网页布局概述
普通的网页,阅读方向是从左到右的,包括文字、图标、图文......,但是有些语言的阅读方向是从右到左的,如:阿拉伯语,波斯语,希伯来语......
LTR(Left-to-Right)布局与RTL(Right-to-Left)布局的核心差异:
- LTR:元素从左向右排列
- RTL:元素从右向左排列
- 关键挑战:图标、间距、对齐方式、图片......,且需兼容多语言。
文本方向和语言方向
文本方向(Text Direction)
- 定义 :控制字符的视觉排列顺序(从左到右或从右到左)。
- HTML 属性 :
dir(直接控制方向)dir="ltr":从左到右(Left-to-Right),如英语、中文。dir="rtl":从右到左(Right-to-Left),如阿拉伯语、希伯来语。
- 作用范围 :影响网页布局、对齐、标点符号位置(例如按钮、输入框、段落)。
- 示例:
HTML
<p dir="rtl">نص باللغة العربية (阿拉伯语文本)</p>
<p>نص باللغة العربية (阿拉伯语文本)</p>
语言方向(Language Direction)
- 定义 :由语言本身决定的默认书写方向(如英语: 左到右,阿拉伯语: 右到左)。
- HTML 属性 :
lang(声明语言,不直接控制方向 )lang="en":英语(默认ltr)lang="ar":阿拉伯语(默认rtl)
- 作用范围 :
- 辅助技术(如屏幕阅读器)正确发音。
- 搜索引擎理解内容语言。
- 部分浏览器可 自动推断 文本方向。
- 示例
HTML
<p lang="ar">هذا نص باللغة العربية.</p>黄金法则
⭐ dir 和 lang 同时设置:
- 当设置
lang="ar"(阿拉伯语)时,文本方向必须同步设置为dir="rtl"。 - 当设置
lang="en"(英语)时,文本方向必须同步设置为dir="ltr"。
为什么需要一致 ❓
- 语言方向决定默认书写规则:阿拉伯语用户预期内容从右向左排列。
- 避免冲突 :若
lang="ar"但dir="ltr",内容会以错误方向显示(字符顺序混乱)。 - 辅助技术依赖:屏幕阅读器需同时知道语言和方向才能正确处理文本。
示例对比
正确做法(保持一致)
HTML
<!-- 阿拉伯语:语言+方向均为 rtl -->
<p lang="ar" dir="rtl">مرحبا (你好)</p>
<!-- 英语:语言+方向均为 ltr -->
<p lang="en" dir="ltr">Hello</p
HTML
<!-- 语言是阿拉伯语,但方向强制左到右 → 字符顺序错乱 -->
<p lang="ar" dir="ltr">مرحبا</p>
<!-- 实际显示: "ا ب ح ر م"(反向字符) -->RTL 布局实践
主要处理四大场景
- 页面整体布局 (LTR 🔁 RTL)
- 元素之间间距,使用流式布局(参照逻辑属性对照表)
- 图标处理
| 类型 | 示例图 | 是否处理 |
|---|---|---|
| 通用图标 |  |
❎ |
| 带方向,但表示右手握住使用的图标 |  |
❎ |
| 方向性图标 |  |
✅ |
- 图片处理
| 类型 | 示例图 | 是否处理 |
|---|---|---|
| 不区分方向,不影响阅读的图片 |  |
❎ |
| 带文本且影响阅读的图片 |  |
✅ |
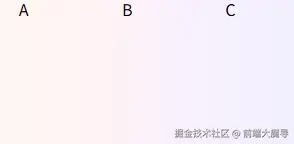
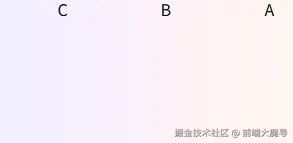
| 渐变色背景图,有阅读方向 |  |
✅ |
核心(CSS)
逻辑属性替代物理属性
- 物理属性:基于屏幕的物理方向(
左: left、右: rihgt、上: top、下: bottom) - 逻辑属性:基于文本流方向(
起始: start、结束: end、行首: inline-start、行尾: inline-end)
⚡ 为什么逻辑属性更重要?
- 双向布局简化:一套样式支持LTR/RTL
- 响应式优化:垂直书自动适配
- 可维护性提升 :减少
[dir="rtl"]覆盖代码 - 未来兼容性 :W3C推荐标准(CSS Logical Properties Level 1)
常用物理属性逻辑属性对照
书写模式下的水平和垂直方向
- Block 方向 :内容的垂直流方向(例如:英文/中文横排是 从上到下 ,蒙古文竖排是 从左到右)。
- Inline 方向 :内容的水平流方向(例如:英文/中文横排是 从左到右 ,阿拉伯文是 从右到左)。
边框圆角
| 物理属性 | 逻辑属性 | 描述 |
|---|---|---|
| border-top-left-radius | border-start-start-radius | 起始方向的起始边缘的圆角 (左上角=> RTL 中为右上角) |
| border-top-right-radius | border-start-end-radius | 起始方向的结束边缘的圆角 (右上角 => RTL 中为左上角) |
| border-bottom-left-radius | border-end-start-radius | 结束方向的起始边缘的圆角 (左下角=> RTL 中为右下角) |
| border-bottom-right-radius | border-end-end-radius | 结束方向的结束边缘的圆角 (右下角 => RTL 中为左下角) |
方位属性
| 物理属性 | 逻辑属性 | 描述 |
|---|---|---|
| top | inset-block-start | 块级起始位置 (垂直方向顶部 => 始终为顶部) |
| bottom | inset-block-end | 块级起始位置 (垂直方向底部 => 始终为底部) |
| left | inset-inline-start | 行内起始位置 (水平方向左侧 => RTL 中为右侧) |
| right | inset-inline-end | 行内起始位置 (水平方向右侧 => RTL 中为左侧) |
内边距(padding-*)
| 物理属性 | 逻辑属性 | 描述 |
|---|---|---|
| padding-left | padding-inline-start | 行内起始内边距 ( RTL 中作用于右侧) |
| padding-right | padding-inline-end | 行内结束内边距 (RTL 中作用于左侧) |
| padding-top | padding-block-start | 块级起始内边距 (始终作用于顶部) |
| padding-bottom | padding-block-end | 块级结束内边距 (始终作用于底部) |
外边距(margin-*)
| 物理属性 | 逻辑属性 | 描述 |
|---|---|---|
| margin-left | margin-inline-start | 行内起始外边距 ( RTL 中作用于右侧) |
| margin-right | margin-inline-end | 行内结束外边距 (RTL 中作用于左侧) |
| margin-top | margin-block-start | 块级起始外边距 (始终作用于顶部) |
| margin-bottom | margin-block-end | 块级结束外边距 (始终作用于底部) |
Flex 布局
Flex 与 writing-mode
Flexbox 规范遵循 书写模式 (writing mode)原则: CSS writing-mode

Flex 主轴方向逻辑
Flex 布局(flex-start, flex-end)能自动根据文本方向(如 LTR/RTL)正确布局,其核心原因在于:
主轴(main axis)和交叉轴(cross axis)的逻辑方向设计,而非依赖物理方向(左/右/上/下)

Flex如何避免主轴自动翻转
方案 1:显式设置 Flex 方向
用 flex-direction 覆盖默认行为:
CSS
.container {
display: flex;
justify-content: flex-start;
flex-direction: row; /* 强制从左到右排列 */
direction: rtl; /* 文本方向仍为 RTL */
}方案 2:显式更改主轴方向
用 flex-direction:row-reverse 修改主轴方向
HTML
<div style="direction: rtl; display: flex;">
<div style="flex-direction: row-reverse;" >1. first</div>
<div style="flex-direction: row-reverse;" >2. second</div>
<div style="flex-direction: row-reverse;" >3. third</div>
</div>避坑指南
- 圆角、方位、内外边距等使用 逻辑属性 ****进行CSS编写
- 背景色同内容元素做平级处理


LTR 布局 VS RTL 布局
示例代码:
HTML
<!-- ltr 布局 -->
<div class="container-ltr">
<div class="container-bg-wrap"></div>
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
</div>
<!-- rtl 布局 -->
<style>
.container-bg-wrap-rtl {
transform: scale(-1);
}
</style>
<div class="container-rtl">
<div class="container-bg-wrap container-bg-wrap-rtl"></div>
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
</div>