Chrome书签的导出与导入:步骤图
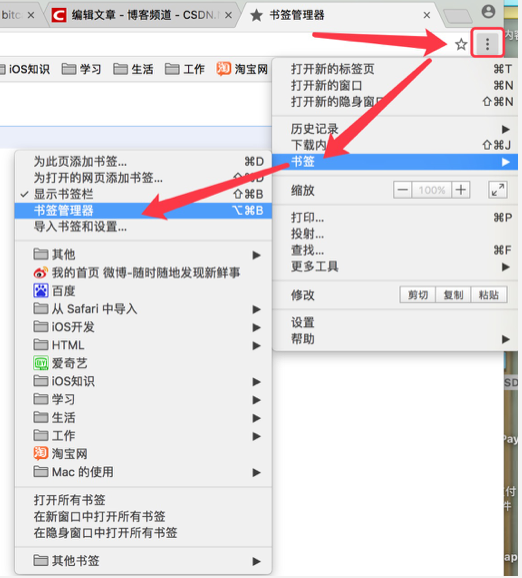
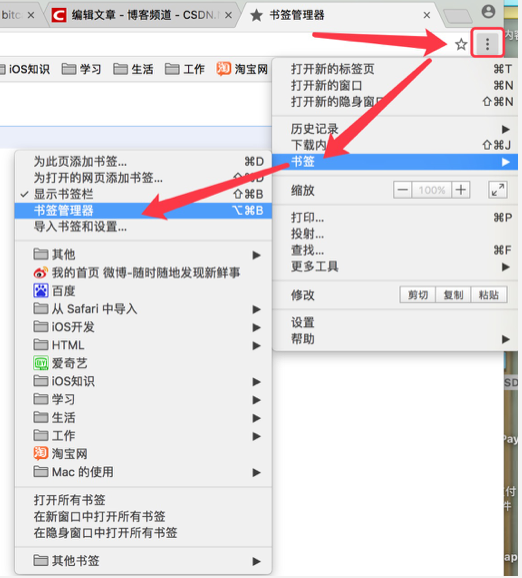
步骤一:打开 Chrome。点击右上角的"更多"图标。依次选择书签 接着 书签管理器。

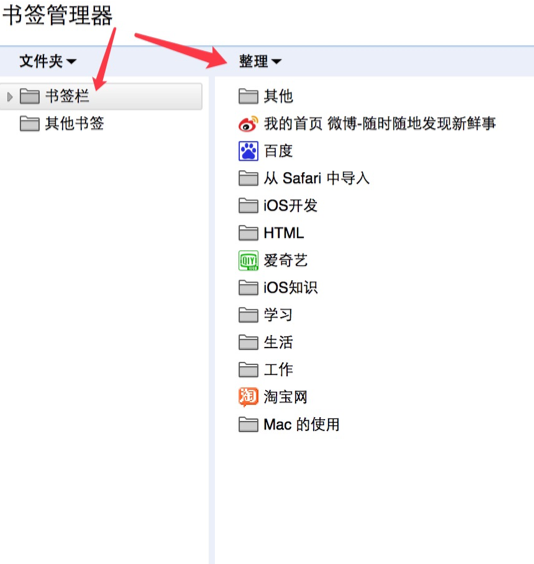
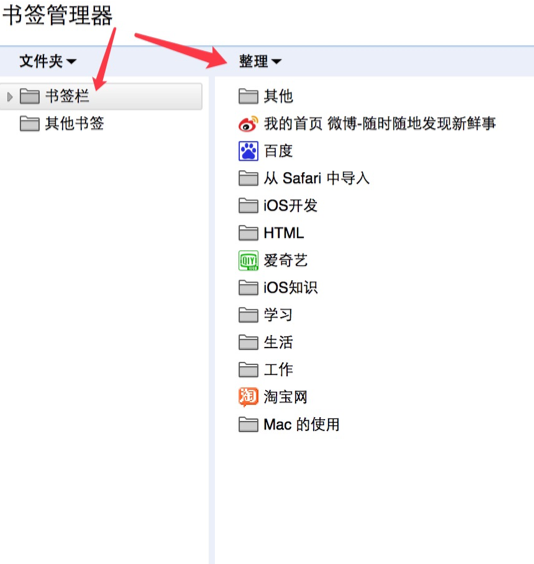
步骤二:在管理器中,点击"整理"菜单。

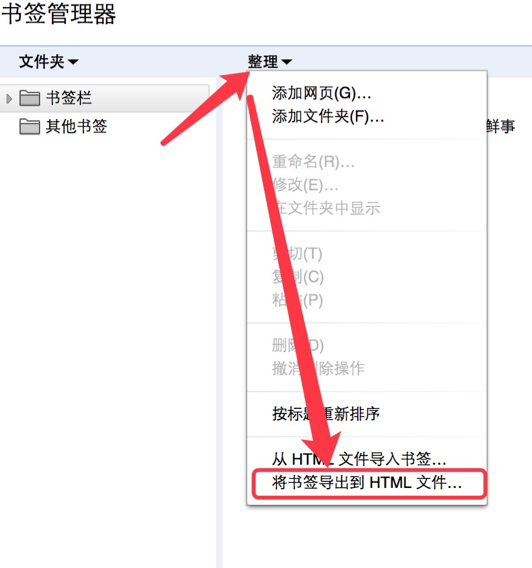
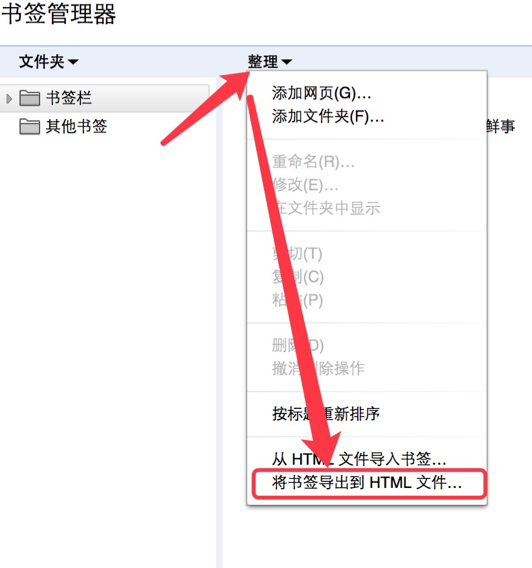
步骤三:选择导出书签。

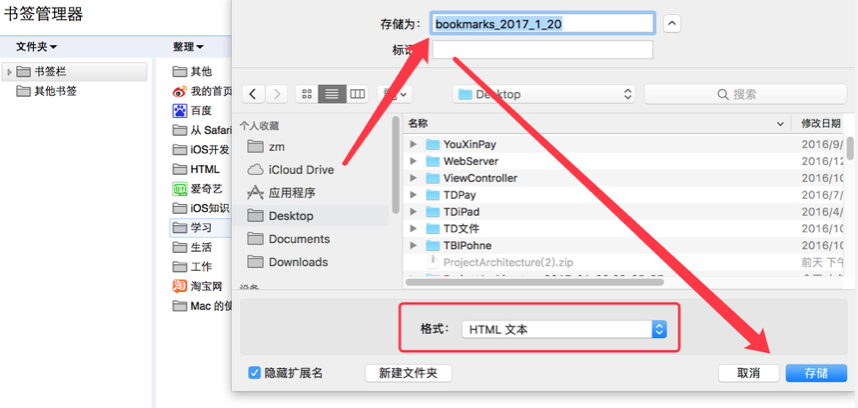
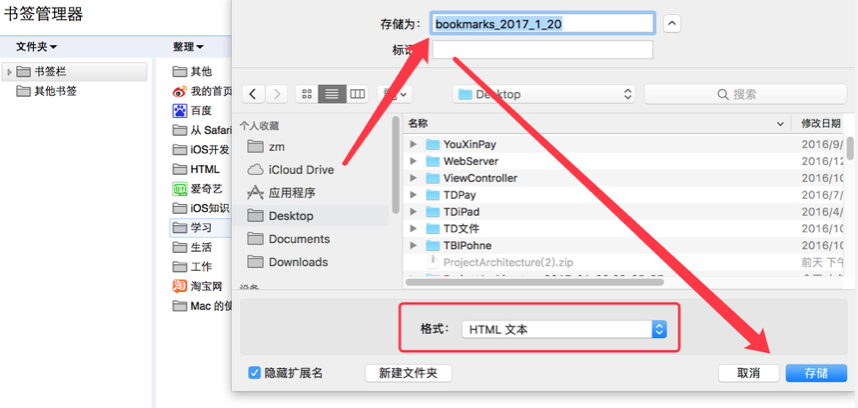
步骤四:Chrome 会将您的书签导出为 HTML 文件,然后您可以将该文件导入到其他浏览器中。

步骤一:打开 Chrome。点击右上角的"更多"图标。依次选择书签 接着 书签管理器。

步骤二:在管理器中,点击"整理"菜单。

步骤三:选择导出书签。

步骤四:Chrome 会将您的书签导出为 HTML 文件,然后您可以将该文件导入到其他浏览器中。