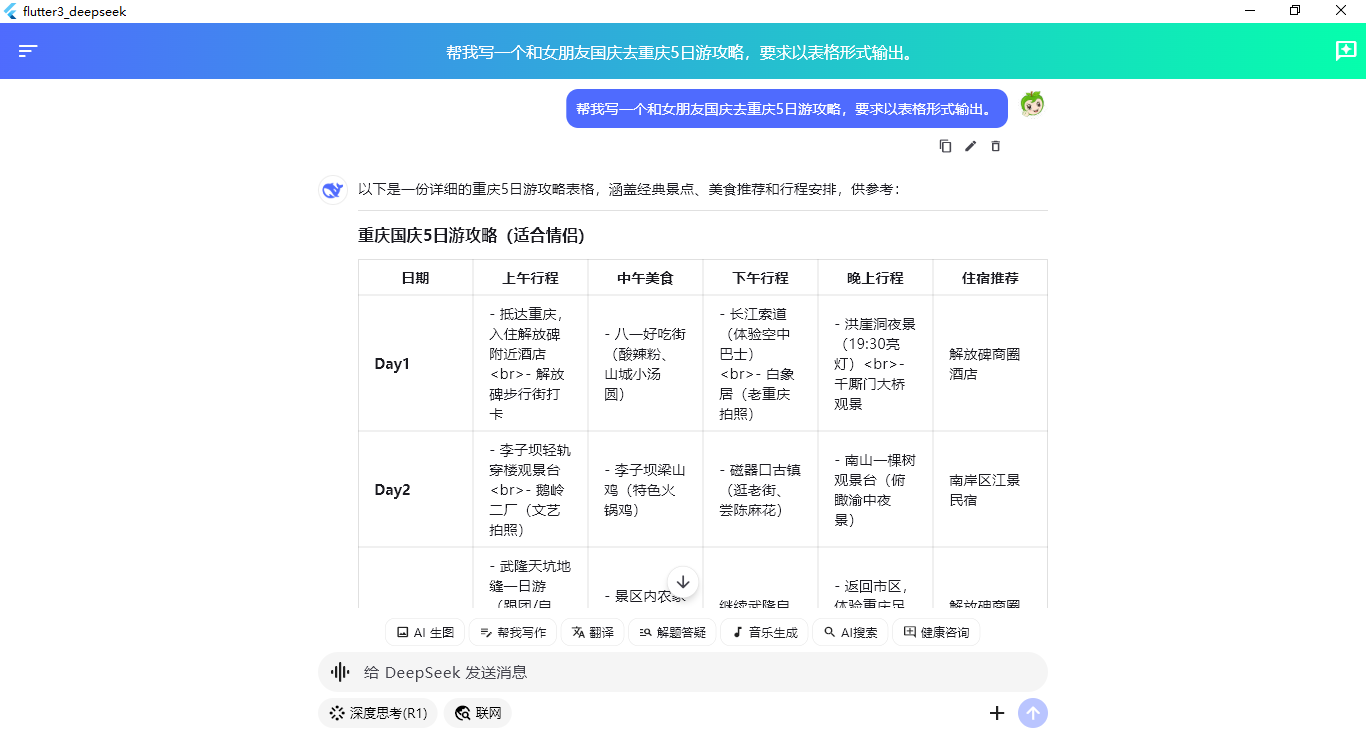
- 支持链接跳转、表格显示功能

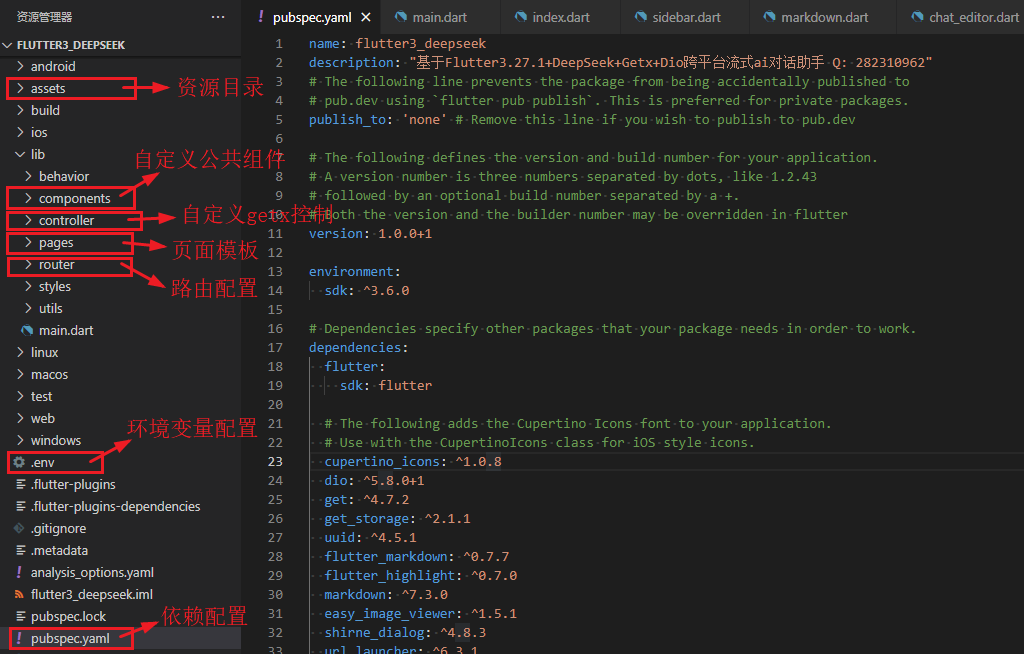
项目框架目录结构
flutter3-deepseek基于 Flutter3.27 搭建项目框架,整合 DeepSeek-V3 API对话大模型。

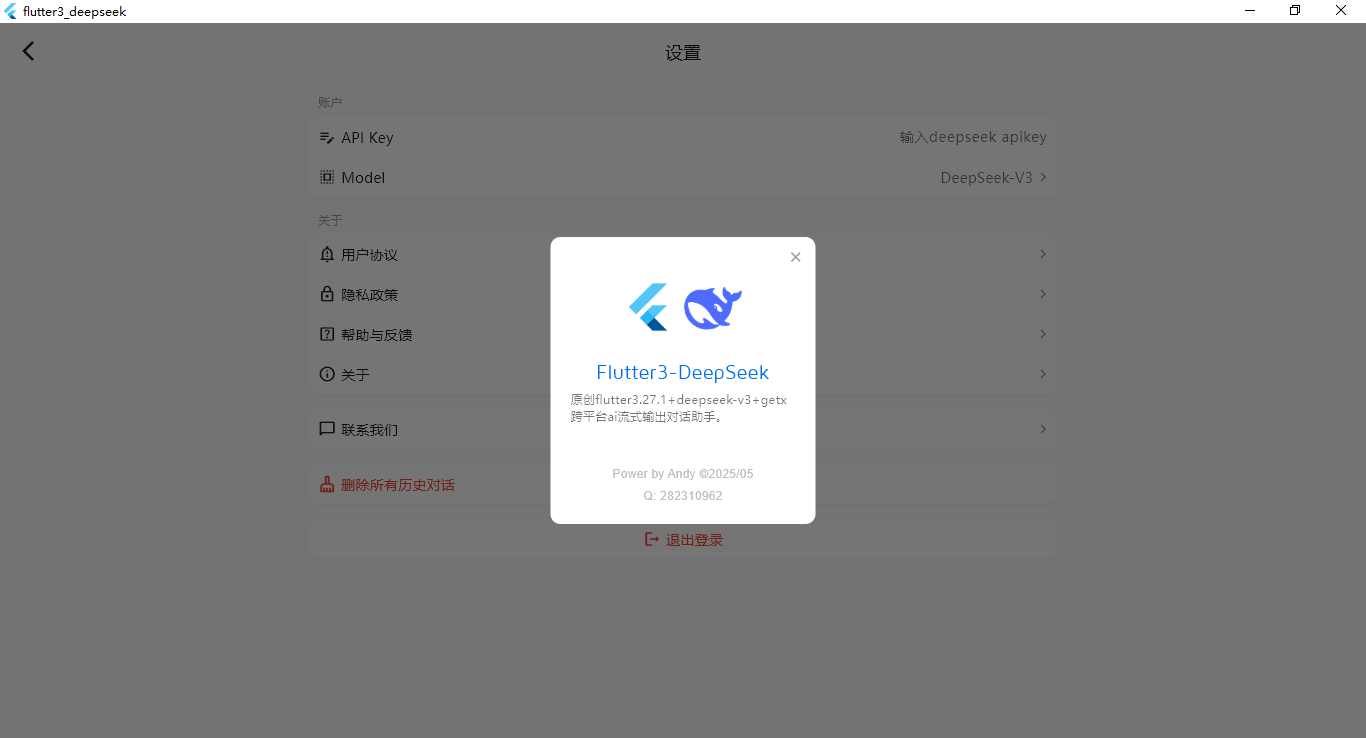
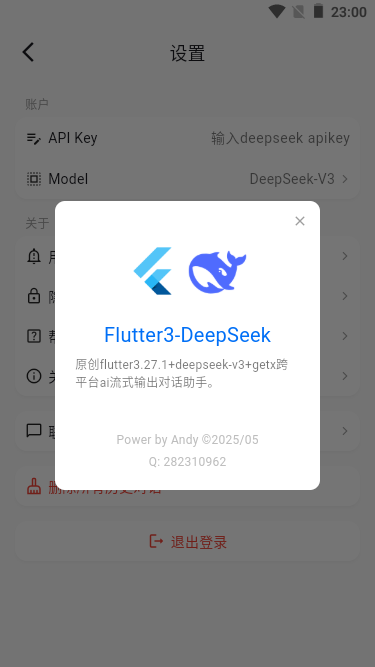
Flutter3-DeepSeek跨平台ai对话已经同步到我的作品铺,感谢鼓励与支持!
flutter环境变量.env
注册 DeepSeek 账号并创建 API Key,建议将密钥存储在环境变量中(如 .env)

# 项目名称
APP_NAME = 'Flutter3-DeepSeek'
# DeepSeek API配置
DEEPSEEK_API_KEY = your apikey
DEEPSEEK_BASE_URL = https://api.deepseek.com配置入口main.dart
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import 'package:get_storage/get_storage.dart';
import 'package:shirne_dialog/shirne_dialog.dart';
import 'package:flutter_dotenv/flutter_dotenv.dart';
import 'controller/app.dart';
import 'controller/chat.dart';
// 引入路由配置
import 'router/index.dart';
void main() async {
// 初始化存储服务
await GetStorage.init();
// 将.env文件内容加载到dotenv中
await dotenv.load(fileName: '.env');
// 注册GetxController
Get.put(AppStore());
Get.put(ChatStore());
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
// 获取AppStore实例
final appStore = AppStore.to;
return GetMaterialApp(
title: 'Flutter3 DeepSeek',
debugShowCheckedModeBanner: false,
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Color(0xFF4F6BFE)),
useMaterial3: true,
fontFamily: Platform.isWindows ? 'Microsoft YaHei' : null,
),
// 初始路由
initialRoute: appStore.isLogin ? '/' : '/login',
// 路由页面
getPages: routePages,
navigatorKey: MyDialog.navigatorKey,
localizationsDelegates: [
ShirneDialogLocalizations.delegate,
],
);
}
}
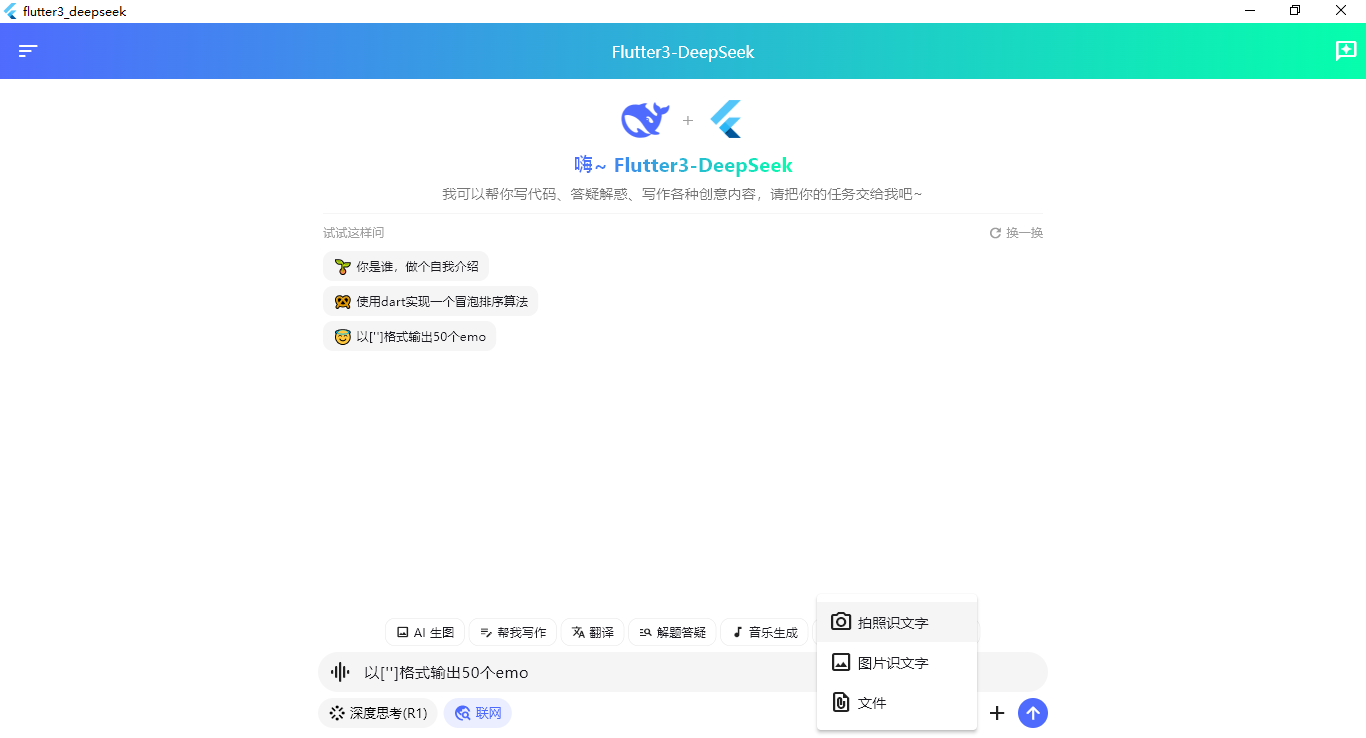
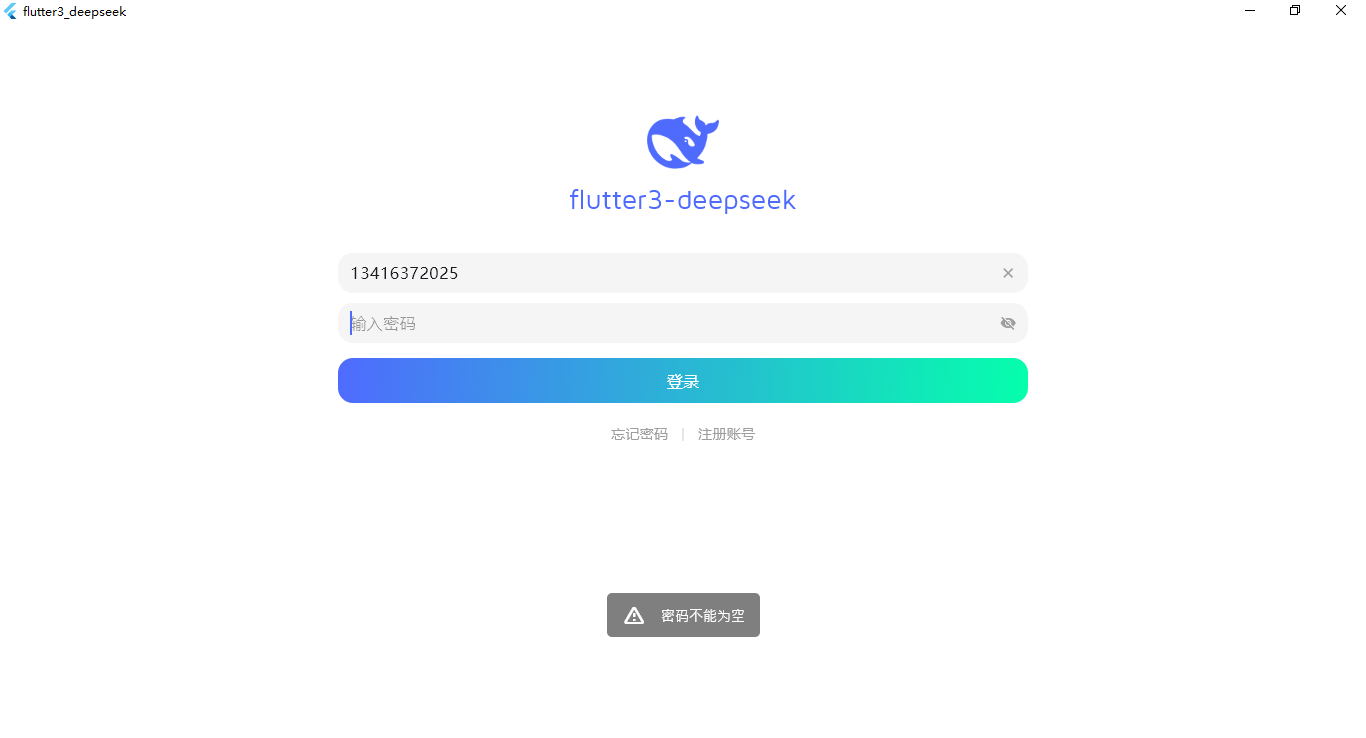
支持编译运行到桌面windows端,以750px宽度展示布局。





项目布局结构

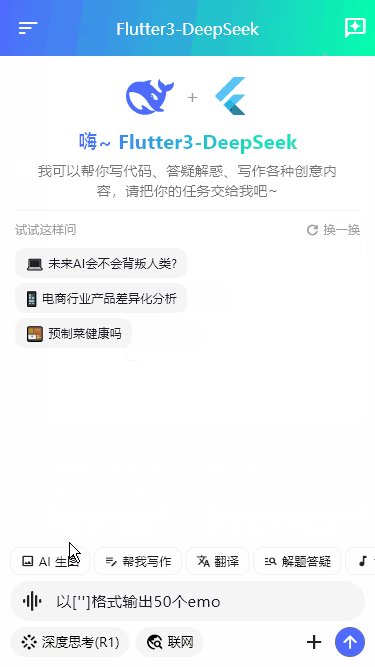
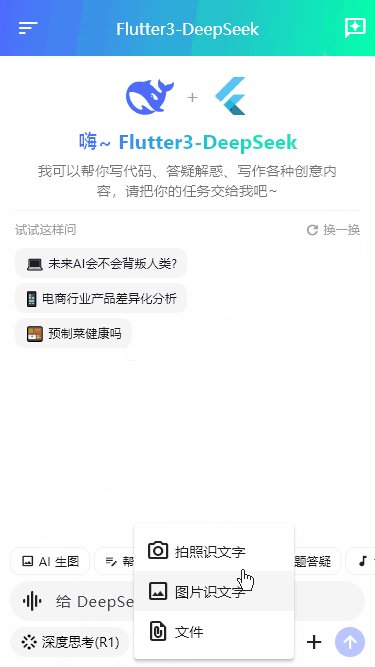
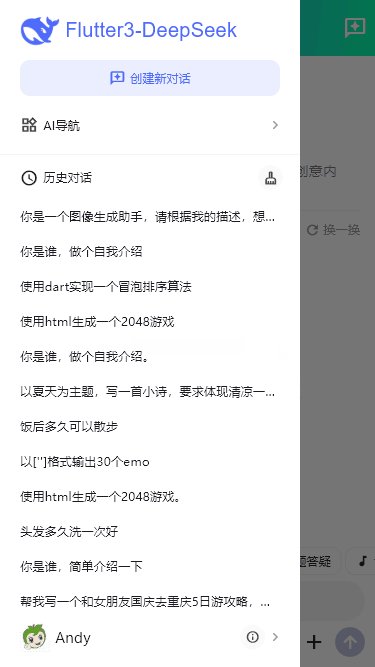
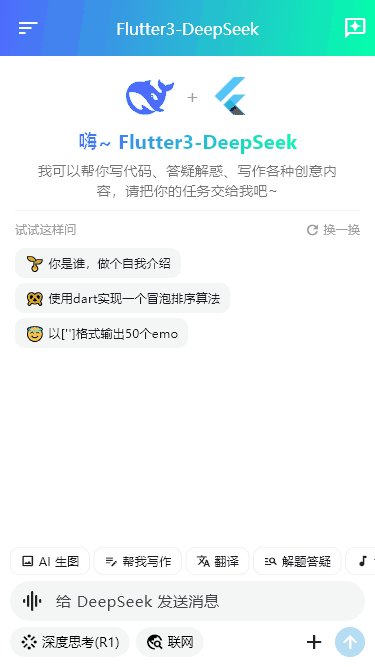
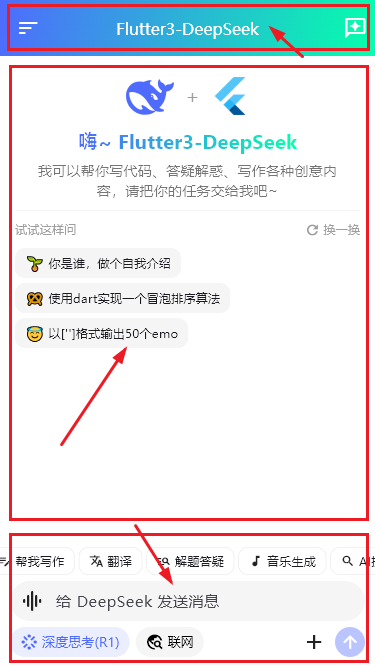
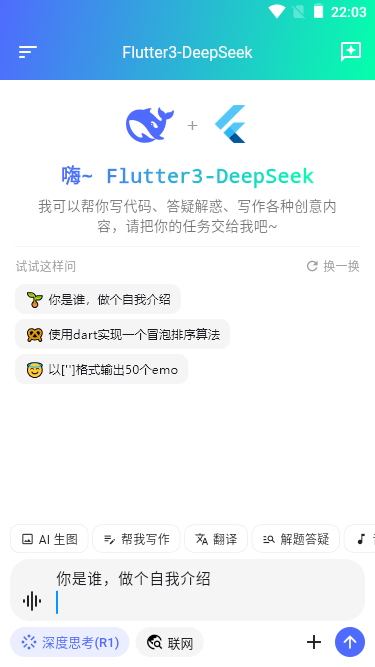
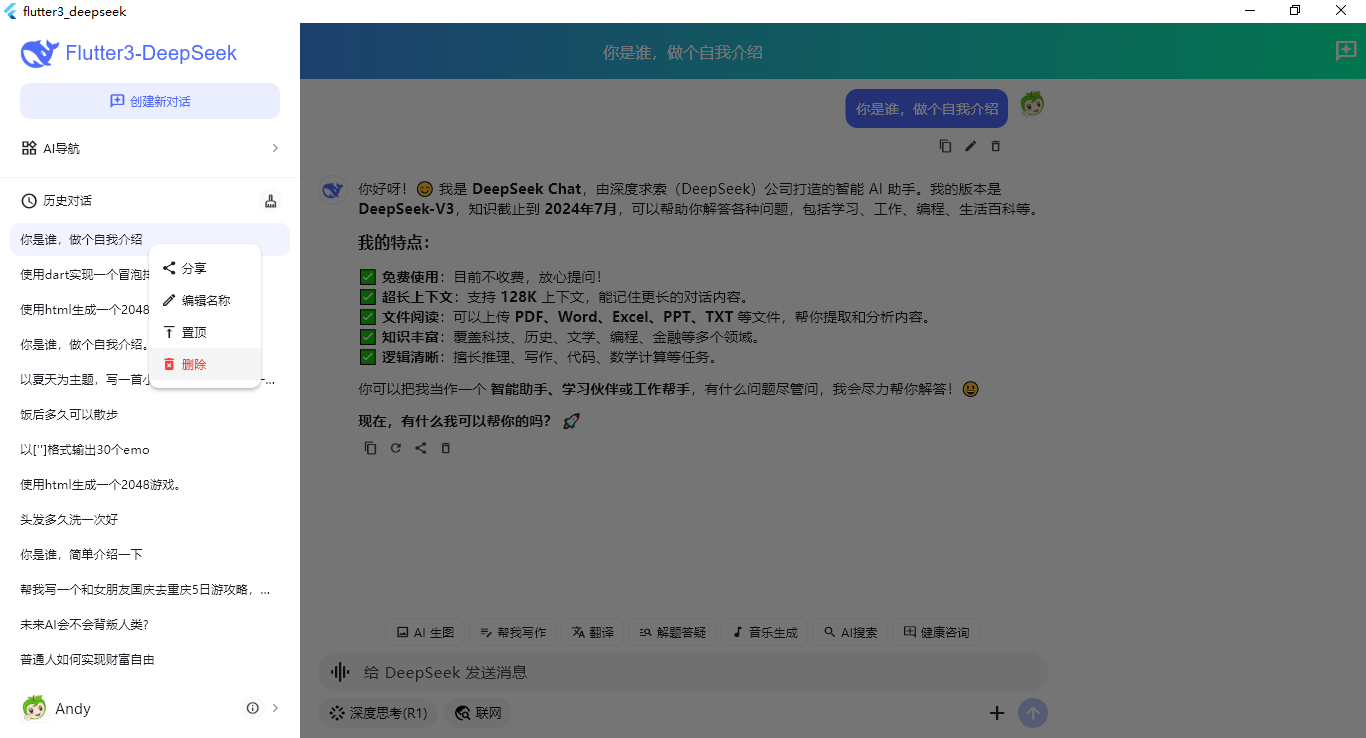
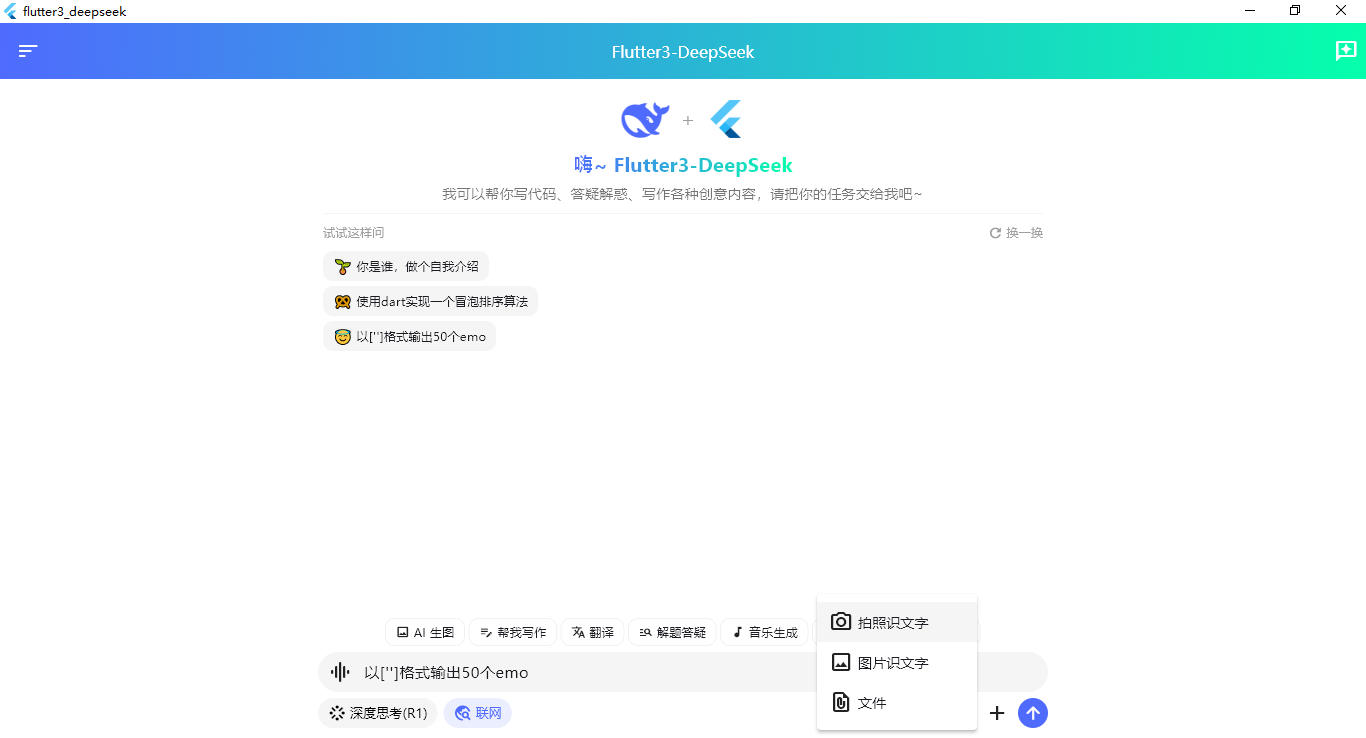
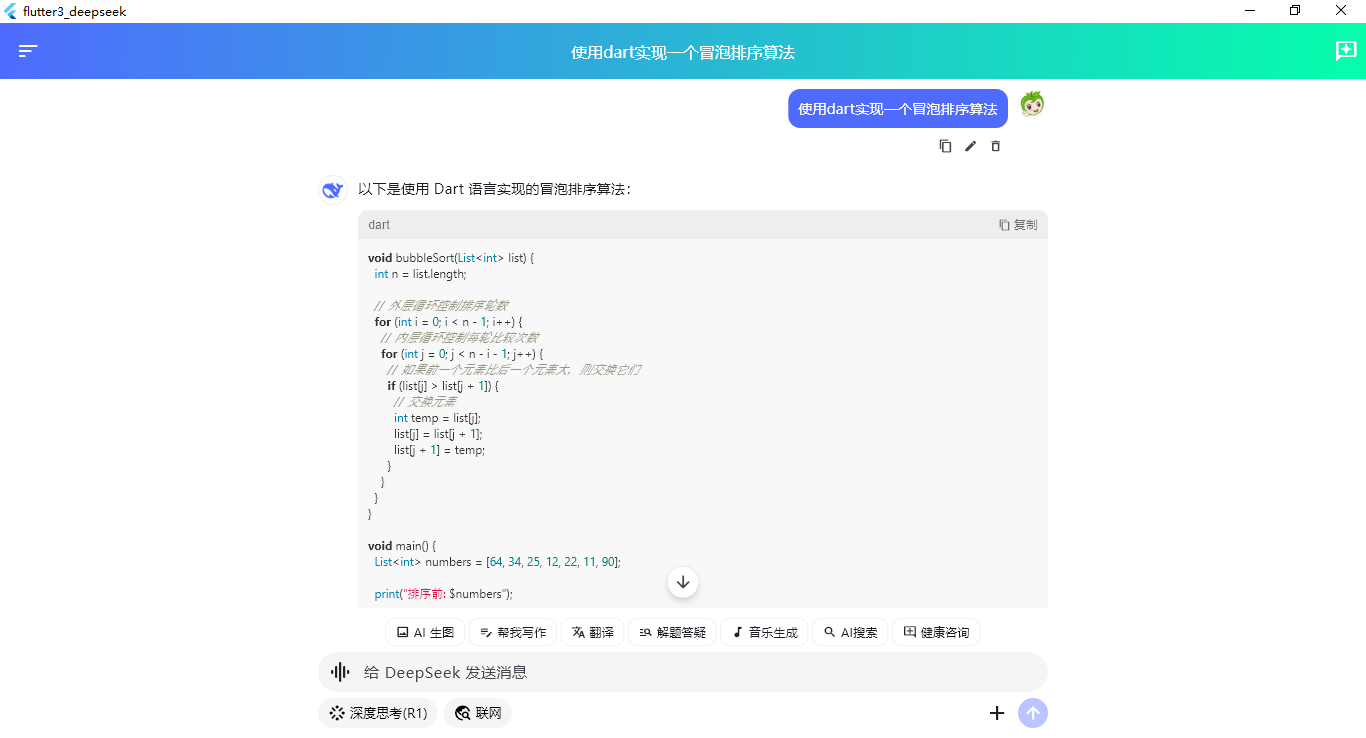
项目整体分为顶部导航栏+对话主区域+底部编辑框三大模块。
@override
Widget build(BuildContext context) {
return Scaffold(
key: scaffoldKey,
backgroundColor: Colors.white,
appBar: AppBar(
...
actions: [
IconButton(icon: Icon(Icons.try_sms_star_outlined), onPressed: () => handleCreate(),),
],
),
body: Center(
child: ConstrainedBox(
constraints: BoxConstraints(
maxWidth: 750.0,
),
child: Flex(
direction: Axis.vertical,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Expanded(
child: Stack(
children: [
GestureDetector(
child: ScrollConfiguration(
behavior: CustomScrollBehavior().copyWith(scrollbars: false),
// GetBuilder响应流式输出
child: Obx(() {
if (chatStore.currentMessages.isEmpty) {
// 欢迎信息
return Welcome(
onChanged: (value) {
textEditingController.text = value;
},
);
}
return ListView.builder(
keyboardDismissBehavior: ScrollViewKeyboardDismissBehavior.onDrag, // 当滚动时候隐藏键盘
controller: scrollController,
padding: EdgeInsets.all(10.0),
reverse: true,
shrinkWrap: true,
itemCount: chatStore.currentMessages.length,
itemBuilder: (context, index) {
...
}
);
}),
),
onTap: () {
focusNode.unfocus();
},
),
// 滚动到底部
AnimatedPositioned(
...
),
],
),
),
// 底部编辑器区域
ChatEditor(controller: textEditingController),
]
),
),
),
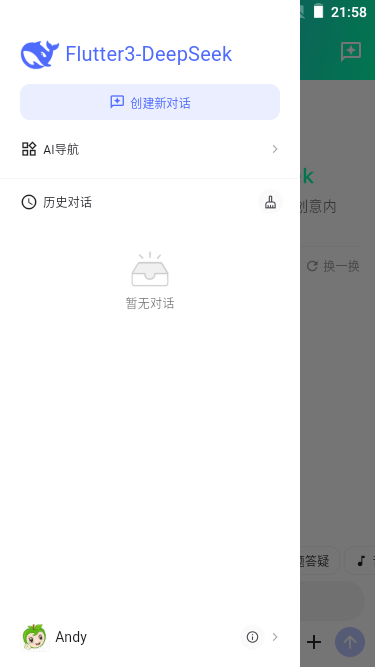
// 侧边栏
drawer: Drawer(
child: Sidebar(),
),
);
}
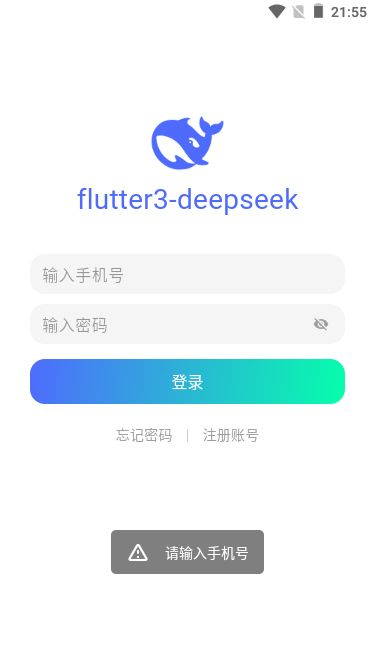
flutter3+getx路由管理
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import '../controller/app.dart';
/* 引入路由页面 */
import '../pages/auth/login.dart';
import '../pages/auth/register.dart';
import '../pages/index/index.dart';
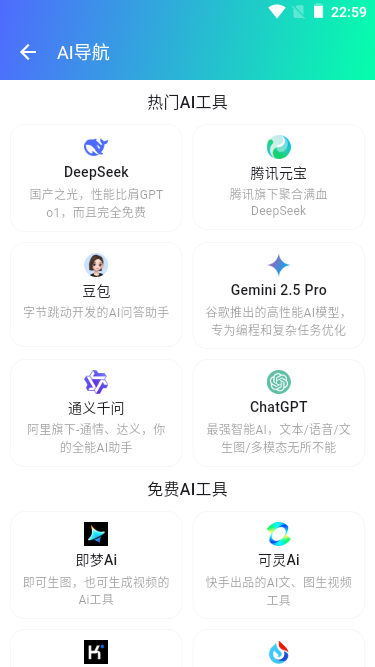
import '../pages/aihub/index.dart';
import '../pages/setting/index.dart';
// 路由地址集合
final Map<String, Widget> routes = {
'/': Home(),
'/aihub': Aihub(),
'/setting': Setting(),
};
final List<GetPage> routeList = routes.entries.map((e) => GetPage(
name: e.key, // 路由名称
page: () => e.value, // 路由页面
transition: Transition.rightToLeftWithFade, // 跳转路由动画
middlewares: [RouteMiddleware()], // 路由中间件
)).toList();
final List<GetPage> routePages = [
GetPage(name: '/login', page: () => const Login()),
GetPage(name: '/register', page: () => const Register()),
...routeList,
];
// 路由中间件拦截验证
class RouteMiddleware extends GetMiddleware {
final appStore = AppStore.to;
@override
RouteSettings? redirect(String? route) {
return appStore.isLogin ? null : const RouteSettings(name: '/login');
}
}

















flutter3解析流式markdown结构
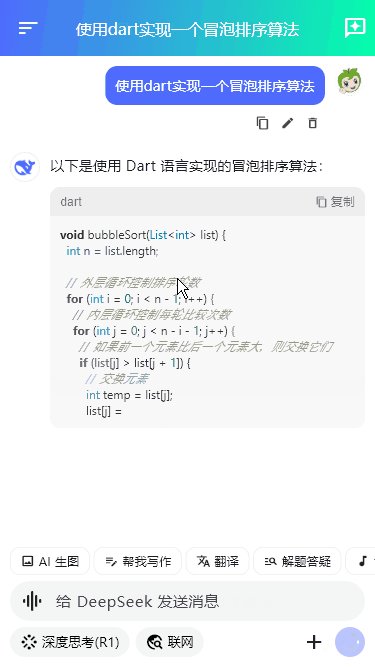
项目中flutter3接入deepseek api流式输出返回,使用 flutter_markdown 组件来解析markdown语法结构。使用 flutter_highlight 组件来高亮代码块。

特性
- 支持代码块横向滚动
- 支持代码块、行内代码高亮
- 支持代码块复制功能
- 支持表格渲染功能
- 支持网络图片100%宽度渲染及预览
- 支持网络链接跳转功能
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:get/get.dart';
import 'package:flutter_markdown/flutter_markdown.dart';
import 'package:flutter_highlight/flutter_highlight.dart';
import 'package:flutter_highlight/themes/github.dart';
import 'package:url_launcher/url_launcher.dart';
import 'package:easy_image_viewer/easy_image_viewer.dart';
import 'package:markdown/markdown.dart' as md;
class FMarkdown extends StatefulWidget {
const FMarkdown({
super.key,
required this.data,
});
final String data;
@override
State<FMarkdown> createState() => _FMarkdownState();
}
class _FMarkdownState extends State<FMarkdown> {
@override
Widget build(BuildContext context) {
return MarkdownBody(
data: widget.data,
fitContent: false,
styleSheet: MarkdownStyleSheet(
blockSpacing: 12.0,
// 表格
tableBorder: TableBorder.all(color: Colors.black12),
// 水平线
horizontalRuleDecoration: BoxDecoration(
border: Border(top: BorderSide(color: Colors.black12, width: 1.0)),
),
// 代码块
codeblockDecoration: BoxDecoration(
color: Color(0xfff8f8f8),
borderRadius: BorderRadius.circular(10.0),
),
// 引用
blockquotePadding: EdgeInsets.only(left: 16.0, top: 8.0, bottom: 8.0),
blockquoteDecoration: BoxDecoration(
border: Border(left: BorderSide(color: Colors.black12, width: 4.0)),
)
),
builders: {
// 自定义代码/代码块构建
'code': CustomCodeBuilder(),
},
// 自定义图片构建
sizedImageBuilder: (config) => ImageBuilderWidget(config: config),
// 点击链接
onTapLink: (text, href, title) async {
if (href != null) {
if(await canLaunchUrl(Uri.parse(href))) {
await launchUrl(Uri.parse(href));
}else {
debugPrint('无法访问 $href');
}
}
},
);
}
}
flutter3+dio调用deepseek实现流式sse输出
final response = await dio.post(
'$baseURL/v1/chat/completions',
options: Options(
// 响应超时
receiveTimeout: const Duration(seconds: 60),
headers: {
"Content-Type": "application/json",
"Authorization": "Bearer $apiKEY",
},
// 设置响应类型为流式响应
responseType: ResponseType.stream,
),
data: {
// 多轮会话
'messages': widget.multiConversation ? chatStore.historySession : [{'role': 'user', 'content': editorValue}],
'model': 'deepseek-chat', // deepseek-chat对话模型 deepseek-reasoner推理模型
'stream': true, // 流式输出
'max_tokens': 8192, // 限制一次请求中模型生成 completion 的最大 token 数(默认使用 4096)
'temperature': 0.4, // 严谨采样 越低越严谨(默认1)
}
);
综上就是Flutter3+DeepSeek实战跨平台流式AI对话项目的一些分享知识,感谢大家的阅读与支持~
Uniapp-DeepSeek跨三端AI助手|uniapp+vue3+deepseek-v3流式ai聊天模板
Electron35-DeepSeek桌面端AI系统|vue3.5+electron+arco客户端ai模板
vue3-webseek网页版AI问答|Vite6+DeepSeek+Arco流式ai聊天打字效果
附上几个最新项目实例
Vue3-DeepSeek-Chat流式AI对话|vite6+vant4+deepseek智能ai聊天助手
flutter3-dymall仿抖音直播商城|Flutter3.27短视频+直播+聊天App实例
Tauri2.0+Vite5聊天室|vue3+tauri2+element-plus仿微信|tauri聊天应用
Electron32-ViteOS桌面版os系统|vue3+electron+arco客户端OS管理模板
Electron31-Vue3Admin管理系统|vite5+electron+pinia桌面端后台Exe
