centos如何部署vue项目
前言
最近做了一个AI应用,通过大模型可以生成图片、并合成适视频,也有一点有趣。
后端是基于fastapi的,前端是vue。
但是在部署vue的是时候,有点犯难。
职业生涯中虽然做过前端项目(Extjs、bootStrap这种),但是之前没有部署过vue项目,所以记录一下部署过程。
今天给大家分享一下,我是如何一步一步完成vue部署的。
欢迎点赞、收藏、关注。
视频讲解
实战
整体思路:
1.将Vue项目打包成dist包
2.将dist包上传到服务器
3.安装Nginx
4.配置Nginx[nginx.conf]
5.重启Nginx
1、vue打包成dist文件
这个是前端同学帮需要打包成静态文件,生成dist文件夹。
该目录下包含:
- css文件夹
- fonts
- js
- index.html
- favicon.ico
2、上传到服务器
上传到服务器,这里使用的是MobaXterm工具。
上传到服务器的目录:/home/hubs/vue-demo/

3、安装nginx
自行查阅相关资料,这里不再赘述。
4、配置Nginx
进入/etc/nginx/conf.d/目录下,创建一个vue.conf文件。
打包后的文件需要部署到 Web 服务器(如 Nginx、Apache、Tomcat 等),端口由服务器配置决定。一般地,vue默认端口8080,如果端口被占用,需要修改,如8082。
配置如下:
bash
server {
listen 8082; # 监听的端口,自定义
server_name localhost;
location / {
root /home/hubs/vue-demo/dist; # dist路径
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
}5、重启Nginx
bash
nginx -s reload测试
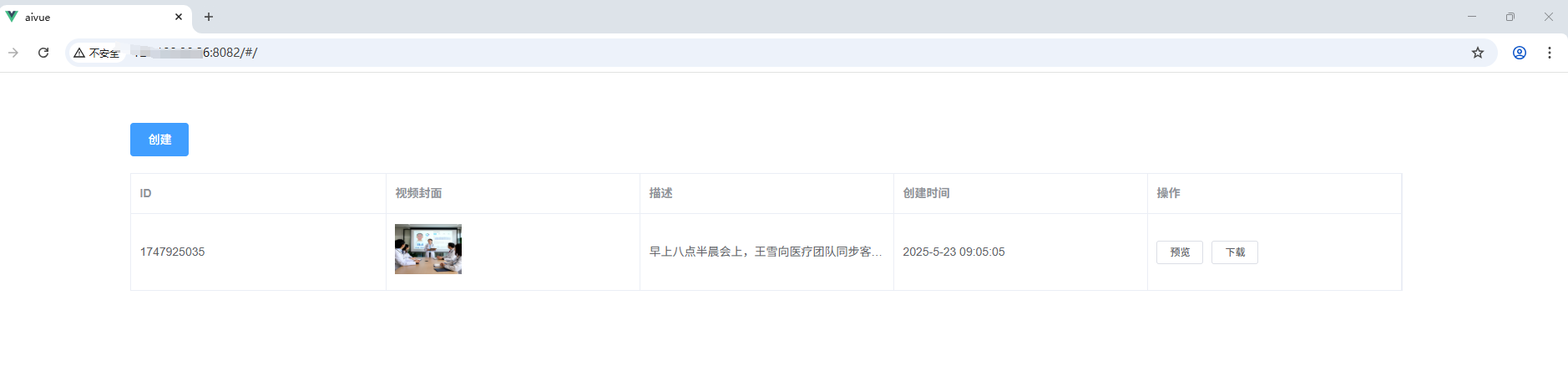
在浏览器输入http://ip:8082,如果出现页面,则表示部署成功。

能够访问,说明大功告成!
参考
