端午节互动网站
项目介绍
这是一个基于 Vue 3 + Vite 开发的端午节主题互动网站,旨在通过有趣的交互方式展示中国传统端午节文化。网站包含三个主要功能模块:端午节介绍、互动包粽子游戏和龙舟竞赛游戏。
预览网站:https://duanwujiekuaile.infinityfreeapp.com/
项目截图
桌面端展示
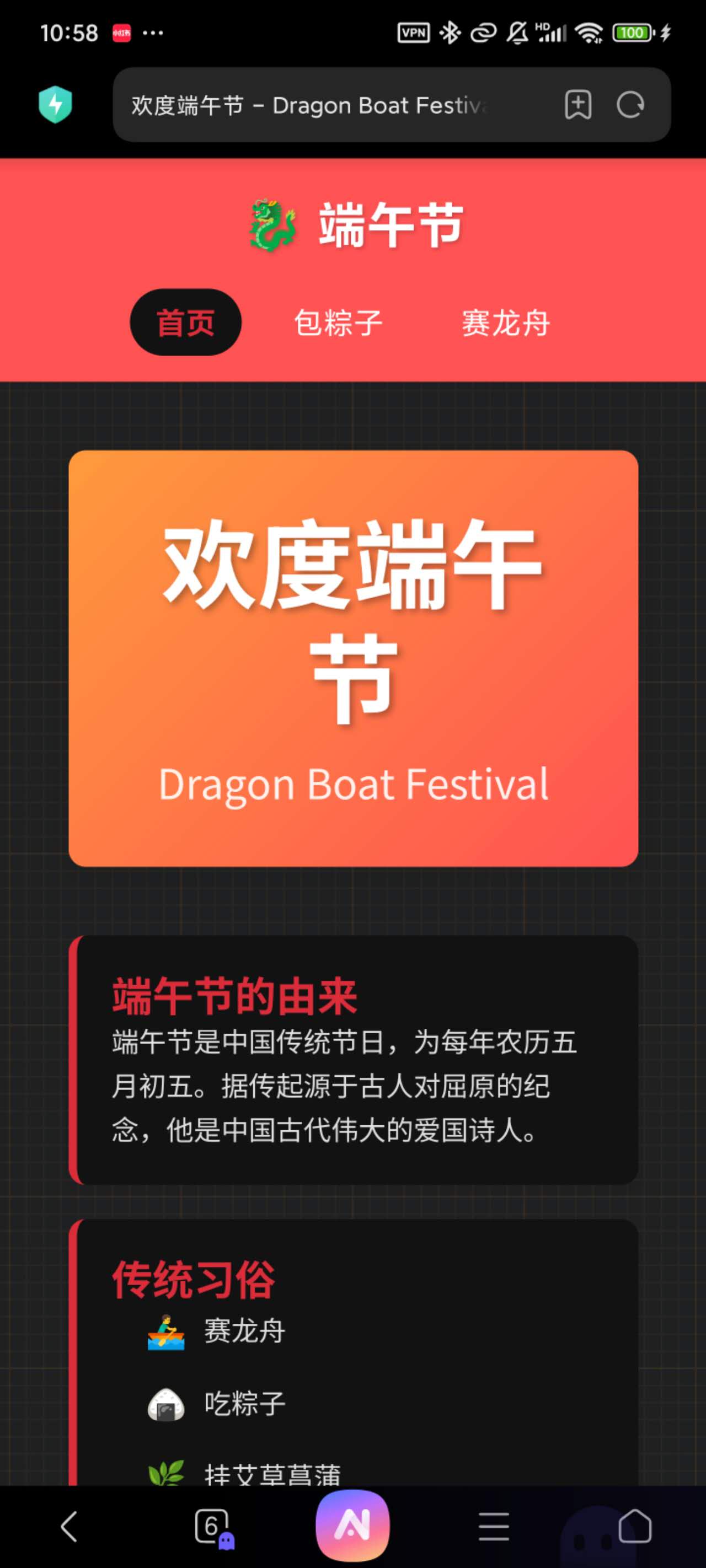
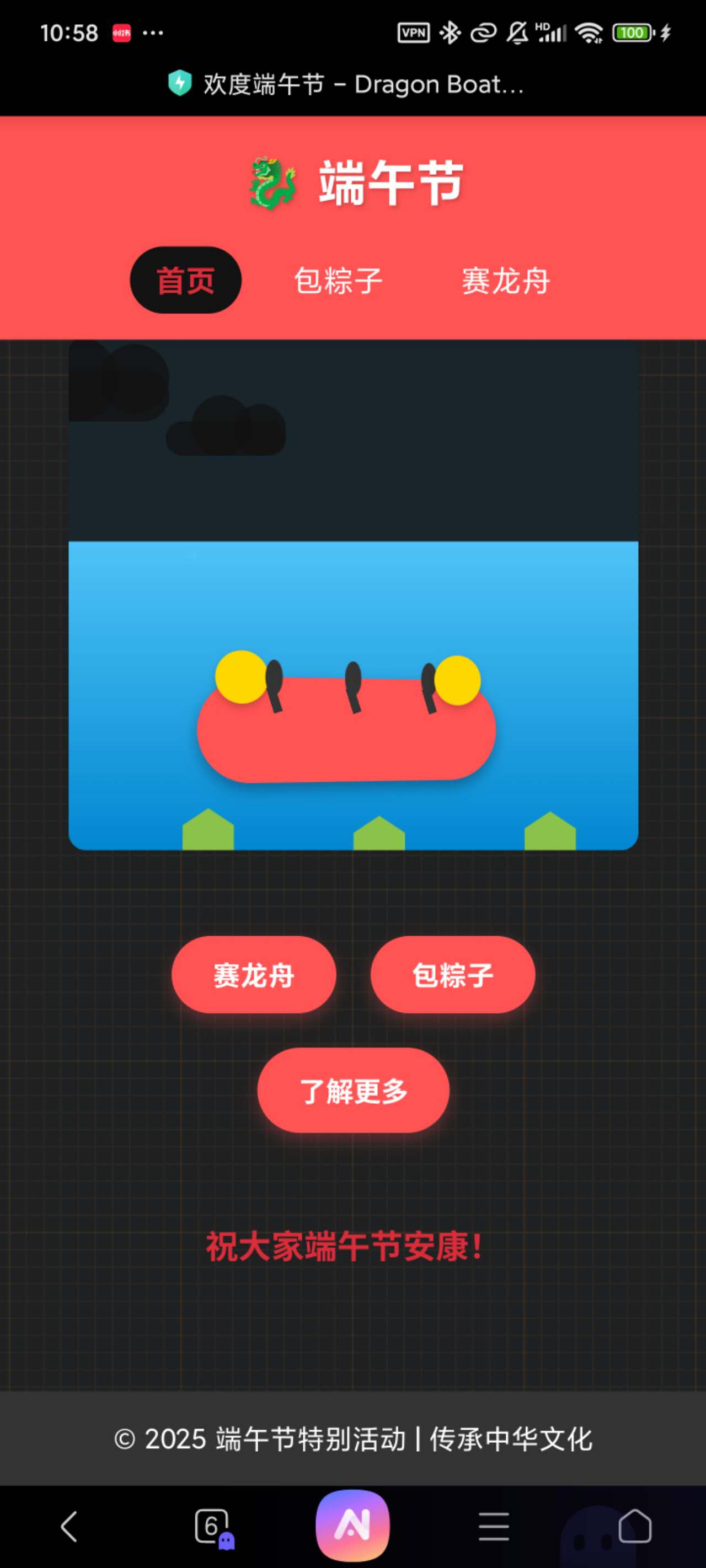
1. 首页展示

精美的动画效果和传统文化展示
2. 端午习俗介绍

丰富的端午节知识轮播展示
3. 互动游戏
| 包粽子游戏| 互动式包粽子体验 |

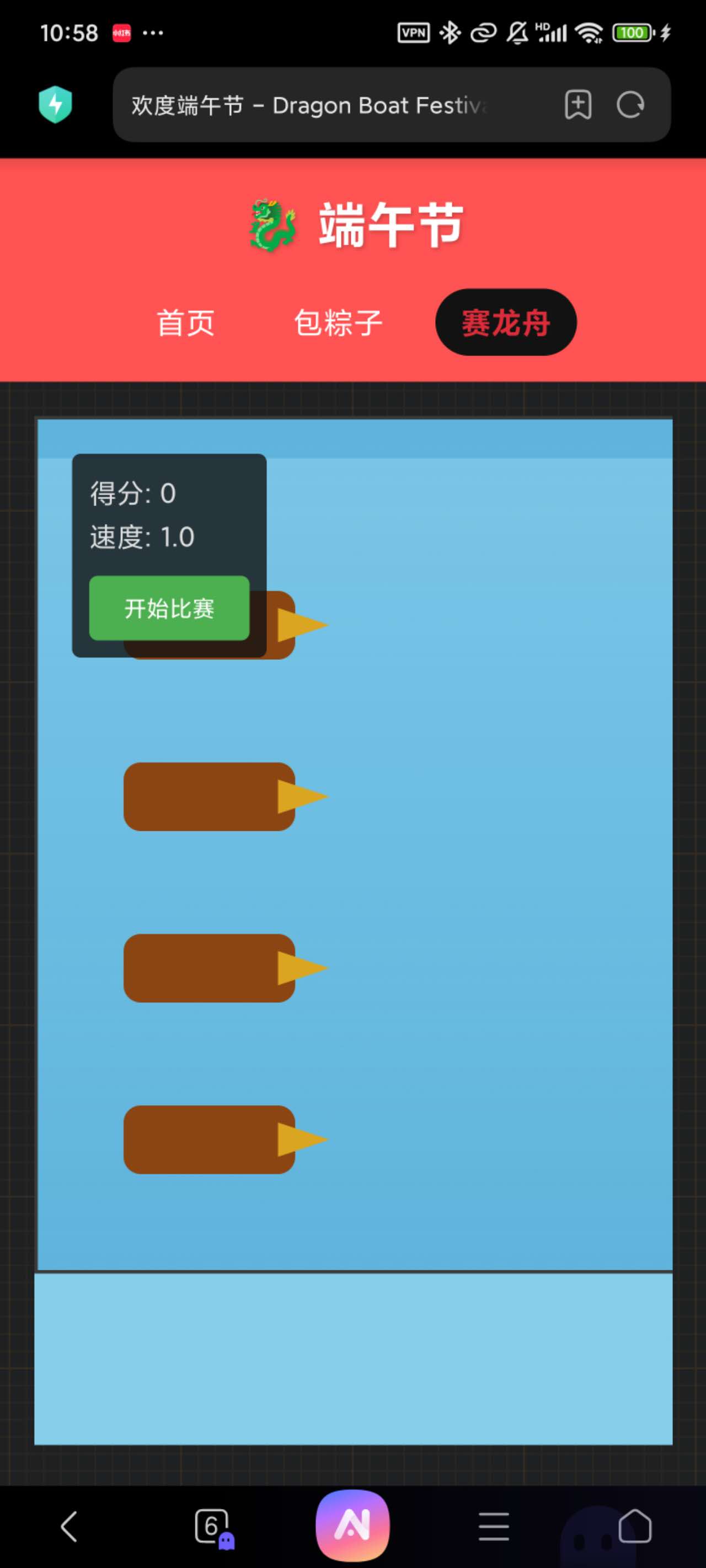
| 龙舟竞赛 |实时龙舟竞速游戏 |

移动端适配展示
主要功能展示
| 首页 | 端午习俗 | 龙舟竞赛 |
|---|
 |
|


| 响应式首页设计 | 传统文化展示 | 移动端赛龙舟 |
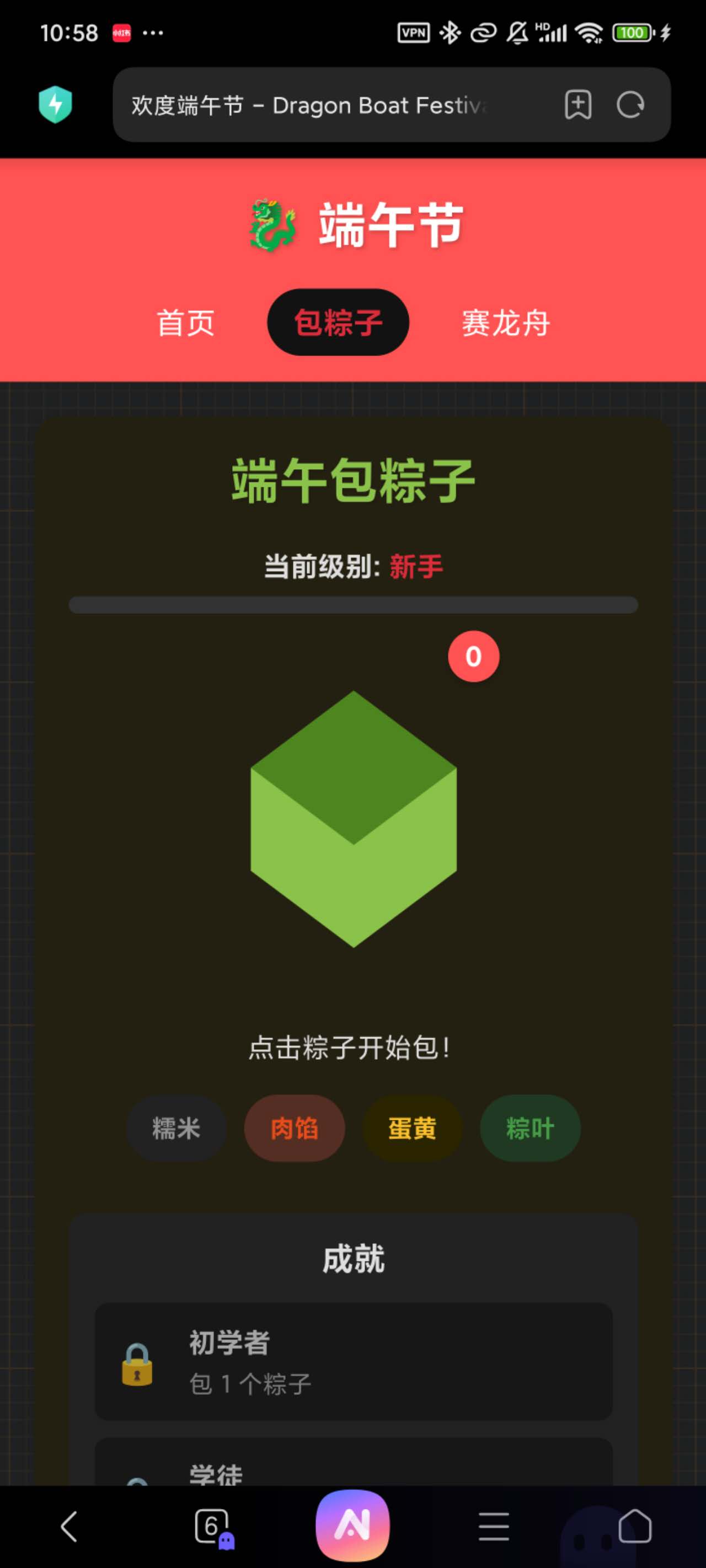
包粽子游戏展示
| 制作界面 | 成就系统 |
|---|

| 
| 触屏包粽子互动 | 粽子制作成就 |
响应式设计特点
- 自适应布局,完美支持各种屏幕尺寸
- 触屏优化的交互体验
- 优化的移动端性能
- 适配不同设备的游戏控制方式
- 移动端专属界面设计
功能特性
1. 首页 - 端午节介绍
- 精美的动画展示
- 传统习俗介绍
- 端午节知识轮播
- 动态水波纹和云朵动画效果
- 响应式设计,适配各种设备
2. 包粽子游戏
- 互动式包粽子体验
- 成就系统
- 等级进度展示
- 详细的包粽子教程
- 动画效果反馈
3. 龙舟竞赛
- 实时竞速游戏
- 键盘控制操作
- AI对手竞争
- 计分系统
- 难度选择
- 水面动画效果
技术栈
- Vue 3
- Vite
- CSS3 动画
- JavaScript ES6+
安装说明
- 克隆项目
bash
git clone https://gitee.com/ilovemashang/duan-wu.git
cd my-vue-app- 安装依赖
bash
npm install- 本地开发
bash
npm run dev- 项目打包
bash
npm run build- 预览打包结果
bash
npm run preview项目结构
my-vue-app/
├── public/
├── src/
│ ├── assets/
│ │ ├── components/
│ │ │ ├── DragonBoatFestival.vue # 端午节主页组件
│ │ │ ├── DragonBoatRace.vue # 龙舟竞赛游戏组件
│ │ │ └── Zongzi.vue # 包粽子游戏组件
│ │ ├── App.vue # 主应用组件
│ │ ├── main.js # 应用入口
│ │ └── style.css # 全局样式
│ ├── index.html
│ ├── package.json
│ └── vite.config.js
└── README.md游戏操作说明
龙舟竞赛
- 方向键:控制龙舟移动
- 空格键:加速
- 目标:在规定时间内到达终点,获得最高分数
包粽子游戏
- 点击互动:制作粽子
- 解锁成就:达到不同级别
- 查看教程:学习包粽子步骤
部署说明
项目打包后,将 dist 目录下的文件部署到任意静态服务器即可。
浏览器支持
- Chrome (推荐)
- Firefox
- Safari
- Edge
开发团队
- 设计与开发:[您的名字/团队名]
许可证
MIT License
更新日志
v1.0.0
- 初始版本发布
- 实现基础功能:端午节介绍、包粽子游戏、龙舟竞赛
- 添加基础动画效果和交互
贡献指南
欢迎提交 Issue 和 Pull Request 来帮助改进项目。
联系方式
- Email: [1486459292@qq.com]
- Gitee: [https://gitee.com/ilovemashang/duan-wu.git\]
- Github:[https://github.com/wmuj/duan-wu.git\]
致谢
感谢所有为项目提供帮助和建议的贡献者。