前些时候发布了一个Panel控件分页滚动控件的源码( https://www.cnblogs.com/lzhdim/p/18866367 ),不过那个的页面切换的时候是直接切换控件的高度或水平度的,体验一般,这次就重新写了一个滑动显示版(就是切换页面的时候控件有滑动效果),具体请读者自己下载源码复用。
** 1、** 项目目录;

** 2、** 源码介绍;
1) 控件代码;
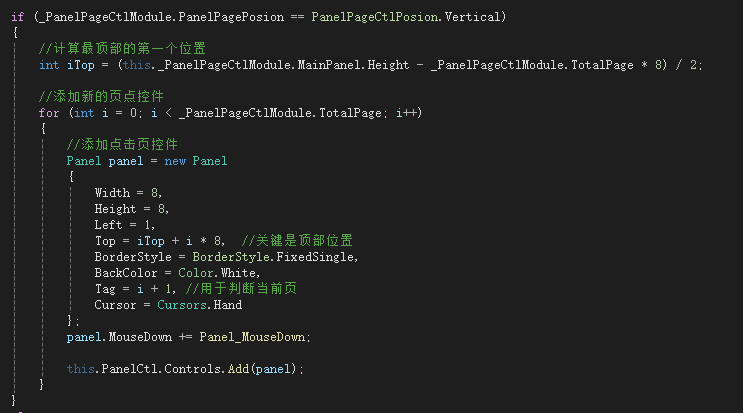
先计算能显示的页数显示:

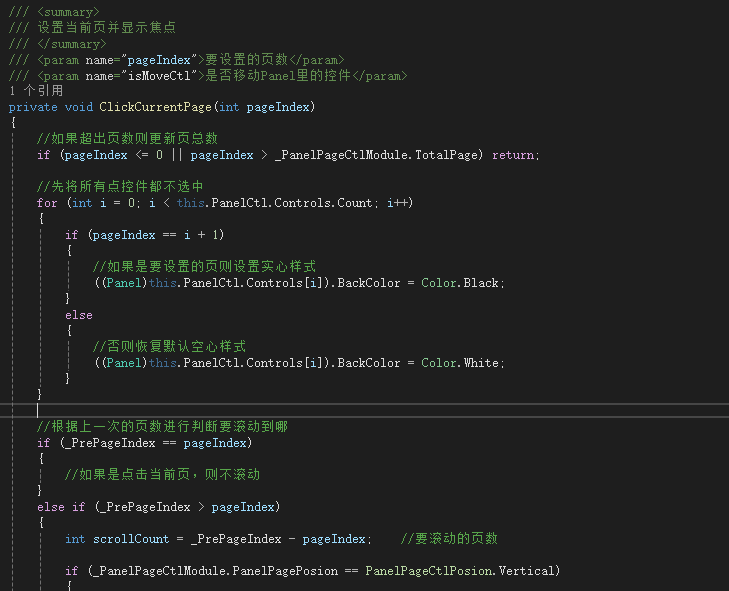
让页数能够点击切换:

2) 应用代码;
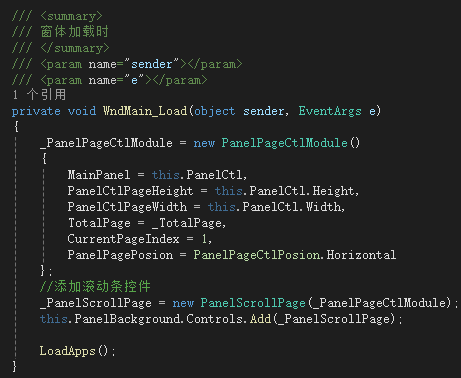
添加滚动条控件:

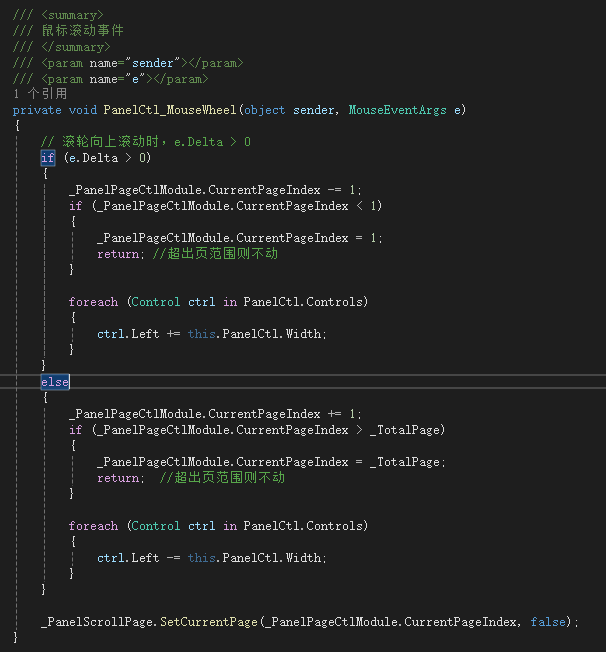
Panel的鼠标滚动响应事件:

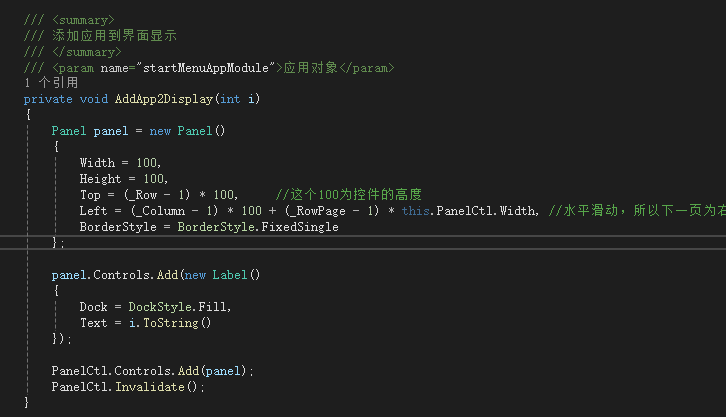
加载需要的控件到Panel里:

3)分为水平和垂直两个控件;
水平和垂直两个的区别是鼠标滚动和加载Panel里控件的代码不同。

** 3、** 运行界面;
1)垂直条;该控件显示在Panel的右边,以点的形式显示分页:

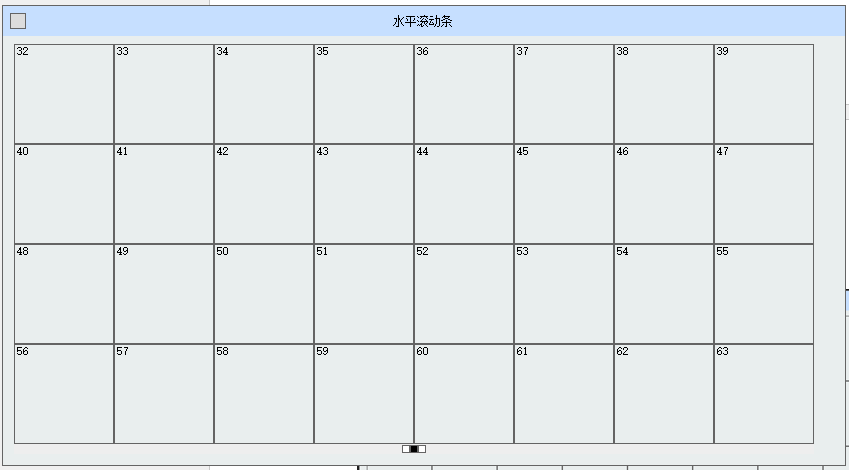
2)水平条;该控件显示在Panel的底部,以点的形式显示分页:

** 4、** 使用介绍;
1) 将控件类库引用到UI项目中;(主要是PanelScrollPage目录下的控件文件)
2) 在UI窗体里添加下列代码:
(1) 复制此例子项目中的"私有变量"、"自定义函数"、"PanelCtl_MouseWheel"项到窗体里;
(2) 在窗体的代码里添加:
(2.1)在窗体的构造函数里添加:this.PanelCtl.MouseWheel += PanelCtl_MouseWheel;
(2.2)在窗体的Load事件中添加Add此自定义滚动条控件的代码;
(2.3)修改AddApp2Display函数往Panel里添加控件,并根据Panel里的控件的大小进行修改控件的高、宽,以及Top、Left里的100为高、宽;
(2.4)修改LoadApps里的70这个数字,用一个变量来替代,用来显示当前添加的控件总数;修改_TotalPage计算的那个32为一页能放的多少个控件;
注:如果有删除Panel里的控件的,则需要在删除后调用一下LoadApps函数。
** 5、** 源码下载;
https://download.csdn.net/download/lzhdim/91214460
** 6、** 其它建议;
这个例子是笔者编写应用的时候剥离出来的,放上来分享给读者,请需要的读者自己复用此代码。