一、前言
经过前面的学习,项目已经有了页面跳转、列表、表单这些基础功能。但实际应用中,数据往往不是写死的,得从服务器获取,这就离不开网络请求啦!今天我就来给咱们的学习项目加上网络请求功能,比如从接口获取列表数据、提交表单数据到服务器,把学习过程好好记录下来,新手小伙伴也能跟着一步步实现~
二、Uniapp 网络请求基础
Uniapp 提供了uni.request方法来发起网络请求,不管是在鸿蒙、微信小程序还是其他平台,用法都差不多,很方便!它的基本语法是这样的:
javascript
uni.request({
url: '接口地址', // 比如https://xxx.com/api/data
method: 'GET/POST等', // 请求方法
data: { // 要传递的参数
key1: 'value1',
key2: 'value2'
},
success: (res) => { // 请求成功的回调
console.log('请求成功', res.data);
},
fail: (err) => { // 请求失败的回调
console.log('请求失败', err);
}
});三、给列表添加网络请求获取数据
(一)准备测试接口
创建一个模拟数据接口,在桌面创建一个名为db的文件夹,在里面命名一个demo1.json的文件

双击打开这个文件,建议使用vs Code 、DevEco Studio打开此文件。如果有其他更好的,则选更好的,在文件里面自己造如下数据:

然后在db文件夹上面输入cmd

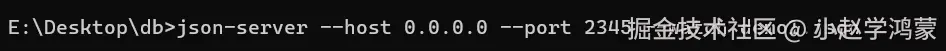
在打开的命令提示符中输入以下代码

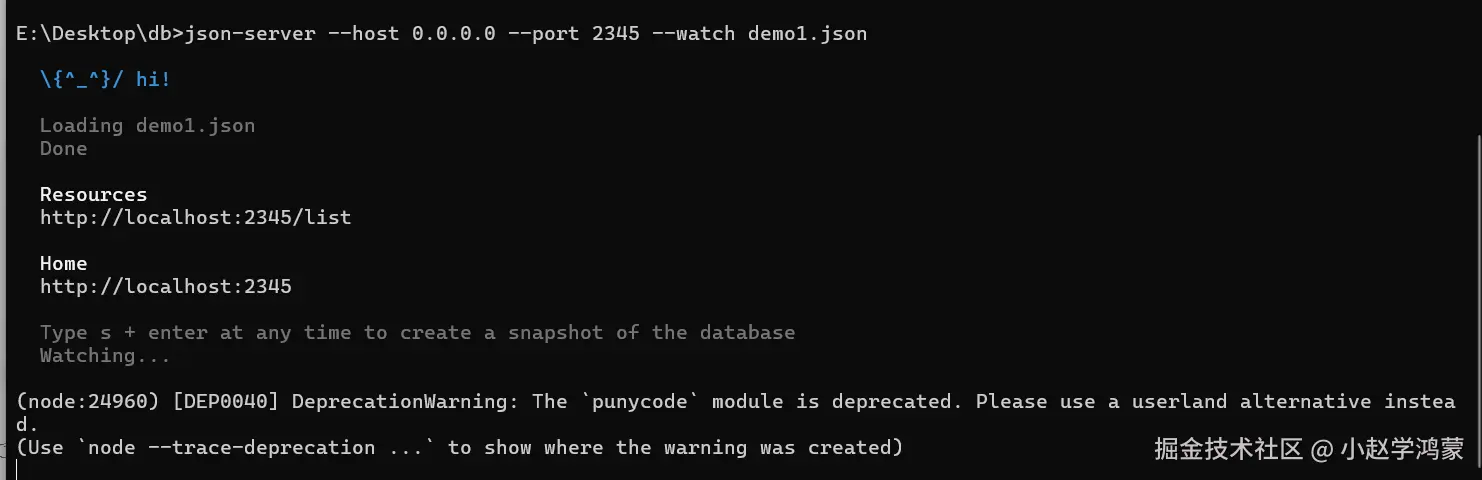
敲回车后,显示以下页面则表示我们的这个模拟数据服务启动成功,或者在浏览器中输入http://localhost:2345/list如果有数据也代表服务启动成功

(二)修改 user 页面列表代码
打开pages/user/user.uvue,把原来写死的listData改成通过网络请求获取数据:
xml
<template>
<view class="user-container">
<!-- List 列表 -->
<div>
<div class="item" v-for="item in listData" :key="item.id">
<text class="td">{{item.title}}</text>
<text class="td">{{item.desc}}</text>
<button @click="goToDetail(item)" class="td">点击跳转</button>
<navigator :url="'/pages/detail/detail?item='+ JSON.stringify(item)" hover-class="navigator-hover" class="td">
<button type="default">跳转</button>
</navigator>
</div>
</div>
</view>
</template>
<script>
export default {
data() {
return {
listData: [] // 初始化为空数组,等待请求数据填充
};
},
onLoad() {
this.getListData(); // 页面加载时发起请求
},
methods: {
goBack() {
uni.navigateBack();
},
goToDetail(item) {
uni.navigateTo({
url: '/pages/detail/detail?item=' + JSON.stringify(item)
});
},
getListData() {
uni.request({
url: 'http://10.0.2.2:2345/list', // 测试接口地址
method: 'GET',
success: (res) => {
if (res.statusCode === 200) { // 请求成功
this.listData = res.data; // 把返回的数据赋值给listData
console.log(this.listData+"成功")
console.log(res)
} else {
uni.showToast({
title: '请求失败,请重试',
icon: 'none'
});
}
},
fail: (err) => {
console.log('请求失败', err);
uni.showToast({
title: '网络出错啦',
icon: 'none'
});
}
});
}
}
};
</script>
<style lang="scss">
.item{
display: flex;
flex-direction: row;
.td{
flex: 1;
}
}
</style>这里在onLoad生命周期里调用getListData方法发起请求,成功的话就把返回的数据放到listData里,页面会自动更新列表;失败的话用uni.showToast提示用户。
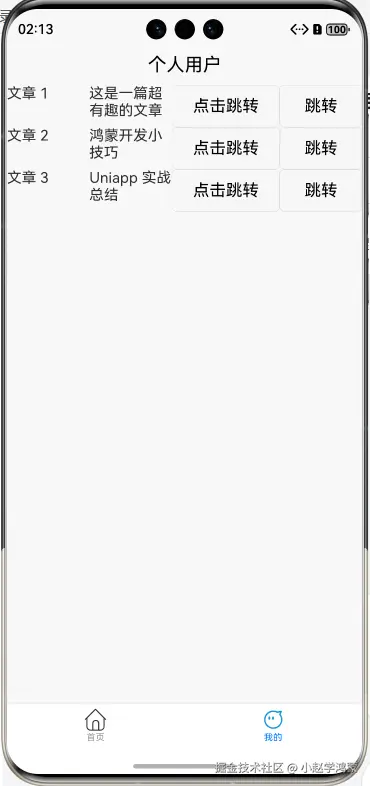
页面效果:

##Uniapp##三方框架##商务##